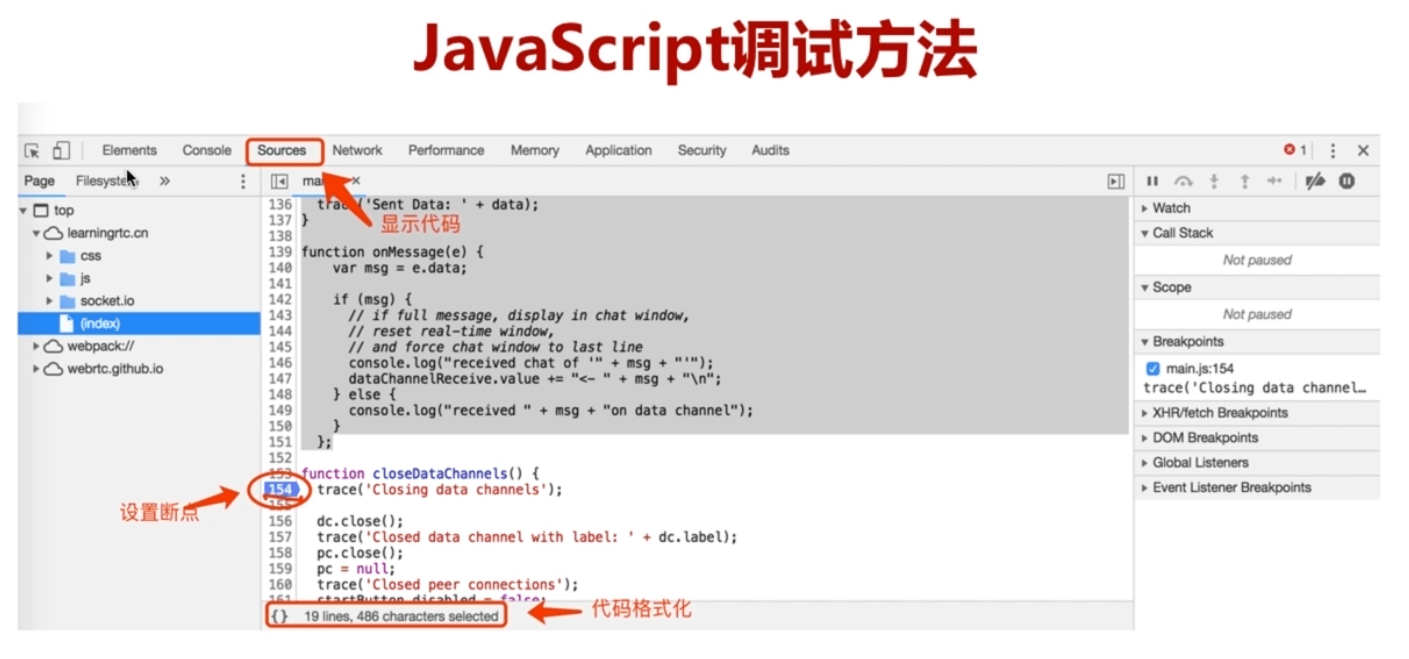
4-1 JavaScript调试—调试工具使用

代码格式化,是将比较丑的代码格式,转为比较美观的。
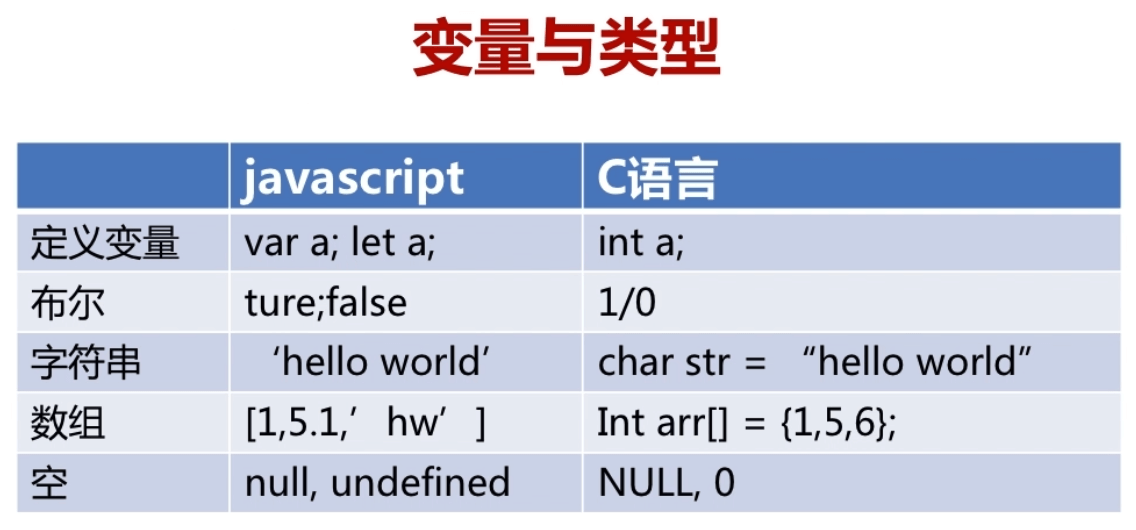
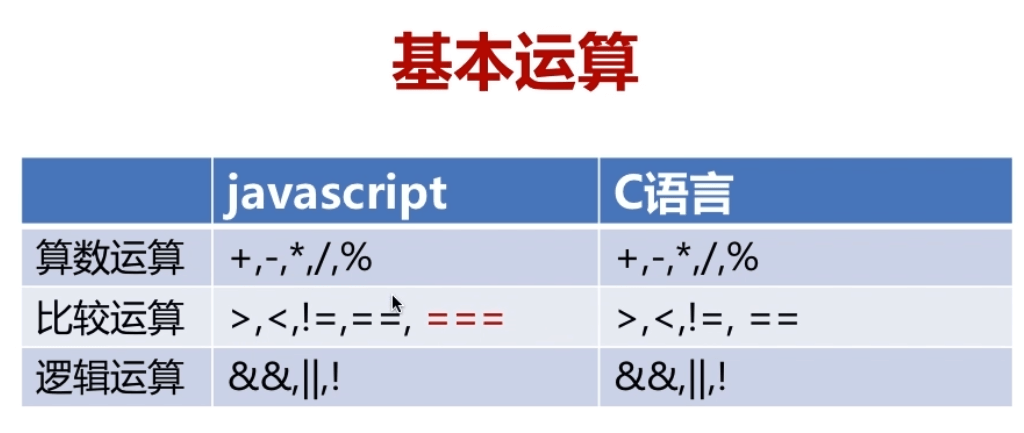
4-2 变量与基本运算


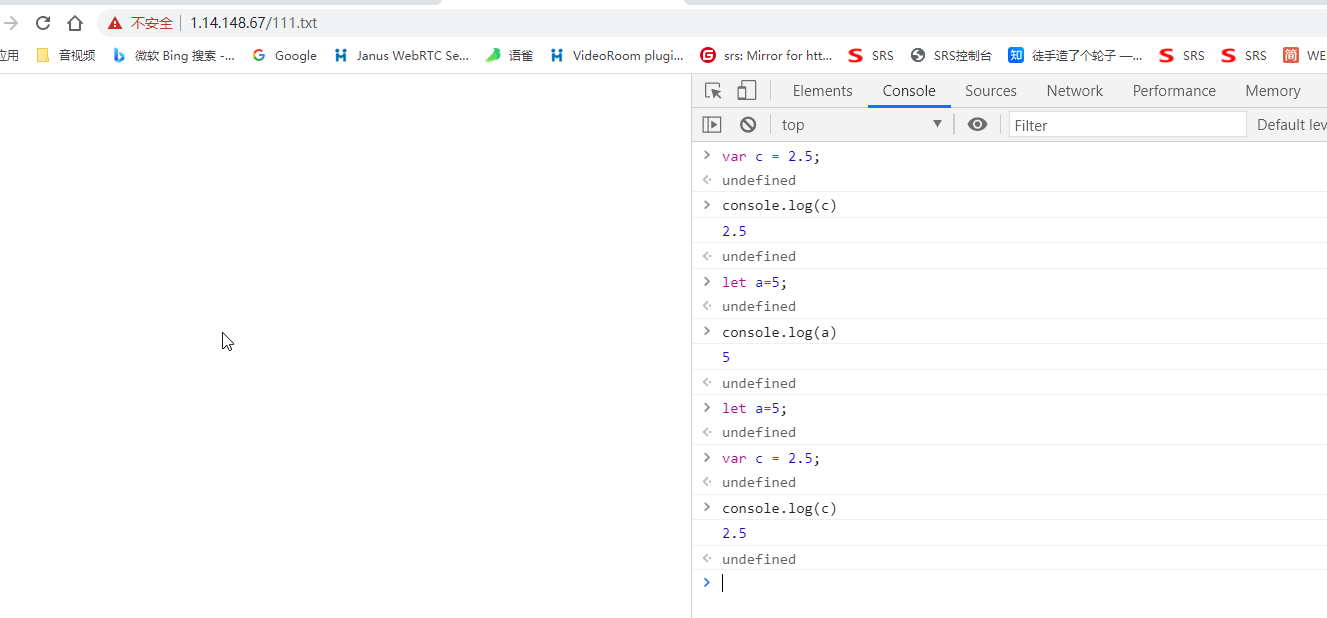
var是函数作用域,而let是块作用域。在函数内声明了var,整个函数内都是有效的,在for循环内定义了一个var变量,实际上其在for循环以外也是可以访问的,而let由于是块作用域,所以如果在块作用域内(for循环内)定义的变量,在其外面是不可被访问的。
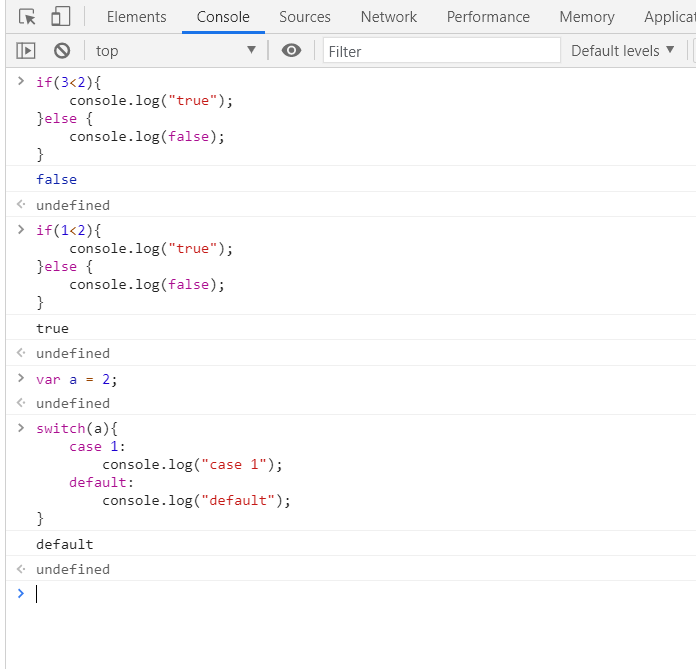
实操
打开谷歌浏览器,F12,Console
Ctrl+ L 清屏
1、===:称为等同符,当两边值的类型相同时,直接比较值,若类型不相同,直接返回false;
2、==:称为等值符,当等号两边的类型相同时,直接比较值是否相等,若不相同,则先转化为类型相同的值,再进行比较;
类型转换规则:
1)如果等号两边是boolean、string、number三者中任意两者进行比较时,优先转换为数字进行比较。
2)如果等号两边出现了null或undefined,null和undefined除了和自己相等,就彼此相等
注意:NaN==NaN //返回false,NaN和所有值包括自己都不相等。
原文链接:https://blog.csdn.net/weixin_41530824/article/details/84783796
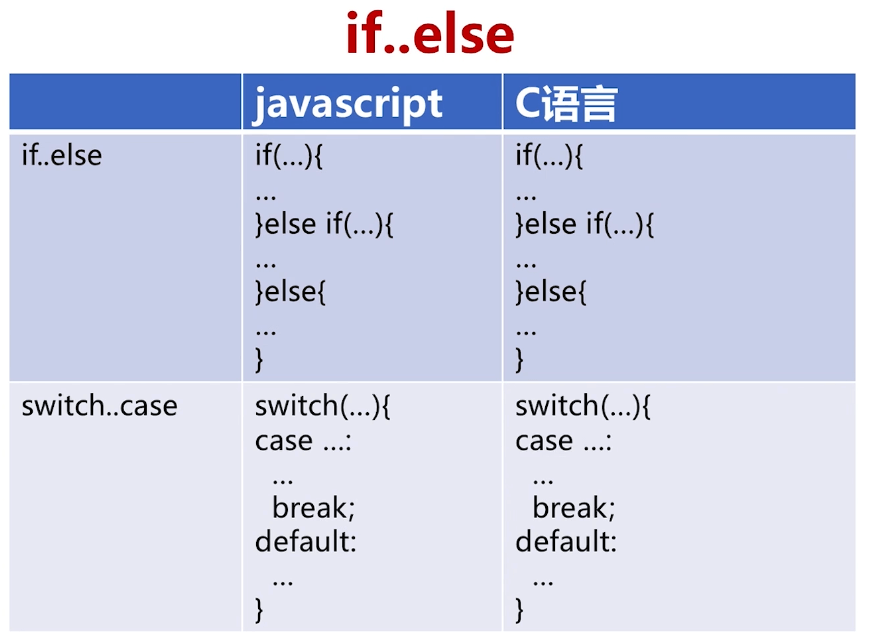
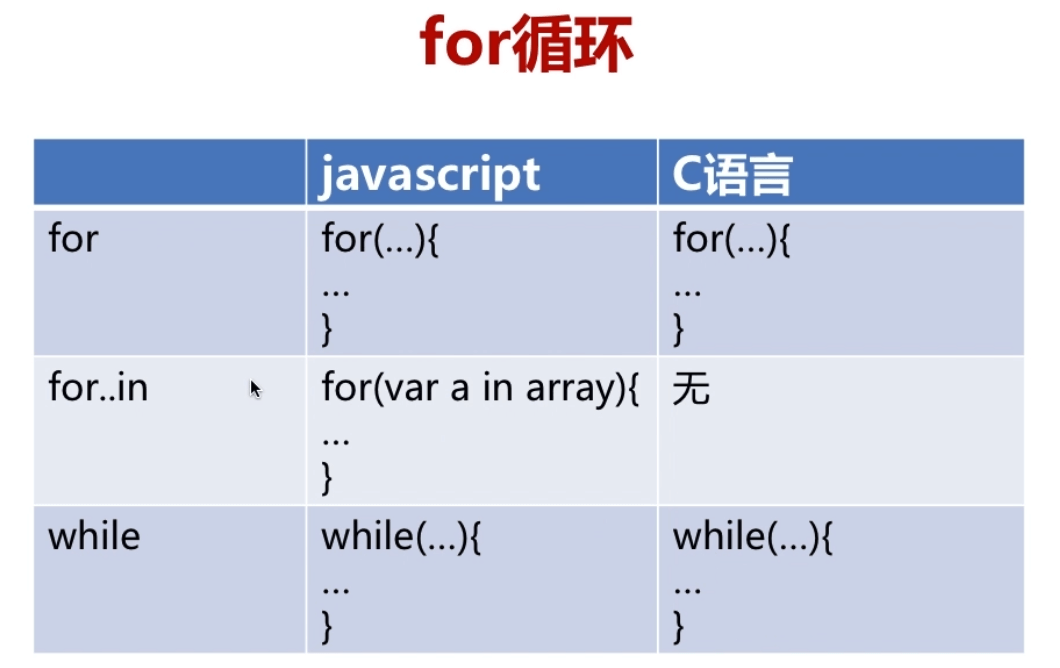
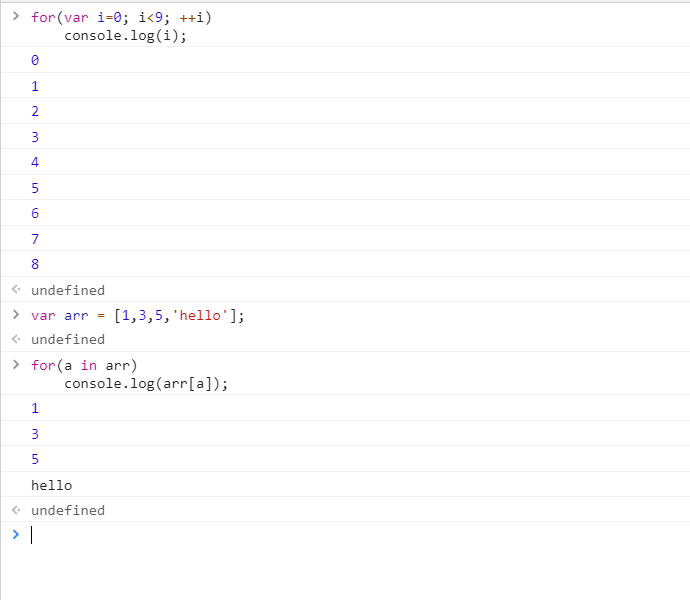
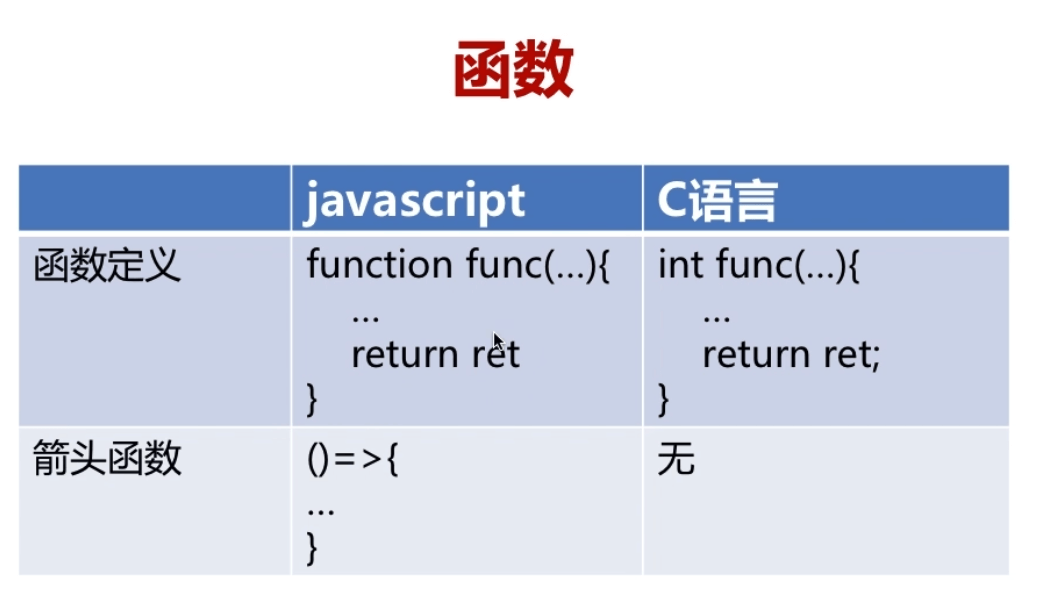
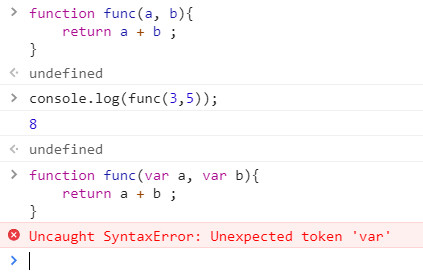
4-3 判断循环与函数






js(=>) 箭头函数 详细解说 案例大全
https://www.cnblogs.com/hailun/p/6279029.html

