- 创建路径的路径方法
- beginPath()
- closePath()
- moveTo( x, y )
- lineTo( x, y )
- bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
- quadraticCurveTo(cpx, cpy, x, y)
- arc( x, y, radius, startAngle, endAngle [,counterclockwise] )
- arcTo( x1, y1, x2, y2, radius )
- ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle [, counterclockwise])
创建路径的路径方法
beginPath()
closePath()
语义闭合路径。连接子路径的开始点和结束点。
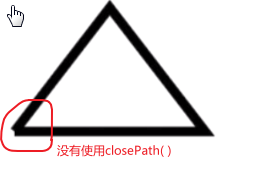
关键点对于不连续的子路径,闭合路径只对最后一条子路径有效。
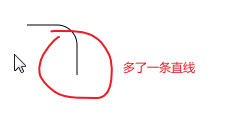
关键点如果最后一条子路径本身是一条直线,闭合路径不起作用。
moveTo( x, y )
lineTo( x, y )
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
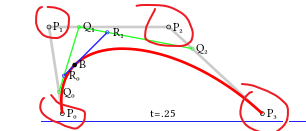
语义贝塞尔曲线。4个控制点。函数参数中隐藏开始控制点坐标,就是路径的起点。
quadraticCurveTo(cpx, cpy, x, y)
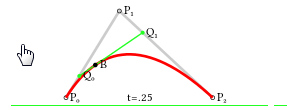
语义二次曲线。3个控制点。函数参数中隐藏开始控制点坐标,就是路径的起点。
arc( x, y, radius, startAngle, endAngle [,counterclockwise] )
语义圆。参数:圆心,半径,起始角度,结束角度,圆的路径方向。
关键点圆的路径方向默认值是false:顺时针方向。
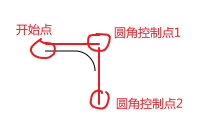
arcTo( x1, y1, x2, y2, radius )
语义绘制与两条直线相切的圆弧。参数中是两个控制点,再加上一个起始点,3个点构成两条相交的直线,半径就是圆角。
关键点该方法常用于绘制圆角。
例子圆角的开始直线为自动绘制。
ctx.moveTo(50, 50);ctx.arcTo(100, 50, 100, 100, 20);ctx.stroke();
输出图形
例子增加子轨迹 ctx.lineTo(100, 100)
ctx.moveTo(50, 50);ctx.arcTo(100, 50, 100, 100, 20);ctx.lineTo(100, 100);ctx.stroke();
ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle [, counterclockwise])
语义绘制椭圆。
参数
- x, y : 椭圆的圆心。
- radiusX,radiusY:长半轴,短半轴。
- rotation:椭圆旋转的角度。
- startAngle, endAngle:起始和结束角度。
- counterclockwise:false默认值(顺时针)。