表格标签
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
- tr: table row 表行
- th: table head 表头
- td: table data 表数据
- colspan: column span 列范围
- rowspan: rowspan 行范围
- cellspacing:单元格间距
- caption 表标题

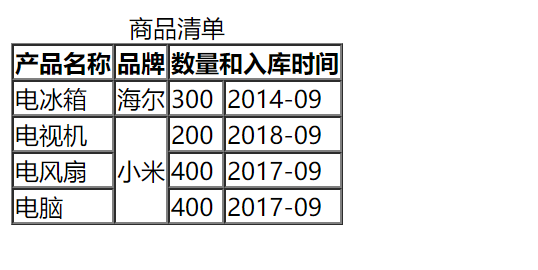
<table border="1" cellspacing="0"><caption>商品清单</caption><tr><th>产品名称</th><th>品牌</th><!-- 横向合并:合并的列数 --><th colspan='2'>数量和入库时间</th></tr><tr><td>电冰箱</td><td>海尔</td><td>300</td><td>2014-09</td></tr><tr><td>电视机</td><!-- 纵向合并: 合并的行数 --><td rowspan="3">小米</td><td>200</td><td>2018-09</td></tr><tr><td>电风扇</td><td>400</td><td>2017-09</td></tr><tr><td>电脑</td><td>400</td><td>2017-09</td></tr></table>

完整的table语法
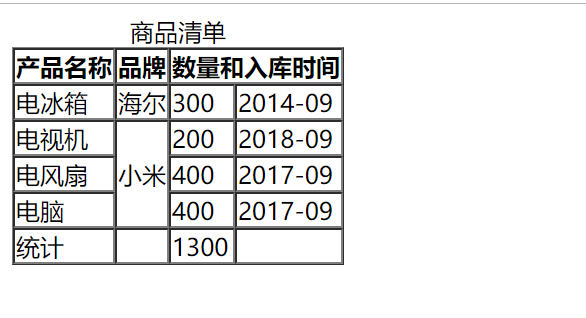
<table border="1" cellspacing="0"><caption>商品清单</caption><thead><tr><th>产品名称</th><th>品牌</th><!-- 横向合并:合并的列数 --><th colspan='2'>数量和入库时间</th></tr></thead><tbody><tr><td>电冰箱</td><td>海尔</td><td>300</td><td>2014-09</td></tr><tr><td>电视机</td><!-- 纵向合并: 合并的行数 --><td rowspan="3">小米</td><td>200</td><td>2018-09</td></tr><tr><td>电风扇</td><td>400</td><td>2017-09</td></tr><tr><td>电脑</td><td>400</td><td>2017-09</td></tr></tbody><tfoot><tr><td>统计</td><td></td><td>1300</td><td></td></tr></tfoot></table>
表单标签
表单是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框()
表单的作用
表单用于显示、收集信息,并将信息提交给服务器
- 语法:
<form>允许出现表单控件</form>
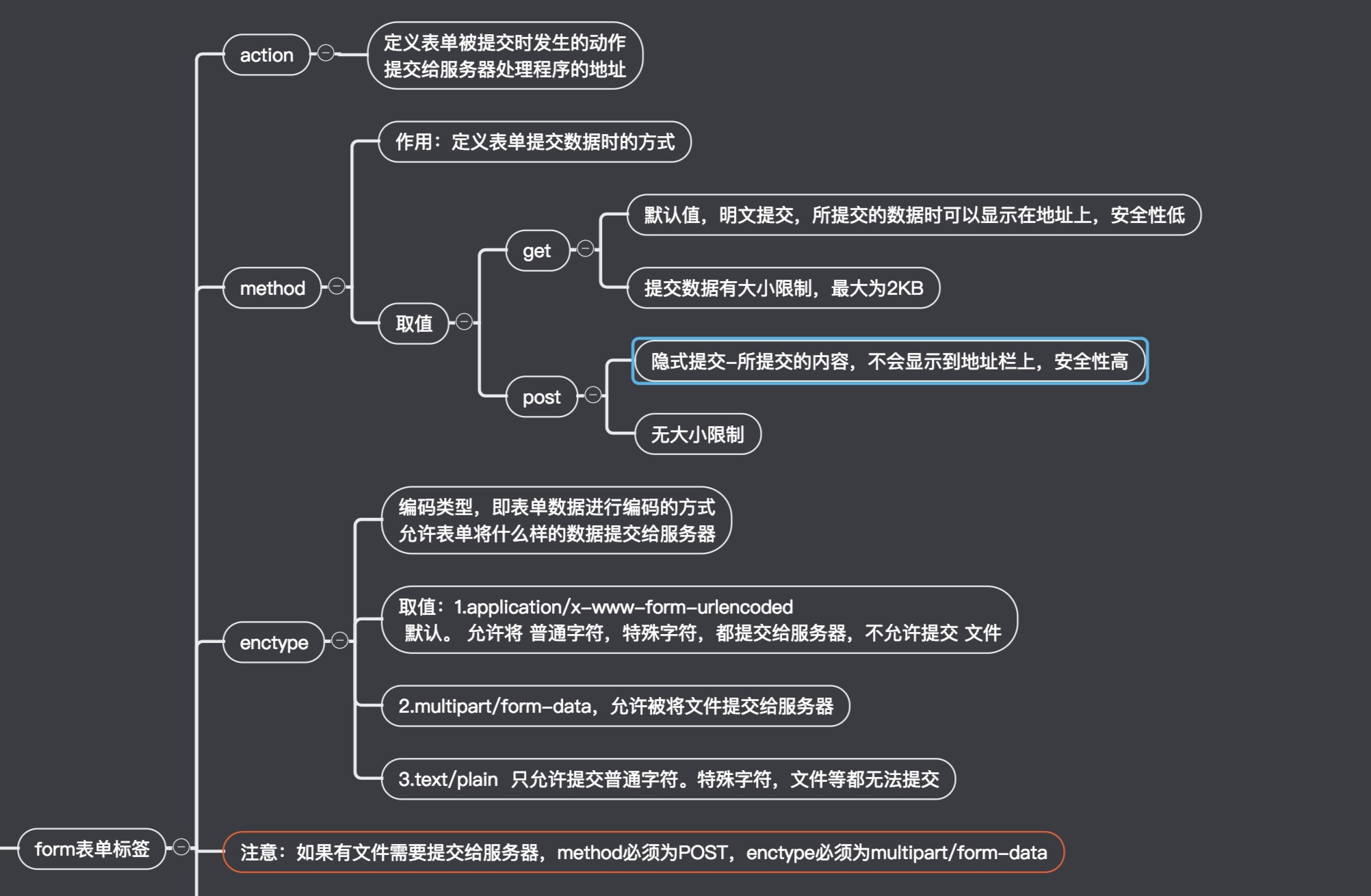
2.属性 见下图:
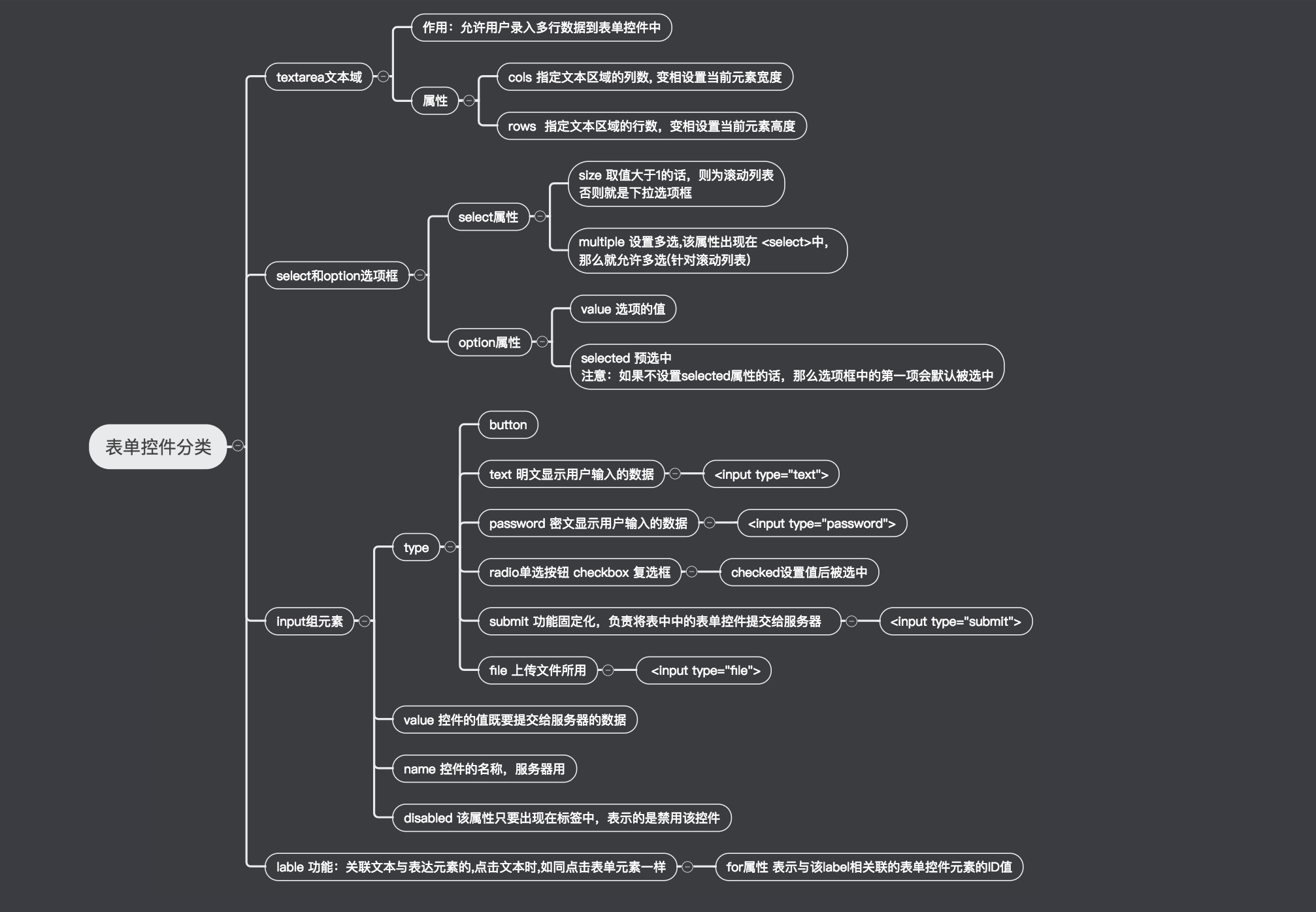
表单控件分类 见下图

<form action="http://www.baidu.com" method="post"><!--文本框--><p><!-- <label> 标签的 for 属性应当与相关元素的 id 属性相同。 --><!-- 当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。 --><label for="username">用户名:</label><input type="text" id="username" placeholder="请输入用户名"></p><p><label for="pwd">密码:</label><input type="password" id="pwd" placeholder="请输入密码"></p><!--单选框--><p>男:<input type="radio" name="sex" checked="checked">女:<input type="radio" name="sex"></p><!--复选框--><h4>购买的课程:</h4><p>web前端:<input type="checkbox" checked="checked">python开发:<input type="checkbox">Java编程:<input type="checkbox"></p><!--下拉列表--><p><select name="class"><option value="a">HTML</option><option value="b">CSS</option><option selected="selected">JavaScript</option><option>Vue</option></select></p><!--滚动列表 multiple设置以后实现多选效果,ctrl+鼠标左键进行多选--><p>籍贯:<select name="sel" size="2" multiple><option value="深圳">深圳</option><option value="北京">北京</option><option value="上海">上海</option><option value="广州" selected>广州</option></select></p><!--textarea--><p>自我介绍:<br><textarea name="txt" cols="30" rows="10"></textarea></p><!--文件选择框--><p>请上传文件:<input type="file" name="txtfile"></p><!-- 按钮 --><p><input type="submit" name="btnsbt" value="提交"><input type="reset" name="btnrst" value="重置"><input type="button" name="btnbtn" value="普通按钮"></p></form>