修改首页
App.vue 是入口文件
把默认的HelloWorld组件的 导入、挂载 语法注释掉
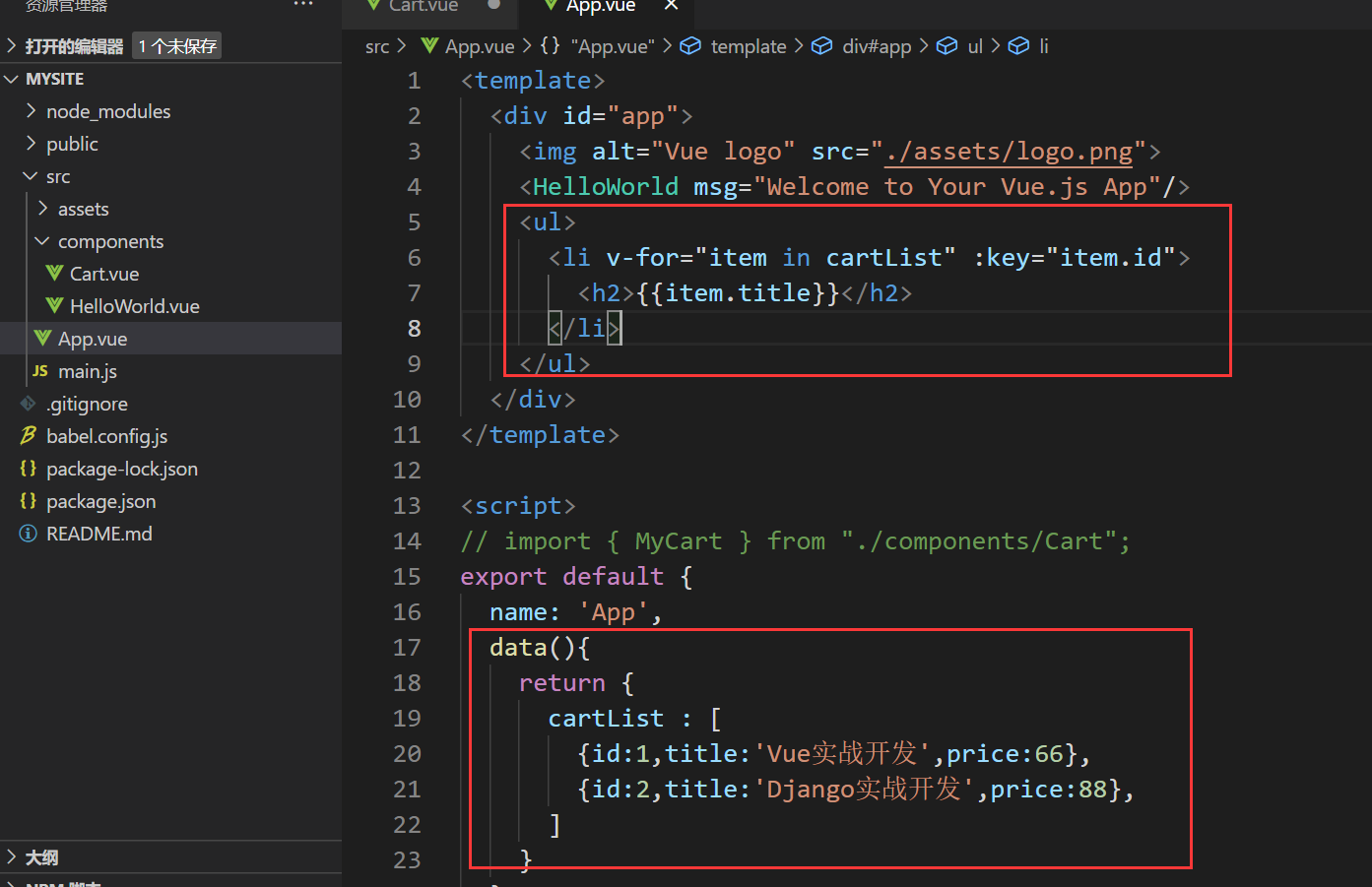
App.vue<script>标签中加入如下
data(){return {cartList : [{id:1,title:'Vue实战开发',price:66},{id:2,title:'Django实战开发',price:88},]}},
App.vue<template>标签中加入如下
<ul><li v-for="item in cartList" :key="item.id"><h2>{{item.title}},价格:{{item.price}}</h2></li></ul>
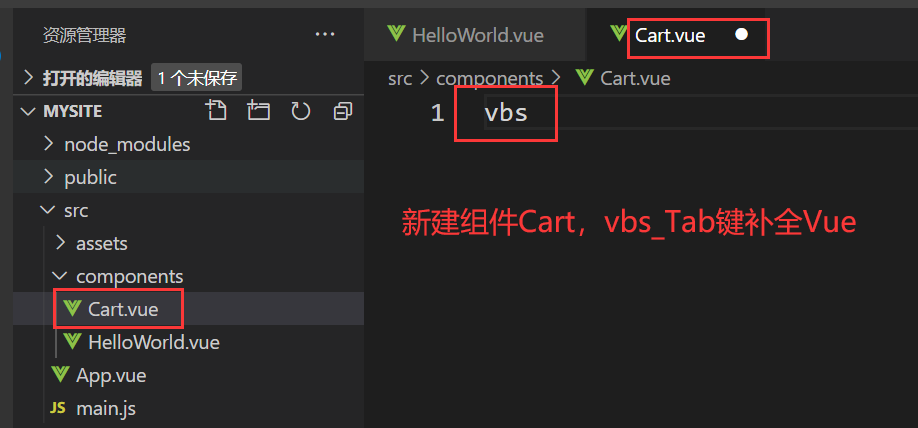
新建组件Cart
VSCode安装Vue插件
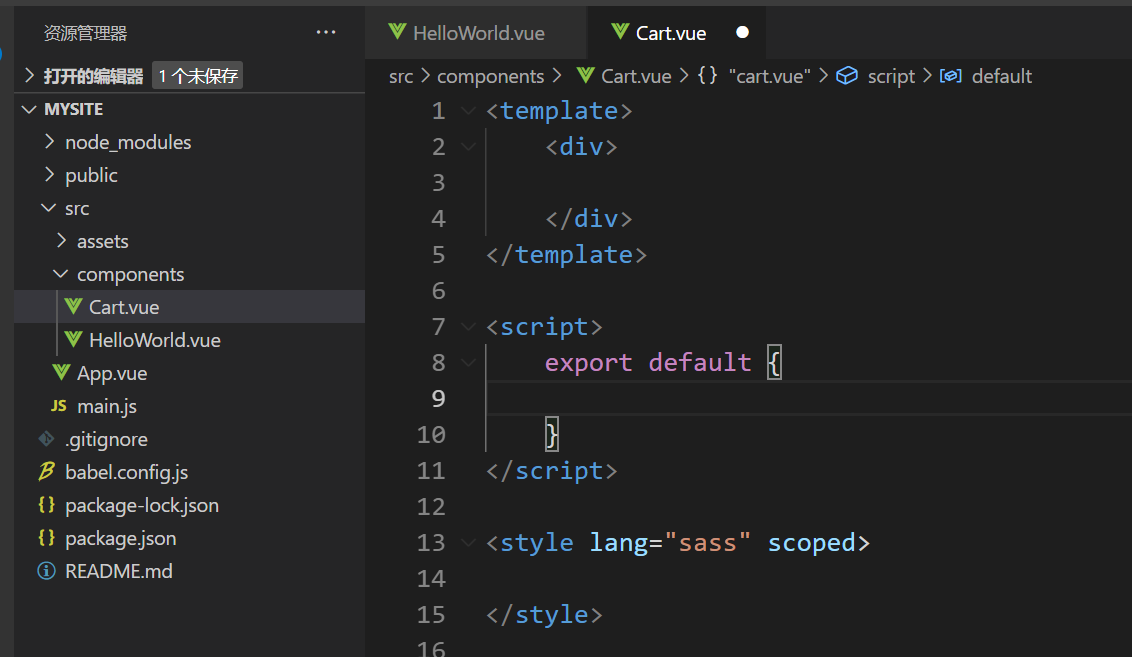
在vue文件中输入 vbs快速得到vue页面框架语法


Cart.Vue
<template><div><h2>{{title}}</h2><table border="1"><tr><th>#</th><th>课程</th><th>单价</th><th>数量</th><th>总价</th></tr><tr v-for="c in cart" :key="c.id"><td><input type="checkbox" v-model="c.active"></td><td> {{c.title}} </td><td> {{c.price}} </td><td><button>-</button>{{c.count}}<button>+</button></td><td> {{c.price * c.count}}</td></tr></table></div></template><script>export default {name: "Cart",props: ['title', 'cart']}</script><style scoped></style>
App.vue
<template><div id="app"><img alt="Vue logo" src="./assets/logo.png" /><ul><li v-for="item in cartList" :key="item.id"><h2>{{ item.title }},价格:{{ item.price }}</h2></li></ul><MyCart :cart="cartList" :title="title"></MyCart> <!-- 3.使用 --></div></template><script>import MyCart from "./components/Cart.vue"; // <!-- 1.导入 -->export default {name: "App",data() {return {cartList: [{ id: 1, title: "Vue实战开发", price: 66, count:2 },{ id: 2, title: "Django实战开发", price: 88, count:3 },],};},components:{MyCart, // <!-- 2.挂载 -->}};</script><style>#app {}</style>
效果



