背景
background
语法简写属性:color image repeat attachment position/size
background-color
background-image
语义通过图片填充盒子,默认情况会重复填满整个盒子。
| 属性 | 重复 | 裁剪 | 缩放 | 图片与图片之间没有空隙 |
|---|---|---|---|---|
| repeat | √ | √ | × | × |
| no-repeat | × | √ | × | × |
| repeat-x | √ | √ | × | × |
| repeat-y | √ | √ | × | × |
| round | √ | × | √ | × |
| space | √ | × | × | √ |
background-size
- contain
语义等比例缩放图片,不断缩放,直到图片宽高等于盒子的宽或者高。图片会重复。
例子
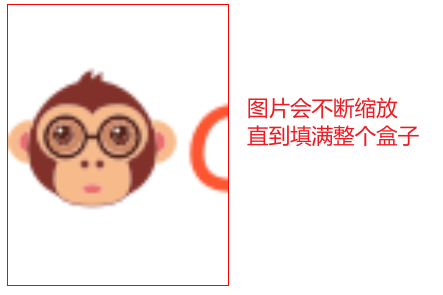
- cover
语义等比例缩放图片,直到填满整个盒子。
- auto
语义给图片的宽定值,那么设置图片的高为auto,意思是等比例缩放图片的高。
例子
background-size: 10px auto;
| 语法 | 格式 | 说明 |
|---|---|---|
| 一个值 | (x,50%)或(50%,y) | 默认图片的另一个尺寸位置为50% |
| 两个值 | (x,y) | x/y的值可以是关键字或者 |
| 三个值 | (x ,y , y-offset)或者(x ,y-offset,y ) | x和y的值必须是关键字 |
| 四个值 | (x, x-offset, y , y-offset) | x/y的值可以是关键字或者 |
位置坐标
- background-position : 0 0; 表示图片左顶点与盒子左顶点重合。
- background-position : 10px 10px; 表示图片向下、向右移动10px。
background-position : -10px -10px; 表示图片向上、向左移动10px。
background-origin(原点)
语义设置背景开始渲染的起点。
padding-box(默认值)
- border-box
-
background-clip
语义使用盒子尺寸来剪切图片。
border-box(默认值):图片默认渲染的原点是padding-box,两者互不影响。
- padding-box
content-box
text:使用文字来形状来剪切图片。必须在属性加上前缀,-webkit- background-clip。
例子
-webkit-background-clip: text;
color: transparent;
background-attachment
语义确定背景图片与视口的相对位置关系。
- scroll(默认值):背景图象同元素绑定,会随视口滚动。
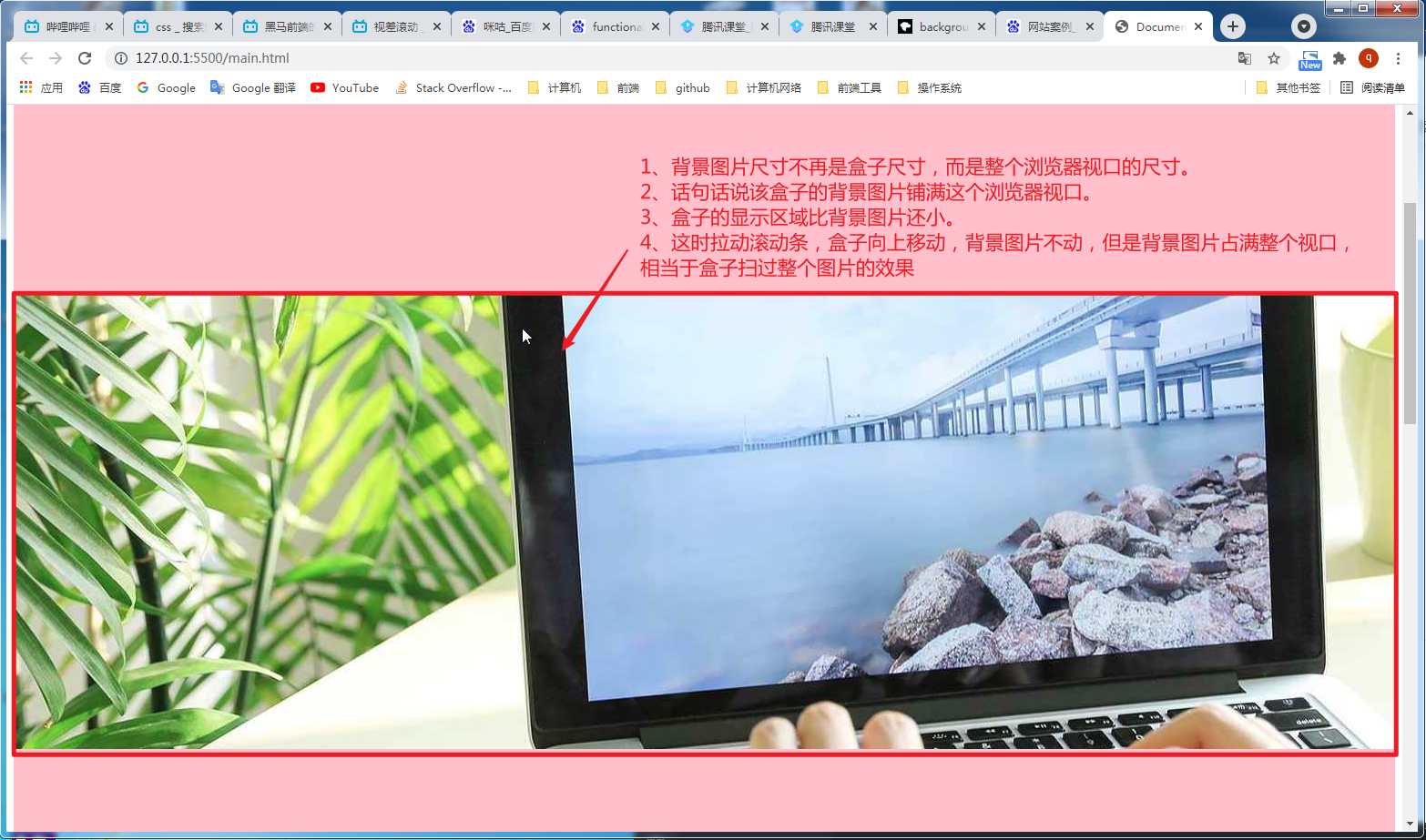
- fixed:背景图象同视口绑定,元素滚动,背景图片不滚动。这里图片不再包含在盒子里,而是固定在视口的左上角。
- local:和fixed区别在于,如果元素是可滚动的,背景图片会铺满整个元素的内容区域,包括不可见区域。话句话说,在元素内实现视差滚动。
例子https://im.qq.com/视差滚动qq网址
<style>
.main-box {
height: 500px;
background-color: pink;
}
.fixed-box1 {
height: 500px;
background-image: url(/img/avd.jpg);
background-attachment: fixed;
}
.fixed-box2 {
height: 500px;
background-image: url(/img/fisrtbg.jpg);
background-attachment: fixed;
}
</style>
<body>
<div class="main-box"></div>
<div class="fixed-box1"></div>
<div class="main-box"></div>
<div class="fixed-box2"></div>
<div class="main-box">
</div>
</body>
输出结果
问:背景图片应用场景
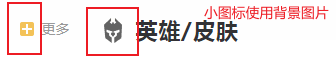
背景图片用于大的网站背景、小图标,因为背景图片便于定位。
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
text-decoration: none;
color: black;
}
div {
width: 118px;
height: 41px;
background-image: url(img/title_sprite.png);
background-repeat: no-repeat;
background-position: -30px center;
}
div a {
display: inline-block;
width: 100%;
height: 100%;
line-height: 41px;
text-indent: 2em;
font-size: 14px;
}
</style>
</head>
<body>
<div class="ost">
<a href="https://game.qq.com/web201910/jiazhang.html?ADTAG=gamepcbanner">成长守护平台</a>
</div>
</body>
</html>
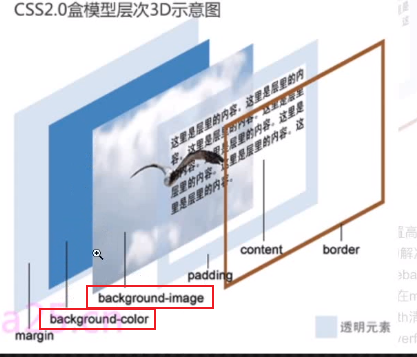
问:为什么background-color会被background-image覆盖?
因为盒模型的层次结构中,background-image显示层在background-color上面。