@ 符代表src 目录
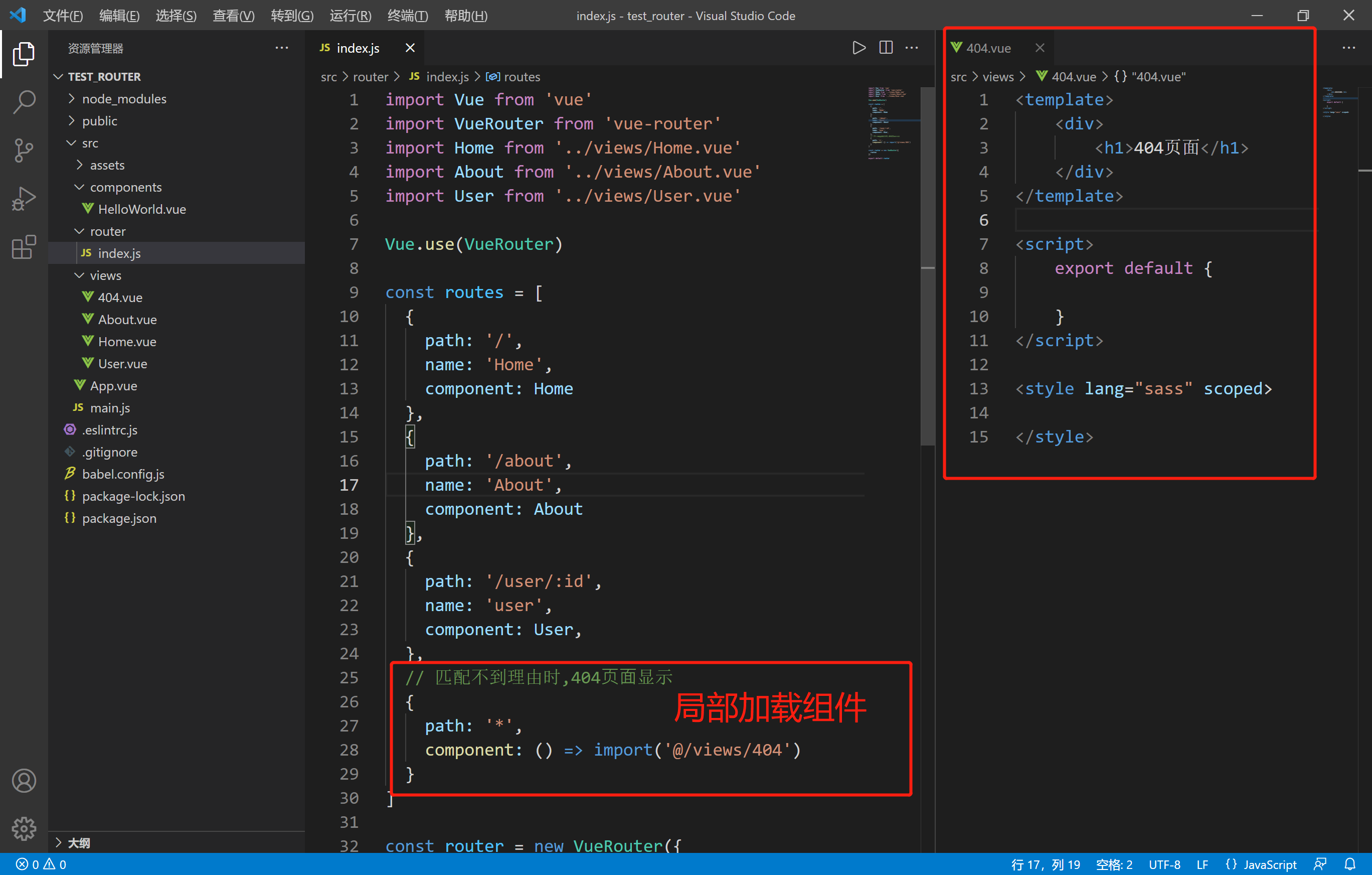
// 匹配不到理由时,404⻚⾯显示{path: '*',component: () => import('@/views/404')}

当使用通配符路由时,请确保路由的顺序是正确的,也就是说含有通配符的路由应该放在最后。路由 { path: ‘*’ } 通常⽤于客户端 404错误。
通配符
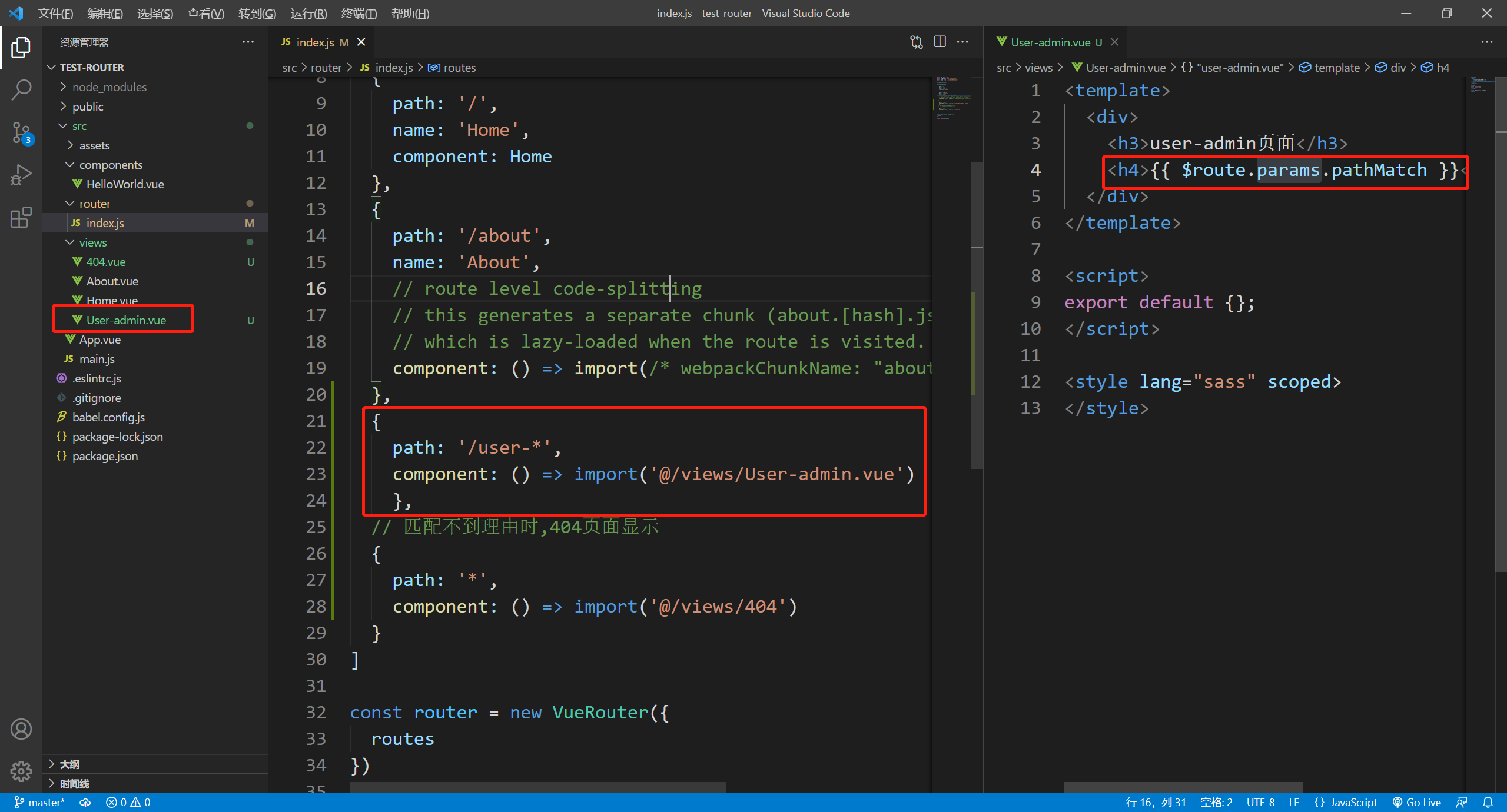
当使用⼀个通配符时,$route.params 内会自动添加⼀个名为 pathMatch参数。它包含了 URL 通过通配符被匹配的部分:
{path: '/user-*',component: () => import('@/views/User-admin.vue')}
匹配优先级
有时候,同⼀个路径可以匹配多个路由,此时,匹配的优先级就按照路由的定义顺序:谁先定义的,谁的优先级就最⾼。