标题标签
<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。 由于 h 元素拥有确切的语义,因此请您慎重地选择恰当的标签层级来构建文档的结构。因此,请不要利用标题标签来改变同一行中的字体大小。相反,我们应当使用css来定义来达到漂亮的显示效果。 标题标签通常用来制作文章或网站的标题。
h1~h6标签的默认样式:
<!DOCTYPE html><html><head><title>沐风全栈</title></head><body><body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6></body></body></html>
请看上面代码 <h1>和<h2>书写在一行上展示,但是在浏览器的效果却是换行了
段落标签
<p>,paragraph的简写。定义段落
浏览器展示特点:
- 跟普通文本一样,但我们可以通过css来设置当前段落的样式
-
字体标签
strong 字体加粗
em 斜体 ```html <!DOCTYPE html>女人越这样和男人说话,他就越喜欢你
01
很多情侣或夫妻之所以很难走到最后,有时候是因为他们不懂得好好说话。换句话说,一段感情要想长久地维持下去,需要双方懂得用心交流和沟通。
尤其是当你们生活在同一个屋檐下,低头不见抬头见,你们更要懂得好好说话。你不要小瞧语言的魅力和说话的力量。
有时候,你可能只是随口一说,但是说者无心,听者有意,伴侣听了之后,可能会产生各种各样的联想。
02
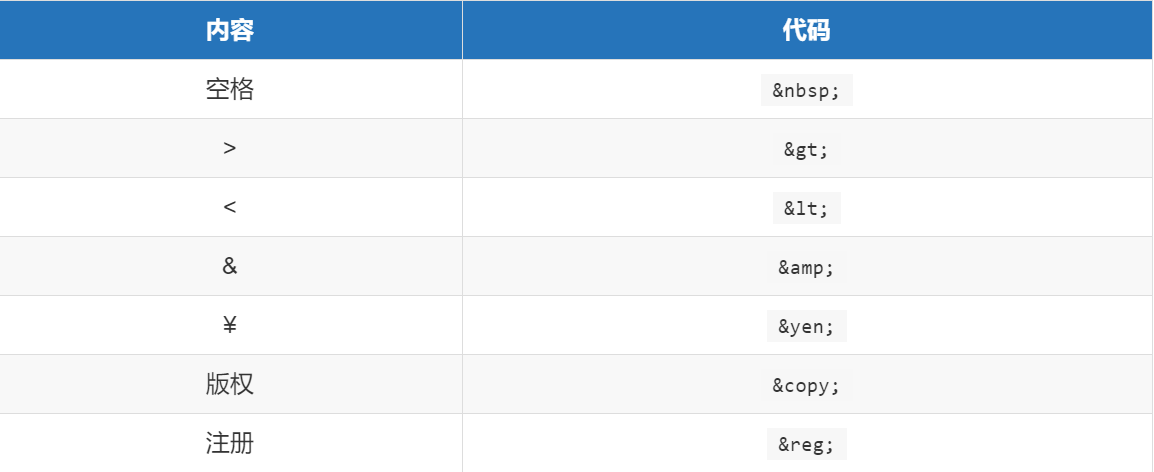
<a name="pRLY6"></a>## 换行标签`<br>`<br />`<br>`标签用来将内容换行,其在HTML网页上的效果相当于我们平时使用word编辑文档时使用回车换行。<a name="FuOz9"></a>## 特殊符号浏览器在显示的时候会移除源代码中多余的空格和空行。 所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML代码中的所有连续的空行(换行)也被显示为一个空格。常用的特殊字符:<br /><br />[HTML特殊符号对照表](http://tool.chinaz.com/Tools/HtmlChar.aspx)```html<!DOCTYPE html><html><head><title>body标签中常用标签</title></head><body><h2>《 琵琶行》</h2>一道 残阳铺水中,<br>半江瑟瑟 半江红。<br>可怜九月初三夜,<br>露似珍珠月似弓。<br>©CopyRight 2021-2025♣7 ♥8</body></html>

hr标签
<hr>标签用来在HTML页面中创建水平分隔线,通常用来分隔内容
<!DOCTYPE html><html><head><title></title></head><body><p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p><hr><p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。<br>那天,我拿着行李,带上一个背影的祝福与惆怅,挥手告别了这片土地。我不知道,我何时会回来。</p></body></html>

列表标签
- ul unordered lists的缩写,无序列表
- ol ordered listsde的缩写,有序列表
- dl definition list的缩写,定义列表
ol标签的属性: type:列表标识的类型
- 1:数字
- a:小写字母
- A:大写字母
- i:小写罗马字符
- I:大写罗马字符
ul标签的属性: type:列表标识的类型
- disc:实心圆(默认值)
- circle:空心圆
- square:实心矩形
- none:不显示标识
网站页面上一些列表相关的内容比如说物品列表、人名列表等等都可以使用列表标签来展示。通常后面跟<li>标签一起用,每条li表示列表的内容
<!DOCTYPE html><html><head><title>列表</title></head><body><!-- unordered list --><h2>热门要闻</h2><ul><li>政府工作报告极简版来了!只有600字 全程回放</li><li>政府工作报告:继续推动中美经贸磋商积极参与世贸组织改革</li><li>新增高速铁路运营里程4100km2年基本取消高速省界收费站</li><li>高血压糖尿病门诊用药纳入医保 报销比例提高到60%</li></ul><h2>web前端课程排行榜</h2><ol><li>vue框架学习</li><li>Javascript高级编程</li><li>React全家桶</li></ol><!-- definition list:定义列表 --><dl><dt>帮助中心</dt><!-- definition description --><dd>账户管理</dd><dd>购物指南</dd><dd>订单操作</dd></dl></body></html>
a标签
超链接<a>标记代表一个链接点,是英文anchor(锚点)的简写。它的作用是把当前位置的文本或图片连接到其他的页面、文本或图像
页面跳转:
- 跳到本页某个地方
跳到本其它链接 ```html
<!DOCTYPE html>
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风跳跳跳
沐风跳跳跳
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
沐风
回到顶部
target:_blank 在新的网站打开链接的资源地址 target:_self 在当前网站打开链接的资源地址 title: 表示鼠标悬停时显示的标题链接其他表现形式:1. 目标文档为下载资源 例如:href属性值,指定的文件名称,就是下载操作(rar、zip等)1. 电子邮件链接 前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息。 例如:`<a href="mailto:zhaoxu@tedu.cn">联系我们</a>`1. 返回页面顶部的空链接或具体id值的标签 例如:`<a href="#">内容</a>`或`<a href="#id值">内容</a>`1. javascript:是表示在触发`<a>`默认动作时,执行一段JavaScript代码。 例如:`<a href="javascript:alert()">内容</a>`1. javascript:;表示什么都不执行,这样点击`<a>`时就没有任何反应 例如:`<a href="javascrip:;">`内容<a name="a9cwk"></a>## 图片标签一个网页除了有文字,还会有图片。我们使用`<img/>`标签在网页中插入图片。**语法**:`<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />`<br />浏览器查看效果:行内块元素**注意**1. src设置的图片地址可以是本地的地址也可以是一个网络地址。1. 图片的格式可以是png、jpg和gif。1. alt属性的值会在图片加载失败时显示在网页上。1. 还可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度1. 与行内元素在一行内显示1. 可以设置宽度和高度1. span标签可以单独摘出某块内容,结合css设置相应的样式```html<!DOCTYPE html><html><head><title>img标签</title></head><body><!-- 相对路径:./1.png../1.png.../1.png绝对路径:file:///Users/mufeng/Desktop/1.png--><img src="file:///Users/majinju/Desktop/1.png" width="400" alt="一个耿直的微笑" title="瞅你的损色"><img src="https://i1.mifile.cn/a4/xmad_15516710851918_wMDAo.jpg" alt="小米9同名尊享版" width="100"></body></html>