1.新建两个子视图 Profile.vue、Posts.vue
2.配置子路由
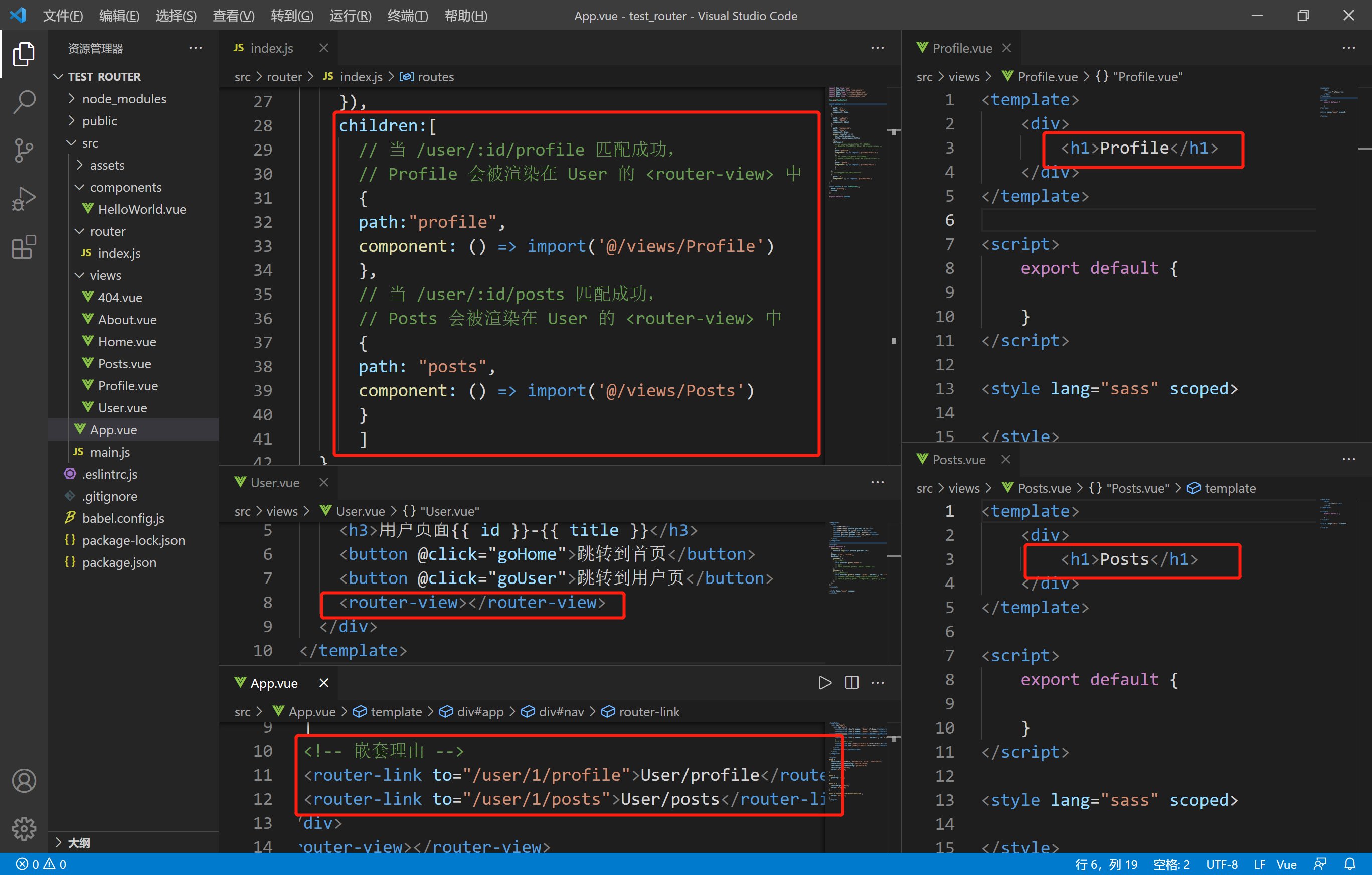
children:[// 当 /user/:id/profile 匹配成功,// Profile 会被渲染在 User 的 <router-view> 中{path:"profile",component: () => import('@/views/Profile')},// 当 /user/:id/posts 匹配成功,// Posts 会被渲染在 User 的 <router-view> 中{path: "posts",component: () => import('@/views/Posts')}]
3.配置主页跳转
<!-- 嵌套理由 --><router-link to="/user/1/profile">User/profile</router-link> |<router-link to="/user/1/posts">User/posts</router-link> |
4.配置视图输出<router-view></router-view>