why nvm
是一个用来管理 node 版本的工具。
我们之所以需要使用 node ,是 因为我们需要使用 node 中的 npm(Node Package Manager) ,使用 npm 的目的是为了能够方便的管 理一些前端开发的包!
nvm安装
下载
https://github.com/coreybutler/nvm-windows/releases
安装
windows双击exe安装
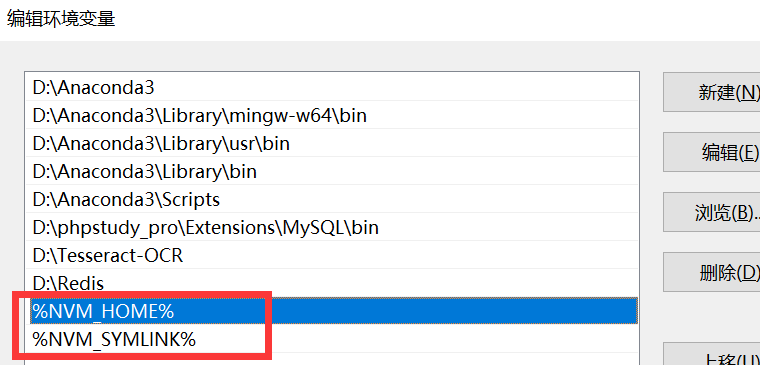
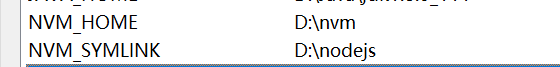
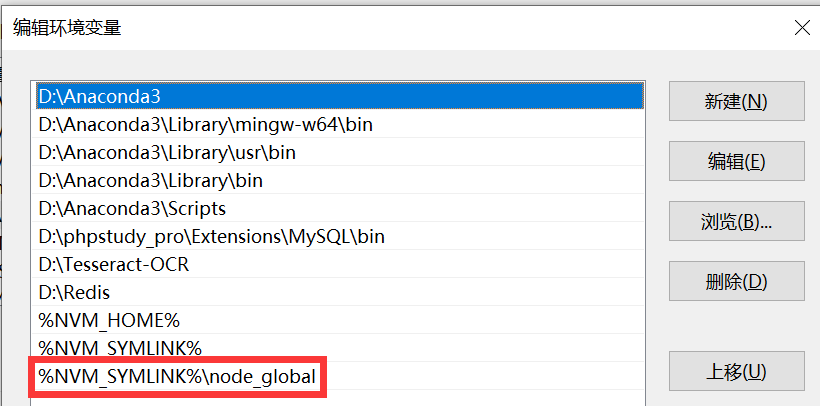
安装后,环境变量自动加上

手动添加环境变量

nvm 常用命令
1. nvm install [version] :安装指定版本的 node.js 。2. nvm use [version] :使用某个版本的 node 。3. nvm list :列出当前安装了哪些版本的 node 。4. nvm uninstall [version] :卸载指定版本的 node 。5. nvm node_mirror [url] :设置 nvm 的镜像。6. nvm npm_mirror [url] :设置 npm 的镜像。
加速nvm
nvm node_mirror https://npm.taobao.org/mirrors/node/nvm npm_mirror https://npm.taobao.org/mirrors/npm/
安装node
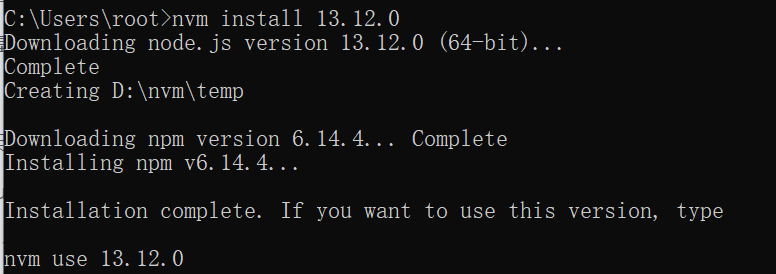
nvm install 13.12.0
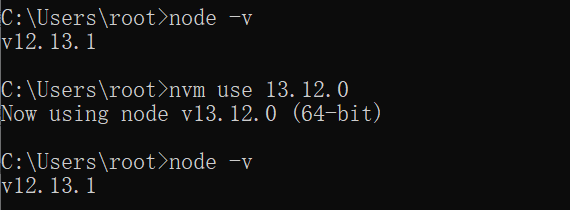
使用nodenvm use 13.12.0
这条命令使用后,会在%``NVM_SYMLINK``%下有个目录快捷方式,指向%NVM_HOME%下指定版本的node目录
如果又有异常,尝试使用管理员打开cmd
安装包
安装包分为全局安装和本地安装。全局安装是安装在当前 node 环境中。而本
地安装是安装在当前项目中,只有当前这个项目能使用
npm install vue # 本地安装npm install vue --save # 本地安装,并且保存到package.json的dependice中npm install vue --save-dev # 本地安装,并且保存到package.json的dependice-dev中npm install vue -g #全局安装npm install -g @vue/cli #全局安装vue-cli
npm
卸载包:npm uninstall [package]
更新包: npm update [package]
搜索包:npm search [package]
使用淘宝镜像
npm 的服务器在国外。那么可以安装一下 cnpm ,并且指定镜像为淘宝的镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
那么以后就可以使用cnpm来安装包了!

