动作可以定制,以表达独特的风格和个性。
Motion can be customized to express your brand’s style.

Guidance in beta reflects the latest Material Design insights. It may significantly change to support new research and code.
Learn more or send us your feedback.
自定义选项
个性
可以通过速度,移动,排序,图标和插图以及冷凝过渡来定制运动。自定义应符合所需的色调和样式。
例如,一个有趣的应用程序可以使用振荡和拉伸来创建一个有趣和吸引人的界面。
Motion can be customized so that transitions match the desired tone and style of a brand.
For example, a productivity app might take a more reserved approach with standard easing and short durations to allow users to focus on the tasks at hand. By contrast, a more playful app might express its brand more noticeably and freely with oscillation, arc motion paths, emphasized elevation, and staggers.
 Reply’s use of motion is toned down to allow users to focus on utility.
Reply’s use of motion is toned down to allow users to focus on utility.
 Owl uses motion to emphasize its energetic and playful brand.
Owl uses motion to emphasize its energetic and playful brand.
速度
Speed can be adjusted by changing a transition’s duration (time elapsed) and easing (acceleration and deceleration).
Standard easing with a short duration has a direct, functional style. Transitions with emphasized easing and long durations have a more stylized appearance.
 1. Standard easing with a quick 300ms duration
1. Standard easing with a quick 300ms duration
2. Emphasized easing with a long 650ms duration
运动路径
If elements in a transition move diagonally, the path that they follow can be linear or arced. Linear motion paths have a simple and functional style, while arc motion paths create a more emphasized and dramatic style.

- Linear motion path
2. Arc motion path
 1. Linear motion path
1. Linear motion path
2. Arc motion path
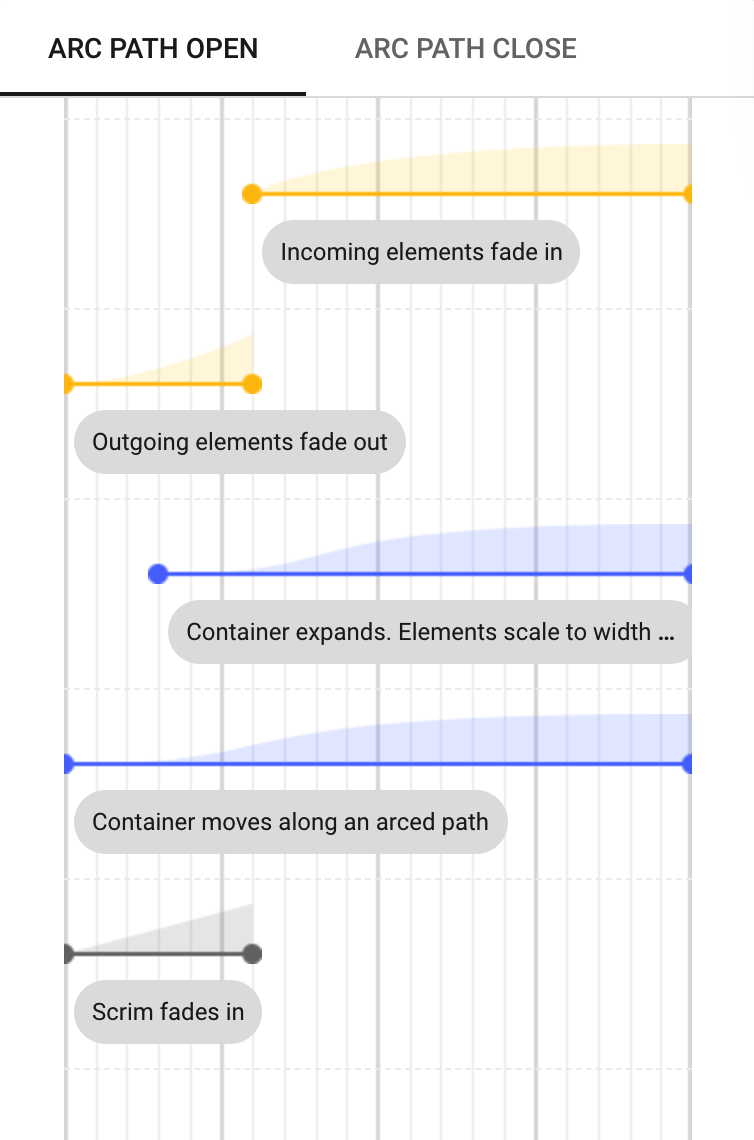
Specs

Interactive tool: Drag the pink playhead to scrub through the timeline and inspect the motion design. Click on any row in the timeline to see more details. Use the tabs above the timeline to switch between related specs.
Oscillation
By default, transitions come to a definitive rest upon reaching the end point. When oscillation is added, the transition path overshoots its endpoint at least once and then reverses course to return to the endpoint. Oscillation can be used to express a more playful and energetic transition style.
 1. Default transition
1. Default transition
2. Transition with oscillation
 1. Default transition
1. Default transition
2. Transition with oscillation
Transition patterns
UI elements that include a container commonly use the container transform pattern. However, these transitions can be stylized by applying the shared axis pattern instead. This can give the transition a more subtle tone.
 1. Container transform pattern
1. Container transform pattern
2. Shared z-axis pattern
 1. Container transform pattern
1. Container transform pattern
2. Shared y-axis pattern
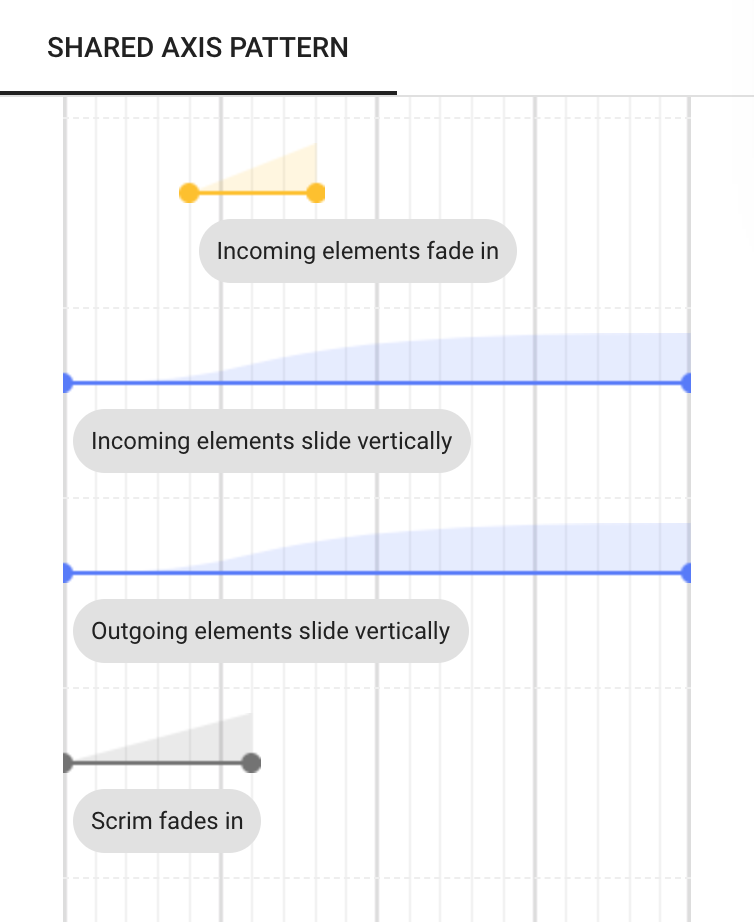
Specs

Interactive tool: Drag the pink playhead to scrub through the timeline and inspect the motion design. Click on any row in the timeline to see more details. Use the tabs above the timeline to switch between related specs.
Elevationlink
By default, background content remains static during a container transform transition. Elevation can be emphasized by animating the scale of background content.
This customization gives transitions a more dramatic appearance by emphasizing the distance between foreground and background content.
 1. Container transform with default elevation
1. Container transform with default elevation
2. Container transform with emphasized elevation
 1. Container transform with default elevation
1. Container transform with default elevation
2. Container transform with emphasized elevation
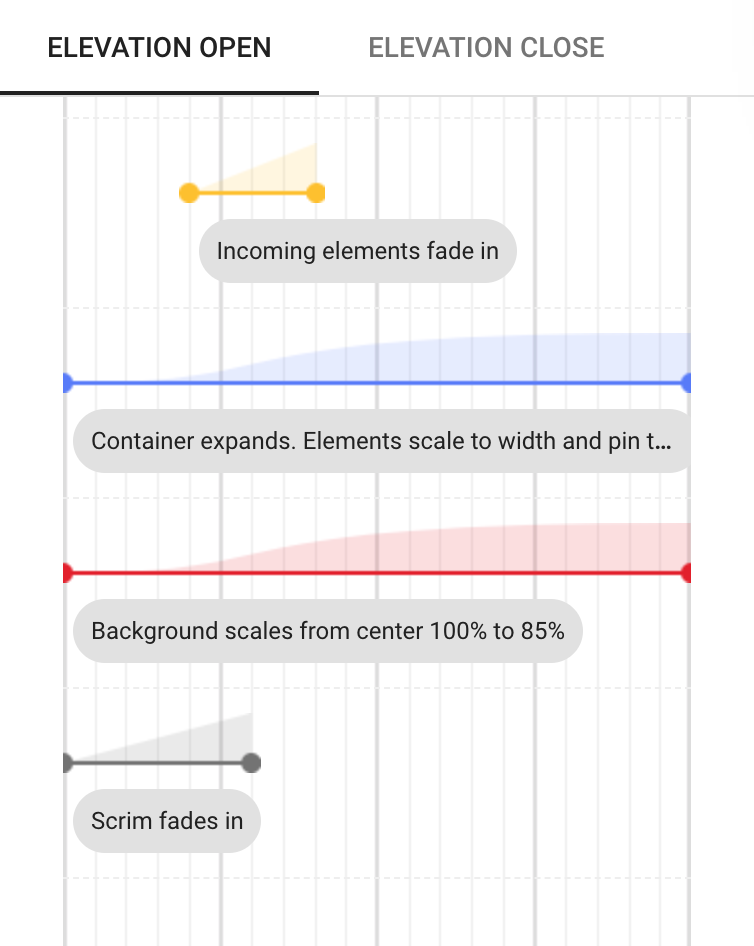
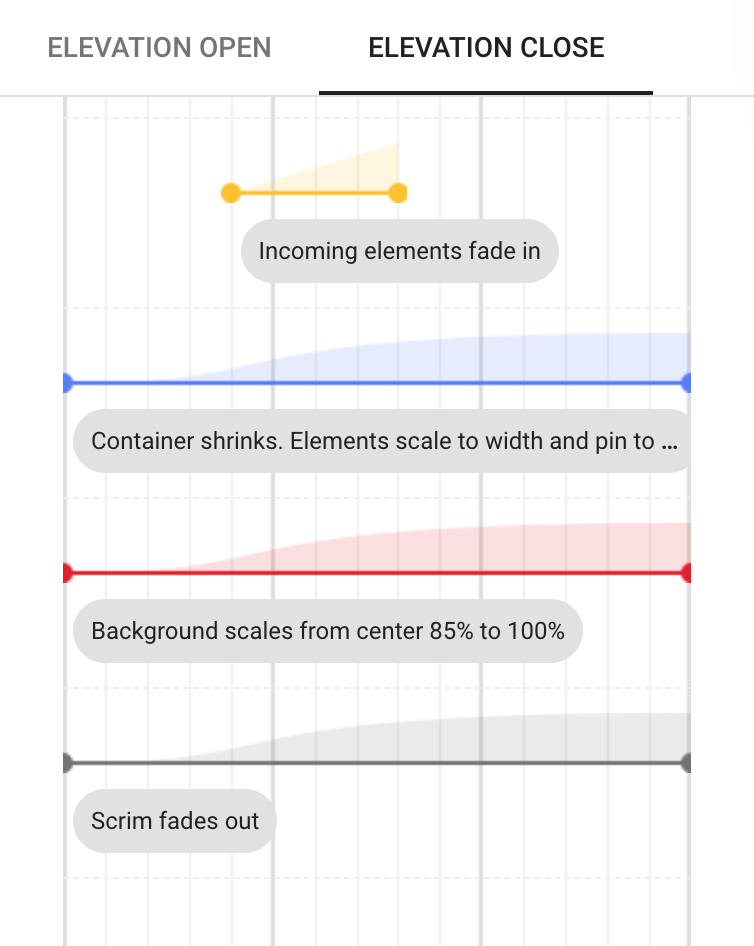
Specs


Interactive tool: Drag the pink playhead to scrub through the timeline and inspect the motion design. Click on any row in the timeline to see more details. Use the tabs above the timeline to switch between related specs.
Stagger
Stagger creates a stylized cascade effect that focuses attention very briefly on each item in a group.
By default, incoming elements are animated as a single group to create a simple, functional style. Stagger can be added to a group of incoming elements by applying short delays to each element in the group.
 1. Transition without stagger
1. Transition without stagger
2. Stagger applied to a list and a grid of cards. The card and list items have a short delay before they fade in, creating a cascading effect.
Stagger can be used to emphasize an element. For example, a FAB can stand out by finishing its entrance after all other animations have stopped.
 1. Transition without stagger
1. Transition without stagger
2. Stagger applied to a FAB

