之前使用 request.data 获取请求体中的数据。
这个 reqeust.data 的数据怎么来的呢?其实在drf内部是由解析器,根据请求者传入的数据格式 + 请求头来进行处理。
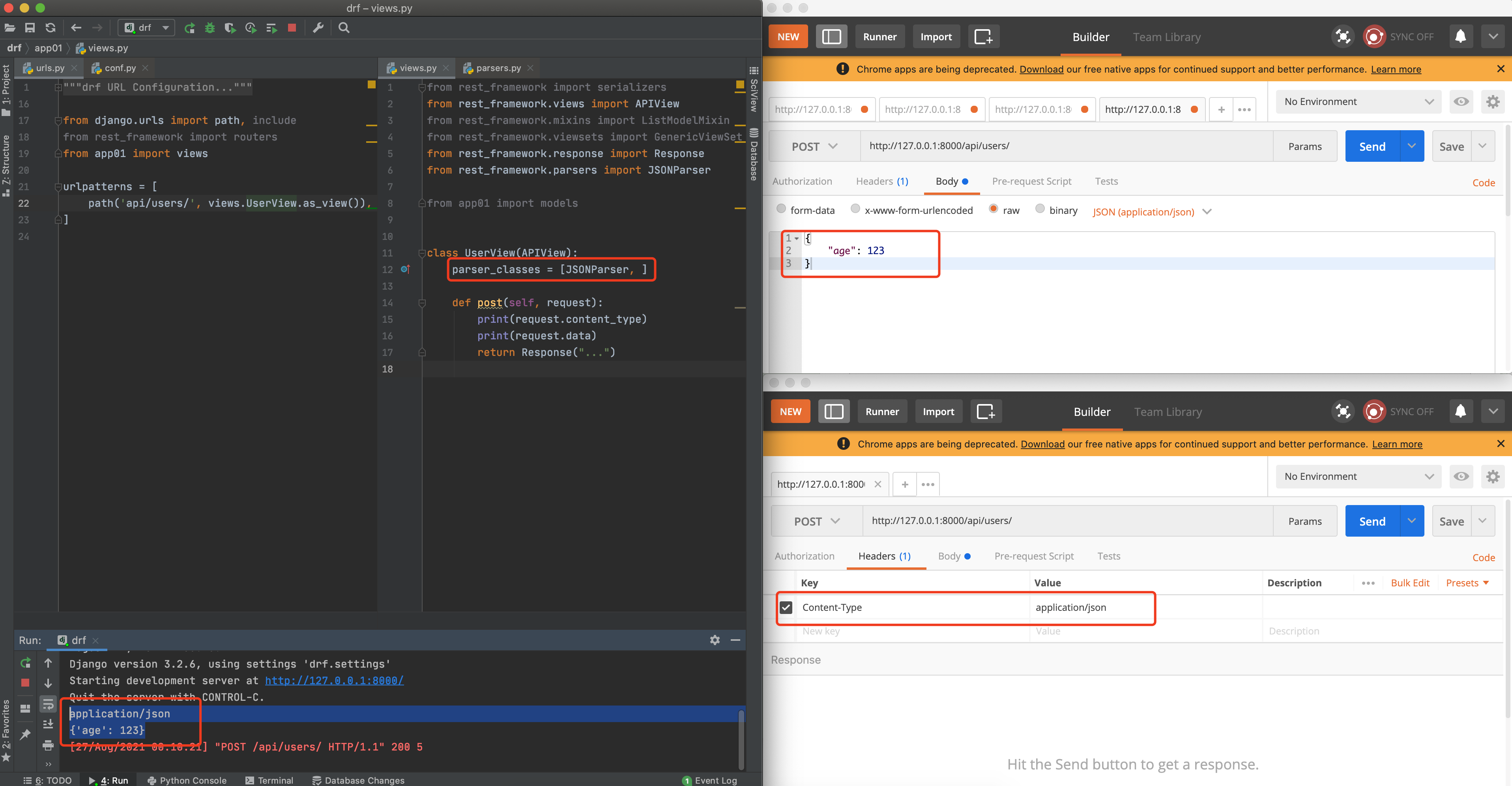
1.JSONParser 
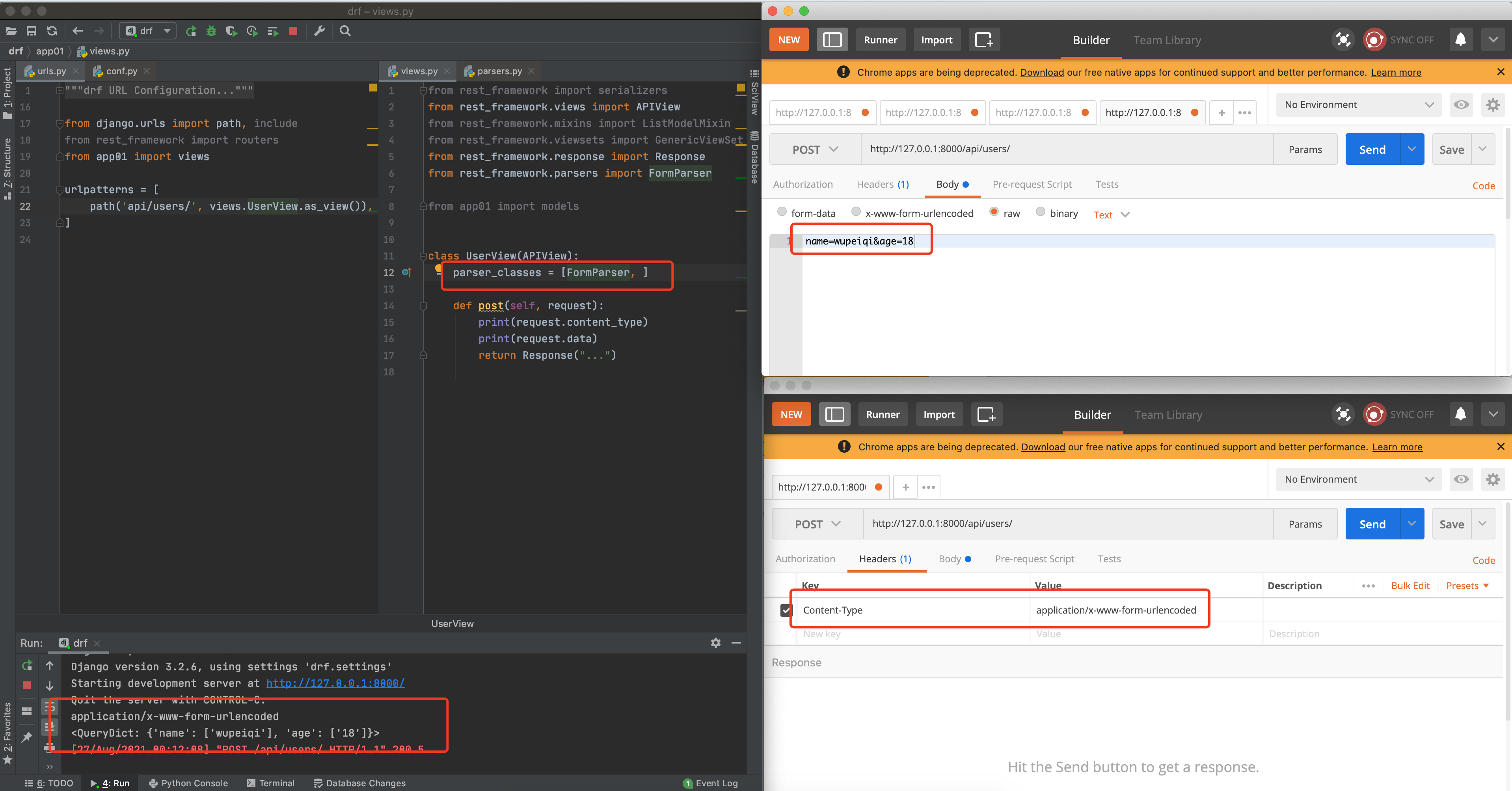
2.FormParser
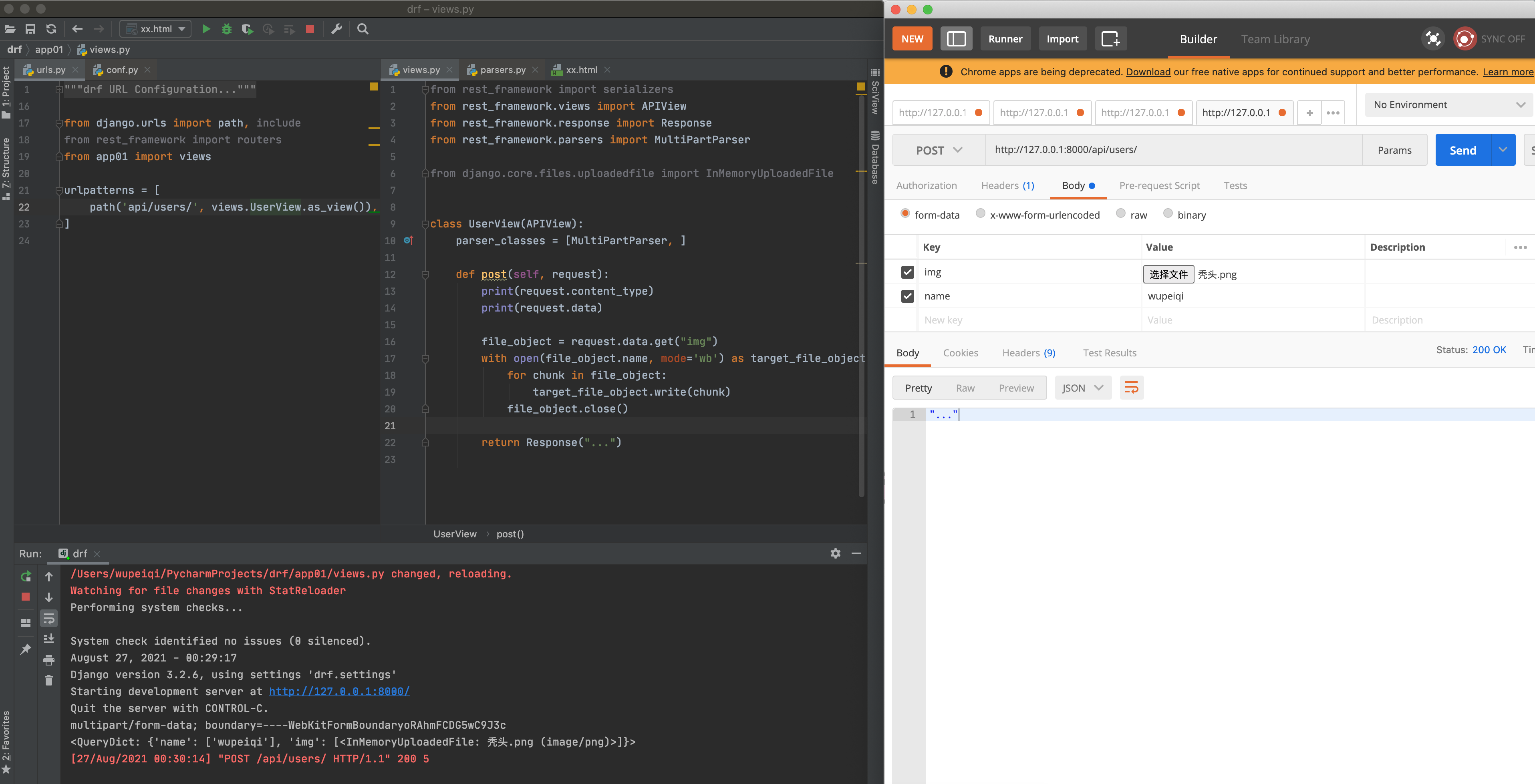
3.MultiPartParser

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><form action="http://127.0.0.1:8000/test/" method="post" enctype="multipart/form-data"><input type="text" name="user" /><input type="file" name="img"><input type="submit" value="提交"></form></body></html>
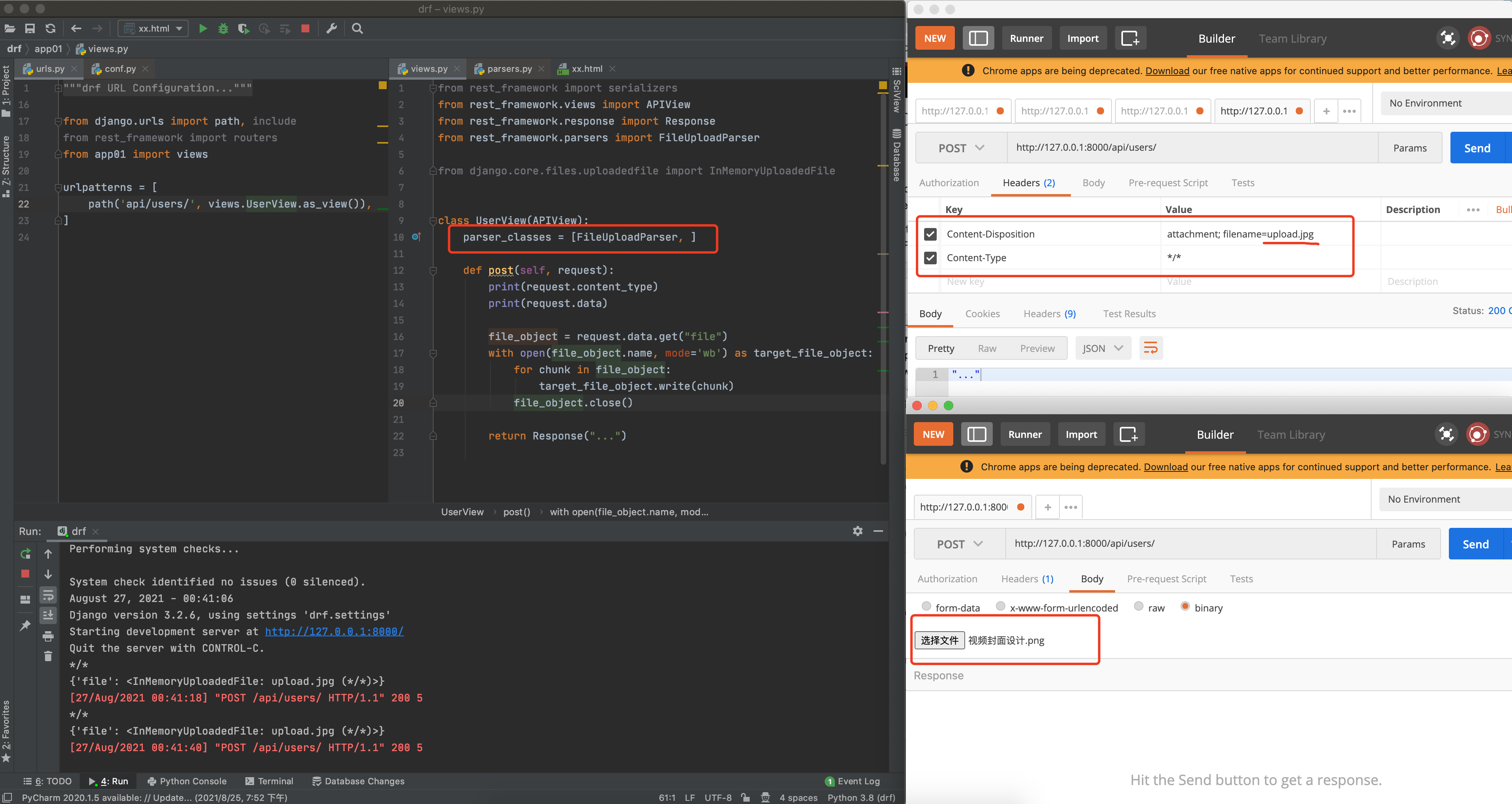
4.FileUploadParser
只能传文件
解析器可以设置多个,默认解析器:
JSONParser, FormParser,MultiPartParser