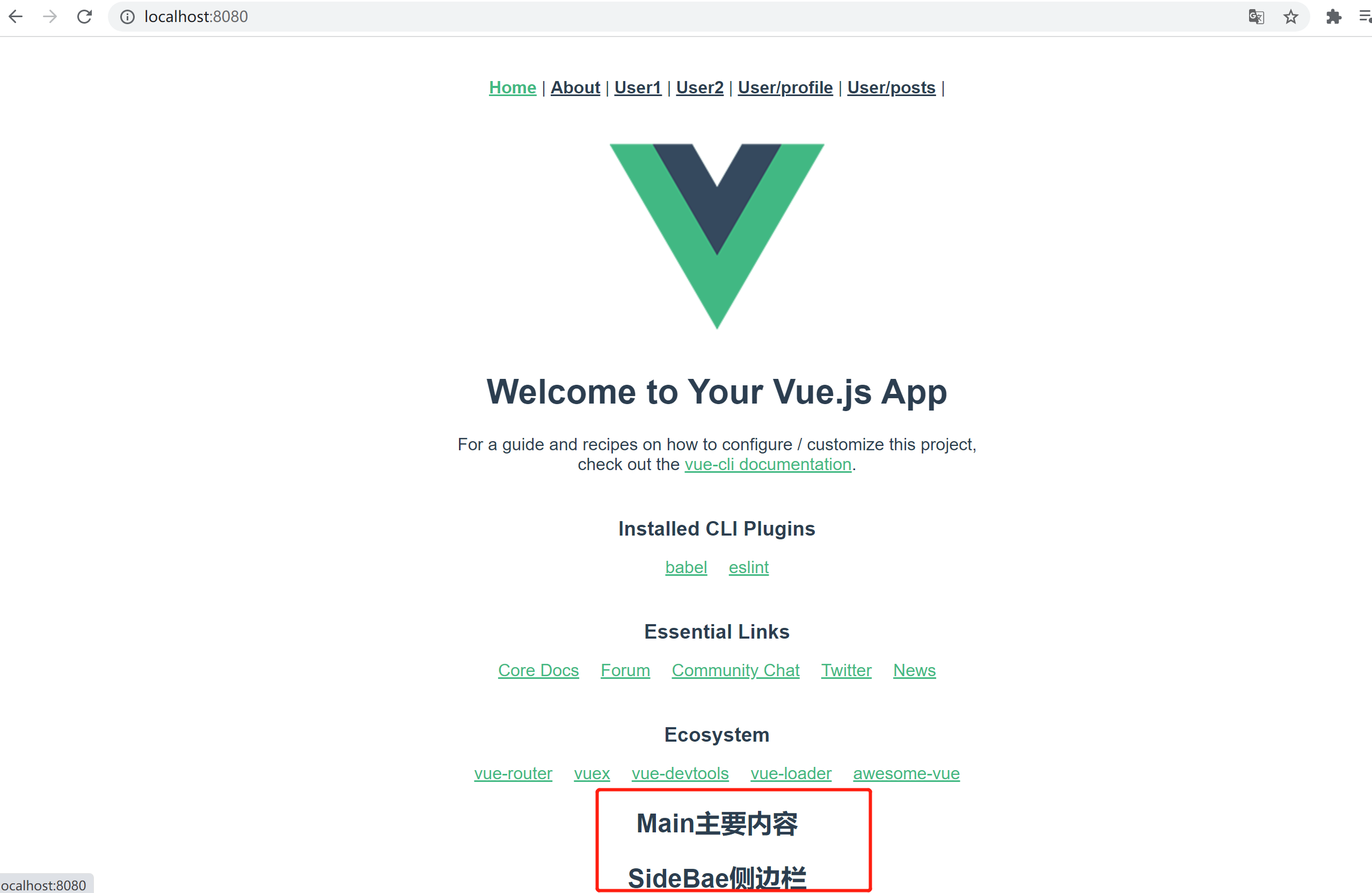
有时候想同时 (同级) 展示多个视图,而不是嵌套展示,例如创建⼀个布局,有 sidebar (侧导航) 和 main (主内容) 两个视图,这个时候命名视图就派上用场了。
// component: Home//注意这个key是componentscomponents: {default: Home, //默认的名字main: () => import('@/views/Main.vue'),sidebar: () => import('@/views/Sidebar.vue')}
<router-view name="main" /><router-view name="sidebar" />