过渡编排是一种协调的运动序列,可在界面适应时保持用户的注意力。
Transition choreography is a coordinated motion sequence that holds the user’s focus while an interface adapts.
定序
组件类型
UI elements in a sequence are categorized as outgoing, incoming, or persistent.
- Outgoing elements exit the screen
- Incoming elements enter the screen
- Persistent elements start and end on screen
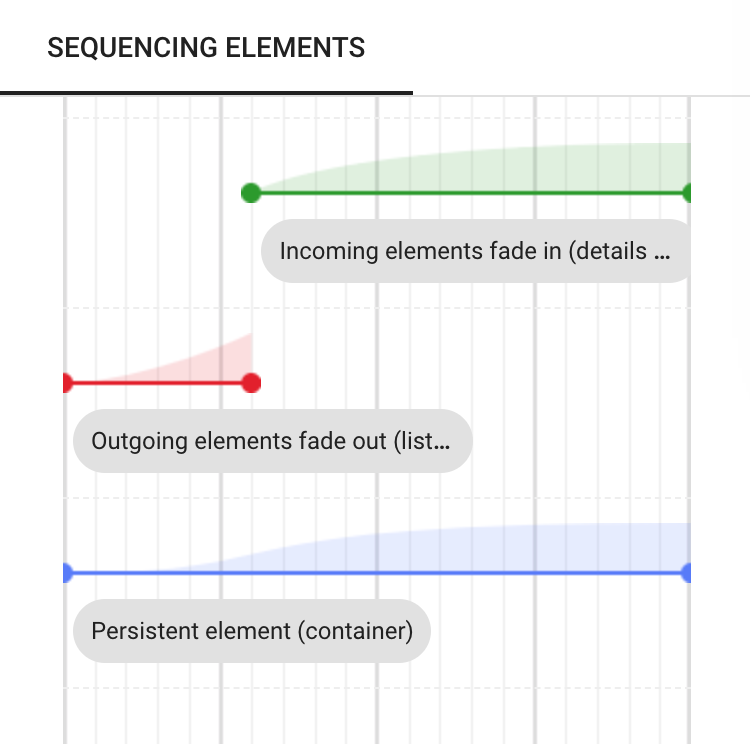
In the demo tool, the persistent element (container) is blue; the outgoing element (list item content) is red; and the incoming element (details page content) is green.
Interactive tool: Drag the pink playhead to scrub through the timeline and inspect the motion design. Click on any row in the timeline to see more details. Use the tabs above the timeline to switch between related specs.
淡入淡出
To achieve sequencing, the following three fading types can be used:
- Fade
- Cross-fade
- Fade through
Fade
A fade creates a smooth sequence between elements that fully overlap each other, such as photos inside of a card or another container. An element fades in (appears) or fades out (disappears) to show or hide the element behind it.
 An image fades in and out of view above another image.
An image fades in and out of view above another image.
Cross-fade
A cross-fade transitions two elements simultaneously: one fades into view while the other fades out. During a portion of the sequence, both elements are shown together, along with anything that is behind them. This overlap of partially transparent elements can result in messy and distracting frames.
 A contact and map card cross-fade and both are simultaneously visible for a brief moment in the transition.
A contact and map card cross-fade and both are simultaneously visible for a brief moment in the transition.
Fade through
A fade through entails an outgoing element fading out entirely before an incoming element fades in. A fade through can be used to minimize overlapping partially transparent elements.
 One card transitions into another card without visually overlapping elements.
One card transitions into another card without visually overlapping elements.
峰值速度
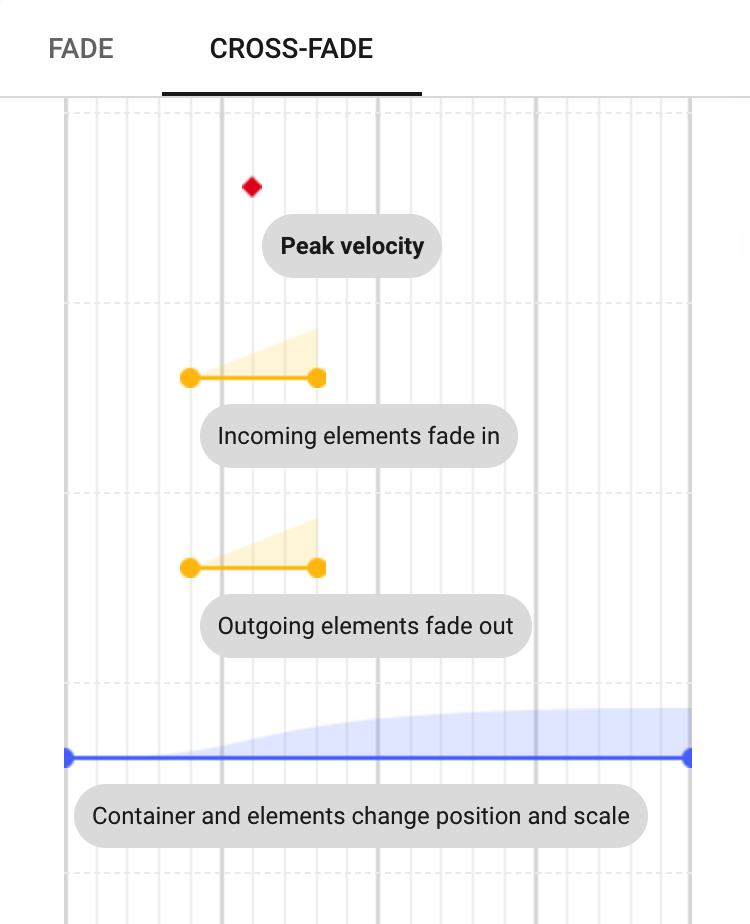
All fading types are coordinated with the peak velocity of a transition. Peak velocity refers to the fastest moment in a transition.
Fades and cross-fades are applied when a transition is at peak velocity. This sequencing hides the unwanted effect of partially transparent overlapping frames during the transition.


Interactive tool: Drag the pink playhead to scrub through the timeline and inspect the motion design. Click on any row in the timeline to see more details. Use the tabs above the timeline to switch between related specs.
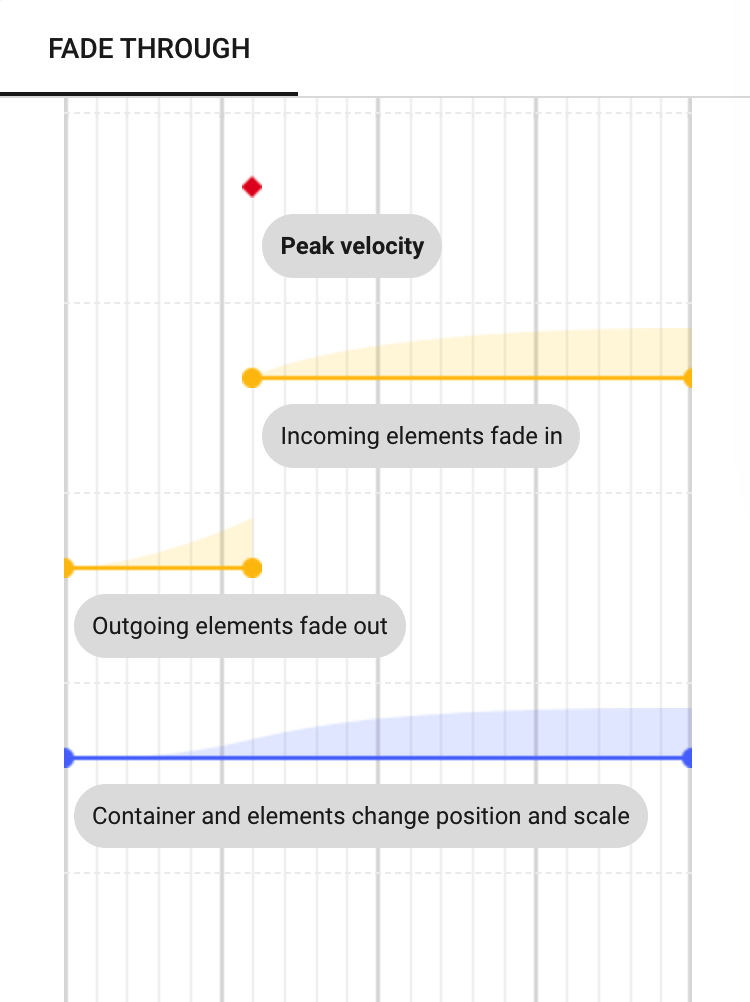
With a fade through, outgoing elements finish fading out at the point of peak velocity; then, incoming elements fade in. This sequencing hides the empty frame during the transition when both the outgoing card content and incoming details page content are transparent, making for a more seamless transition.

Interactive tool: Drag the pink playhead to scrub through the timeline and inspect the motion design. Click on any row in the timeline to see more details. Use the tabs above the timeline to switch between related specs.
过渡
Transformation describes specific animations of a transitioning element. For example, changing size, position, and opacity are types of transformations that an element or group of elements can undergo.
Simple transitions
Simple transitions involve seamlessly transforming the properties that change from one state to the next.
 This simple transformation shows the switch component’s color and position seamlessly animating by moving from left to right and fading from white to purple.
This simple transformation shows the switch component’s color and position seamlessly animating by moving from left to right and fading from white to purple.
Complex transformations
Complex layout changes use a shared transformation to create smooth transitions from one layout to the next. Elements are grouped together and transform as a single unit, rather than animating independently. This avoids multiple transformations overlapping and competing for attention.
Grouped elements are sequenced with one of three fading types: fade, cross-fade, or fade through.
 Do
Do
Minimize the number of elements that move independently. Transformation of the group provides continuity while individual elements fade in or out.
 Don’t
Don’t
Don’t animate multiple elements simultaneously in relation to each other. Individual movements of the elements compete for attention and divide focus.
 Don’t
Don’t
Don’t move multiple elements independently. The various moving parts shift abruptly and make it difficult to focus.
Transitions with animated containers
When a group of elements are contained by clearly defined borders during a transition, such as a card or set of dividers, the container transforms. The element group maintains its aspect ratio, scaling by width to fit and pin to top of the container.
 Continuity is created by animating a group in unison with its container. The group scales to match the container’s width.
Continuity is created by animating a group in unison with its container. The group scales to match the container’s width.
Transitions without animated containers
When an element group is not contained by clearly defined borders, a shared transformation can create a smooth transition. For example, a pair of icons within a floating action button can rotate in unison to create continuity.
 The icons transition within the container while rotating clockwise.
The icons transition within the container while rotating clockwise.
 In tandem with the vertical stepper, incoming and outgoing elements move up and down as a group.
In tandem with the vertical stepper, incoming and outgoing elements move up and down as a group.
Focal elementslink
A focal element in a transition is a persistent element that is significant to the overall hierarchy of elements in a transition. Like animated containers, focal elements enhance continuity by seamlessly transforming in appearance.
 The header image is a focal element and remains visible as the transition moves between collapsed and expanded layouts.
The header image is a focal element and remains visible as the transition moves between collapsed and expanded layouts.
Focal element conflicts
Some transitions will place a focal element in the path of other elements. In these cases, avoid using a focal element and apply a fade instead.
 Caution
Caution
Use caution if a focal element overlaps with other elements in motion as it can create a disorganized transition.
 Do
Do
A focal element with a fade can simplify overlapping motion.

