Material 中的元素会根据内容变更或用户交互来改变形状。
Elements can change shape in response to content changes or user interaction.
用法
变形是将一种形状改变为另一种形状的行为。
在元素的状态或内容产生变化或用户交互时,形状可以通过变形来进行响应。例如,当将移动设备从纵向旋转到横向时,页面中的元素可以通过改变尺寸来响应这一个操作,这种情况会导致形状出现变化。
Morphing is the act of changing one shape into another. Shapes can morph in response to changes in state or content, or as a result of user interaction. For example, when rotating a mobile device from portrait to landscape, surfaces can respond by changing size, which can cause shapes to morph.
形状发生变化有很多原因,例如为了保持与视觉语言的一致性,屏幕尺寸的改变会导致页面中的元素尺寸也产生响应的变化。
Shapes can morph for various reasons, such as to remain consistent with a visual language as surface dimensions change, or to indicate when items are added to a selected set.
变形可能会给下面几种属性带来变化:
- 元素的关注度
- 元素的利用率
- 特定形状的含义
- 页面设计如何表达品牌的视觉语言
- 元素之间的关系
Morphing can cause changes to:
- Element prominence
- Element ergonomics
- The meaning of a particular shape
- How well a surface expresses a brand’s visual language
- Relationships between elements
 形状可以响应 UI 中的变化而产生形变。视频中底部导航栏在 FAB 隐藏时出现了形变。
形状可以响应 UI 中的变化而产生形变。视频中底部导航栏在 FAB 隐藏时出现了形变。
Do
A shape can morph in response to changes in the UI. This bottom app bar morphs upon the entrance of a floating action button.
 元素可以通过改变其尺寸来反映其状态变化。当视频中元素的边缘增长时,该元素的圆角大小始终保持不变。
元素可以通过改变其尺寸来反映其状态变化。当视频中元素的边缘增长时,该元素的圆角大小始终保持不变。
Do
A surface can reflect state changes by changing its dimensions. The corner of this surface maintains its curve while the edge grows.
形变
形变方式
当元素的尺寸改变时,元素内部的形状可以保持其原始位置或尺寸,它可以拉伸也可以收缩。元素内部的形状也可以在两种不同的样式之间进行变形。
As a surface changes size, its shape can maintain its original position or dimensions, it can stretch, or it can shrink. A shape can also morph between two different shapes.
尺寸
 在发生形变时,元素内部形状可以保持其原始的尺寸和位置。视频中的形状(B)相对于平面另一侧的(A)保持了其原始尺寸和位置,而另一侧的(C)出现了伸展。
在发生形变时,元素内部形状可以保持其原始的尺寸和位置。视频中的形状(B)相对于平面另一侧的(A)保持了其原始尺寸和位置,而另一侧的(C)出现了伸展。
Do
Shape can maintain its original dimensions and position when morphing. This shape (B) retains its original dimensions and position relative to one side (A) of the surface, while the other side (C) stretches.
 元素可以改变其尺寸以保持形状不发生变化。视频中的形状(A)随着其宽度的变化而变化,以保持其倾斜的斜率不发生变化。
元素可以改变其尺寸以保持形状不发生变化。视频中的形状(A)随着其宽度的变化而变化,以保持其倾斜的斜率不发生变化。
Do
A surface may change its dimensions to retain its shape. The height (A) of this portion of the surface changes as its width changes in order to maintain its angled slope.
伸展与收缩
形状可以随着元素尺寸的变化而伸展或收缩。发生形变时应该保证原有的比例不发生变化。
A shape can stretch or shrink in response to changes in surface dimensions. Morphing a shape should preserve the proportions of distinctive shapes.
 > 伸展时,即使改变了尺寸,元素的形状仍然可以识别,因为它的圆角的比例是恒定的。
> 伸展时,即使改变了尺寸,元素的形状仍然可以识别,因为它的圆角的比例是恒定的。
Do
As this surface stretches, its shape remains recognizable because its distinctive rounded corners keep the same proportions even as portions of the surface change dimensions.
视频中的元素拉伸时,该元素整体的比例和圆角都发生了变化,这会让用户无法识别形变前后的状态。
Don’t
Avoid distorting shapes when stretching or shrinking a surface. This surface’s proportions and rounded corners change as the surface stretches, creating a disconnect between its beginning and end states.
调整形状
当元素调整大小时,保持独特形状的纵横比,以避免形状变形。
Maintain the aspect ratio of distinctive shapes when resizing them to avoid shape distortion.
 > 角半径在移动和调整大小时,始终维持其原始的宽高比,保证了视觉语言的一致性。
> 角半径在移动和调整大小时,始终维持其原始的宽高比,保证了视觉语言的一致性。
The corner radius maintains its original aspect ratio when it moves and resizes, supporting a consistent visual language.
转换形状
形状可以转换为其它的样式。
A shape can transform into a different shape.
 > 在相似的样式之间进行转换可以产生更加平滑的过渡效果。如果样式差异过大,过渡会非常生硬。
> 在相似的样式之间进行转换可以产生更加平滑的过渡效果。如果样式差异过大,过渡会非常生硬。
Caution
Transforming between similar shapes produces smoother transitions. Transformations between different shapes can display awkward states during a transition.
内容
内容可见性
在元素发生形变时,元素内部的所有内容都应该保持其可见性,而不会出现截断。
All content on a surface should be visible while the surface morphs, without clipping content.
 > 组件应该改变其尺寸以适应内容的变更,同时保持组件的形状不会发生变化。
> 组件应该改变其尺寸以适应内容的变更,同时保持组件的形状不会发生变化。
Do
A shaped component should change its dimensions to accommodate content changes, while maintaining that component’s shape.

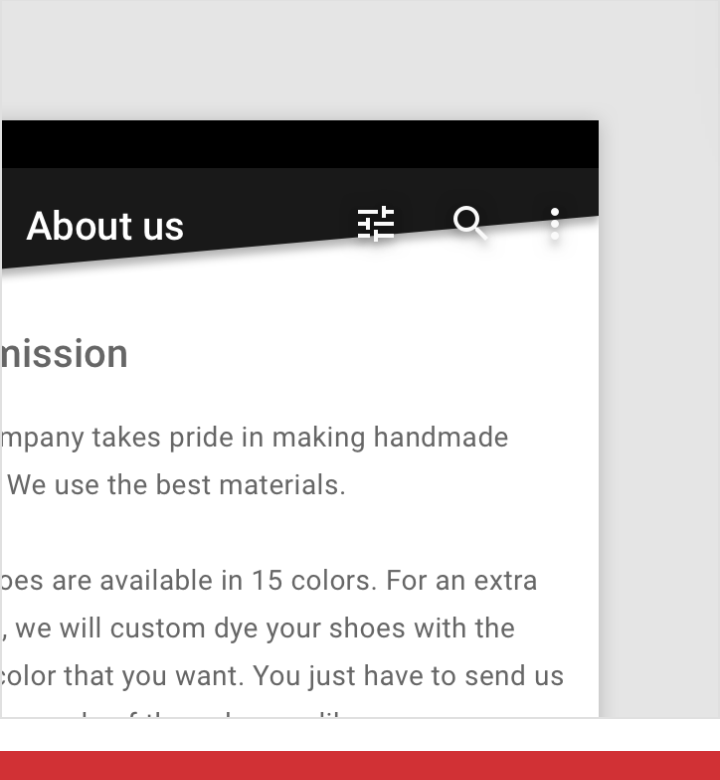
不要让元素与其内容出现割裂感。图例中的顶部应用栏的形变导致操作 icon 超出了元素最大的显示范围。
Don’tDon’t separate a surface from its content when morphing. The shape of this top app bar causes these action icons to appear separate from the surface.
默认形状
默认情况下,Material 中的元素都是矩形。它们可以从矩形转换为其他形状,反之亦然。
例如,FAB 可以在激活时展开成矩形菜单,然后在失去焦点时,变回其默认形状。当我们需要展示可滚动内容时,展开成矩形菜单能够让空间的利用率达到一个最大化,并且便于与其他矩形元素相融合。
By default, Material surfaces are rectangular. They can transform from rectangular shapes into other shapes, and vice versa. For example, a round floating action button can become a rectangular menu, and then return to its original round shape.
Rectangular shapes maximize the space available for scrollable content and blend in with other rectangular surfaces. As a result, content receives emphasis.
当我们使用以上的方法时,可以添加适当的提示(例如折叠或展开图标)以指示如何进行变换。
When using the default rectangular shape, you can add a cue (such as a collapse or expand icon) to indicate how to transform the surface.
最大化空间
矩形上的可滚动内容可以获得最大的空间利用率。
Rectangular shapes maximize space for scrollable content.
 Do
Do
A round floating action button transitions into a rectangular menu to maximize space for content.
 Don’t
Don’t
Choose shapes for expanded surfaces that are optimized for the content they display. This circular menu does not effectively display its content because it maintains the circular shape of the FAB.
 Space is maximized to display list content when this curved expanding sheet transforms into the default rectangular shape.
Space is maximized to display list content when this curved expanding sheet transforms into the default rectangular shape.
关注焦点
展开的矩形与其他矩形表面能够融为一体,让用户更加专注于内容。
Rectangular surfaces blend in with other rectangular surfaces, allowing content to receive emphasis.
 > 当背景处于活动状态时,前层的默认形状会降低其突出性,并且可以将用户注意力集中在其背后的过滤器选项上。
> 当背景处于活动状态时,前层的默认形状会降低其突出性,并且可以将用户注意力集中在其背后的过滤器选项上。
When the backdrop’s back layer is active, the default shape of the front layer reduces its prominence and focuses user attention on the filter options behind it

