启动页设计是用户对应用的首次体验。
The launch screen is a user’s first experience of your app.
用法
用途
加载应用程序时,启动页用来降低用户等待加载时的焦虑,设计优秀的启动页还有可能为用户带来愉悦的体验。
应用在后台正常运行时,再次进入应用无需启动页。
Launch screens can be displayed upon an app’s launch from the home screen when an app loads, instead of displaying a blank screen. Displaying a launch screen can decrease the sense of a long load time, and has the potential to add delight to the user experience.
Launch screens shouldn’t be displayed if an app is running.
分类
常见的启动页有两种:
- 占位符 UI,用户第一次启动应用时可以对应用程序加载完成时的 UI布局(通过预设的占位符组件进行展示,不可交互)进行预览。这种启动页适用于需要通过占位符 UI 来完成对程序加载的过渡或者应用内部的页面切换。
- 品牌启动页,在启动时就可以对自己的品牌特色进行宣传。
There are two types of launch screens:
- Placeholder UI launch screens display a non-interactive preview of the app’s actual UI. This launch screen is appropriate for both app launches and activity transitions within an app.
- Branded launch screens provide momentary brand exposure.

品牌启动页 占位符 UI
占位符 UI
用法
对于加载时间短或者不需要进行品牌推广的应用,占位符 UI 可以在用户启动应用之后在很短的时间内进入应用。
通过占位符 UI 能够极大降低用户进入应用的时间(假性提升响应速度)。
For apps with short loading times, or that aren’t promoting branding, a placeholder UI displays the fewest possible shifts from the launch screen to the app. Additionally, placeholder UIs have a higher perceived response time.
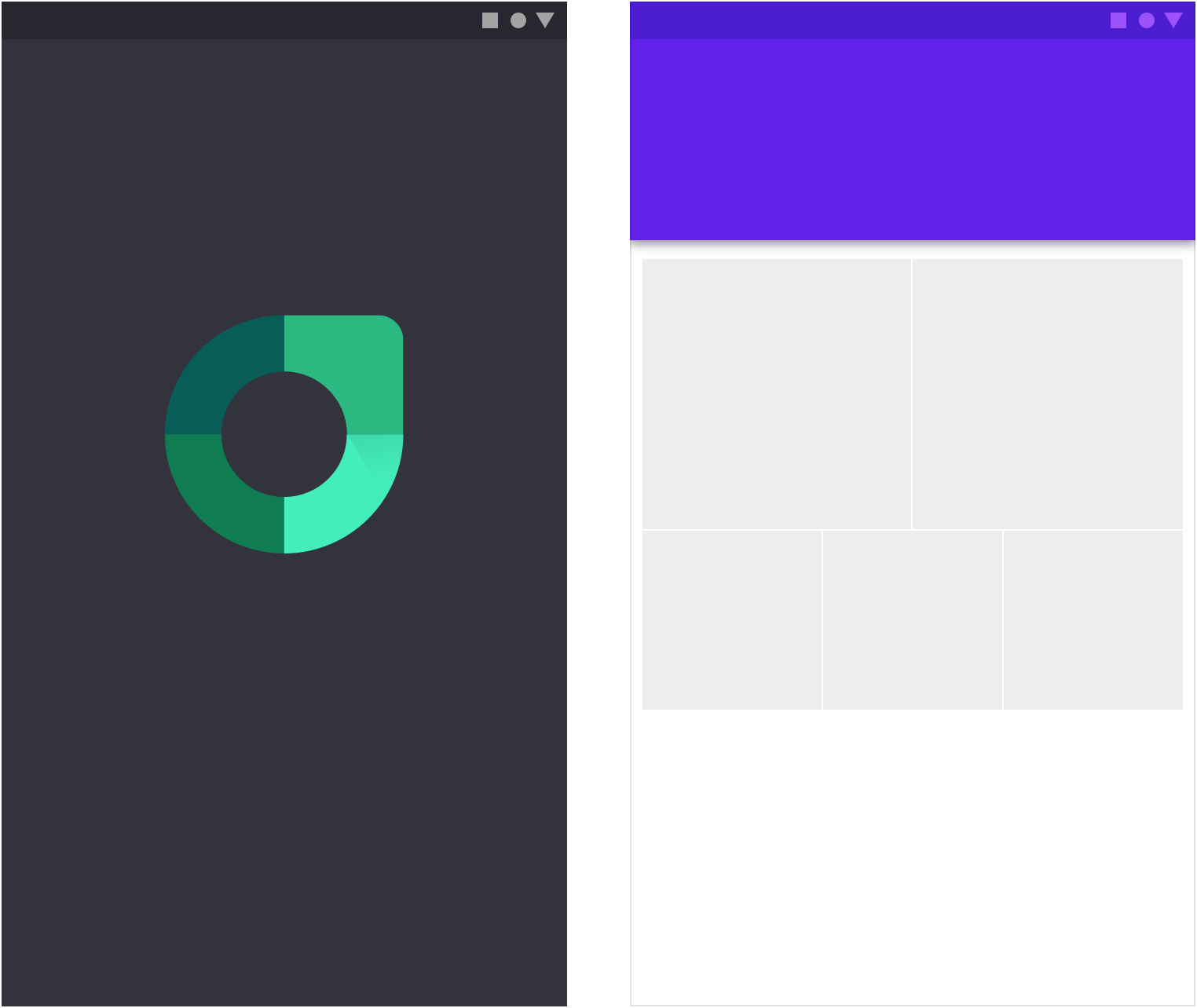
占位符 UI 设计。
表现
在启动应用时,直到应用加载结束,核心的结构性元素(例如 状态栏、应用栏以及底部导航等)将不会显示内容。通过微妙的动效来让占位符 UI 被加载完成后的内容替代。
On launch, core structural elements – such as the status bar, app bar, and bottom sheet – are displayed without content until the app has loaded.
Placeholder elements, with subtle animation, should be displayed in locations where content will load.
 正确
正确
在占位符 UI 加载完成之前,显示品牌指示符。应用加载完成,替代占位符 UI 时,使用淡入淡出的动效进行过渡。
A branded indicator is displayed until a placeholder UI loads. Content loads using a subtle fade transition.
Don’t display multiple progress indicators, which divide focus.
占位符元素应保持在将加载内容的位置,以避免位置发生意外变化。
Placeholder elements should remain positioned where content will load to avoid unexpected shifts in positioning.
Don’t display content that rearranges itself instantly as it loads, as this can produce a jarring experience.
品牌启动页
用法
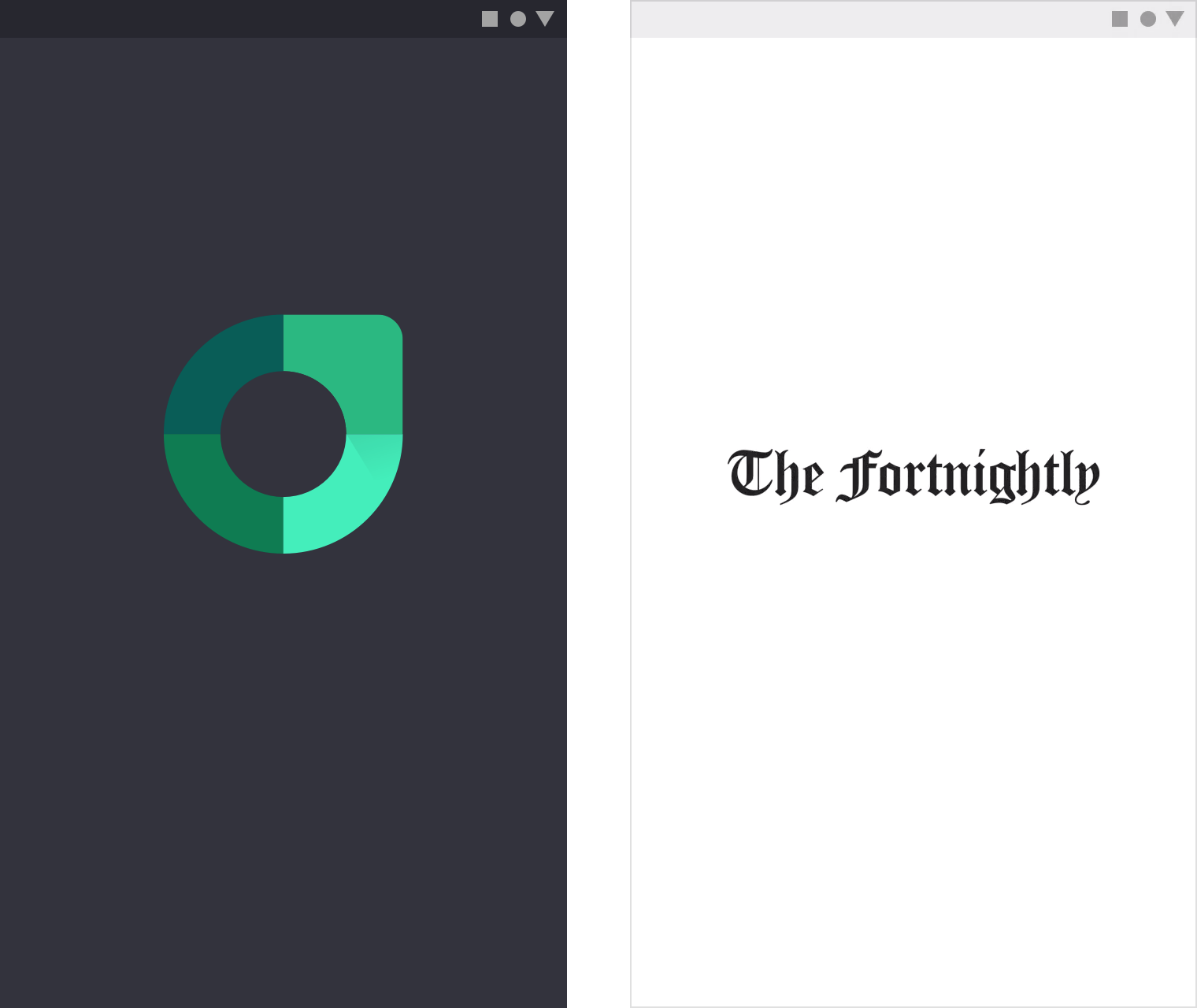
品牌启动页 在启动引用时,通过显示 logo 或其它可提高品牌知名度的元素来推广自己的品牌。
除了 logo 和 slogen 外,避免在启动页上使用文字。
Branded launch screens express branding while an app loads, by displaying a logo or other elements that improve brand recognition. Avoid using text on this screen except your logo and, if applicable, a tagline.
品牌启动页示例。