1.CSS简介
1.1.CSS简述
CSS:层叠样式表(英文全称:Cascading Style Sheets):
是一种用来表现HTML样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
1.2.为什么需要CSS样式表
是为了实现内容与样式的分离。
- HTML:负责页面的结构和内容,
- CSS:样式表负责页面外观的渲染(相当于华丽的衣服)。
CSS的特性:
- 内容与表现分离
- 网页的表现统一,容易修改
- 丰富的样式,使得页面布局更加灵活
- 减少网页的代码量,增加网页的浏览速度,节省网络带宽
- 运用独立于页面的CSS,有利于网页被搜索引擎收录
- 由浏览器解释运行
-
2.CSS语法
2.1.CSS基本语法
在页面上使用时,通常在head>部分写入style标签,样式代码放在style标签中。CSS基本语法:
选择器 {样式声明;样式声明;... ...}
什么是选择器:选择器就是找到你要渲染的那个HTML标签。
<style type="text/css"> /* p是html选择器,表示给所有的p标签设置样式 */ p { color:red; font-size:24px; } </style>2.2.CSS选择器
2.2.1.基本选择器
基本选择器有三种:
HTML标签选择器:直接作用于某个HTML标签
<style> p { color:red; font-size:24px; } </style>类选择器:可在页面中被多次使用
<style> .one { color:red; font-size:24px; } </style> <p class="one">这是一个p标签</p>ID选择器:作用于同一ID的某个资源,同一个页面中只能使用一次
<style> #first { color:red; font-size:24px; } </style> <!-- 在一个页面中,id属性的值必须唯一 --> <p id="first">这是一个p标签</p>2.2.2.层次选择器
后代选择器: E F 选择所有被E元素包含的F元素
<style> div p { color:red; font-size:24px; } </style> <div> <p>这是div里的p标签</p> </div> <p>这是p标签</p>子选择器: E > F 选择所有作为E元素的子元素F(只选择第一代子元素)
<style> div > p { color:red; font-size:24px; } </style> <div> <p>这是div里的p标签</p> <ul> <li><p>这是ul里的p标签</p></li> </ul> </div>群组选择器:多个选择器通过逗号连接而成,利用群组选择器同时声明风格相同样式
<style> html,body { width:100%; height:100%; } </style>2.2.3.伪类选择器
:first-of-type:选择一组子元素中的第一个(即使有其他子元素,也不会受到影响)
<style> div p:first-of-type{ color: red; } </style> <div> <p>dsfsdgfdsgdfg</p> <p>dsfsdgfdsgdfg</p> <p>dsfsdgfdsgdfg</p> </div>:last-of-type:选择一组子元素中的最后一个(即使有其他子元素,也不会受到影响)
<style> div p:last-of-type{ color: red; } </style> <div> <p>dsfsdgfdsgdfg</p> <p>dsfsdgfdsgdfg</p> <p>dsfsdgfdsgdfg</p> </div>:nth-of-type():使用索引来选择某一个子元素(即使有其他子元素,也不会受到影响)
<style> div p:nth-of-type(2){ color: red; } </style> <div> <p>dsfsdgfdsgdfg</p> <p>dsfsdgfdsgdfg</p> <p>dsfsdgfdsgdfg</p> </div>2.3.CSS引入方式
CSS的引入方式共有三种:
- 行内样式
- 内嵌样式
- 外部样式。
2.3.1.行内样式
写在某个标签中,只对本行有效。(内联样式)
<p style="font-family:华文行楷;color:green;font-size:32px">这是一个行内样式</p>
2.3.2.内嵌样式
样式写在某个页面的style标签中,只对本页面有效。前面的例子都是内嵌样式。
<style>
div > p {
color:red;
font-size:24px;
}
</style>
2.3.3.外部样式
将样式代码写在一个单独的文件中(.CSS文件),使用时要将这个.CSS文件导入使用。
<link href="common.css" rel="stylesheet" type="text/css" />
注意:href和rel属性是必须的。
2.4.CSS优先级
2.4.1.基本规则
CSS 优先规则:
- 从引用方式方面来说:行内样式 > 内嵌样式/外部样式
- 从选择器方面来说:ID 选择器 > 类选择器(属性选择器、伪类选择器) > 标签选择器
2.4.2.样式叠加时的优先级
如果在同一选择器上,外部样式、内嵌样式、行内样式都对某一属性使用了样式,也就是存在样式叠加时,那么要使用以下3个原则来决定到底哪一种样式有效。
- 就近原则:距离最近的样式有效。
- 顺序原则:这里的顺序是指的书写顺序,也就是最后书写(不是调用)的样式有效。
- 精细原则:或者叫特殊原则。既选择器的指向越精细越优先。
2.5.CSS继承
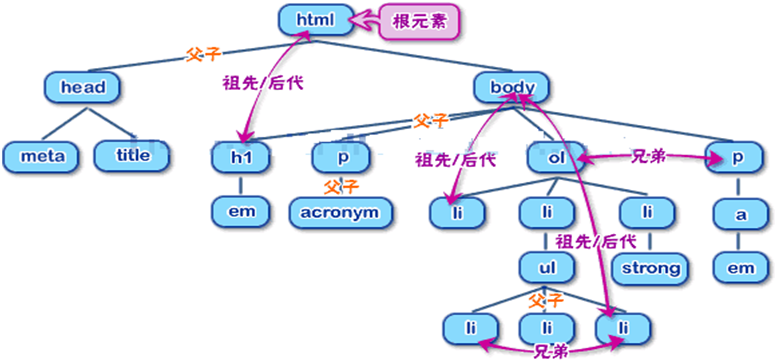
2.5.1.html 文档树(DOM节点树)
整个html就是一个树型结构。它的根就是html。
2.5.2.CSS继承
CSS继承规则:
- 子标签可以继承父标签的样式风格
- 子标签的样式不会影响父标签的样式风格
一般只有文字文本具有继承特性,如文字大小、文字加粗、文字颜色、字体等。
2.6.CSS中的颜色
主要有以下两种:
使用英文单词作为颜色值:如:red、green、blue、black、white、yellow ……
- 使用十六进制的颜色值:如:#000000 #FFFFFF #45F87E
(其中前两位表示红色,中间两位表示绿色,最后两位表示蓝色。也可以使用简写:#FF0088 -> #F08)
课后练习
- 列举几种CSS选择器
- 列举CSS的3种引入方式
- CSS中如何表示颜色
- 写出CSS的基本语法格式
- 写出CSS的优先规则

