关键内容:视觉体验设计、交互体验设计、功能体验设计 作者:小步 篇幅:全文约 4900字 阅读时长:约10分钟 提示:以下内容仅为个人分享,有兴趣交流的伙伴可在下方讨论区留言。
知识库首页
提示:上方链接属于全手册首页,伙伴们打开后可以关注或收藏,用于日常工作查看,其中关注后,可以实时收到文档更新通知,希望对你有所帮助。
😅当前文档处于创作中,内容随时出现变更,会存在FLASH记录的草稿,关注后可收到更新通知
前言
工作生活中,随时可以听见大家对某一个产品、某一类服务的体验进行评论。以用户体验为中心的设计思想,便是一种有趣且洞察人性的设计学科。
产品体验,从用户使用产品的感知动线由上到下,主要包含以下三个方面:
视觉体验——美不美
首先,用户接触产品时,第一时间会感受到产品视觉传达出的内容,即视觉体验,也就是所谓的第一印象,第一印象会形成用户对该事物的潜意识认知,并可能长期形成较主观的偏向,不容易改变。即我认为丑就是丑。
因此,视觉体验是接受个人主观挑战最多的一层,存在着较大的个体差异性,如何平衡个体审美差异带来的设计挑战,便是视觉体验设计要解决的核心问题。
交互体验——爽不爽
其次,用户在透过基本的视觉体验后,开始接触使用产品,产品与用户之间的反馈与交流,便进入了交互体验的范围。
如我们常见的用户注册,在整个使用流程中,用户会跟随产品给与的反馈继续前进或者停止,期间暂时不会感知功能是否有缺陷,直到无法继续前进,才会开始注意是否存在功能缺陷。因此,如何做好产品流程节点间的衔接,便是交互体验设计要解决的核心问题。
功能体验——行不行
最后,用户在经历了主观感受和引导交互后,达到预期的结果或者解决预期的问题,便是功能体验的环节,此环节更多挑战的便是需求是否准确直达目标,它直接决定了用户是否继续使用产品,如手机拍照的美颜功能,是否完成了真实的美颜能力,便决定了用户的功能体验,因此,如何做好功能需求设计准确性,便是功能体验设计要解决问题。
综上所述,视觉、交互、功能三类体验,在产品体验中各自承担着举足轻重的角色,那么在产品设计中,如何平衡和做好三方面占比的分配,便是本章核心分享讨论的内容。
如何做“极致”的体验
不考虑客观限制和落地实现的极致是形而上的追求,但它却是不可或缺的源动力。那么如何去进行设计呢?
笔者认为,学习新事物往往是从模仿开始,再到主动创新设计,因此本章主要的内容框架如下:
1 先找到恰当的设计领域核心的理论框架作为支撑,如用户体验五要素、KANO模型等。
理论研究者并不都是闭门造车,而是让实践有理可依,虽然实践起来方法只是成功一部分,但垂直思考者的研究结果,在个体思维初期构建的时候,是一个不错的建设性起点。
2 自上而下分别从视觉、交互、功能进行有效的产品体验,并进行体验方案的提炼
坊间曾流传:没有体验过100+款产品的产品经理不是合格的产品经理,这与“熟读唐诗三百首,不会写诗也会吟”有着异曲同工之妙。而这里其实是在强调的是:产品设计只有作为用户,真实去感受设计的细节,才能让自己有更多的设计嗅觉。
拓展阅读:(个人体验超过300多款app的部分记录,目前生活中都有体验产品的习惯)
3 自下而上分别从功能、交互、视觉进行有效的产品体验设计,并进行设计方案的提炼
设计的初衷是围绕需求本身出发,B端、C端产品的需求由于大多为工具化产品较多,所以以功能为实现起点的产品案例较多,因此针对需求的满足,解决方案往往会聚焦功能如何实现后,再通过对交互和视觉进行优化处理,伟大的产品的可怕之处在于,在三个方面都追求极致完美。
设计思路
思路说明
设计原则
极简设计和情感化设计,是本人比较认可的设计原则,以下为个人解读,仅供参考:
极简设计
对于苹果前CEO乔布斯,他的设计理念就是“至繁归于至简”,而它的出处其实是博朗电器公司工作的德国工业设计大师迪特尔·拉姆斯,拉姆斯崇尚的设计理念是“少而优”(Weniger aber besser)。
我曾在《乔布斯传》里面看到这样的解释:
追求简洁不是要忽视复杂性,而是要化繁为简。“要把一件东西变得简单,还要真正地认识到潜在的挑战,并找出漂亮的解决方案。”
就如表达中一样,极简设计,是在追求极致简单,但那是一个设计倾向性,是为了鼓励设计者能够尽可能在满足需求的前提下,精简细化。在工作生活中,大部分的产品主要作用还是作为工具性属性,因此工具我认可“效率至上”的原则。不过对于效率,却依旧不应该只从单方面下定义。
极简,效率至上的两面性思考
比如ctrl+c 和ctrl+v的神奇组合按键,便是正向的效率,它节省了大量的人力,极大的提高了便捷性;同理还有ctrl+z,它极大地降低了误操作带来的问题;不知你是否能想象,当这样的idea出现时,作为发明者内心的激动吗?虽然没有几个人知道他是谁,但他的贡献却让亿万人受益,感兴趣的可以看看:硅谷先驱拉里·特斯勒(Larry Tesler)
与之相反,飞机、地铁的控制台则需要反向的效率设计,它的简单核心不在于流程的精简,它在于操作的清晰化和精准化。因此它足够的复杂,却足够的清晰明了;它复杂是因为高精密性的要求,它简单是它足够清晰精准的表达,让使用者能够正确且安全的操作。
所以极简,应该是极致的快和慢、极致的多和少的追求。
就像我喜欢黑白灰的搭配、喜欢素描的写实能力,一只铅笔和一个小物件物尽其用所带来的极致美。
情感化设计
情感化设计,是人性化的追求,电脑、手机等高科技产品,前期的发明,一部分其实是为了增加人与人的交流,但随着不断丰富的内容,它们成为一堆冰冷的数据,总是透露着冷冰冰的机器感。因此拟人化的交互,是当前人工智能不断探索实践的方向
情感化设计一词,是我阅读唐纳德·A·诺曼 大师的《设计心理学》系列中习得,它让我认知到,“产品的设计应该带有情感化的个性,就如同人的个性一样,一旦被建立了,设计的所有要素都必须支持这一既定的个性架构。”
举个简单的例子,我们日常接触到的电商对话机器人,每一个对话,都通过语义解析算法,进行反馈,让用户的语言与机器语言有了进一步的组合,让交流更具人性化。
情感设计的两面
如同极简设计一样,情感具备正面情感和负面情感,产品设计中,每个功能模块,所传递的内容,都将引起不同的情感感受,就像在白色的T桖上,印刷一个微笑和纯白T桖,都给人带来不同的感受。
以下引自《设计心理学3:情感化设计》关于两面性状况的场景,值得我们思考:
能引起正面情感的状况
- 温暖、舒适、明亮的处所
- 温和的气候
- 甜美的口味和气味
- 明亮的、高饱和度的色彩
- 抚慰的声音及简单的旋律和节奏
- 悦耳的声音及音乐
- 爱抚,笑脸,节拍
- 有魅力的人,对称的东西
- 圆润平滑的东西,美好的感觉、声音和形状
能引起负面情感的状况
- 高处,突然、意外的强光或巨响
- 若隐若现的物体(看起来似乎就要撞上观察者)
- 极度寒冷或过热
- 黑暗,太亮的光线或太大的声音
- 空旷平坦的地带(沙漠)
- 密集阴暗的地区(灌木丛或树林)
- 拥挤的人群
- 令人作呕的气味、腐烂的食物
- 苦味,尖锐的物品
- 杂乱的、粗鲁的声音,刺耳的、不和谐的声音
- 畸形的躯体,蛇和蜘蛛,人的粪便(连同它的味道),其他人的体液,呕吐物
综上所述,情感化设计,就是巧妙的将产品与情绪进行结合,且能够清晰定位出正负面情绪可能带来的差异化设计点,而这也可以成为一个设计者值得实践的原则。
理论框架
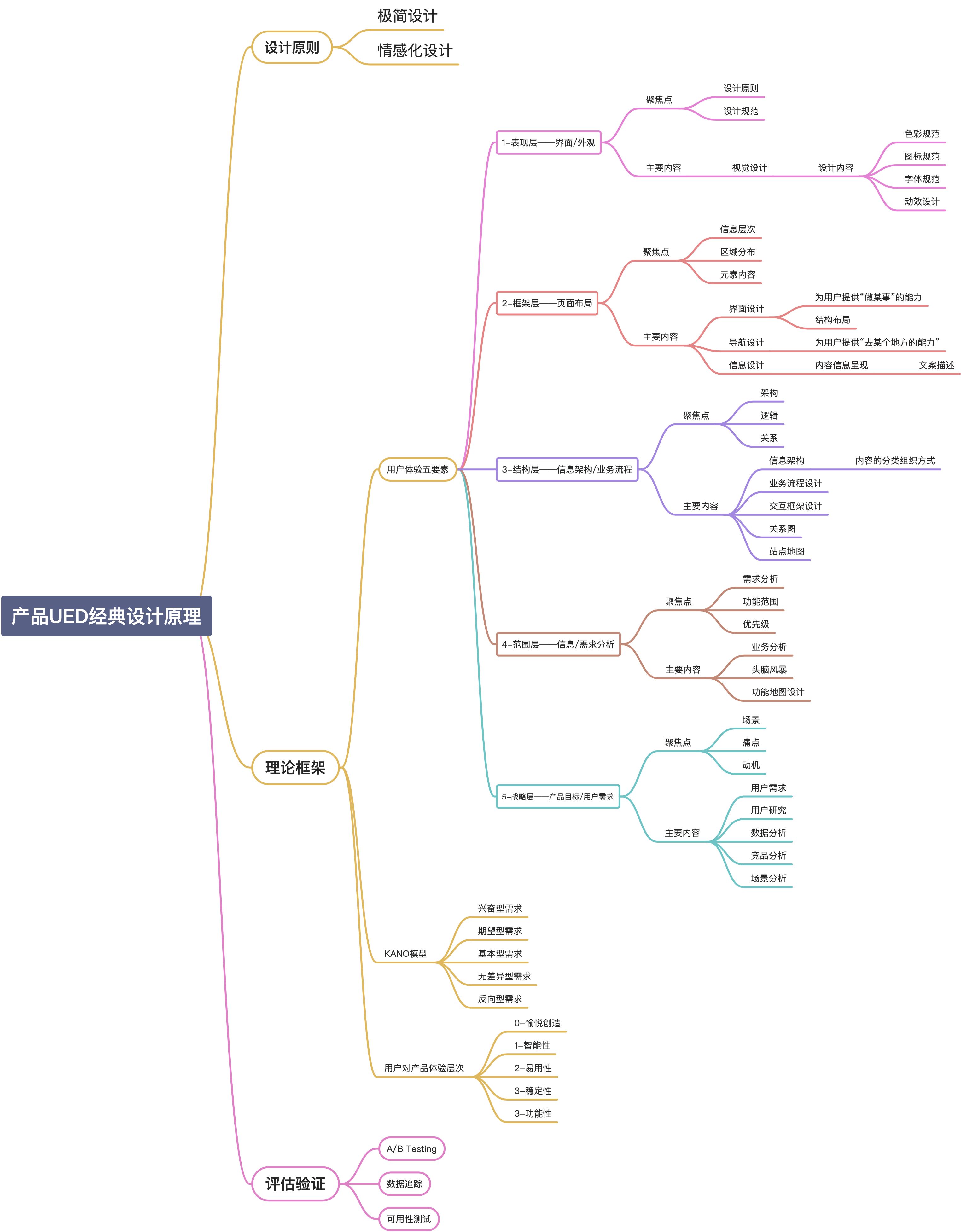
产品体验设计,从理论维度,用户体验五要素经典的设计框架,是一个不错的选择,它提供了结构性思考和纵向深度思考的切入口,让设计有章可循。

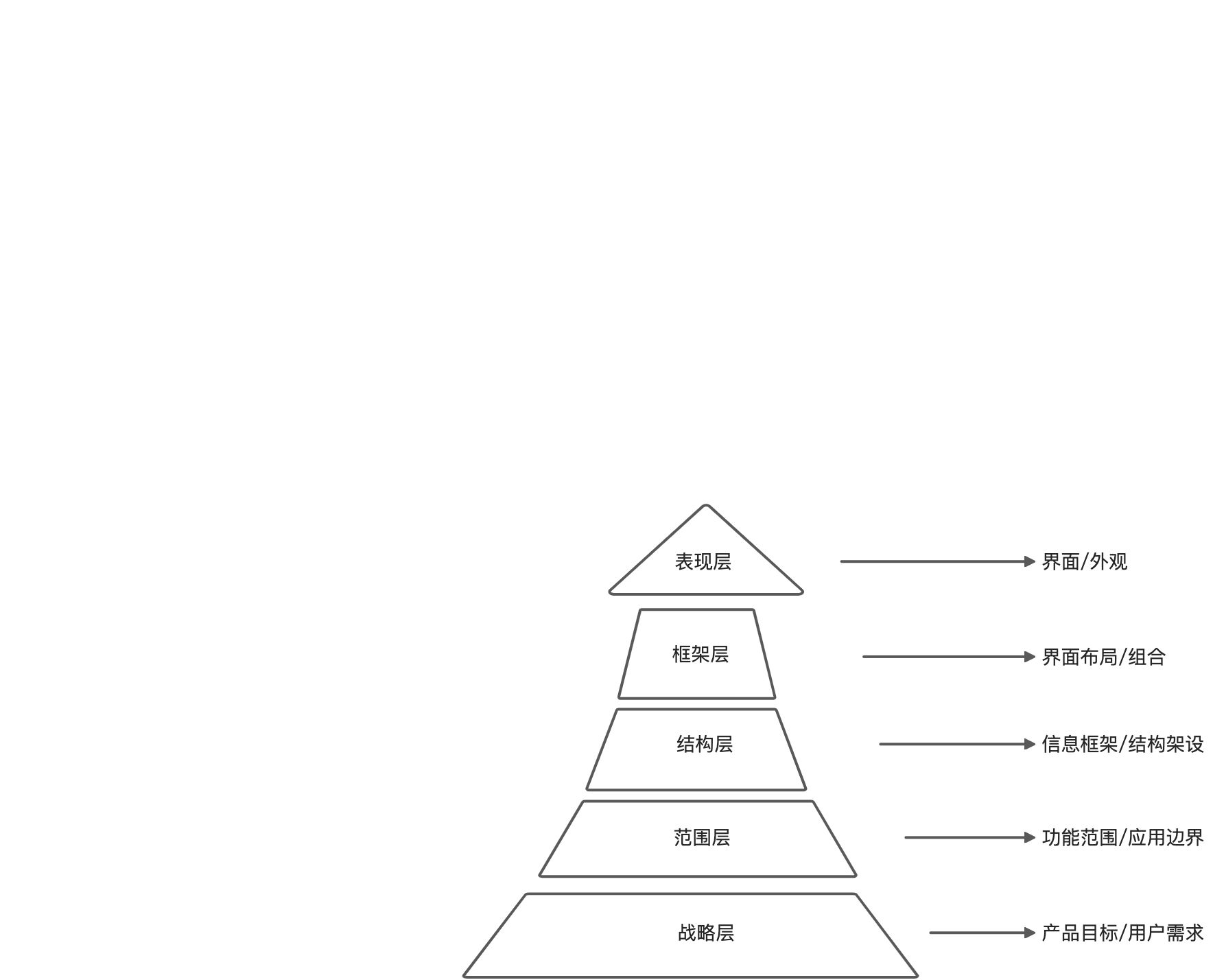
用户体验五要素金字塔
如图所示,用户体验要素具备自下而上的构建机制,但在实际构建中,大部分场景是,我们会从表现层去发觉或引导出idea的诞生,因为创意很大程度上来源于对碎片化信息捕捉的结果,转瞬即逝。
框架是为了让设计者的设计能走更远,但并不决定是否为更好。
因此当一个极好的idea诞生之时,其实并不需要条条框框的理论支撑,而相反,我们需要足够发散的思维去扩大它的范围直到需要开始进行聚焦设计时,框架的作用便开始展现。
框架的作用在于它提炼了既有案例之所以成功所涉及到的面,它能高效的拆解,你的idea整体现状是如何,需要在那方面去补充,让设计者明白清楚当下的情况,就是它存在的意义。
接下来,将从上到下,进行框架说明:
1-表现层——界面/外观
表现层,顾名思义,即用户可以客观看到、触摸到、听到等感官可触达的内容展示层面,所以设计便是围绕着人类的五感而来。借用丹尼尔.卡尼曼在《思考快与慢》中快思考的概念,所有的信息内容,在用户第一次接触时,便会进入大脑快思考的状态中,完成判断。而快思考判断的标准就是长期以来形成的潜意识的记忆。
因此表现层,挑战的就是每个用户的潜意识品味,这也是主观感受挑战最多的部分。
核心设计要点:是否可以触发形成潜意识记忆点
这个记忆点可以是美好的、难受的、惊讶的等,具体根据产品设计者所期望用户表达的内容而定。
如迪士尼要表达的是儿童的纯真浪漫,HelloKitty要表达的公主般的可爱等等。
此部分在产品领域,核心输出人员多为UI设计师或ID设计师,产品伙伴需同样具备相同的设计思维和美学思想
一般而言,针对一个设计团队,为避免多人协作产品整体风格千差万别,造成不完整的体验,少不了以下两个核心聚焦点
设计原则
即指团队设计成员明确的设计边界和底线,需要遵守的基本准则,底层逻辑依旧是以需求目标为导向,
设计规范
设计规范包含色彩规范、图标规范、字体规范等,主要针对
设计内容
- 视觉设计
- 动效设计
2-框架层——页面布局
- 聚焦点- 信息层次- 区域分布- 元素内容- 主要内容- 界面设计- 为用户提供“做某事”的能力- 结构布局- 导航设计- 为用户提供“去某个地方的能力”- 信息设计- 内容信息呈现- 文案描述
3-结构层——信息架构/业务流程
- 聚焦点- 架构- 逻辑- 关系- 主要内容- 信息架构- 内容的分类组织方式- 业务流程设计- 交互框架设计- 关系图- 站点地图
4-范围层——信息/需求分析
- 聚焦点- 需求分析- 功能范围- 优先级- 主要内容- 业务分析- 头脑风暴- 功能地图设计
5-战略层——产品目标/用户需求
- 聚焦点- 场景- 痛点- 动机- 主要内容- 用户需求- 用户研究- 数据分析- 竞品分析- 场景分析
闭环验证
产品体验方案
基础体验优化方案(表现层、框架层、结构层)
1.界面视觉体验优化清单
视觉体验,主要聚焦可以直接感官的内容,如配色、按钮大小、布局排版、页面风格、文案内容相关等
| 角度 | 自查点 | 价值 | 优先级 |
|---|---|---|---|
| 文案呈现 | 句式是否一致 | ||
| 用词是否一致、准确 | |||
| 文案是否有温度具备情感化 | |||
| 输入与选择 | 是否为用户提供了默认值 | ||
| 输入过程是否提供提示和判断 | |||
| 是否存在不必要的输入 | |||
| 数据呈现 | 空状态如何呈现 | ||
| 字数有限制时超限如何处理 | |||
| 无法完整显示的数据如何处理 | |||
| 数据过期如何提示用户 | |||
| 数据按什么规则排序 | |||
| 数值是否按特定的格式的显示 | |||
| 数据是否存在极值 | |||
| 控件按钮呈现 | 控件是否符合用户认知 | ||
| 控件样式是否具备一致性 | |||
| 控件交互行为是否具有一致性 | |||
| 控件的不可用如何呈现 | |||
| 控件是否存在不方便操作的内容 |
2.交互过程与反馈体验优化清单
交互体验,主要聚焦用户直接进行业务操作的内容,如界面交互流程、业务流程等
| 角度 | 自查点 | 价值 | 优先级 |
|---|---|---|---|
| 交互过程与反馈 | 是否周全的考虑了所有操作成功的反馈 | ||
| 是否周全的考虑了所有操作失败的反馈 | |||
| 操作过程中是否允许取消 | |||
| 是否考虑了防误操作的机制 | |||
| 是否设计了必要且合理的动效 |
3.信息架构与流程体验优化清单
信息架构及业务流程体验,主要聚集在业务分析中,信息导航、模块入口是否合理、业务流程是否理性、业务功能的实用性、业务信息架构的复杂度等
| 角度 | 自查点 | 价值 | 优先级 |
|---|---|---|---|
| 信息架构 | 信息架构是否容易理解 | ||
| 信息层级是否清晰 | |||
| 信息分类是否合理 | |||
| 信息视觉流是否流畅 | |||
| 流程设计 | 用户体验路径是否一致 | ||
| 是否充分考虑了操作的容错性 | |||
| 跳转名称与目的是否一致 | |||
| 返回和出口是否符合用户预期 | |||
| 逆向流程的设计是否考虑周全 |
应用方案2:深度体验优化方案
UED设计方案
推荐阅读
《破茧成蝶-用户体验设计师》
用户思维——挖掘用户认知
《设计心理学3:情感化设计》