1.盒子模型
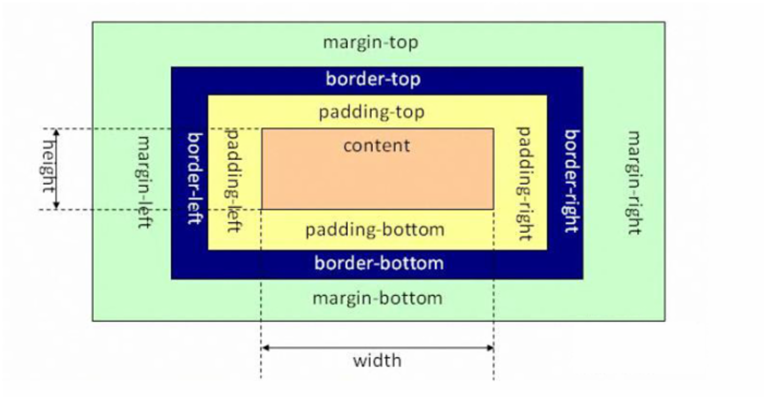
每个HTML元素都可以看作一个装了东西的盒子:
- 宽度、高度:盒子本身具有宽度(width)和高度(height)
- 内边距:盒子里面的内容到盒子边框之间的距离即内边距(padding)
- 边框:盒子本身有边框(border)。
- 外边距:盒子边框外和其他盒子之间,还有外边距(margin)
1.1.外边距样式

外边距实战应用:盒子水平居中
<!-- 注意:居中的元素要设置width属性。否则,元素撑满左右两边,居中就没有意义。 -->p{width:200px;margin:0 auto;}<p>这是一个段落</p>
1.2.边框样式
边框样式主要有三种:
- border-width: 设置或检索对象边框宽度。
- border-style: 设置或检索对象边框样式。
- border-color: 设置或检索对象边框颜色。



注意:也可以同时设置边框的宽度、样式、颜色属性: border: #00FF00 4px double; (属性设置没有顺序)
1.3.内边距样式
1.4.总结:盒子模型尺寸
- 盒子模型总尺寸=border(两个边框宽度)+padding(两个内边距宽度)+内容宽度
- 盒子模型占用空间=margin(两个外边距宽度)+盒子模型总尺寸
2.元素默认样式与CSS重置
常用元素默认样式:
- 标签的margin为8px
- p标签的上下外边距为16px
- h1标签的上下外边距为21.440px
- ul标签的上下外边距也为16px,左内边距也为40px
CSS重置:在实际开发中,为了兼容性,也为了开发者更好的设置自己想要的样式,那么凡是浏览默认的样式,都不会使用,这就是CSS重置。
/********************** 这是一个最简单的CSS重置 **********************/
body,div,ul,ol,li,p,h1,h2,h3,h4,h5,h6,span,a,img,form{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
3.元素分类
3.1.三种元素
元素分类有三种:行级元素(内联元素)、块级元素、行内块级元素
块级元素(block level)
<div></div> <p></p> <ul></ul> <h1></h1> ... ...内联元素(inline 行内元素)
<span></span> <a></a> <strong> 一段文字(匿名内联元素) ... ...块级内联元素
<img> <table></table> <form></form> ... ...3.2.块状元素与内联元素的盒子模型
- 内联元素从左到右横向排列,到最右端自动折行,即不独占一行 块级以块状显现,并和同级块依次垂直排列,左右撑满,即独占一行。
- 块级元素可以包含内联元素和块级元素(P标签不能包含P标签)。 但内联元素不能包含块级元素。
- 内联元素与块级元素属性的不同,还主要体现在盒模型属性上。
- 内联元素它的宽度和高度是自动的、也就是由内容撑开的。因此设置width无效,height无效。但可以设置line-height。
- 内联元素的border无效,margin上下无效,padding上下无效。也就是padding和margin的left和right是可以设置的 。
- img比较特殊,它的border,margin,padding是有效的。
4.盒子模型中的其他样式
4.1.显示与隐藏
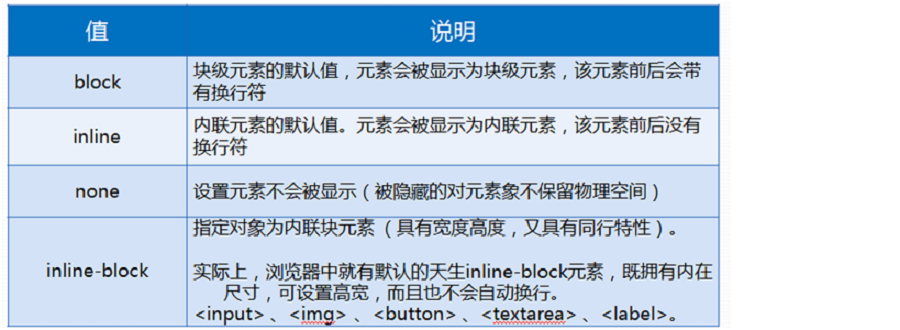
display样式有两个功能:
- 控制元素的显示和隐藏
- 块级元素与行级(内联)元素的转变
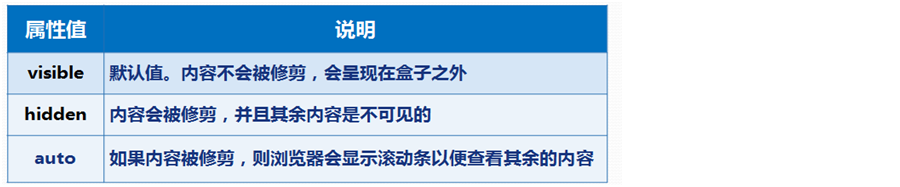
4.2.内容溢出处理
如果块的尺寸是固定的,而内容却有可能超出其尺寸时,可以使用overflow。
overflow属性:设置当对象的内容超过其指定的高度或宽度时如何处理内容。
5.新盒子模型
CSS3之前的盒子模型,可以说是content-box型盒子,即宽和高为内容,我们通常称为内容盒子。如果一个盒子有边框、或内边距等设置,那么就要注意了,内容盒子的总体宽和高就会比width与height的实际尺寸要大。这种现象给我们在网页布局中造成了一定的困扰。
CSS3之后新增了一种盒子模型,可以说是border-box型盒子,即宽和高为边框,我们通常称为边框盒子。边框盒子的总体尺寸不会受到边框、或内边距的影响,总体尺寸始终等于width与height的设置。
那么,可以使用box-sizing属性来设置盒子模型类型,此属性值有两个:
- border-box:边框盒子。
- content-box:内容盒子(默认)。
div{ width: 200px; height: 200px; /*值有两个: border-box:边框盒子; content-box:内容盒子(默认)*/ box-sizing: border-box; padding: 30px; background-color: orange; border: solid 30px blue; margin: 50px; }总结:使用了边框盒子,就可以任意设置内边距、边框了,而且不用担心会改变盒子的总体尺寸。
课后作业
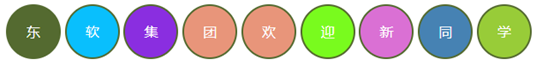
1.利用盒子模型实现以下欢迎界面效果:
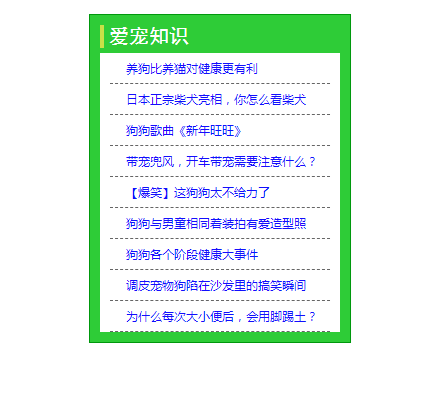
2.设计如下《宠物知识信息》新闻列表的设计
3.实现小说标题列表设计
4.实现东京奥运会奖牌榜设计
5.商品信息展示界面效果: