官网
https://element.eleme.cn/#/zh-CN/component/installation
组件分类
- 通用组件
- 基础组件,大部分UI都是这种组件,比如表单、布局、弹窗等
- 业务组件
- 与需求挂钩,会被复用,比如抽奖,摇一摇等
[x] 页面组件
发生错误可能不可逆
- 会改变文件App.vue和main.js
vue脚手架安装 element
vue add element
- 完全导入
- 按需导入
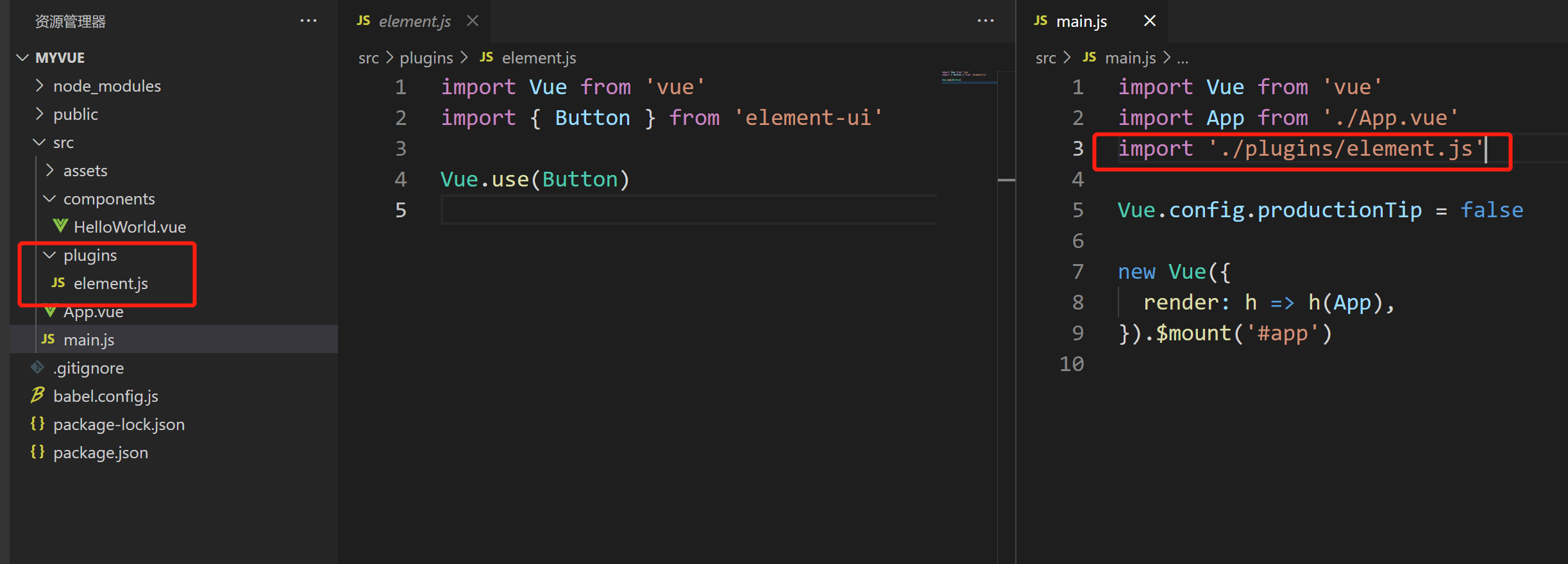
安装后,在目录 plugins下自动生成一个文件element.js
同时自动修改文件main.js
使用按钮
<el-button type='success'>el-button</el-button>

截至目前,还真是单页面开发,接下来要学习多页面开发。

