(一)PC端店铺前台展示:
1. 非官方店
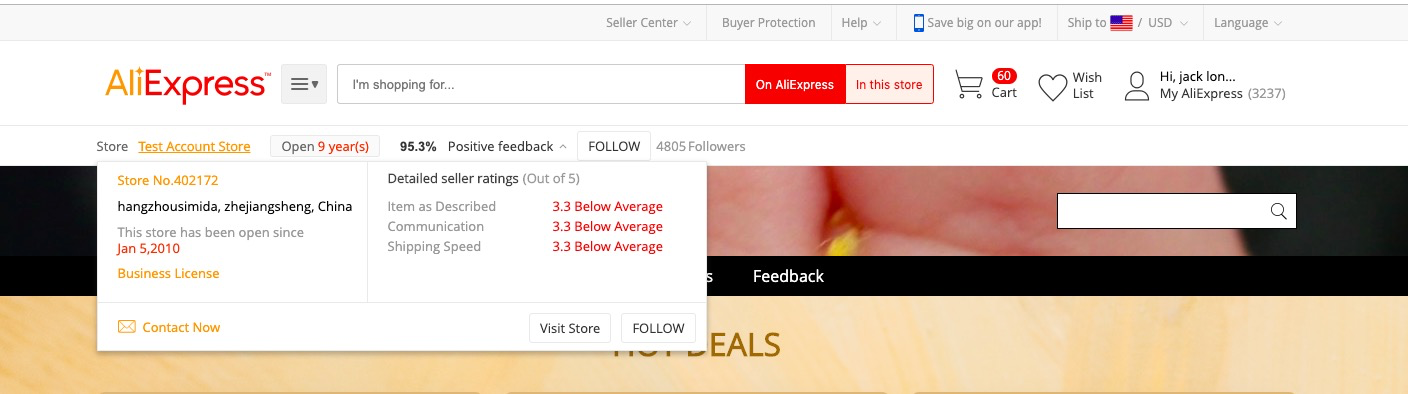
(1)头部信息
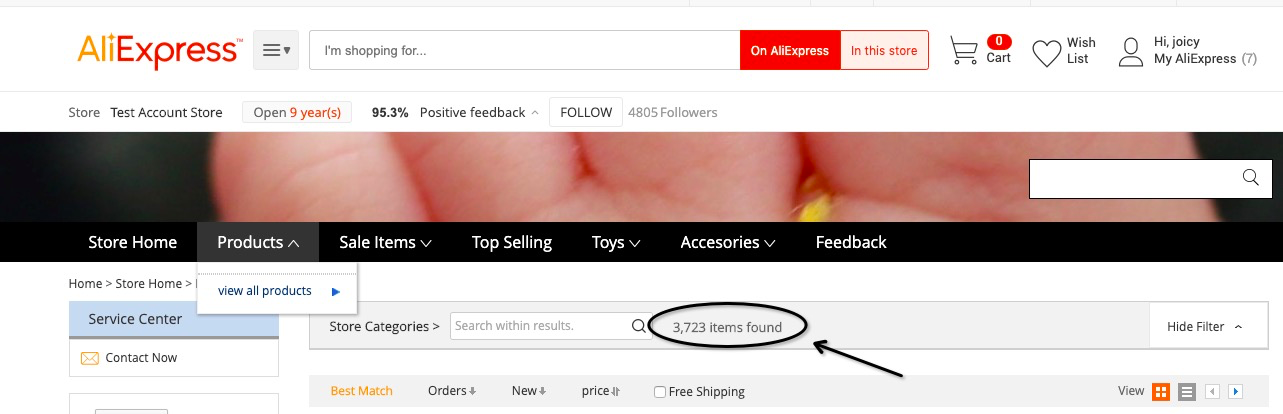
(2)导航功能
2. 官方店
(1)头部信息
(2)导航功能
(二) APP端店铺前台展示:
1. 头部信息
2. 导航位置
3. 底部功能
(一)PC端店铺前台展示:
1. 非官方店
(1)头部信息
内容:
店铺ID、开店城市、开店年限、营业执照和DSR数据,逻辑如下:
店铺ID:开通店铺,店铺装修发布之后生成此ID,无法被搜索,只作为展示作用。
开店城市:点此链接进入设置页面
开店年限:开店年限计算,是从您账号申请成功之后第一次点击开通店铺的时间开始计算,如您已经开店1年零11个月28天,也会显示open 1 year,不会四舍五入到两年。
营业执照:系统自动抓取,如前台信息展示错误,卖家需要反馈小何,提供正确的信息,小何升级高坐之后提交技术问您修改。
DSR数据:与Feedback页面的DSR数据一致。
功能:
搜索功能不支持使用产品ID搜素,仅支持关键词搜索,且关键词保持在50个字符之内才能搜索出结果。
Contact Now 和 Follow功能一定要是登陆买家账号之后操作才会正常跳转至对应的页面,使用卖家账号会出现报错的情况,此为正常逻辑。
(2)导航功能
非官方导航可展示七个,系统固定的导航有五个,分别是:Store Home,Products,Sale Item,Top Selling, Feedback, 可自主编辑的导航栏支持自定义两个;
可自定义的导航栏,分为两种情况,一种是系统分组,就是New Arrivals, 另外一种就是卖家自定义产品分组,但是需要注意,如果卖家自定义产品分组也叫New Arrivals,那前台展示的会是系统分组的内容(会优化,届时同步)
下面介绍一下所有导航栏的内部功能⬇️
Store Home:店铺首页,在没有大促承接页的情况下,店铺首页也就是店铺的landing页面,可以自行装修内容,具体可以点此了解操作详情
Products:店铺内所有在架状态、有库存、物流模板可以送达至指定地址的产品,如产品分组下有子分组,也会正常展示子分组内容。
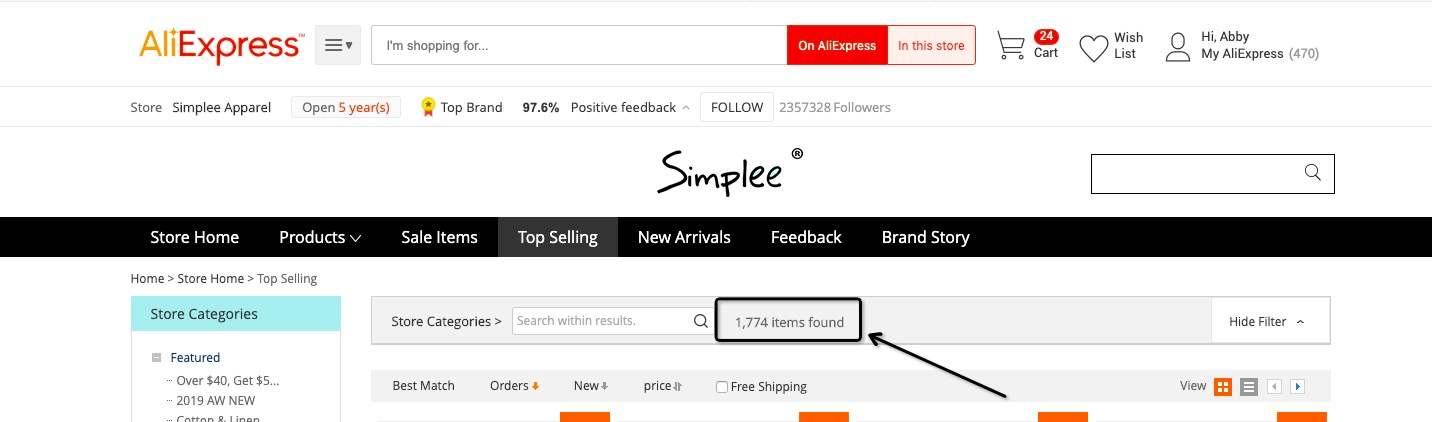
在Products页面会有一个数字展示:
此位置数字一般情况下与店铺内的在架商品数字不完全一致,主要有以下两个原因:1. 物流模板不支持送达;2. 无库存,此种情况下需要逐一排查。
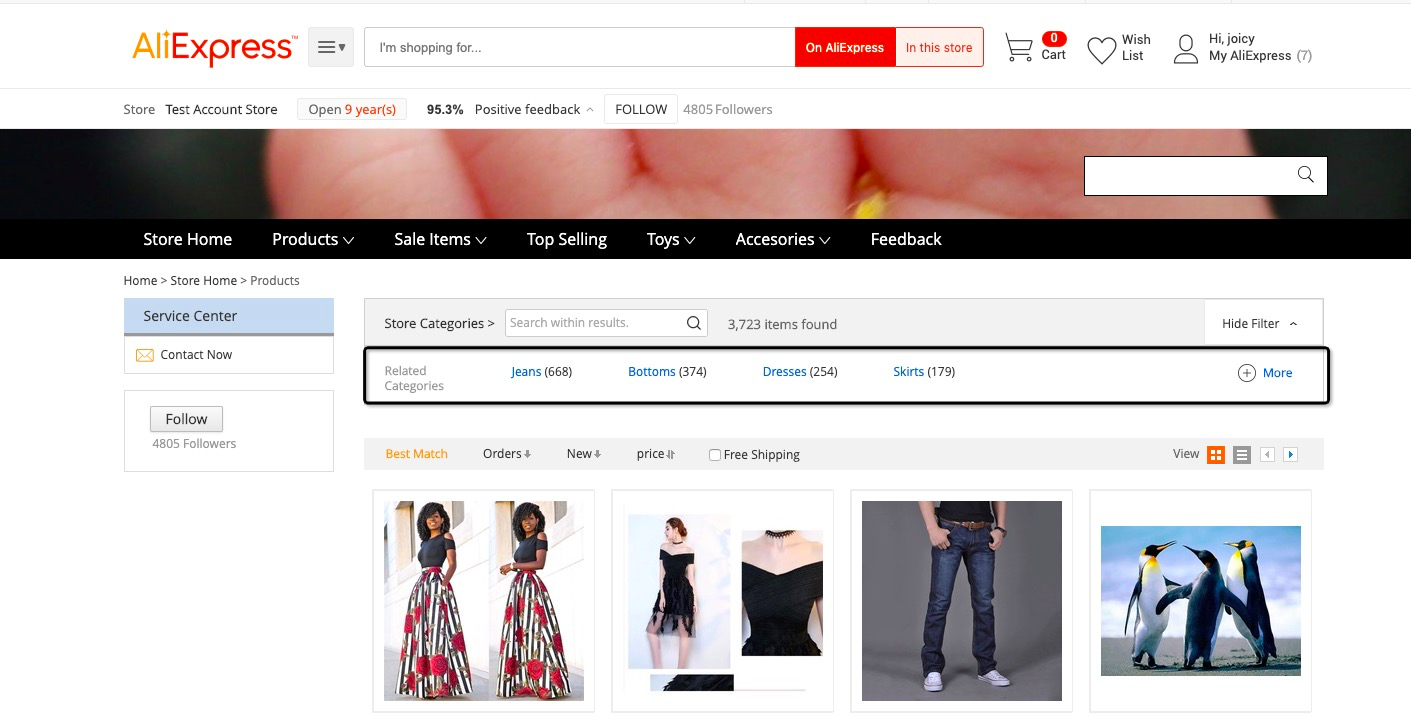
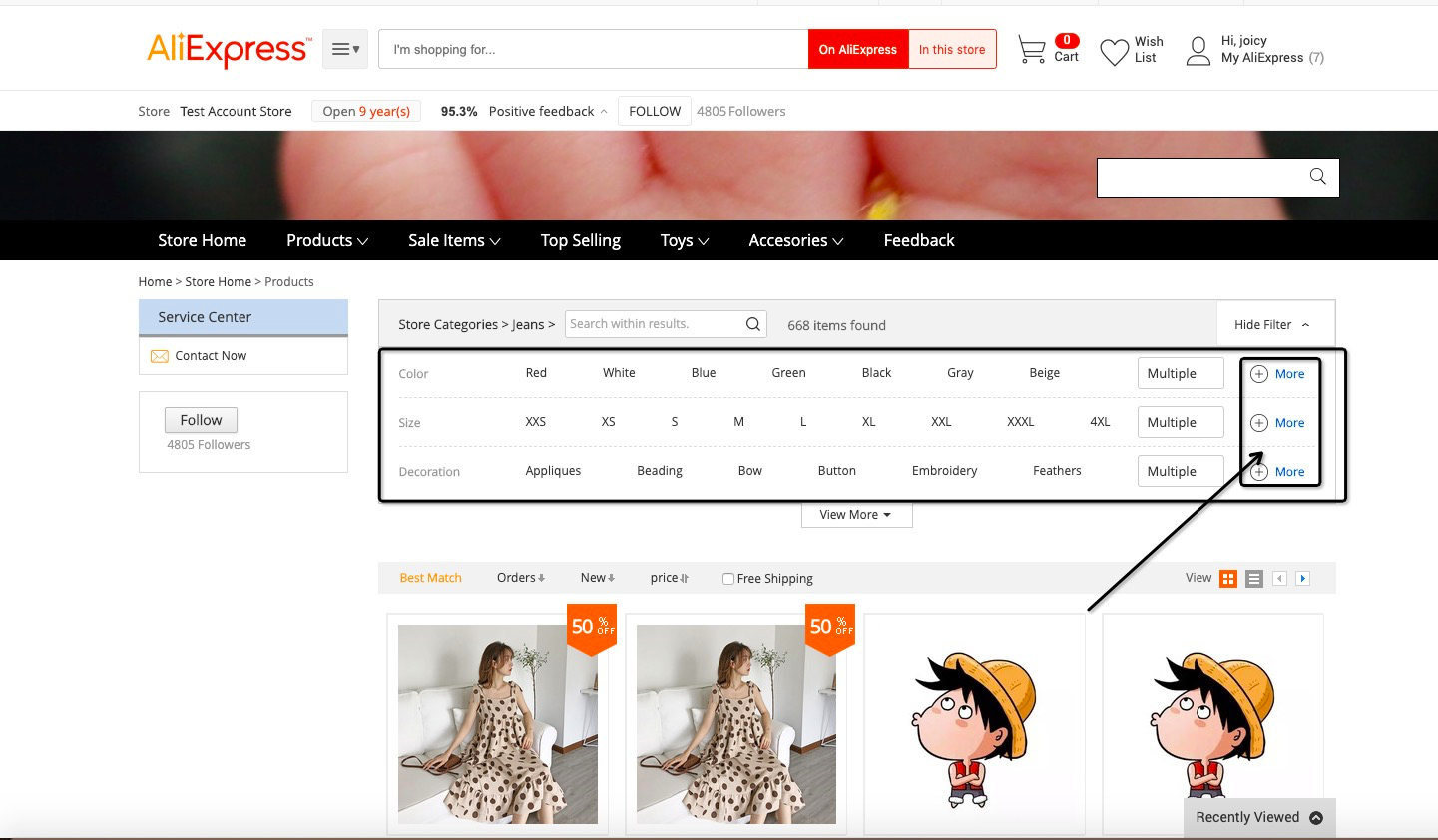
除此之外,Products头部会有五个筛选按钮,分别为Best Match/Orders/New/Price/Free Shipping,点击这些按钮之后,上面会主动匹配一些关键词分类,还可以展示更多分类,如图:

这部分的关键词是系统根据产品关键词自动抓取的,展示结果不准确,后续会优化,如有卖家咨询,建议卖家后续再观察。
Sale Items:此页面头部会展示所有设置的领取行优惠券优惠券,如设置的优惠券不展示,需要判断优惠券领取条件,是否设计买家分层才可以领取的限制。此页面展示的产品全部都是有折扣的产品。
?为什么有的店铺会在Sale Items导航栏下面有两个分组,如:4967091,但是有的却只展示一个分组?(待确认)
Top Selling:展示90天内销量最高的24个产品。
(需要将此页面头部的items found数据删掉,没有存在的意义)
Feedback:展示的数据都是近六个月的数据,包括DSR数据、评价内容等。
2. 官方店
(1)头部信息-与普通店铺的头部一致
(2)导航功能-只比普通店铺多了一个品牌故事。
点此进入品牌故事装修页面
(二) APP端店铺前台展示:
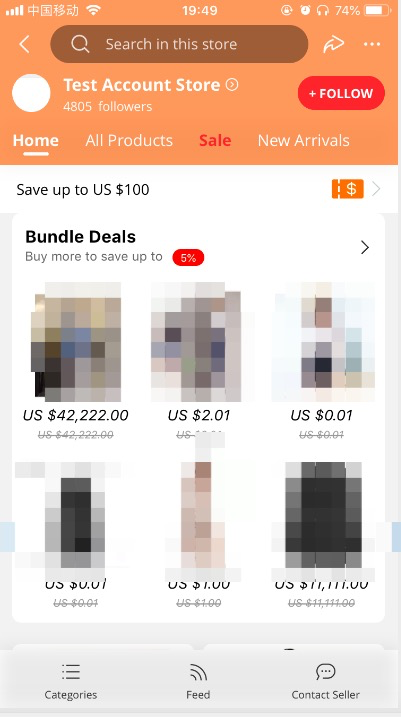
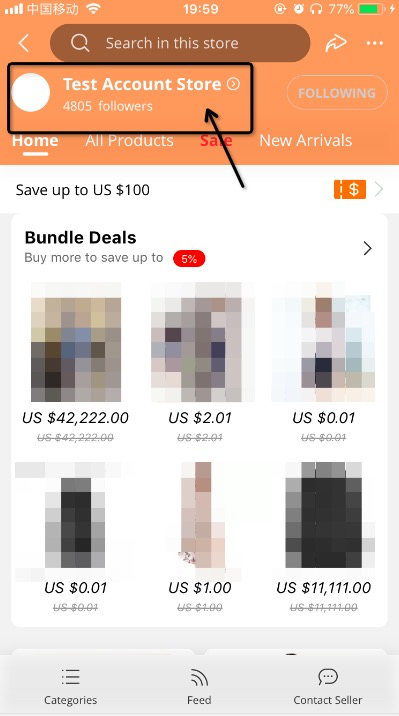
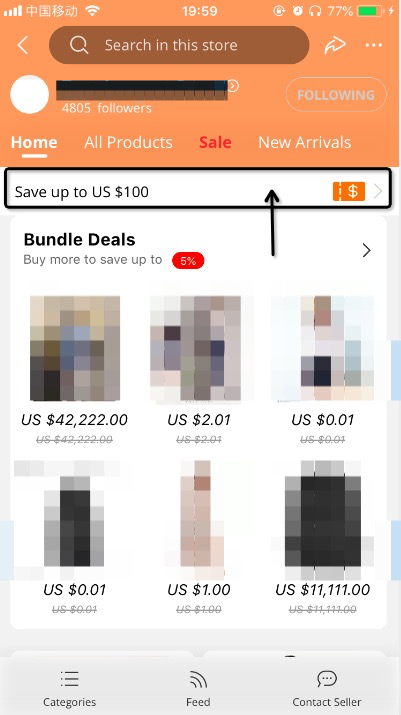
1. 头部信息:
(1)搜索栏:支持关键词搜索,不支持产品ID搜索,且字符控制在50个字符以内
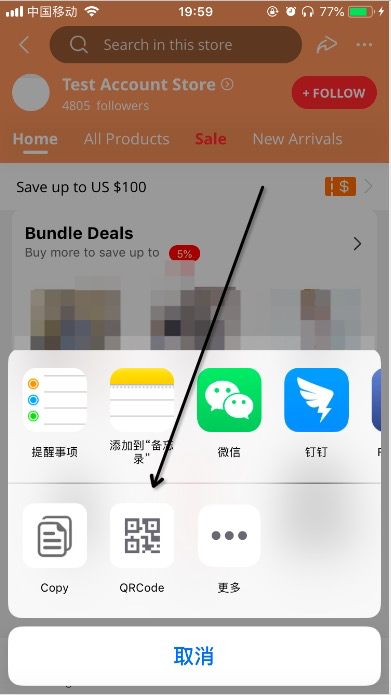
(2)转发功能:可以使用此功能生成店铺二维码,作为装修素材,二维码扫描之后直接展示店铺首页内容。
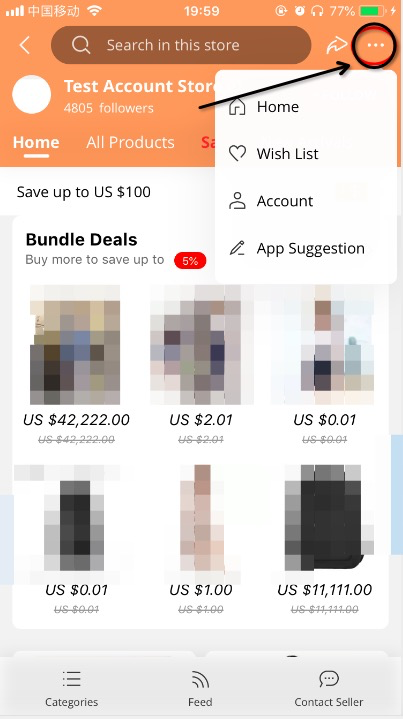
(3)右上角三个点的功能:回到主页/加入心愿单/回到账号页/给app的建议
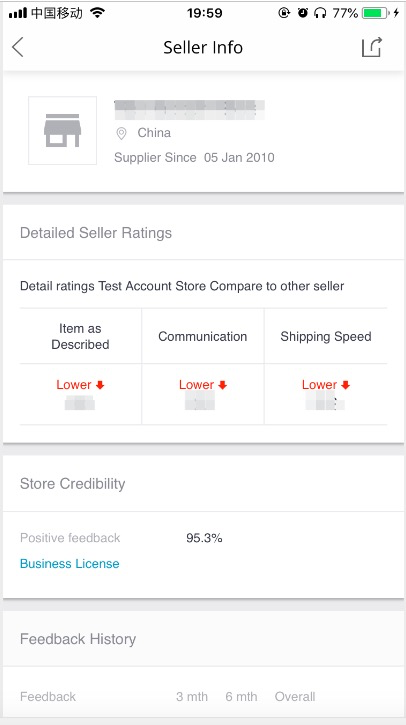
(4)点击头部店铺名称,会跳转进入商家信息页面:

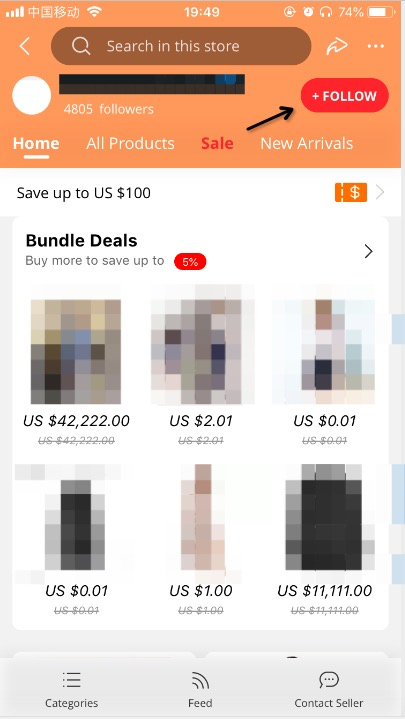
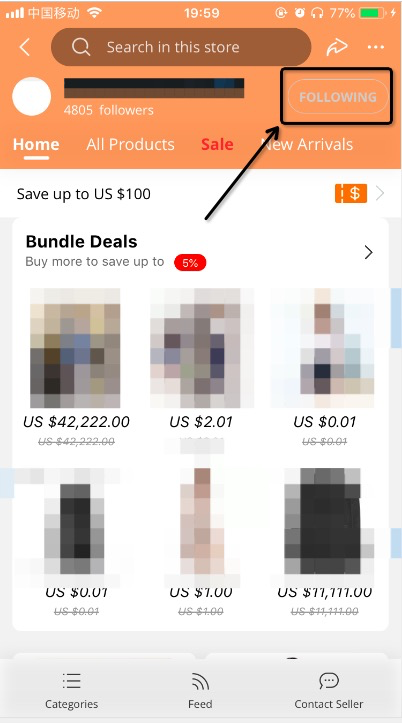
(5)店铺如果被用户关注,Follow的颜色会发生变化:

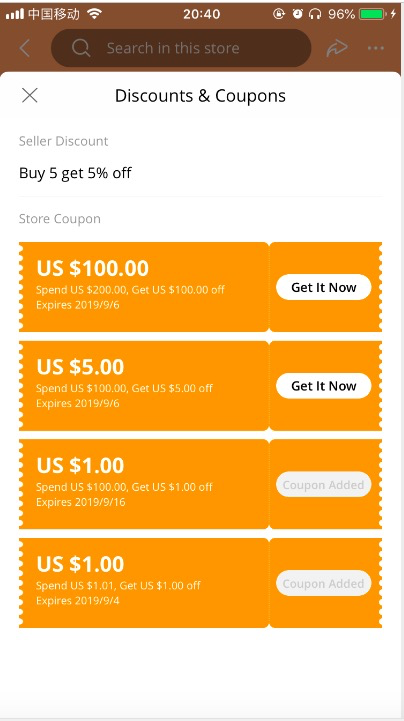
(6)如商家设置领取型优惠券,那么优惠券会展示在首页顶部位置,点击之后会跳出来所有卖家已经设置的优惠券金额:

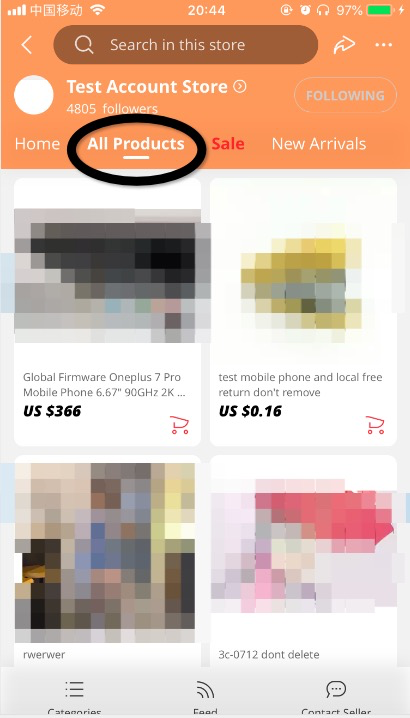
2. 导航位置
(1)Products: 随机展示店铺内所有的商品瀑布流。
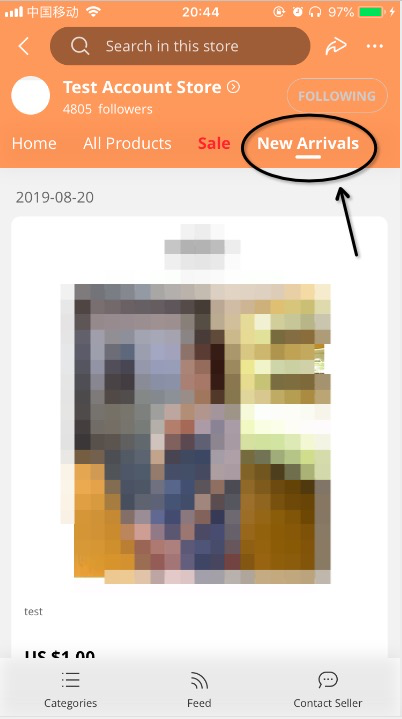
(2)New Arrivals: 随机展示店铺内近90天的商品,不支持自主编辑,由于抓取的逻辑与PC端new arrivals不完全一致,所以会出现PC和APP两端展示的产品不一致的情况。
3. 底部功能
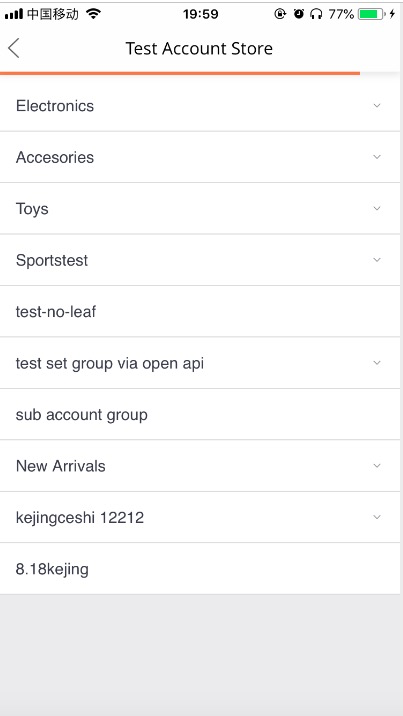
(1)Category:产品列表,如有子列表,则展示下拉箭头:
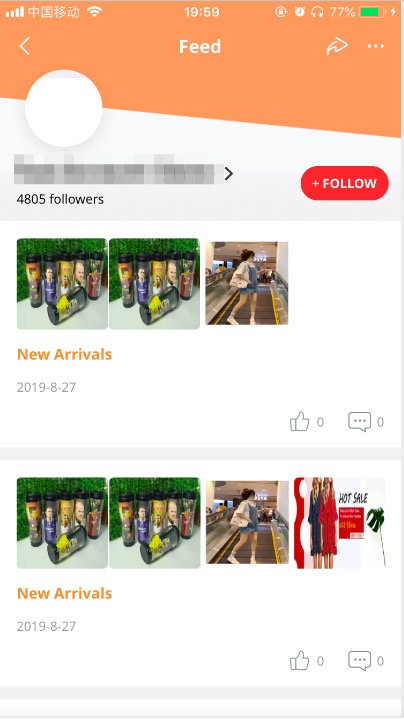
(2)Feed:
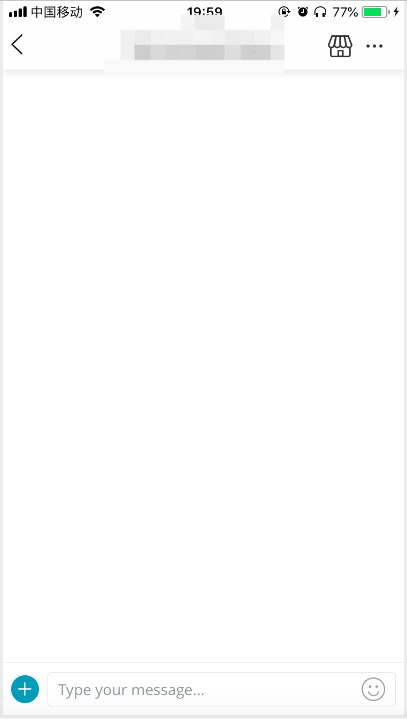
(3)Contact Seller:
Q:为什么有的店铺的显示带星号,为什么有的显示全部完整的信息?
A:
根据适用法律法规的要求,您应展示全面的证照信息。目前您看到的这个功能处于测试状态,尚未对全部卖家开放。

