语义在两个和多个颜色之间,渐变过渡显示颜色图形。
关键点1渐变色本质上是一种特殊的图片类型数据。
关键点2该数据类型的值通过渐进函数生成。换句话说,通过函数结果表示属性值。
linear-gradient()
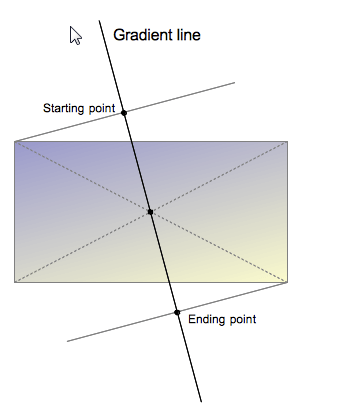
线性渐近线 -n描述渐近线的方向和长度(渐近线的长度不是无限的,有固定的长度),包括开始点和结束点。线性渐近线上点的垂直方向,就是各颜色区域。
开始点 -n0%处指定的颜色值。
结束点 -n100%处指定的颜色值。
语义线性渐变图象
语法函数参数( 线性角度,
- 渐近线角度
- 关键字:to bottom(默认值)… 、to top left…
: 数字 + deg
:表示渐近线不同位置处的颜色值。
例子
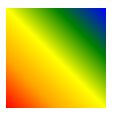
background-image: linear-gradient(45deg, red 0%, orange 25%, yellow 50%, green 75%, blue 100%);
输出结果
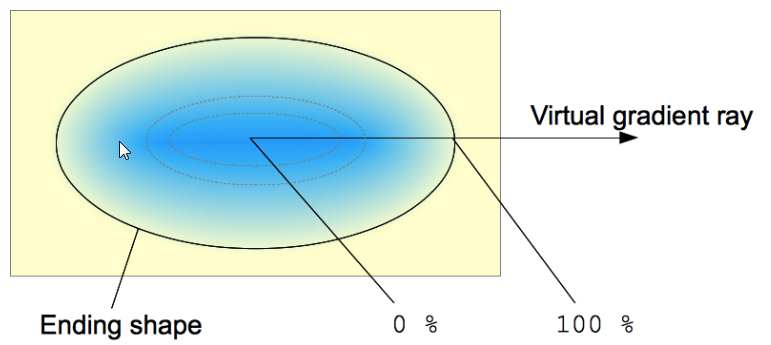
radial-gradient() 
语义径向渐变图象。
语法函数参数( sharp sharp-size at position,
- sharp:circle(默认值) 、ellipse。
- sharp-size:渐变结束的形状大小。圆:表示半径的大小,椭圆:表示长轴和短轴的大小。
:渐变中心位置。
例子
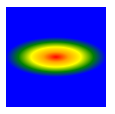
background-image: radial-gradient(ellipse 50px 20px at center,red 0%, orange 25%, yellow 50%, green 75%, blue 100%);
repeating-linear-gradient()
语义重复线性渐变图象。
语法指定渐变线上一小段的颜色值,渐变线剩余部分会重复渲染。
例子
background-image: repeating-linear-gradient(to right,red 0%, pink 50%);
repeating-radial-gradient()
语义重复径向渐变图象。
语法指定结束形状一小段的颜色值,剩余部分会重复渲染。
例子
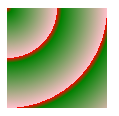
background-image: repeating-radial-gradient(circle 50px at 0px 0px,red 0%,green 10%, pink 100%);
输出结果