项目内容无法显示时,即为空状态。
Empty states occur when an item’s content can’t be shown.
内容
空状态下可以显示各种各样的内容。
例如,不带列表项的列表或者不返回任何结果的搜索。尽管这些状态并不常见,但是设计者必须要考虑这种情况下如何进行展示。
Empty states can display a wide variety of content. For example, they can include a list without list items, or a search that returns no results. Although these states aren’t typical, they should be designed to prevent confusion.
空状态设计
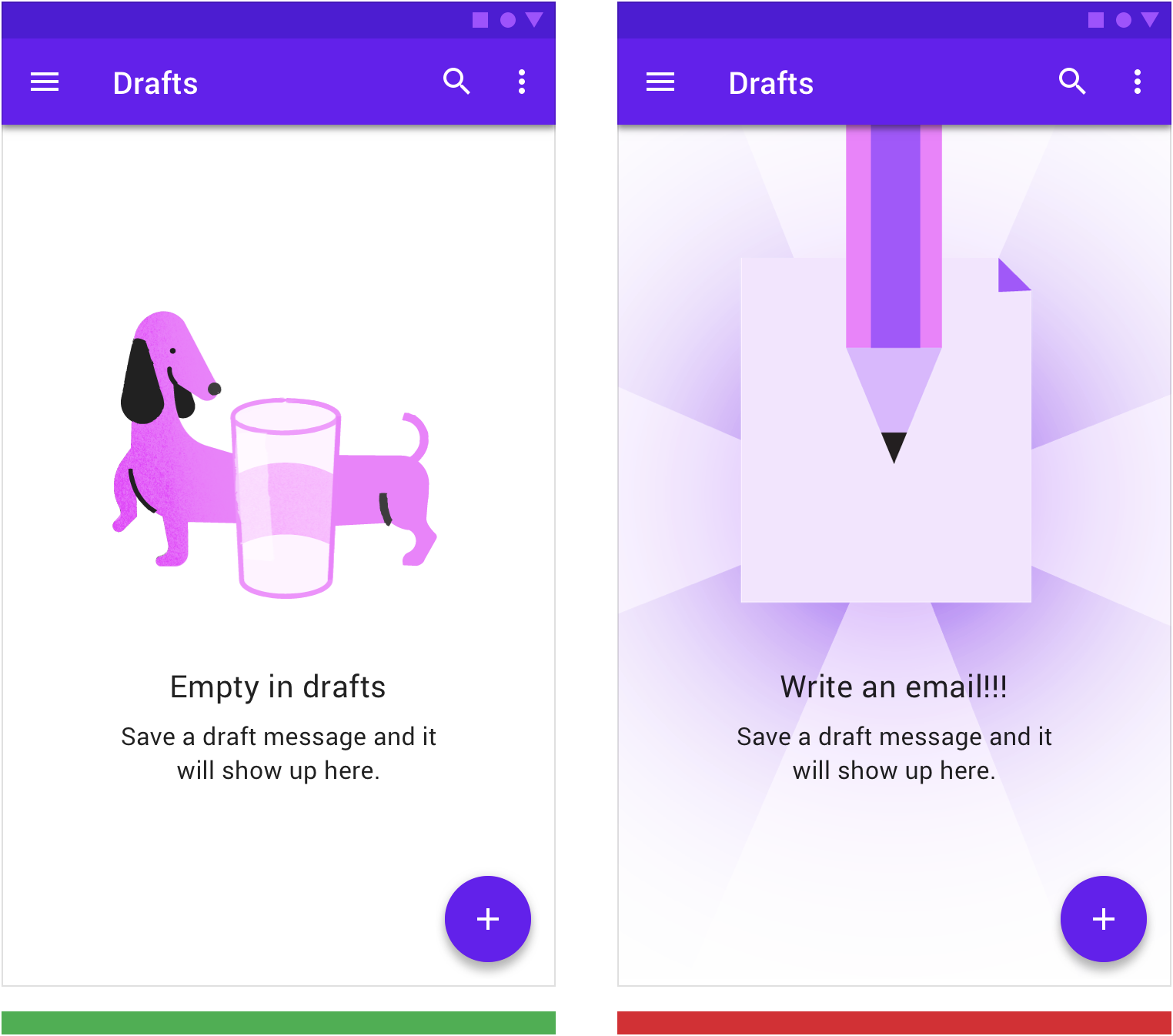
最基本的空状态由不可交互的图像和文本标语组成。
图像要求:
- 中性或幽默
- 与品牌特点保持一致
标语要求:
- 传递有用的信息
- 与品牌特点保持一致
- 传递信息时,避免用户产生该元素可以进行交互的误解
The most basic empty state consists of a non-interactive image and a text tagline.
Use an image that:
- Has a neutral or humorous tone
- Is consistent with your brand
Include a tagline that:
- Has a helpful message
- Is consistent with your brand
- Conveys the purpose of the screen, without appearing actionable

正确:在不可交互的前提下,如果与品牌特点相符,设计者可以使用幽默的图像和标语向用户传达“此页面为空”的信息。 If it aligns with your brand, you can use a humorous image and tagline that conveys the purpose of the screen, without appearing actionable.
错误:禁止使用煽动性的标语,避免用户产生该元素可以进行交互的误解。 Don’t use a tagline worded like a call to action, as empty tags aren’t interactive and don’t respond when tapped. Images that express urgency or confusion should also be avoided.
其它选择
入门引导
为了帮助不熟悉应用程序的用户,可以提供预设好的内容填充原本为空的屏幕。
预设好的内容可以避免因为空状态导致用户无法直接使用应用的情况,预设好的内容可以作为入门引导来帮用户了解应用程序所提供的内容。
建议:
- 入门引导适用于:媒体内容(例如书或音乐)或者模板创建(例如便笺或文档);
- 入门引导使用的内容除了展示主要功能外,应该是具有广泛吸引力的;
- 用户可以删除或替换入门引导的内容;
- 设计者可以根据实际情况,针对用户提供个性化的内容。
To help users new to an app or section, screens which would otherwise be empty can be populated with starter content. Starter content allows users to begin using an app right away, making it easier for them to learn about what an app has to offer.
Recommendations:
- Starter content is best for apps that store content (such as books or music), or create templated content (such as notes or documents).
- Use content that has broad appeal and demonstrates primary features.
- Give users the ability to delete and replace starter content.
- If possible, provide content that’s personalized.

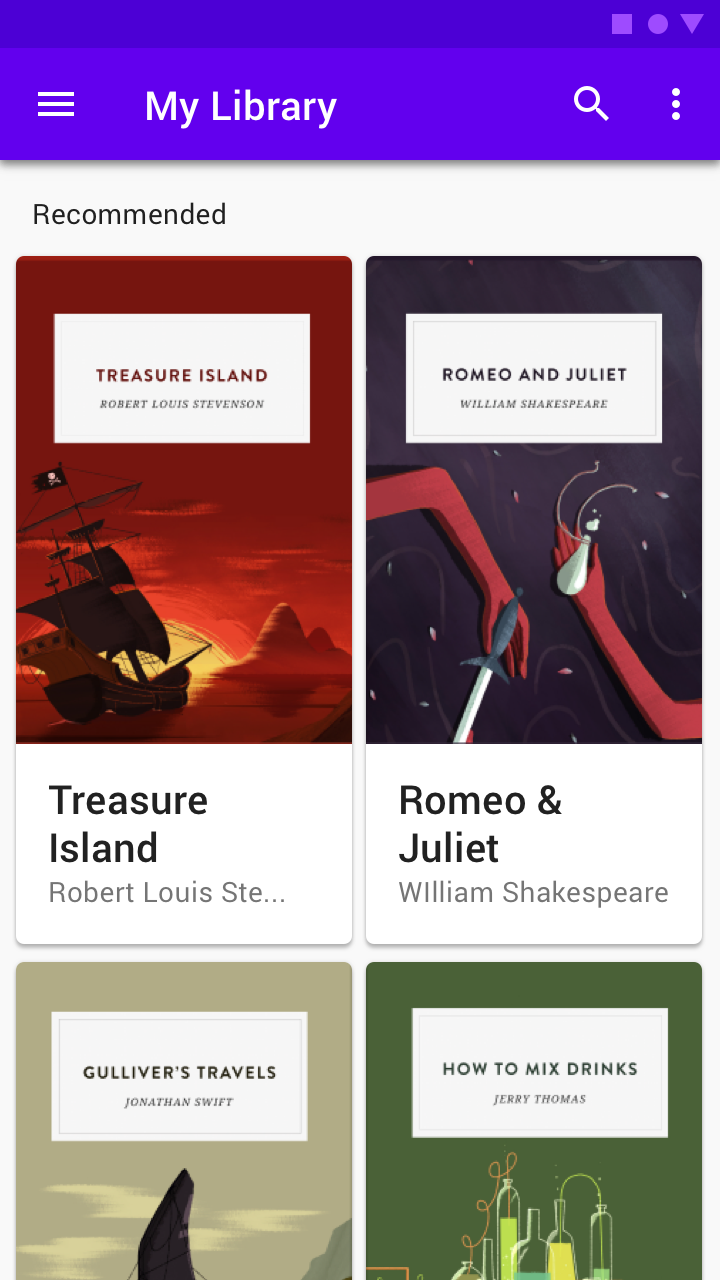
阅读应用可能会向所有用户提供一些免费的热门书籍,让用户可以直接探索应用。
A reading app might provide all users with a few free popular books to immediately start exploring the app.
用户教育
如果无法通过图像和标语来传达信息,设计者可以考虑加入用户教育。用户教育的内容可以帮助用户更好地了解应用。
建议:
- 可以取消或跳过此内容;
- 简明扼要;
- 内容符合当前的语境。应用程序的入口不应该只有当前一个。
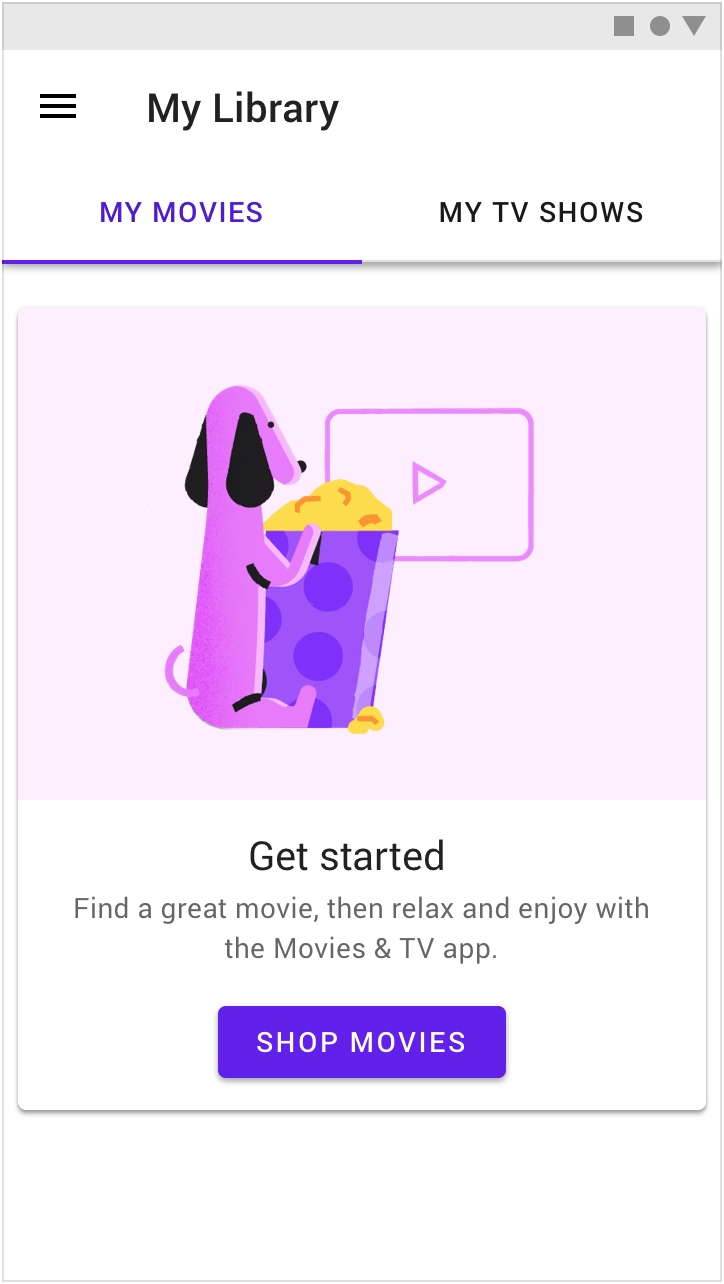
If the purpose of the screen isn’t easily conveyed through an image and tagline, consider showing educational content instead. Educational content helps users understand what an app will be able to do once it has content.
Recommendations:
- Make it possible to dismiss or skip this content.
- Keep it brief.
- Keep content contextual to the screen. This should not be a place to onboard the user to the entire app.

The user has no movies yet, but instead of showing an empty state, a dismissable card explains the features and benefits of the service.
最佳匹配
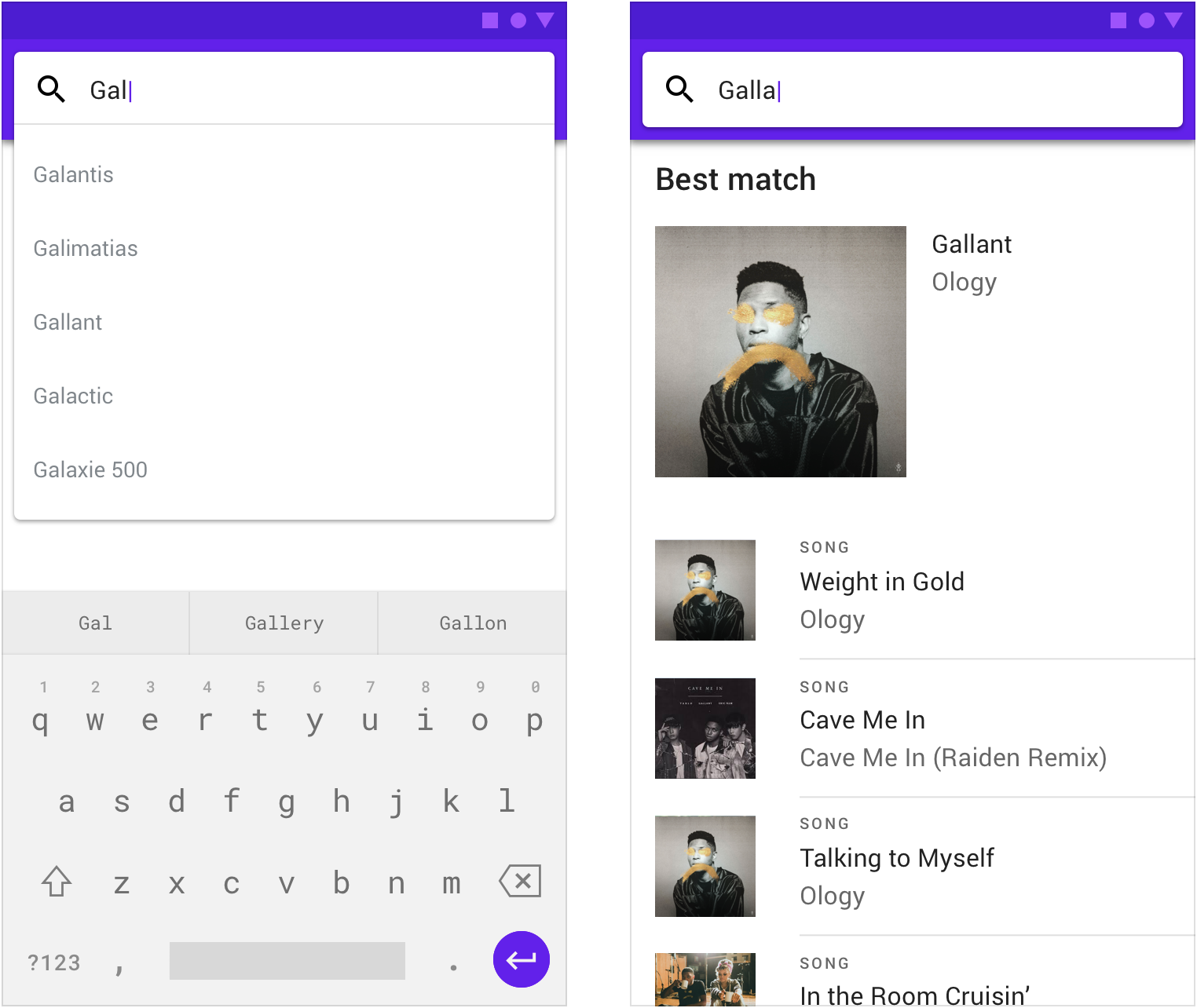
如果没有搜索结果能够跟用户的查询条件相匹配,那么可以通过返回与用户查询条件略有不同的结果来帮助用户进行查询。通过这些返回的结果,用户也许可以找到他们想要的东西。
If nothing exactly matches a user’s query, content that contains the best match to the query can be displayed, by returning results for a query spelled slightly differently. By showing these results, the user may find what they’re looking for.
最佳查询匹配; A best query match
通过标题将内容标识为最佳匹配结果。 A heading identifies the content as best match results.

