之前我们写的 url 和视图函数都是处在同⼀个⽂件,如果项⽬⽐较⼤的话,这 显然不是⼀个合理的结构,⽽蓝图可以优雅的帮我们实现这种需求。
拆分模块
把模块独立出来
1.创建文件夹 blueprints
2.把模块放到这个目录下面
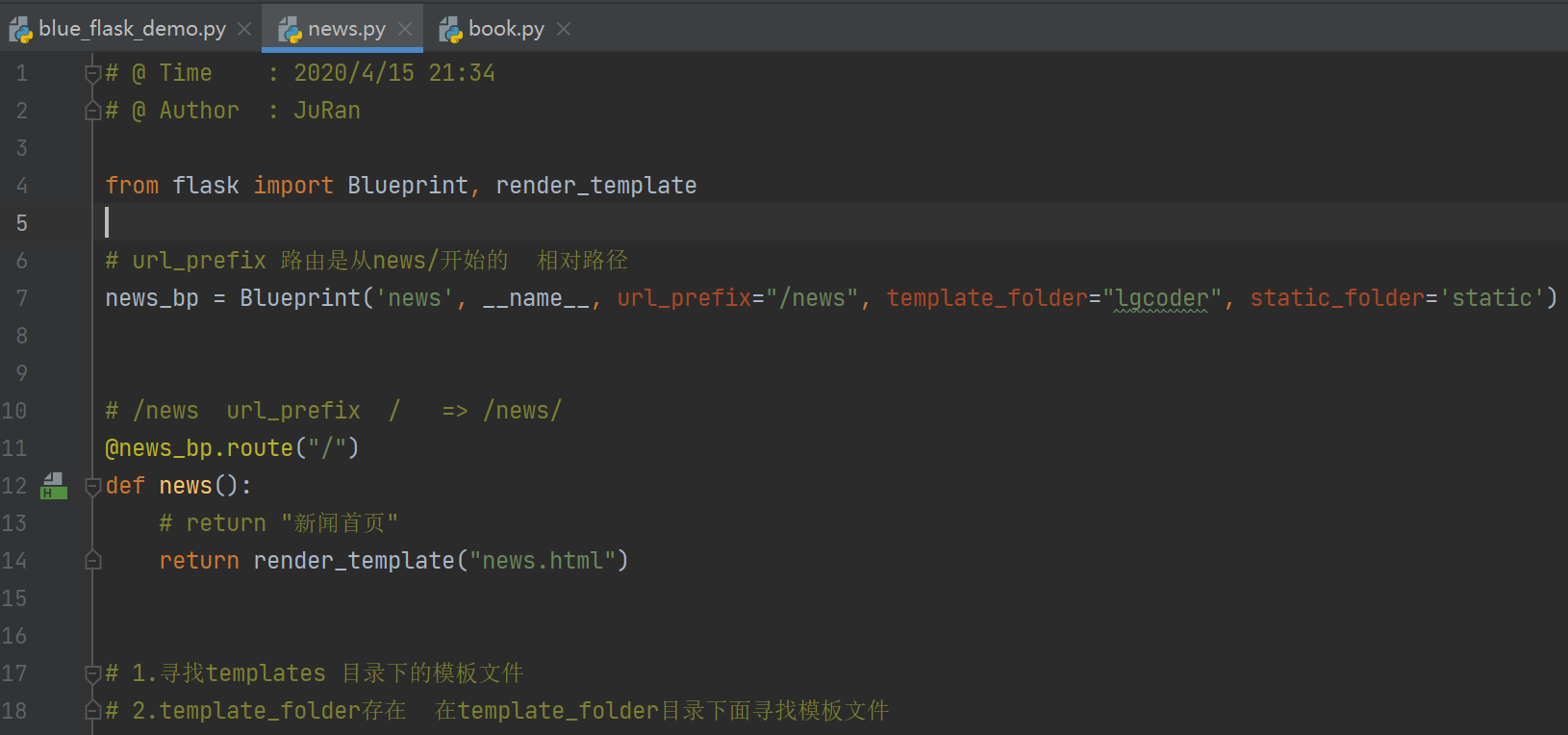
news.py蓝图文件
from flask import Blueprintxxx = Blueprint("news", __name__)@xxx.route("/")def xxx():return xxx
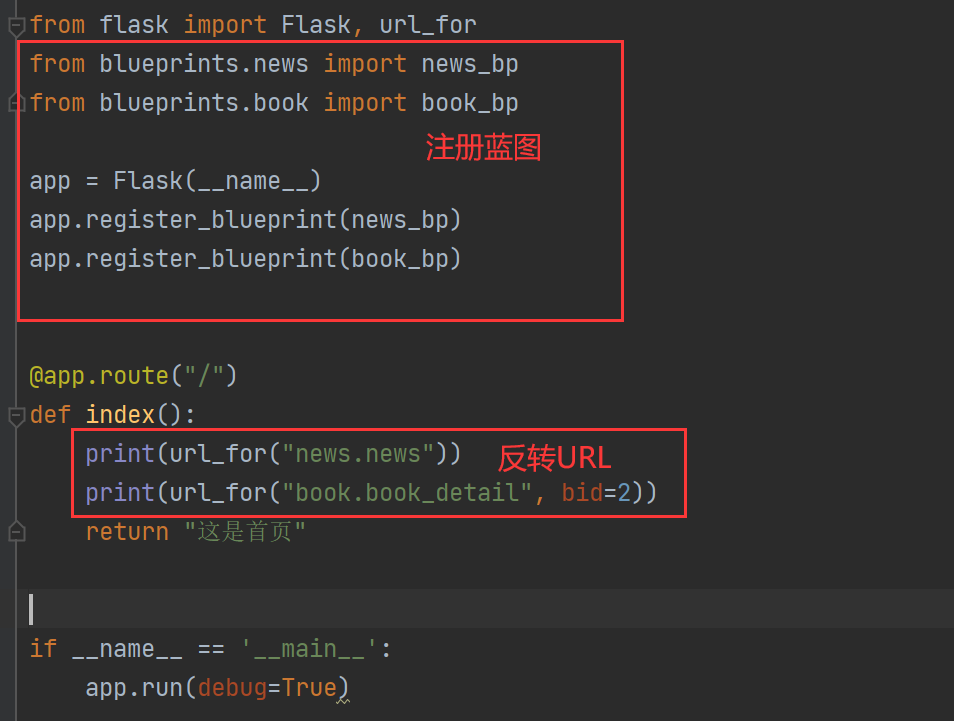
app.py主文件
from blueprints.news import xxxapp.register_blueprint(xxx)
寻找模板文件
- 寻找templates 目录下的模板文件
- 如果templates目录下面没有找到,template_folder存在 在template_folder目录下面寻找模板文件
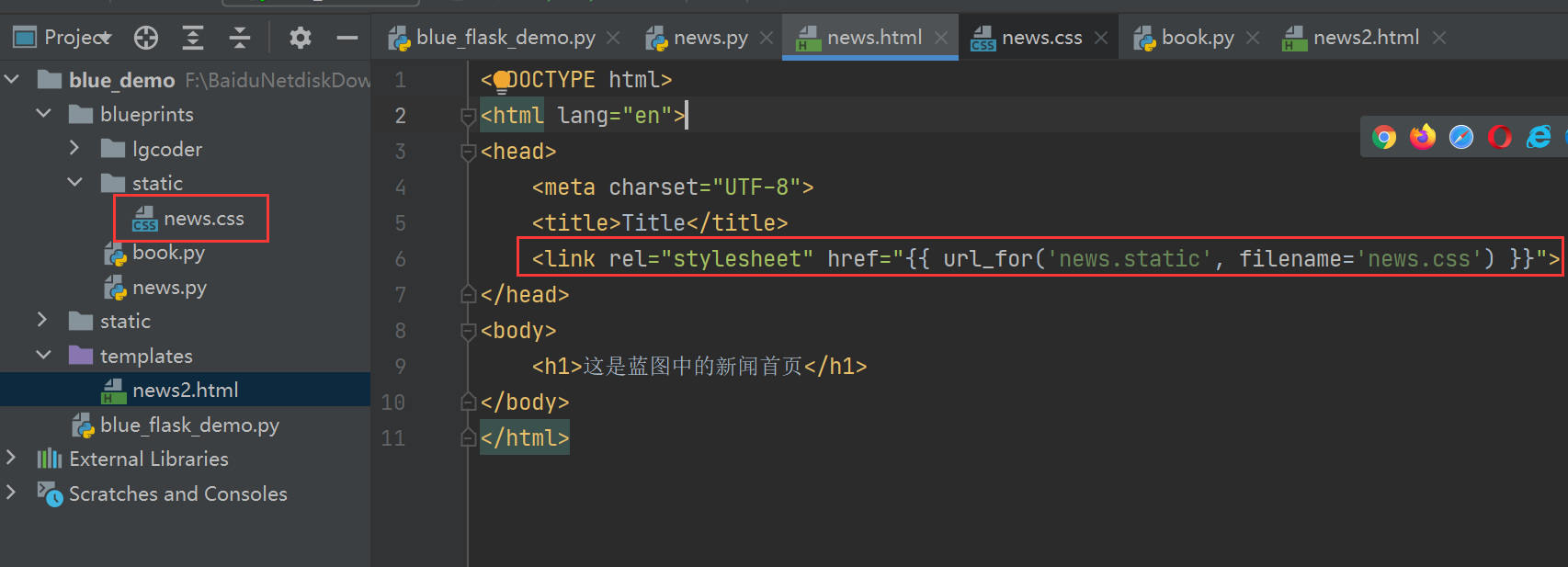
寻找静态资源文件
# 在static目录下面<link rel="stylesheet" href="{{ url_for('static', filename='news.css') }}"># 在蓝图中static目录下<link rel="stylesheet" href="{{ url_for('news.static', filename='news.css') }}">news_bp = Blueprint('news', __name__, url_prefix="/news", template_folder="lgcoder",static_folder='static')
demo
入口py
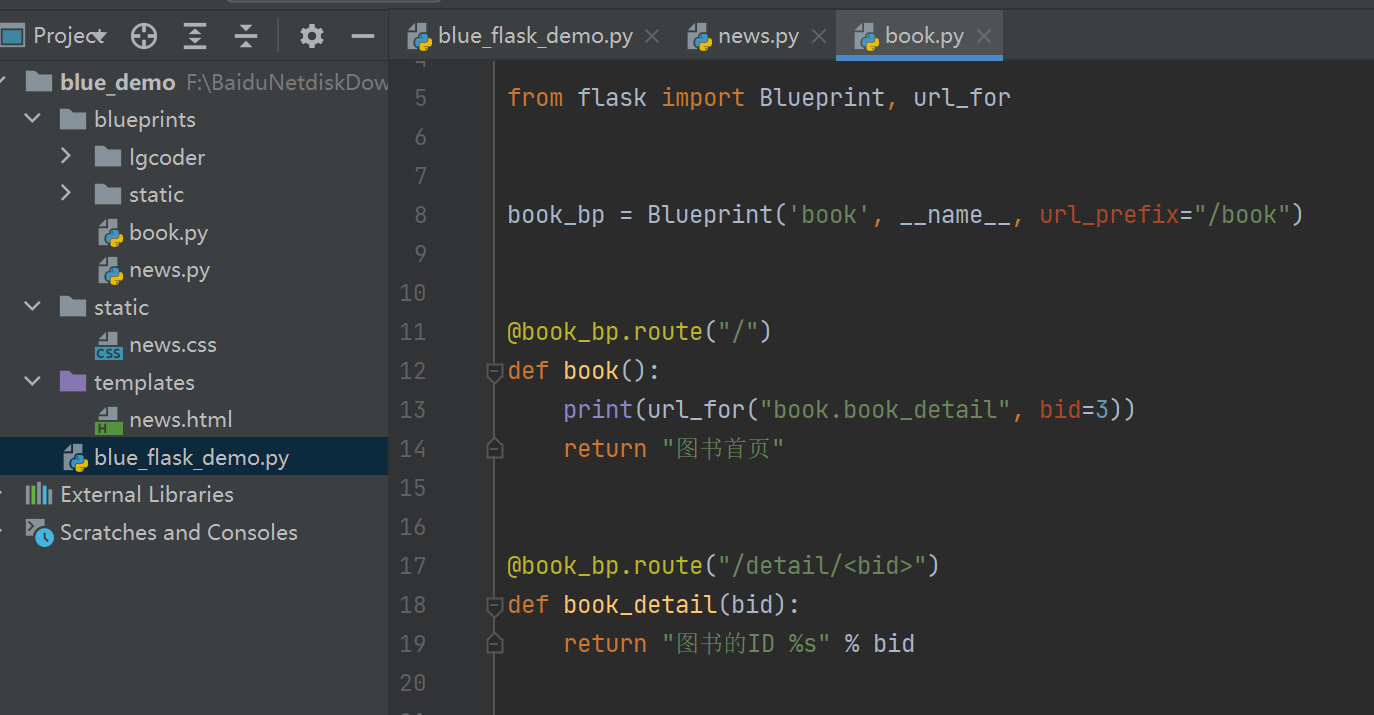
book.py
news.py
news.html
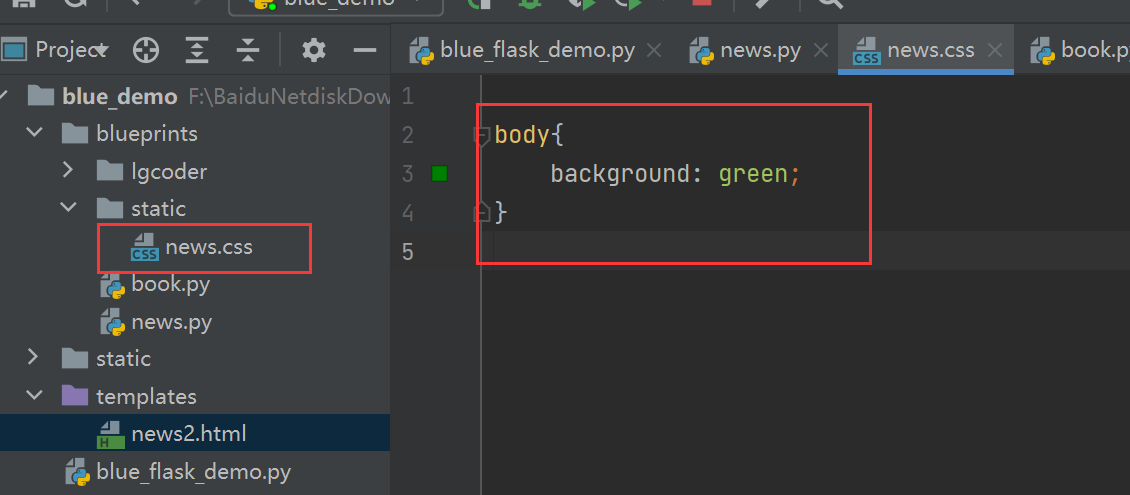
news.css
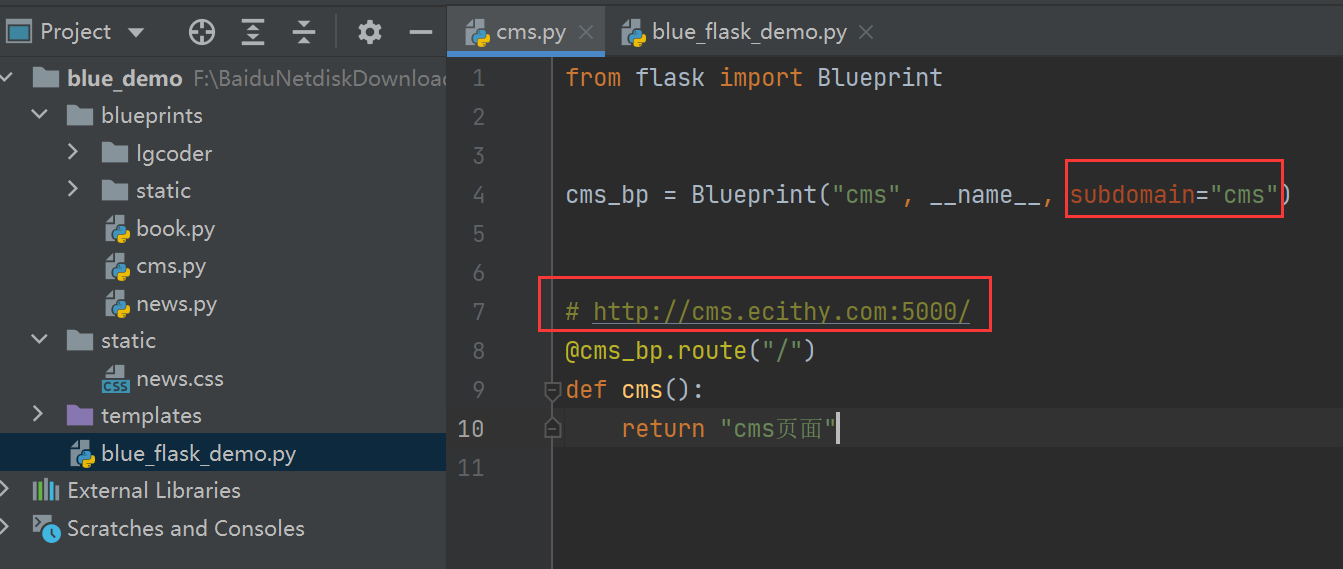
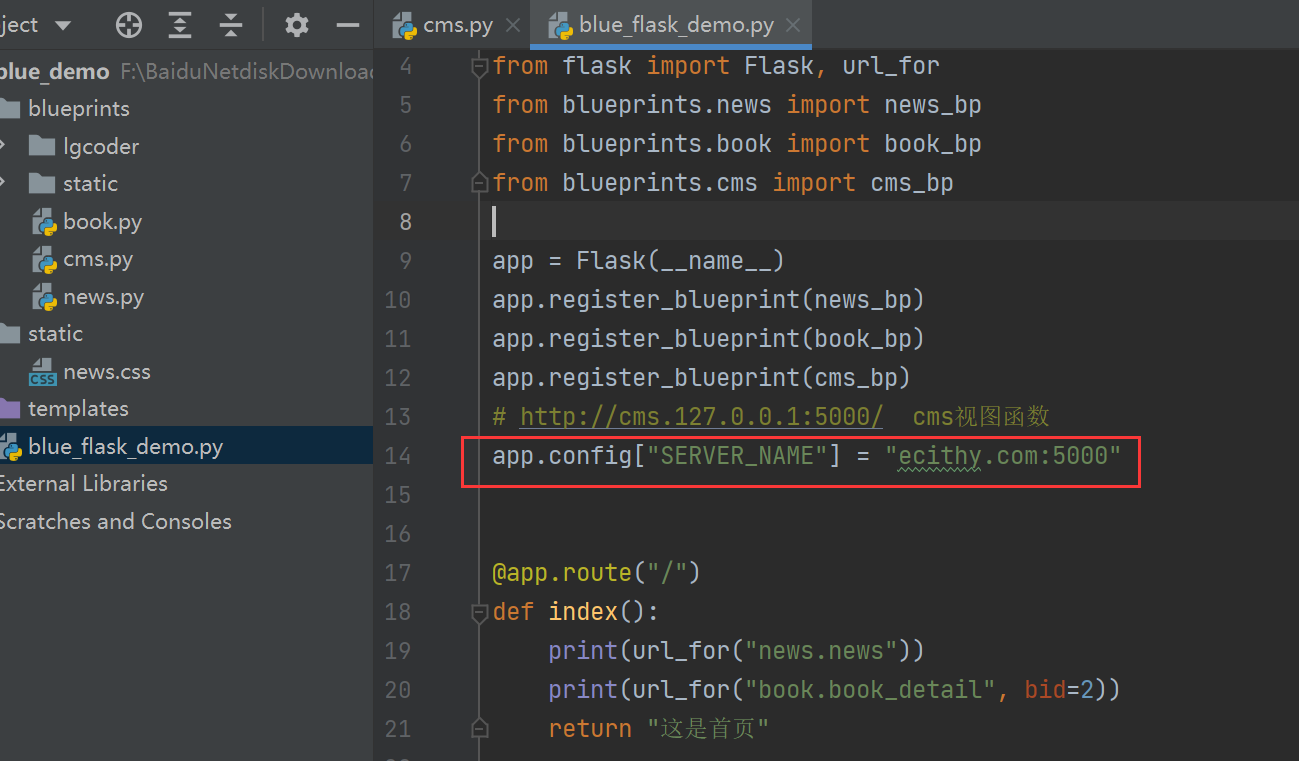
子域名
host文件 添加
127.0.0.1 ecithy.com127.0.0.1 cms.ecithy.com