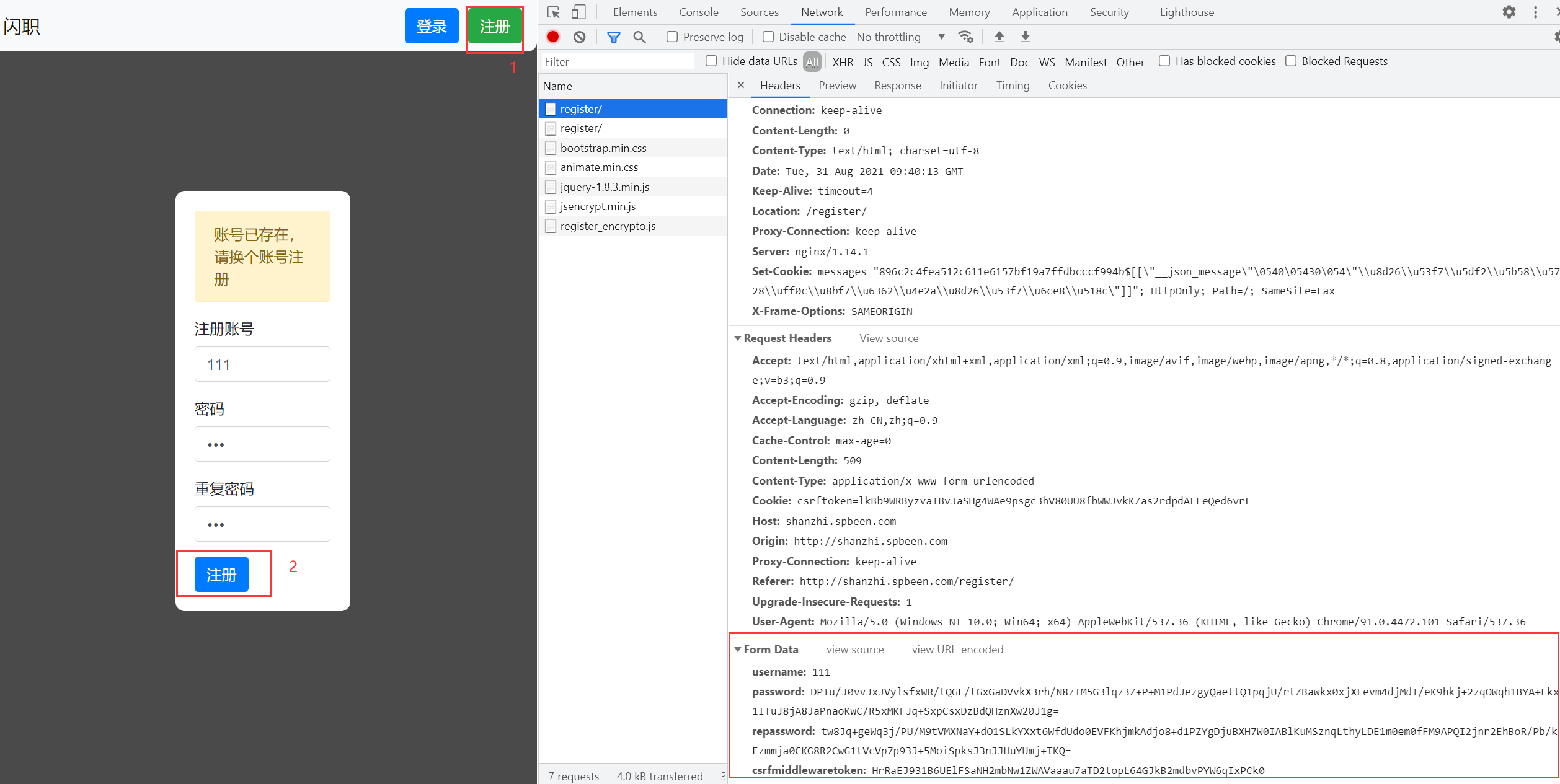
抓包
分析
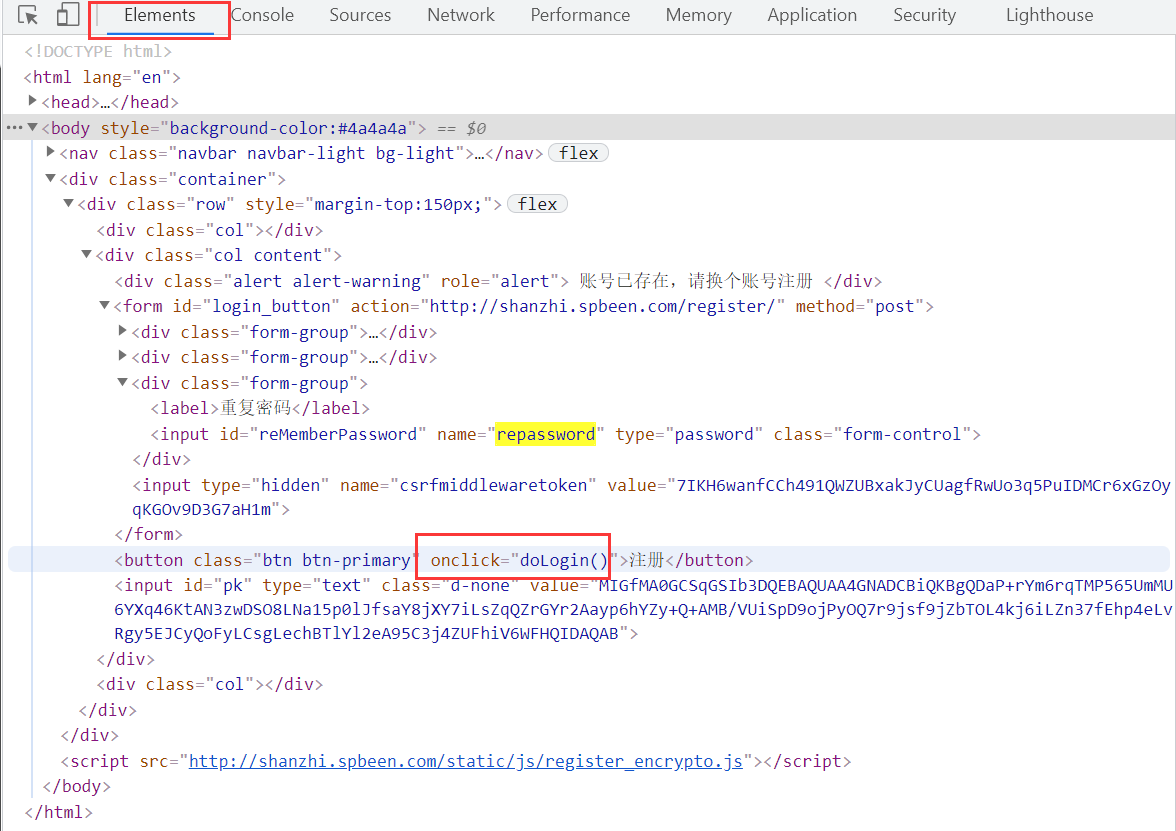
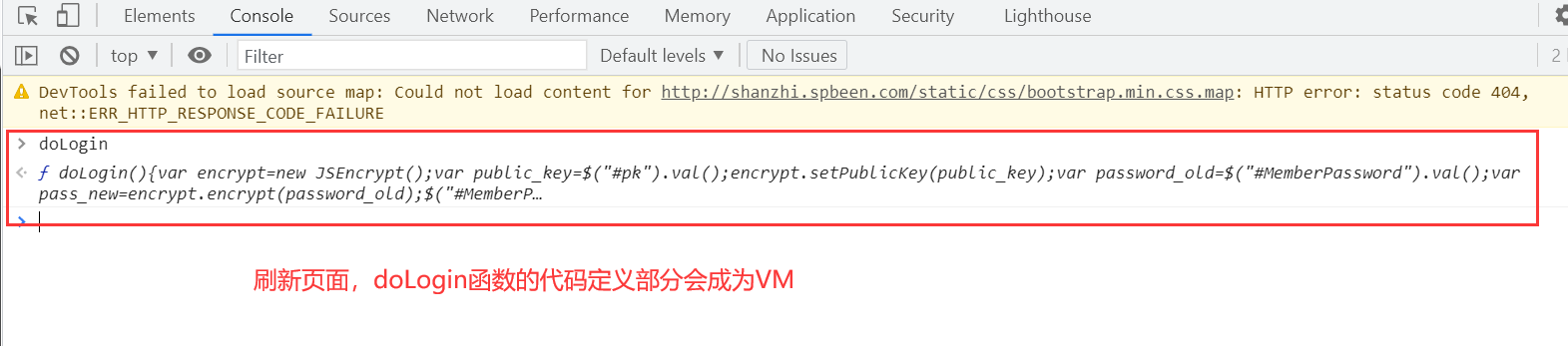
定位代码


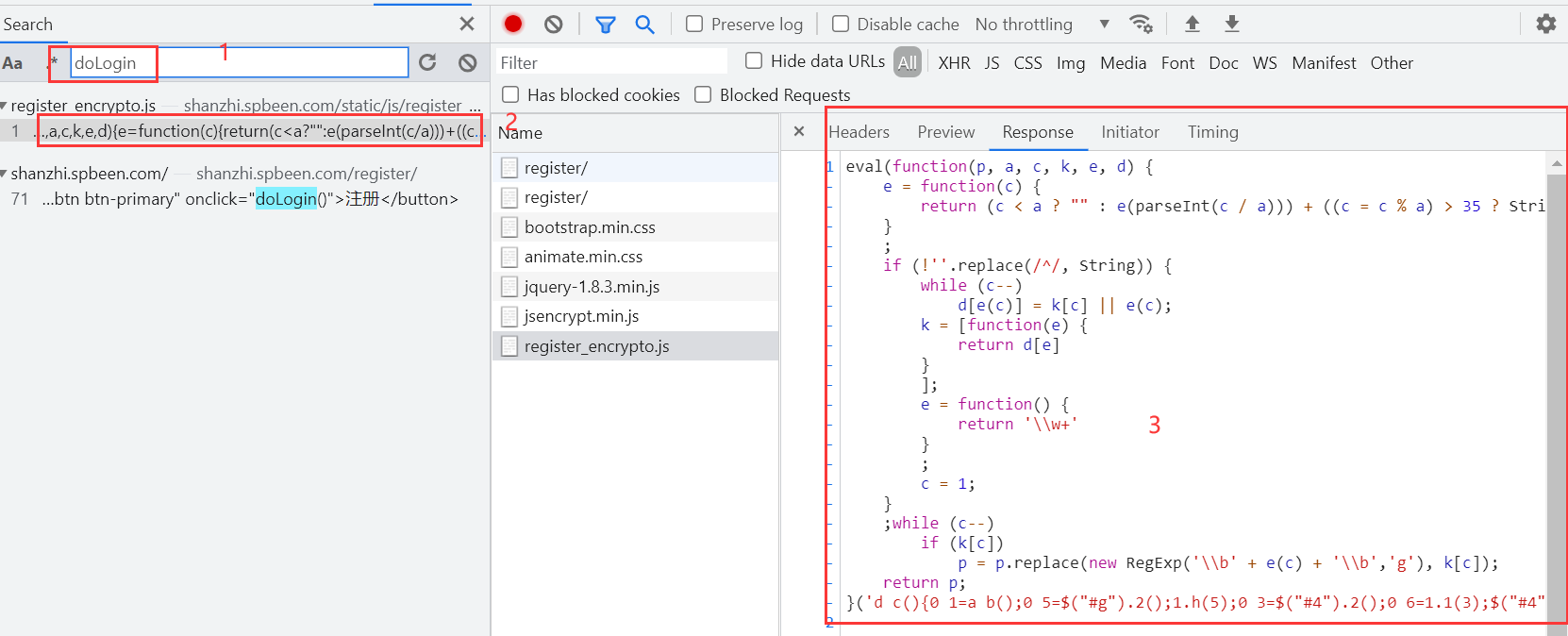
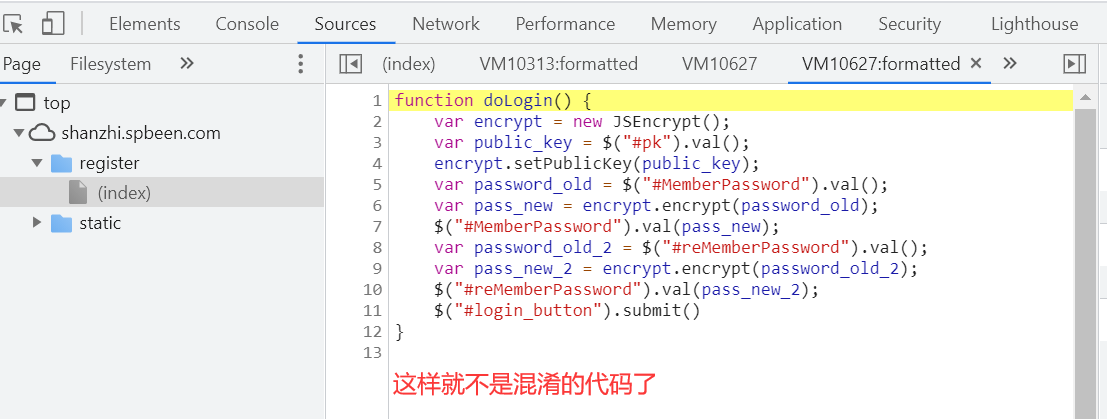
解密混淆
function doLogin() {var encrypt = new JSEncrypt();var public_key = $("#pk").val();encrypt.setPublicKey(public_key);var password_old = $("#MemberPassword").val();var pass_new = encrypt.encrypt(password_old);$("#MemberPassword").val(pass_new);var password_old_2 = $("#reMemberPassword").val();var pass_new_2 = encrypt.encrypt(password_old_2);$("#reMemberPassword").val(pass_new_2);}
核心代码
function doLogin() {var encrypt = new JSEncrypt();var public_key = $("#pk").val(); // 获取html中id为pk的内容encrypt.setPublicKey(public_key);var password_old = $("#MemberPassword").val(); // 获取html中MemberPassword为pk的内容var pass_new = encrypt.encrypt(password_old); // 加密$("#MemberPassword").val(pass_new); // 设置id为MemberPassword的标签内容为pass_newvar password_old_2 = $("#reMemberPassword").val(); // 获取html中reMemberPassword为pk的内容var pass_new_2 = encrypt.encrypt(password_old_2); // 加密$("#reMemberPassword").val(pass_new_2); // 设置id为reMemberPassword的标签内容为pass_new_2$("#login_button").submit() // 提交表单}
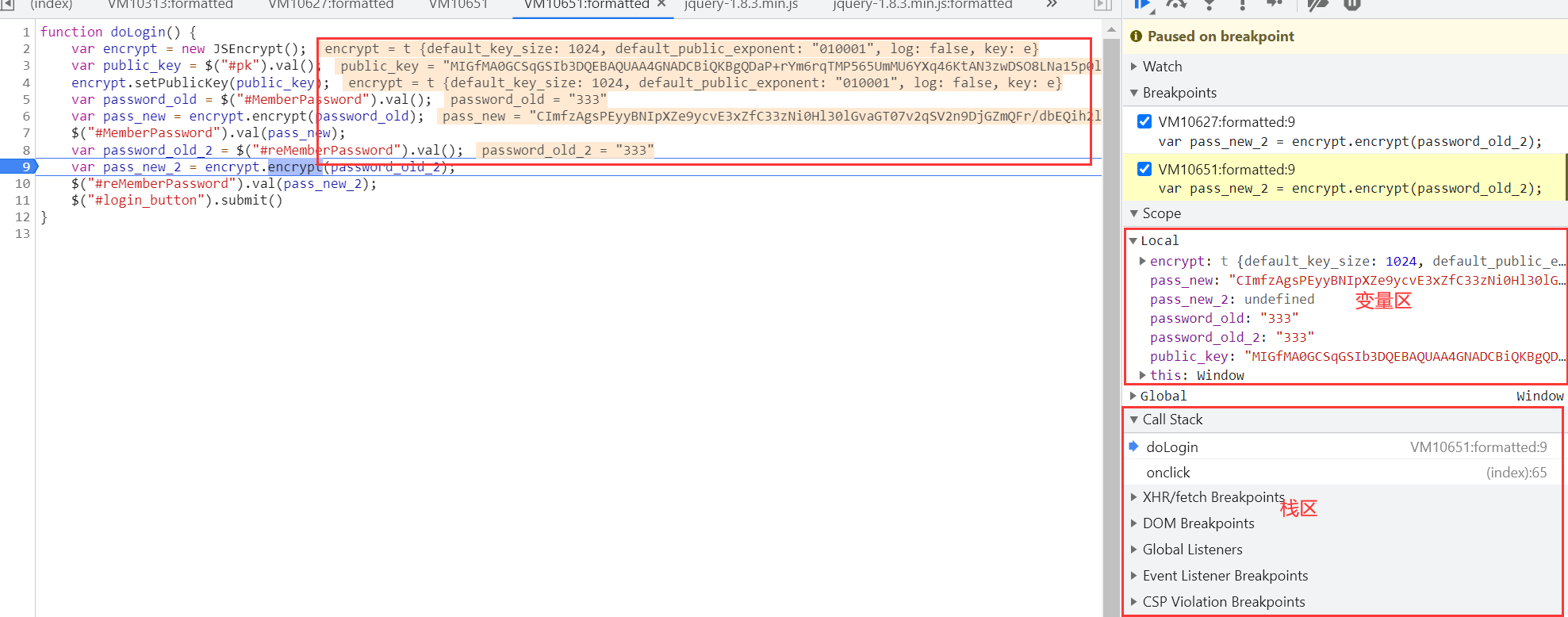
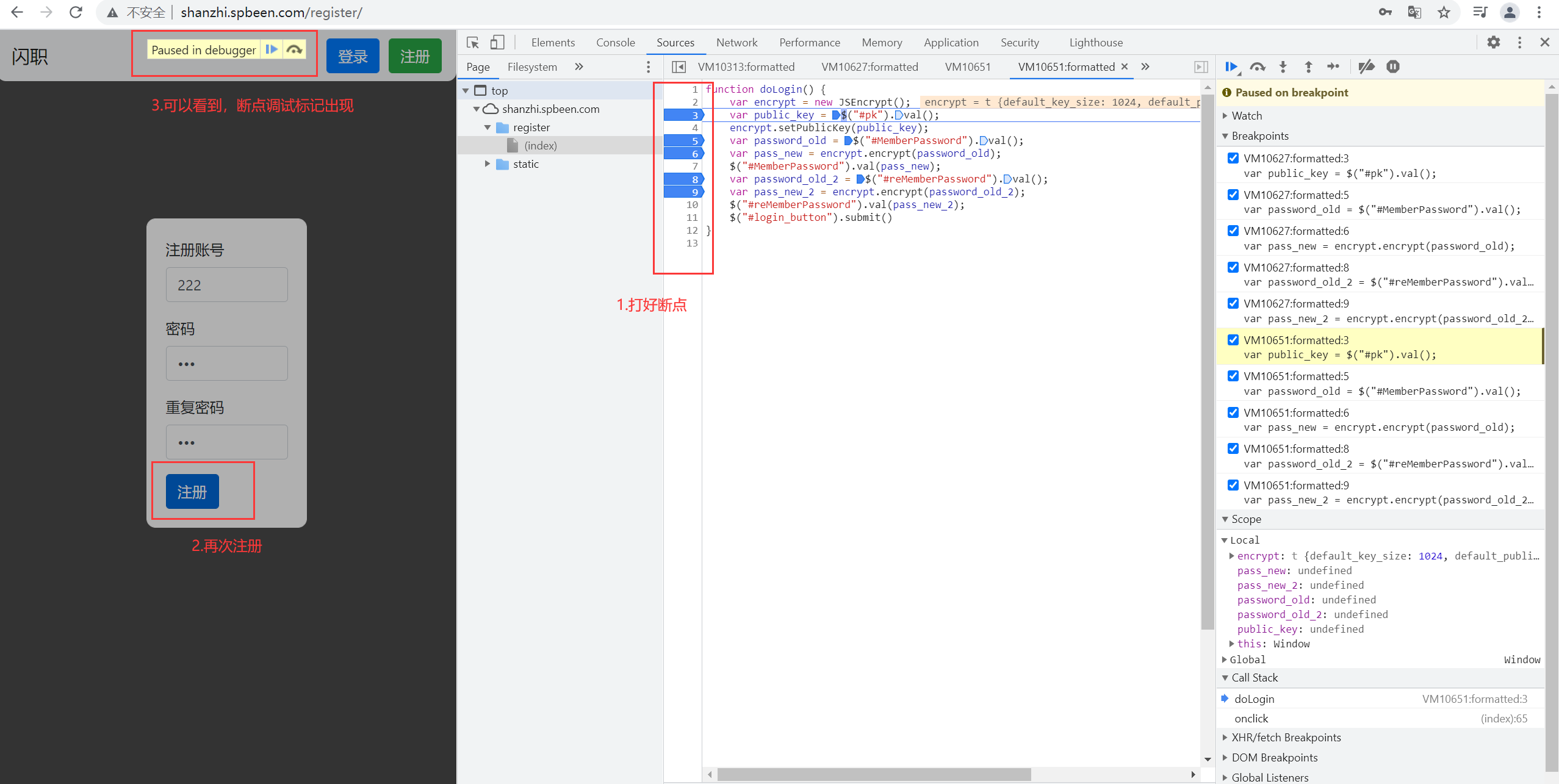
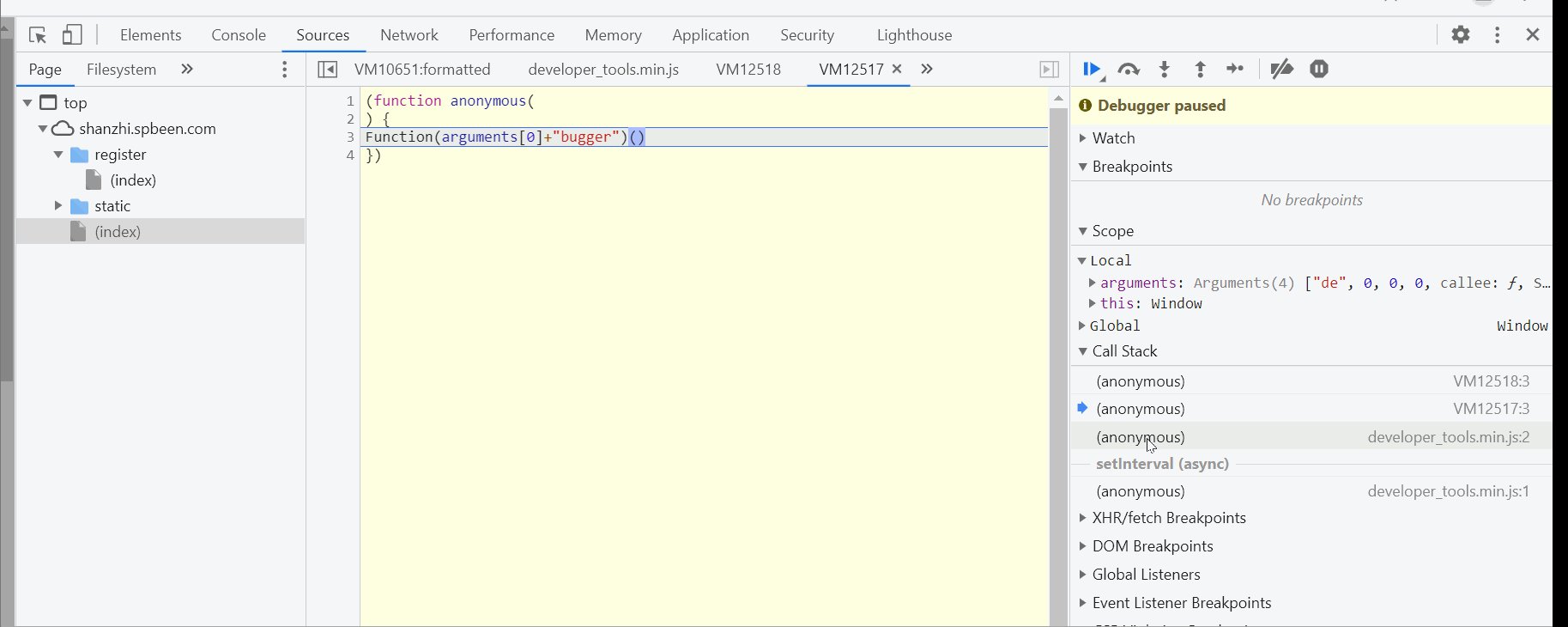
调试

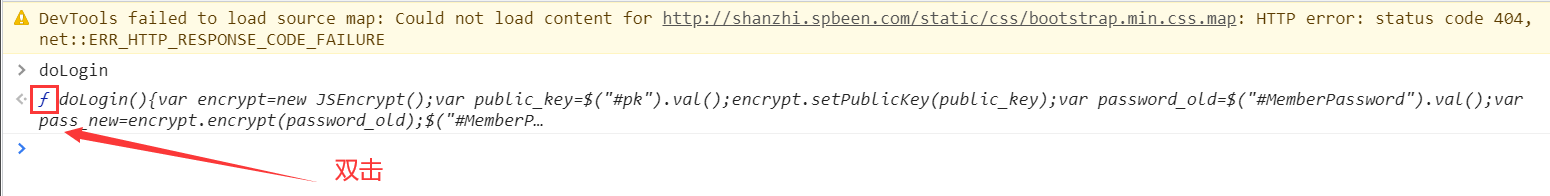
双击doLogin前面的f
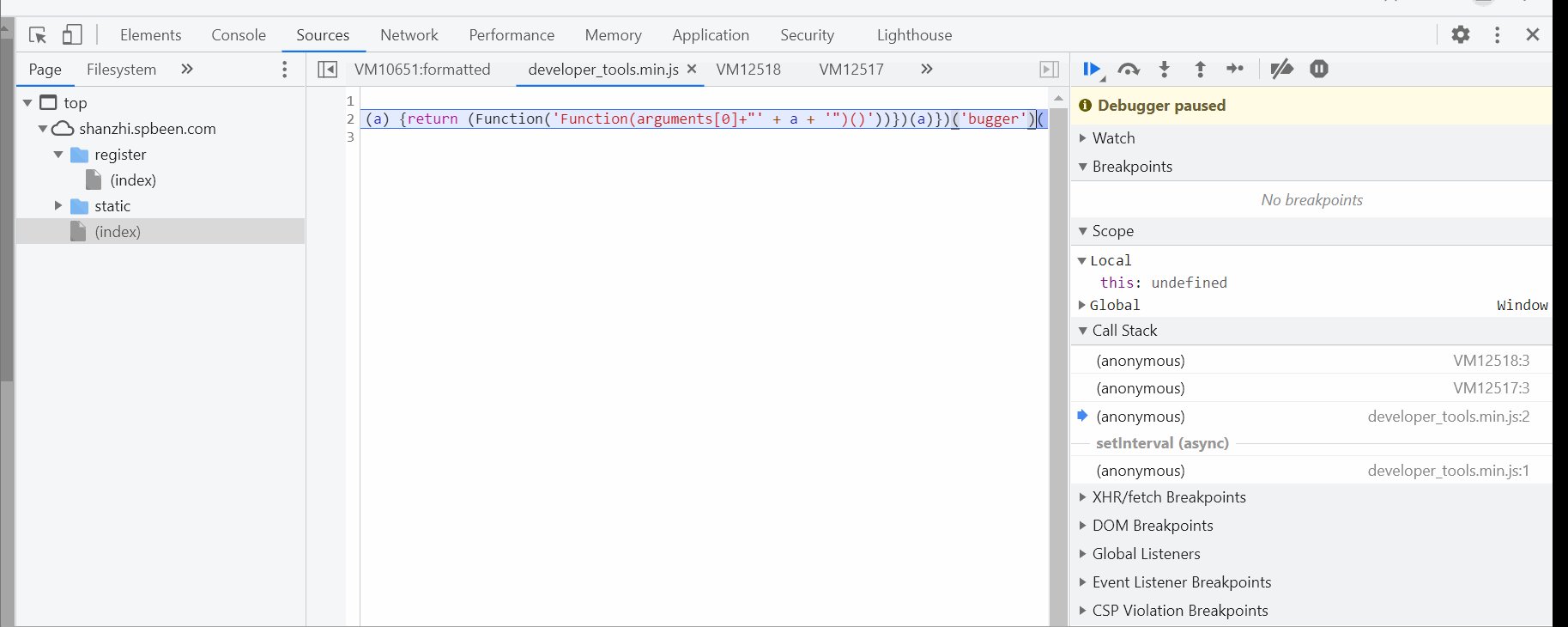
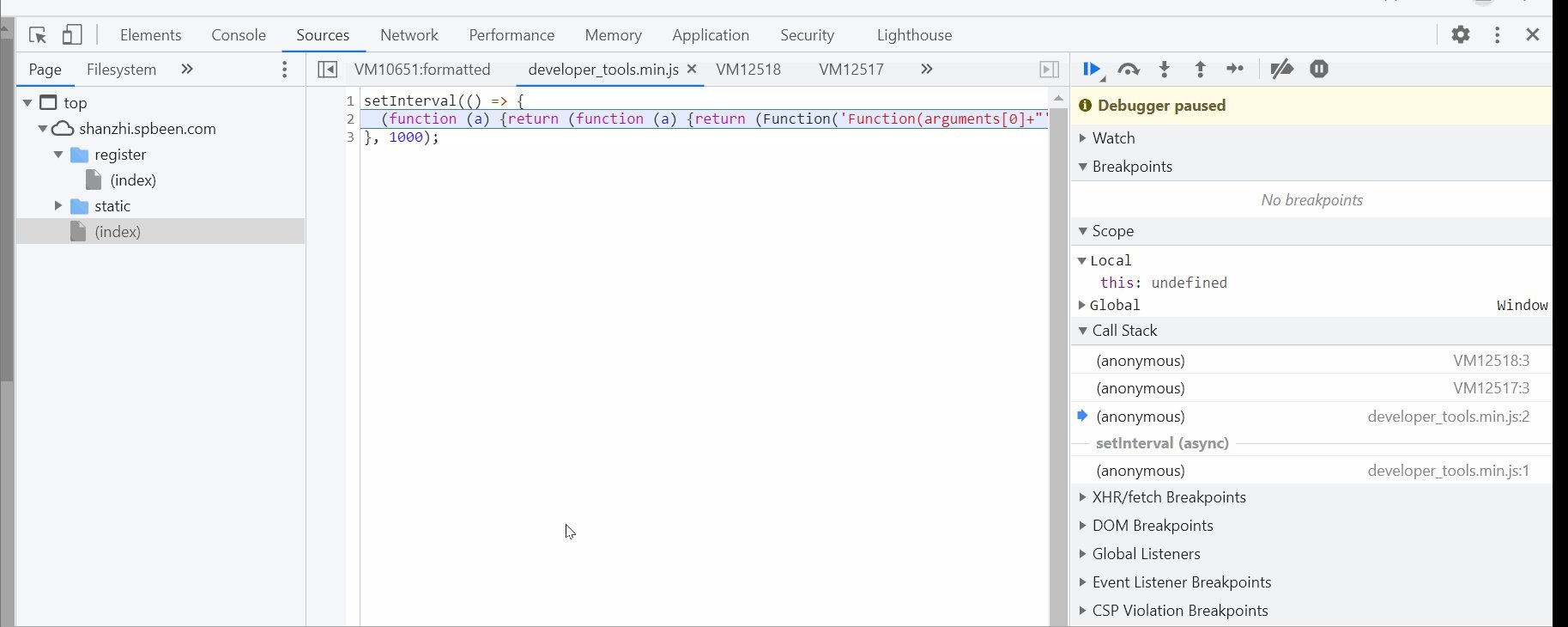
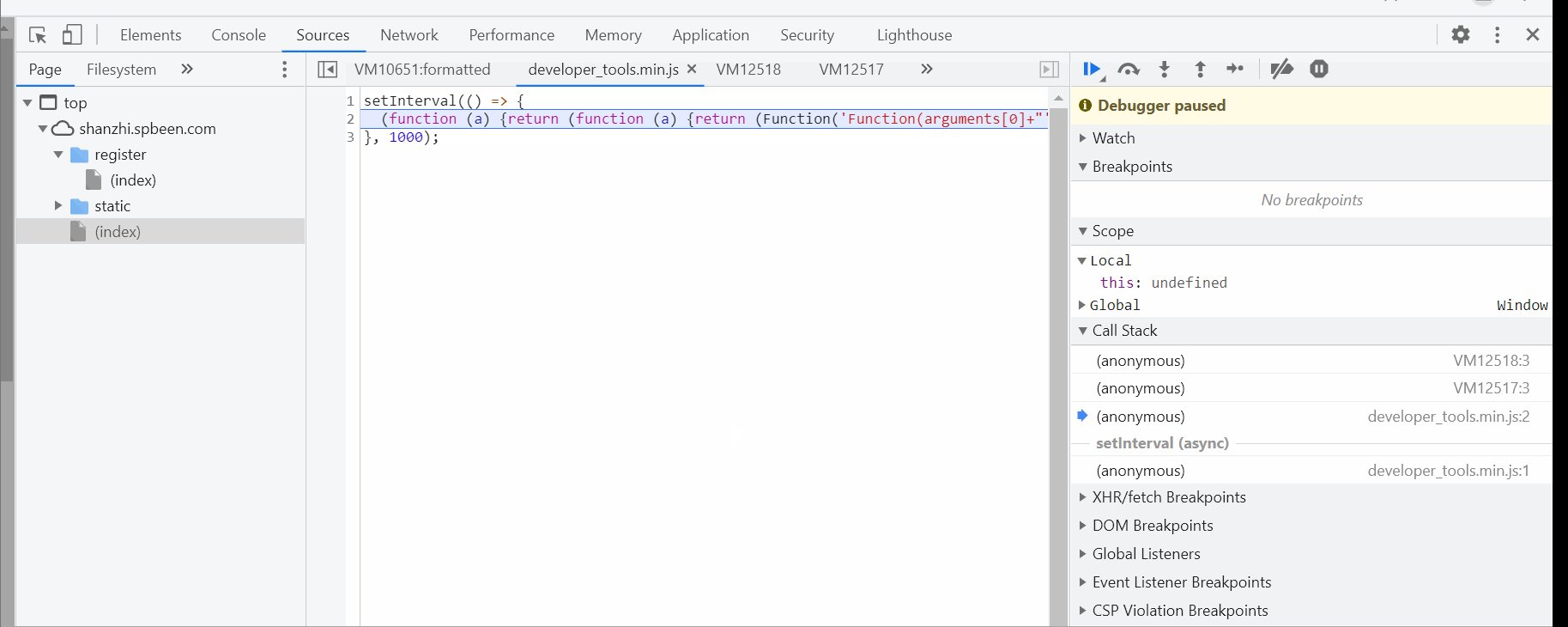
VM中的代码不是混淆代码

函数栈

总结
调试步骤:
1.找到JS的关键代码打断点
2.重新运行
3.观察调试栏右侧的变量和函数、中间代码区的断点执行进度和代码右边的当前变量值