1.Vue概述
1.1.早期前后端分离模式
早期的前后端分离开发模式是这样的:
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style>table {width: 600px;text-align: center;border-bottom: solid 2px #DDD;/* 合并边框 */border-collapse: collapse;}td,th {border-bottom: solid 1px #DDD;height: 40px;}</style></head><body><h3>用户信息</h3><table><tr><th>用户编号</th><th>用户姓名</th><th>用户性别</th><th>用户年龄</th></tr><tbody id="userBox"><!-- 这里是动态内容 --></tbody></table><script>let userArr = [{userId: 1,userName: '张三',userSex: '男',userAge: 20}, {userId: 2,userName: '李四',userSex: '女',userAge: 21}, {userId: 3,userName: '王五',userSex: '男',userAge: 22}]let userBox = document.getElementById('userBox');let str = '';for (let i = 0; i < userArr.length; i++) {str += '<tr>' +'<td>' + userArr[i].userId + '</td>' +'<td>' + userArr[i].userName + '</td>' +'<td>' + userArr[i].userSex + '</td>' +'<td>' + userArr[i].userAge + '</td>' +'</tr>';}userBox.innerHTML = str;</script></body></html>
以上开发模式的特点是:
- 必须直接操作DOM,动态改变DOM对象的内容与样式。
- 必须要进行大量的字符串拼接,才能拼接出动态内容,然后绑定到视图(html)上。
- 这种绑定方式是单向的。即:使用javascript将动态数据绑定到DOM上,但是用户操作DOM引起的变化,却不能反映到javascript的动态数据上。
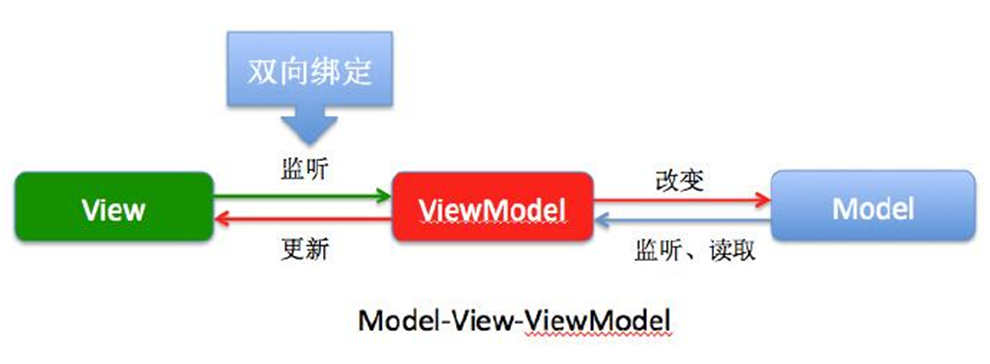
1.2.MVVM框架
MVVM框架分为三个部分:分别是M(Model,模型层 ),V(View,视图层),VM(ViewModel,V与M连接的桥梁,也可以看作为控制器)
- M:模型层,主要负责业务数据相关;
- V:视图层,顾名思义,负责视图相关,细分下来就是html+css层;
- VM:V与M沟通的桥梁,负责监听M或者V的修改,是实现MVVM双向绑定的要点;
MVVM支持双向绑定,意思就是当M层数据进行修改时,VM层会监测到变化,并且通知V层进行相应的修改,反之修改V层则会通知M层数据进行修改,以此也实现了视图与模型层的相互解耦;

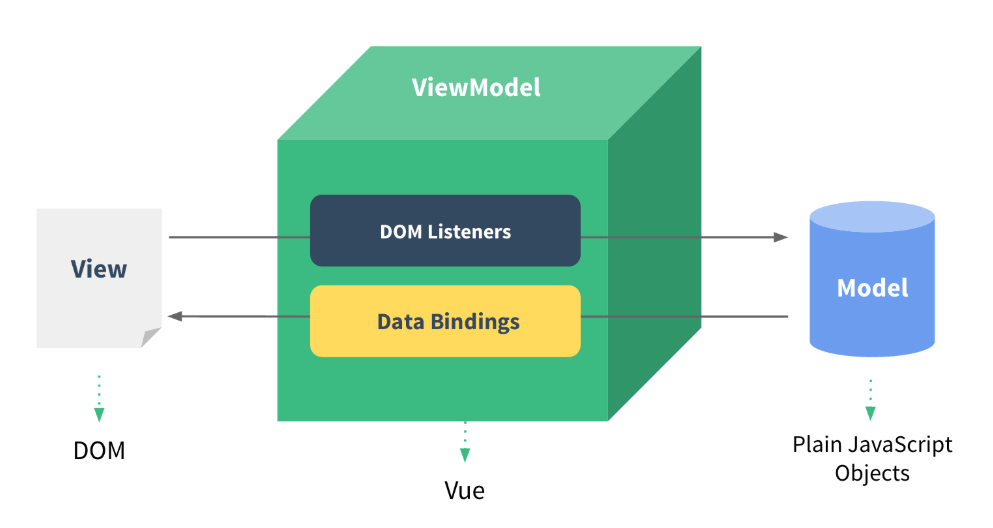
1.3.Vue简介
Vue是一个MVVM框架。它是一套用于构建用户界面的渐进式框架。
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
Vue.js的作者为Evan You(尤雨溪),早年任职于Google Creative Lab。现在全职维护 Vue 框架。
Vue官网:https://v3.cn.vuejs.org/
2.Vue.js快速入门 Hello World
2.1.CDN安装Vue
在学习期间,我们可以使用如下CDN获取最新版本:
<script src="https://unpkg.com/vue@next"></script>
但是在生产环境下,我们建议链接到特定的版本号和内部版本,以避免新版本的不兼容性。
<script src="https://unpkg.com/vue@3.0.11"></script>
2.2.Hello World程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<!-- Vue挂载容器(可以认为是Vue根组件) -->
<div id="app"></div>
<script>
//创建一个Vue实例
Vue.createApp({
template: '<p>Hello World</p>' //Vue容器中的模板内容
}).mount("#app") //Vue实例使用mount()方法挂载到根组件上
</script>
</body>
</html>
内容也可以是动态的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app">
<!-- 这里就可以引用Vue对象的data()函数中的数据 -->
<p>{{msg}}</p>
</div>
<script>
Vue.createApp({
data(){
return {
msg:'hello world!'
}
}
}).mount("#app")
</script>
</body>
</html>
注意:
- 双大括号语法是一种模板技术,它会引用Vue对象中的data数据。
- 在Vue对象中,所有数据都要声明在data()函数中。
3.Vue双向数据绑定
3.1.Vue双向数据绑定原理
<body>
<div id="app">
<p>{{msg}}</p>
<!-- v-model属性会绑定msg数据 -->
<input type="type" v-model="msg">
</div>
<script>
Vue.createApp({
data(){
return {
msg:'hello world!'
}
}
}).mount("#app")
</script>
</body>

可以看到,当我们改变view控件中的数据时,Vue对象中data()函数中的数据也会同步更新,并且又进一步影响到了页面,这就是Vue的双向数据绑定。整个过程的原理如下图所示。

注意:Vue的双向数据绑定告诉我们:当我们想要改变视图层数据时,不再需要操作DOM对象了。因为只要改变了数据,那么视图层就会同步改变。
3.2.双向数据绑定实例
下面我们使用Vue重写 “时钟” 特效:
<body>
<div id="app">
<p>{{date}}</p>
</div>
<script>
Vue.createApp({
data(){
return {
date:'00:00:00'
}
},
mounted(){ //mounted()生命周期:DOM挂载后
setInterval(()=>{
let d = new Date();
this.date = d.getHours()+':'+d.getMinutes()+':'+d.getSeconds();
},1000);
}
}).mount("#app")
</script>
</body>
从这个例子中可以深刻体会到:Vue是由数据来驱动视图层的变化。

