1.1.字体样式

注意:可以在一个样式中设置所有字体属性:font:italic bold 36px “宋体”;
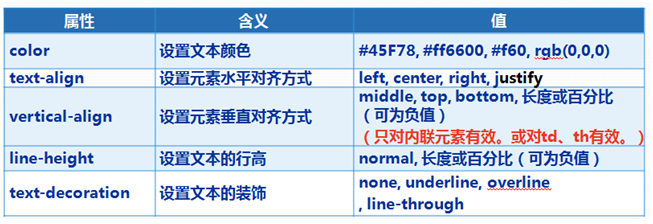
1.2.文本样式

补充: p{ text-indent: 2em; } 设置首行缩进(可以px或em)
1.3.尺寸样式
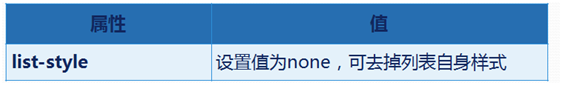
1.4.列表样式
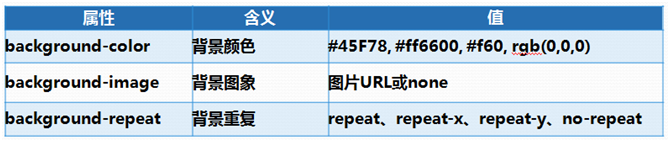
1.5.背景样式
1.6.鼠标样式
1.7.伪类样式
1.8.透明度样式
课后练习
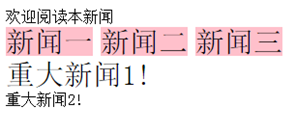
- 实现如下效果
欢迎阅读本新闻
新闻一
新闻二
新闻三
重大新闻1!
重大新闻2!
 2. 实现如下效果
2. 实现如下效果

点击变绿色
鼠标划过变红色
东软睿道3
访问链接后变成黄色
用户名
- 实现如下效果

.demo的第一个子元素是div
第一个span第一个段落P第二个span
一个链接第一个i元素
一个链接第二个i元素
一个链接
- 列举几种背景样式
- 列举几种边框样式