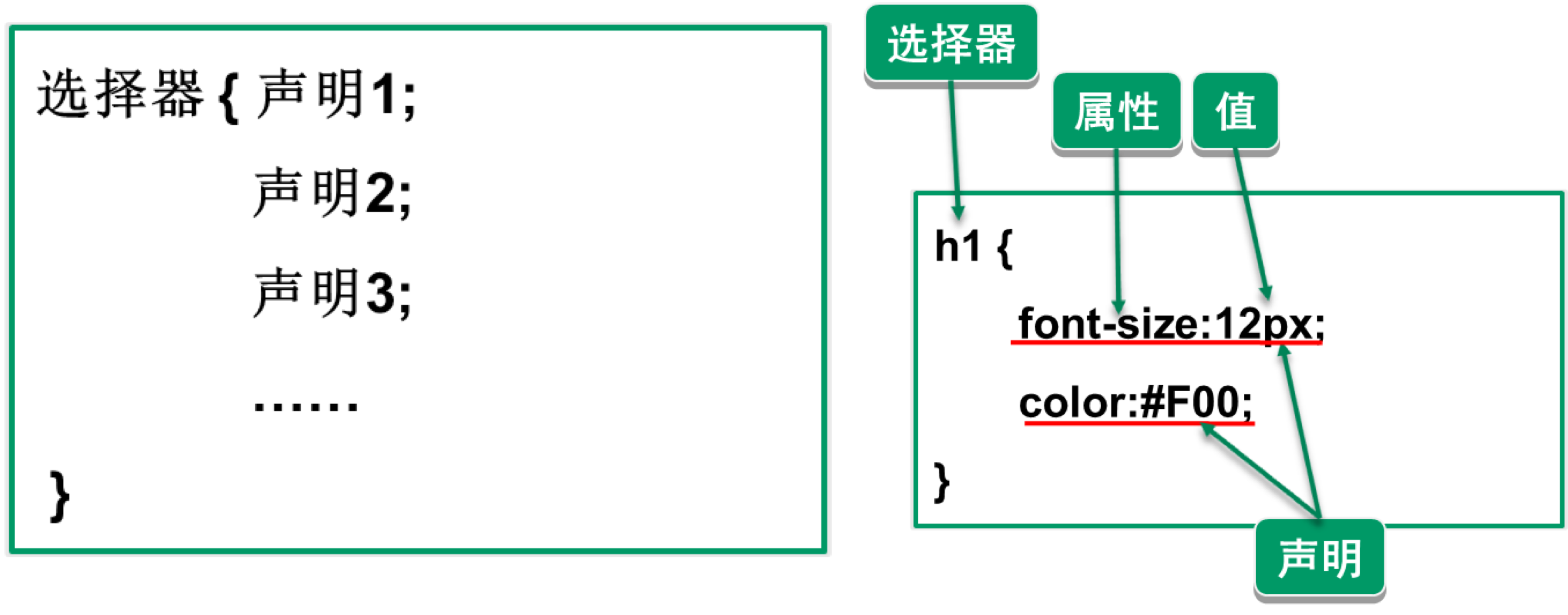
CSS语法可以分为两部分:
- 选择器
- 声明
声明由属性和值组成,多个声明之间用分号分隔。

<!DOCTYPE html><html><head><title></title><style type="text/css">/*css样式: 选择符和声明构成声明:属性名和属性值*/span{color: orange;font-size: 30px;}</style></head><body><!-- --><p><span>沐风</span>帮助IT人<span>学习全栈</span></p></body></html>
CSS注释
/*这是注释*/

