- 不同于Python,JS中函数定义无先后顺序
- 函数不能同名,否则报错: 已经被定义(Identifier ‘add’ has already been declared)
定义函数
function sayName(){let name = 1console.log(name);}sayName()
默认值
```javascript // 1.带参数默认值的函数 // es5的写法 function add(a, b) { a = a || 10; b = b || 20; return a + b; } console.log(add()); # 30
function add2(a, b = 20) { return a + b; } console.log(add2(30)); # 50
```javascript// 2.默认的表达式也可以是一个函数function add(a, b = getVal(5)) {return a + b;}function getVal(val) {return val + 5;}console.log(add(10)); # 20
剩余参数
// es5写法function pick(obj) {let result = Object.create(null);for(let i = 1;i < arguments.length;i++){result[arguments[i]] = obj[arguments[i]]}return result;}let book = {title:'es6的教程',author:'ecithy',year:2019}let bookData = pick(book,'title','year','author');console.log(bookData);
// 3.剩余参数:由三个点...和一个紧跟着的具名参数指定 ...keys// ...keys是一个数组对象function pick(obj, ...keys) {// ...keys 解决了arguments 的问题let result = Object.create(null);for (let i = 0; i < keys.length; i++) {result[keys[i]] = obj[keys[i]];}return result;}let book = {title: 'es6的教程',author: 'ecithy',year: 2019}let bookData = pick(book, 'year', 'author');console.log(bookData);
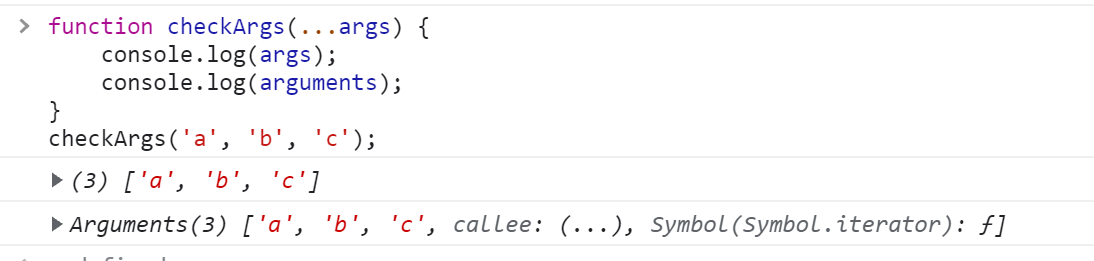
args和arguments区别
function checkArgs(...args) {console.log(args);console.log(arguments);}checkArgs('a', 'b', 'c');
扩展运算符
- 剩余运算符:把多个独立的合并到一个数组中
- 扩展运算法:将一个数组分割,并将各个项作为分离的参数传给函数 ```javascript // 处理数组中的最大值,使用apply const arr = [10, 20, 50, 30, 90, 100, 40]; console.log(Math.max.apply(null,arr));
// es6 扩展运算法更方便 console.log(Math.max(…arr));
<a name="QvIVw"></a>## 箭头函数箭头函数属于es6的语法```javascript// 使用=>来定义 function(){}等于与 ()=>{}let add = function (a, b) {return a + b;}let add = (val1, val2) => val1 + val2;console.log(add(10, 20));
函数this指向
// es5中this指向:取决于调用该函数的上下文对象let PageHandle = {id: 123,init: function () {document.addEventListener('click',function(event) {// this.doSomeThings is not a function// console.log(this);this.doSomeThings(event.type);})},doSomeThings:function(type){console.log(`事件类型:${type},当前id:${this.id}`);}}PageHandle.init();
let PageHandle = {id: 123,init: function () {// 箭头函数没有this指向,箭头函数内部this值只能通过查找作用域链来确定,一旦使用箭头函数,当前就不存在作用域链document.addEventListener('click', (event) => {// this.doSomeThings is not a functionconsole.log(this);this.doSomeThings(event.type);}, false)},doSomeThings: function (type) {console.log(`事件类型:${type},当前id:${this.id}`);}}PageHandle.init();