本章将向你讲解iOS App与浏览器之间的互通,来让你了解iOS是如何使用WebRTC的。当本章讲解完后,我们就实现了浏览器与浏览器、Android App 与浏览器、iOS App与浏览器、iOS与Android App 之间的互通。这样就实现了一套完整的1对1通话Demo .

17-1 iOS权限获取
xcode中新建ios应用,取名WebRTC_IOS_Demo,这里选择的是Object-C
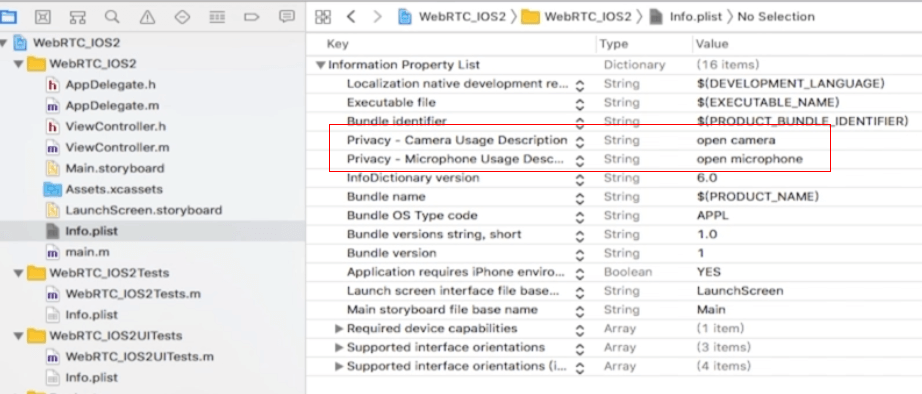
设置摄像头和麦克风权限。
17-2 iOS引入WebRTC库


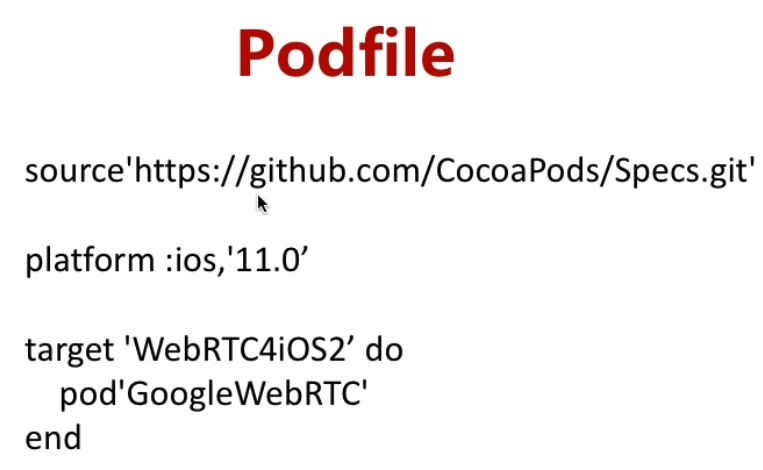
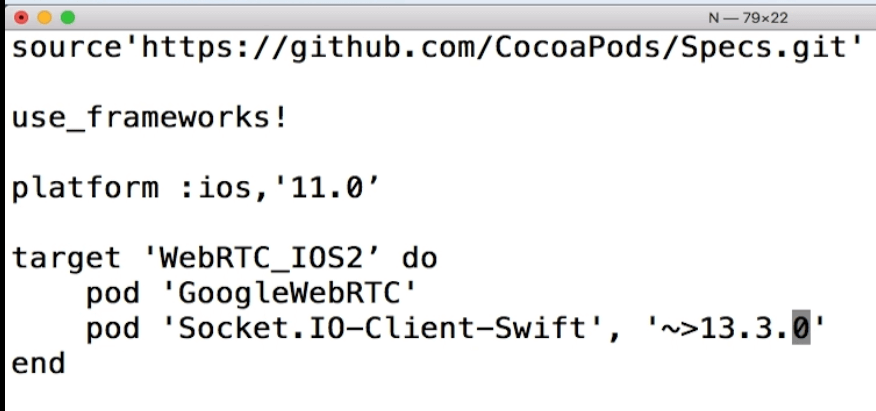
工程目录下新建一个Podfile文件,然后输入下面内容。
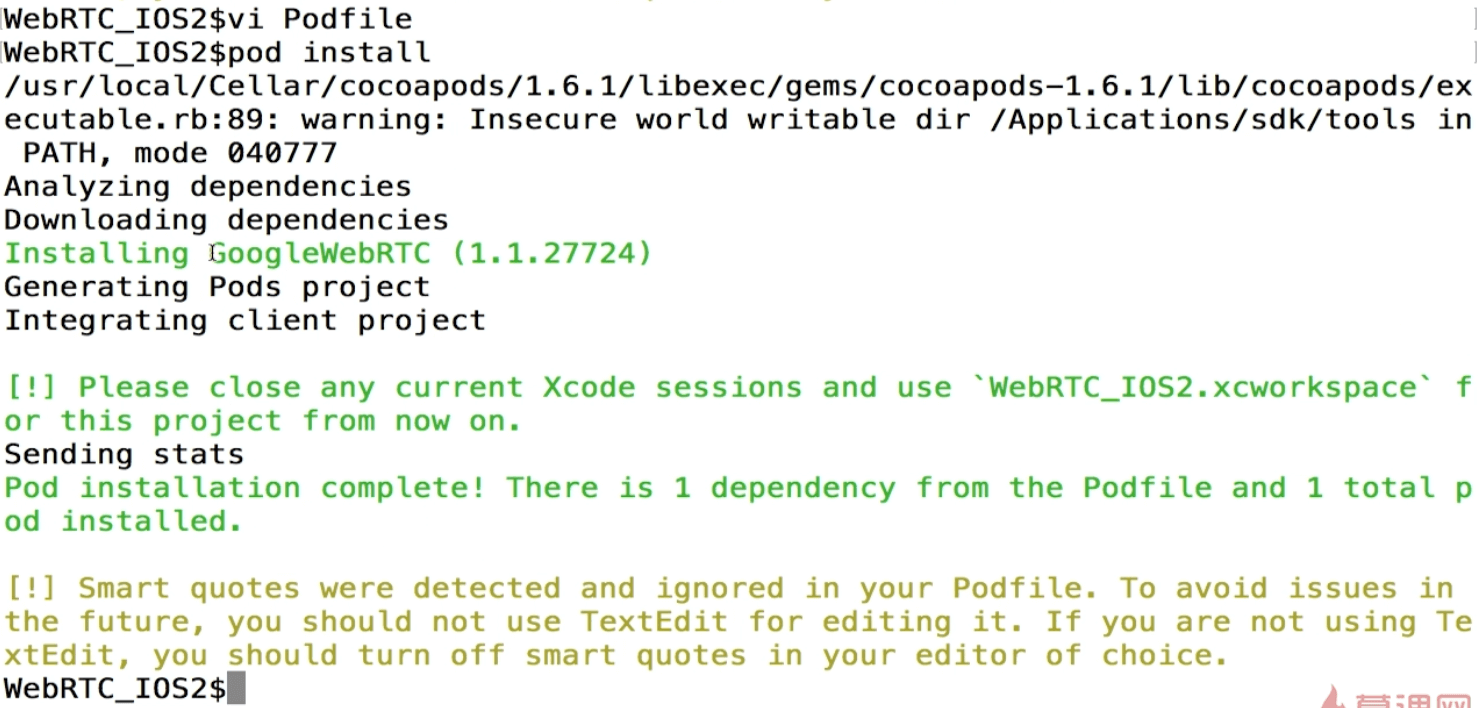
 安装完后,可以看到多出来的文件
安装完后,可以看到多出来的文件 然后命令打开
然后命令打开

17-3 iOS端SocketIO的使用




Podfile添加socket.io
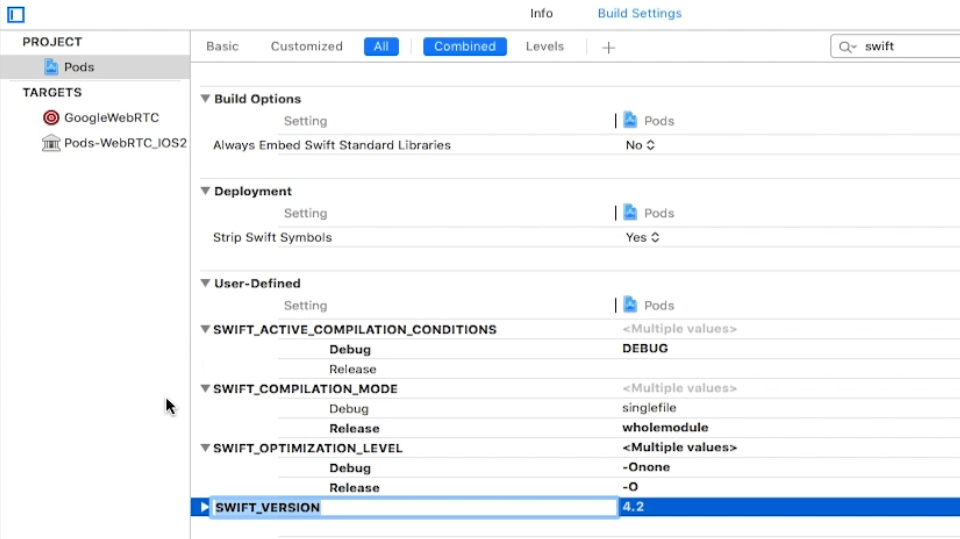
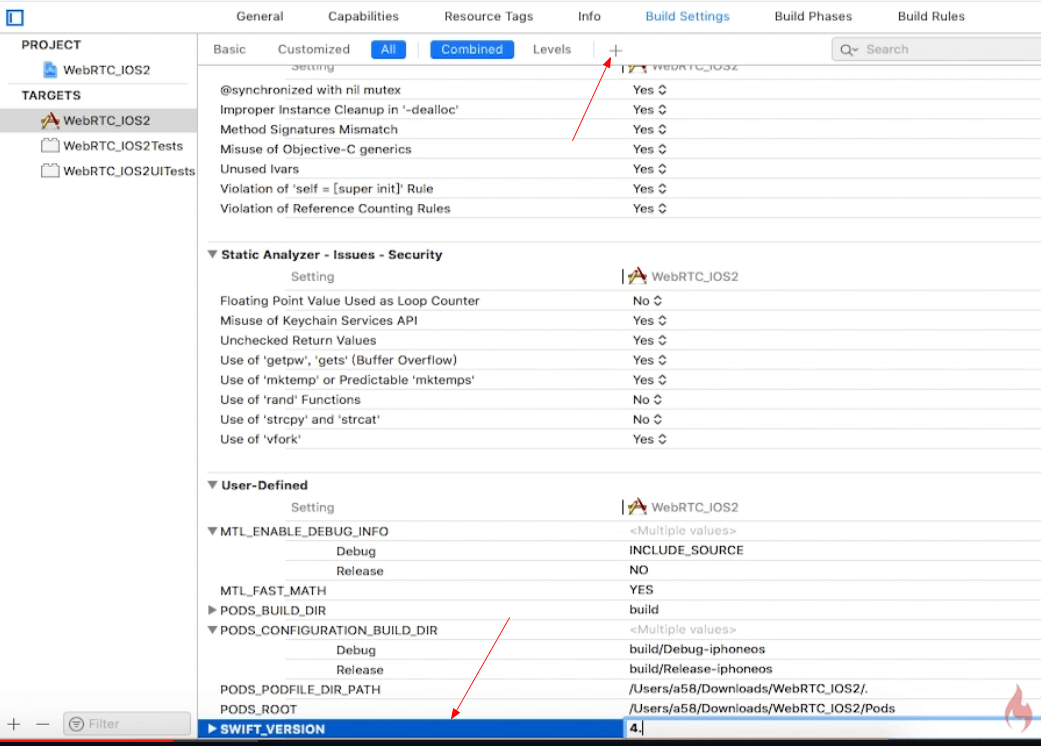
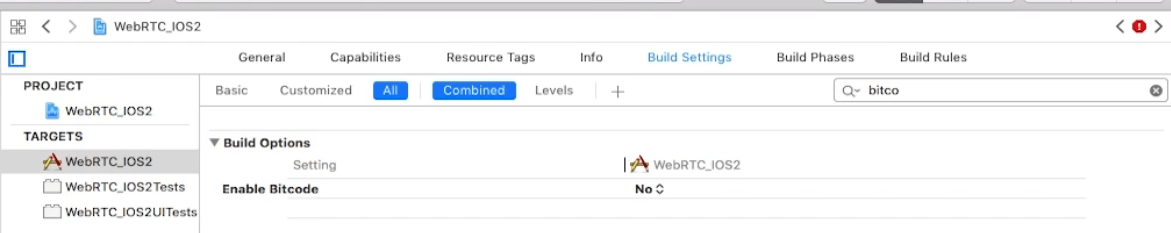
 拷贝一下SWIFT_VERSION 4.2
拷贝一下SWIFT_VERSION 4.2 然后要重新输入命令Open 工程
然后要重新输入命令Open 工程
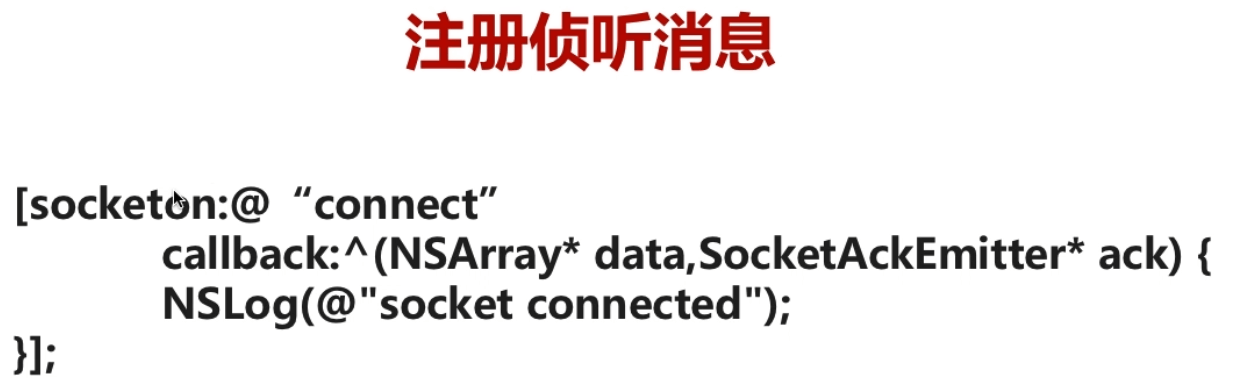
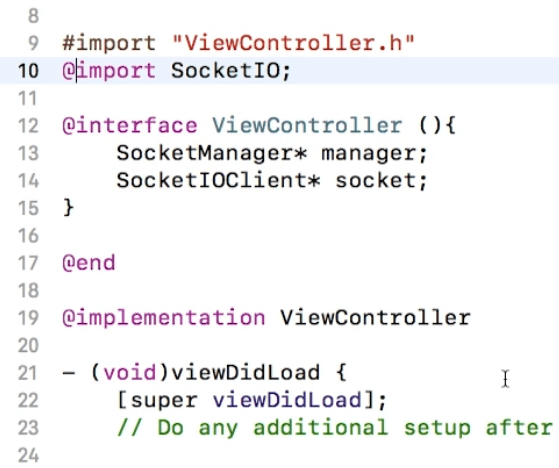
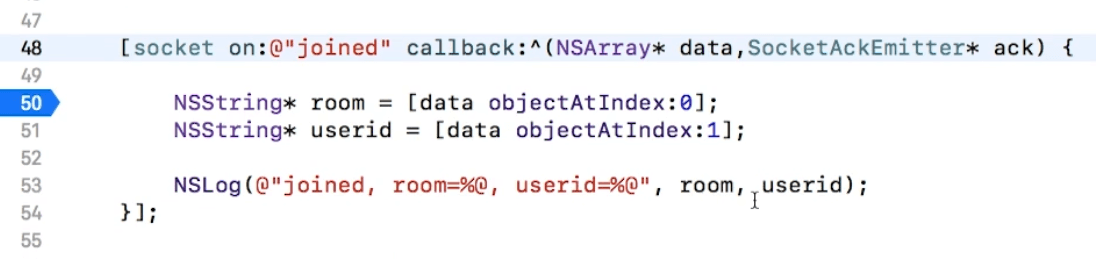
开始写代码
ViewController.m
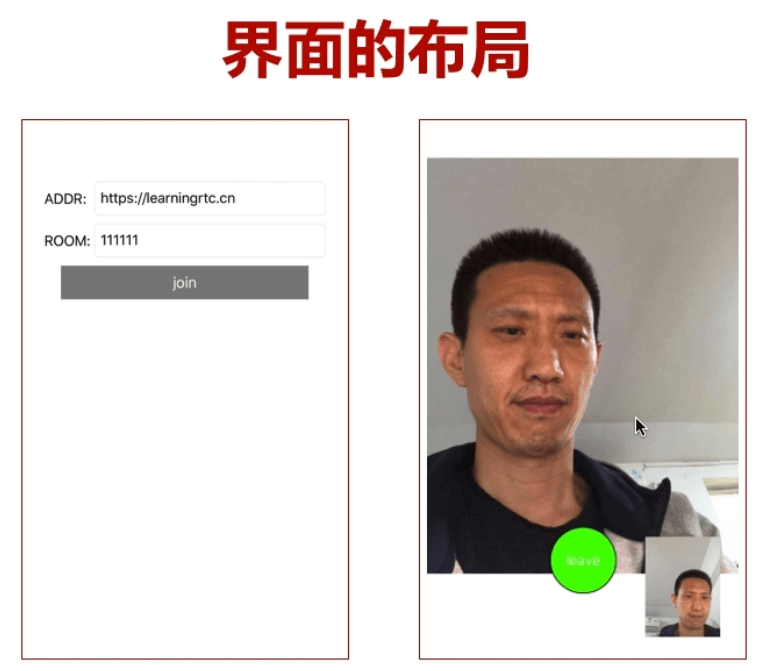
17-4 iOS界面布局
17-5 iOS本地视频采集与展示
CallViewController.m
//远端视频@property (strong, nonatomic) RTCEAGLVideoView *remoteVideoView;//本地视频@property (strong, nonatomic) RTCCameraPreviewView *localVideoView;
创建PeerConnection
createPeerConnectionFactory()
采集本地流,摄像头权限
captureLocalMedia()
17-6 iOS端RTCPeerConnection
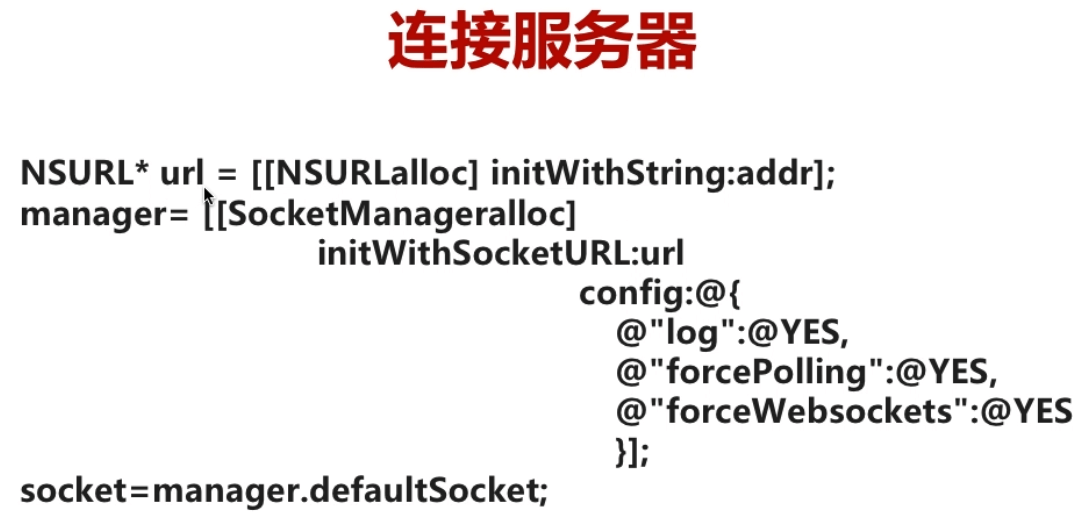
SignalClient.m 创建连接
CallViewController.m
- (RTCPeerConnection *)createPeerConnection {
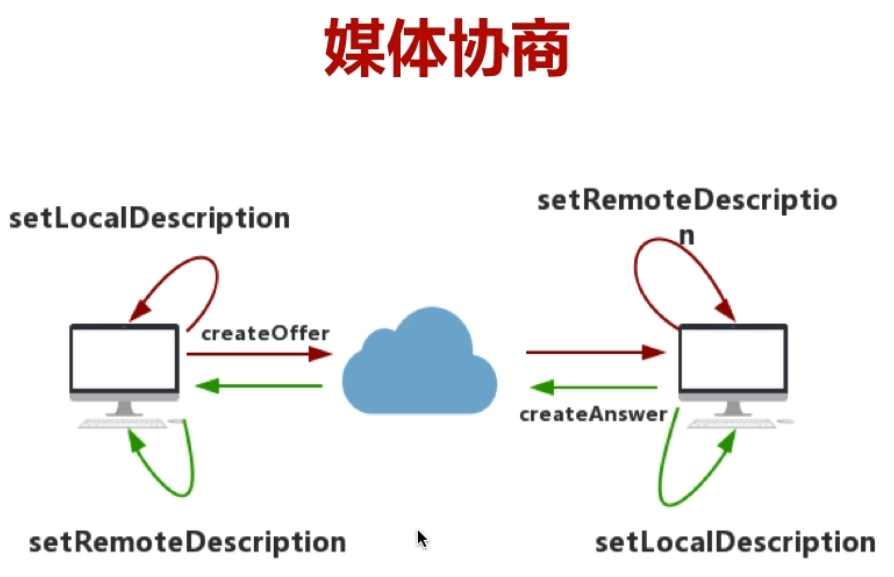
17-7 iOS媒体协商

 主要是CallViewController.m
主要是CallViewController.m
setLocalOffer
setLocalAnswer
getAnswer
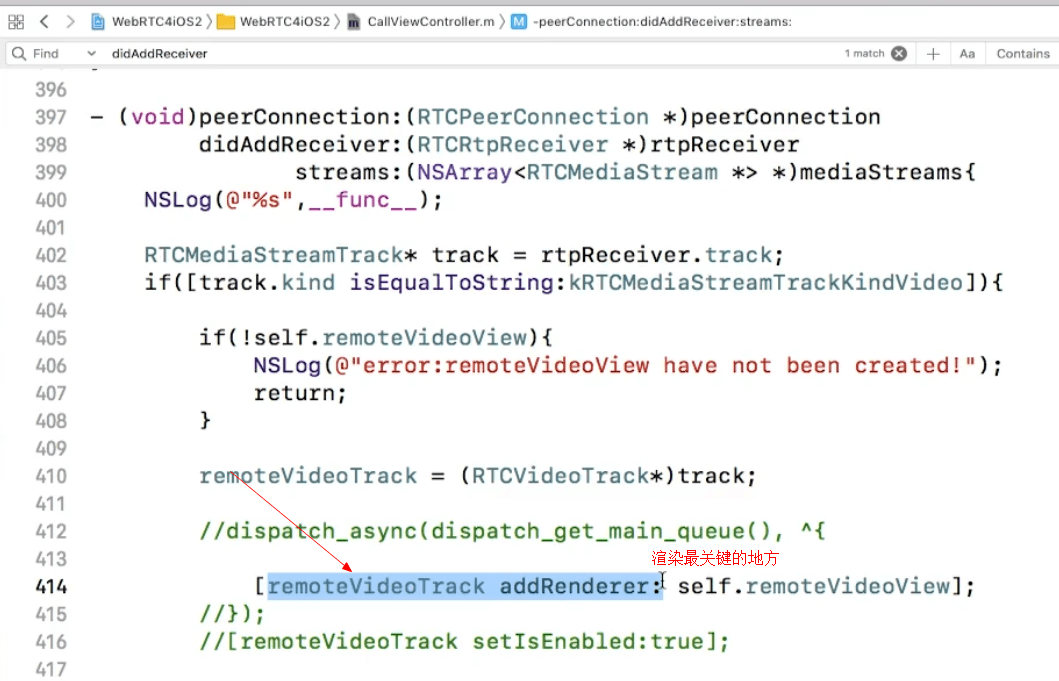
17-8 iOS远端视频渲染
 主要是CallViewController.m
主要是CallViewController.m
didGenerateIceCandidate
didAddReceiver
didRemoveIceCandidates




 ViewController.m 界面显示
ViewController.m 界面显示