1.HTML简介
1.1.HTML简介
HTML :超文本标记语言(HTML HyperText Markup Language )。
HTML文档是一个放置了标记(tags)的.html文件(.htm)。是一种客户端浏览器解释的语言,不用经过编译。
HTML语言是通过各种标记来标识文档的结构,以及标识超链接、图片、文字、段落、表单等信息。
1.2.常用主流浏览器

- 谷歌浏览器(chrome): 浏览器使用配额最高的一款浏览器。占有份额百分之四十以上。速度快。对HTML5支持最好。
- 火狐浏览器(firefox):小巧方便快捷。对HTML5支持也很好。
- 欧鹏浏览器(opera):速度快,但是其使用起来有很多的不方便之处,很多播放器都要其内部的专门的插件。并且下载插件不支持中文界面,使用起来尤为的不方便。
- IE浏览器(IE): windows系统自带的一款浏览器。兼容性最差,这源于微软的垄断性质。市场份额逐年下降。
注意:本课程前端浏览器一律使用chrome。
1.3.前端常用开发工具
- VSCode
Visual Studio Code (简称 VSCode / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、Git 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作…… - Sublime
此编辑器同时支持Windows、Linux、Mac OS X等操作系统。他的运行界面十分整洁美观、文本功能也是很强大,运行速度超快,非常适合编写代码,写文章做笔记。它还支持众多插件扩展,实现强强联手,比如说:Emmet插件、JsFormat、SideBarEnhancements、TrailingSpaces、Tag等。 - Dreamweaver
Adobe Dreamweaver梦想编织者,简称”DW”、这是一款集网页制作和管理网站于一身的所见即所得网页编辑器,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。 - WebStorm
这款JavaScript开发工具,相信作为JS开发者的你一定知道,它可是被称作”Web前端开发神器”、”最强大的HTML5编辑器”、”最智能的JavaScript IDE”,功能主要包括:JavaScript,编辑语言,创造便捷的环境等,相信你一定烂熟于心了,在这里就不一一赘述了 - HBuilder
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。注意:本课程前端开发工具一律使用VSCode。下载地址:https://vscode.en.softonic.com/
2.HTML语法
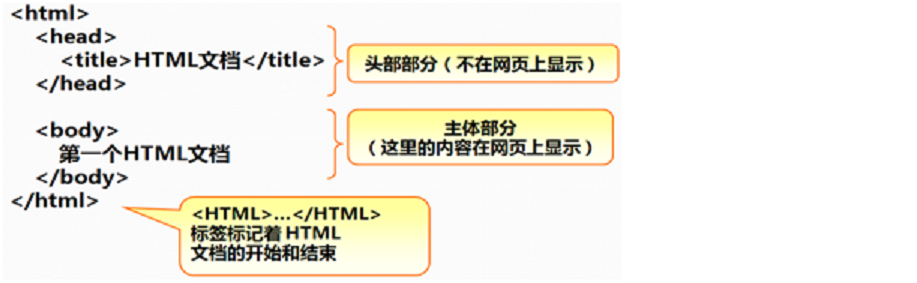
2.1.HTML文档基本结构

HTML5标准模板:<!doctype html><html><head><meta charset="utf-8" /><title></title></head><body><!-- 这里是html注释 -->hello world!</body></html>
- HTML语言不区分大小写。
- meta标签提供关于HTML文档的元数据。元数据不会显示在页面上,但是对于机器是可读的。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务。
2.2.head部分的HTML标签
标题标签
<title>我的第一个html文件</title>meta标签
<meta charset="utf-8" /> <!-- 设置本文档字符编码 -->2.3.body部分的HTML标签
2.3.1.常用HTML标签
标题标签(块级标签:独占一行)
<h1>这是一级标题标签</h1> <h2>这是二级标题标签</h2> <h3>这是三级标题标签</h3> <h4>这是四级标题标签</h4> <h5>这是五级标题标签</h5> <h6>这是六级标题标签</h6>段落标签(块级标签:独占一行)
<p>这是一个段落标签</p>换行标签(单标签)
<p>这是一个段落标签。<br>这个段落的内容是:如何更好的学习html</p>图片标签(内联标签:不独占一行)(单标签)
<!-- 图片标签属性: src:图片地址 alt:图片的替代文字 title:鼠标悬停提示文字 --> <img src="img/qiu.jpg" alt="秋天的景色" title="秋天的景色">超链接标签(内联标签:不独占一行)
<!-- 超链接标签属性: href:跳转路径 --> <a href="http://www.baidu.com">跳转到百度</a>注意:a标签中可以放置任何可视标签,比如:img、h1、p等。
使用超链接标签实现锚记
<!-- 什么是锚记: 当一个页面的内容过长时,浏览起来就会非常的费劲,需要不停的来回拖动。 解决方案是:可以在页面上的某个内容处设置锚记,然后使用超链接快速跳转到此处。 所以说:锚记类似于书签的功能。 --> <a href="#shuqian">书签</a> <p>页面内容1</p> <p>页面内容2</p> <p>页面内容3</p> <p>页面内容4</p> <p>页面内容5</p> <p>页面内容6</p> <p id="shuqian">页面内容7</p> <p>页面内容8</p>2.3.2.绝对路径与相对路径
文档路径有两种:
绝对路径:以最原始位置为基准。
- 如果访问本机资源,以盘符开始:D:/javaspace/JDBCTest/src/test/index.jpg
- 如果访问非本机资源,以网络协议开始:http://hao.360.cn/admin/admin.html
相对路径:以当前位置为基准(例如:当前位置是test),而且不能以 / 开始。
admin/login/index.jpg 或者 ./admin/login/index.jpg(./代表当前目录 ../代表上一级目录)2.3.3.列表标签
无序列表
<ul> <li>HTML语言</li> <li>CSS样式表</li> <li>javaScript语言</li> </ul>有序列表
<ol> <li>HTML语言</li> <li>CSS样式表</li> <li>javaScript语言</li> </ol>定义列表
<!-- dl:声明定义列表 dt:声明列表项 dd:定义列表项内容 --> <dl> <dt>HTML</dt> <dd>制作网页的标准语言,控制网页的结构</dd> <dt>CSS</dt> <dd>层叠样式表,控制网页的样式</dd> <dt>JavaScript</dt> <dd>脚本语言,控制网页的行为</dd> </dl>2.3.4.表格标签
表格标签多用于显示表数据。基本结构如下:
<!-- 表格标签: table:整个表格的最外层标签 tr:行标签 th:表格标题标签 td:列标签,一个td,就是一个单元格 表格标签属性: border:边框宽度 --> <table border="1"> <tr> <th>第一列</th> <th>第二列</th> </tr> <tr> <td>这是第一行第一列</td> <td>这是第一行第二列</td> </tr> <tr> <td>这是第二行第一列</td> <td>这是第二行第二列</td> </tr> </table>表格合并:表格合并中两个重要属性:
- colspan:合并列
- rowspan:合并行
<table border="1"> <tr> <td colspan="2">这是第一行第一列</td> <td>这是第一行第三列</td> </tr> <tr> <td rowspan="2">这是第二行第一列</td> <td>这是第二行第二列</td> <td>这是第二行第三列</td> </tr> <tr> <td>这是第三行第二列</td> <td>这是第三行第三列</td> </tr> </table>2.3.5.表单标签
表单是用户与应用程序进行交互的工具。
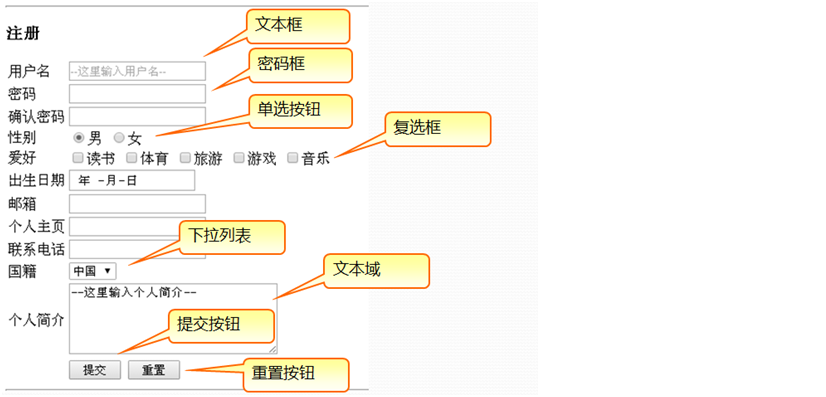
2.3.5.1.表单中的常用控件

2.3.5.2.form标签
<!-- form是表单最外层标签。 action属性:提交服务器地址 method属性:提交方式:get、post --> <form action="XXXX" method="get"> … … … </form>2.3.5.3.其它标签
文本框
<!-- placeholder属性为HTML5新增属性:提供可描述输入字段预期值的提示信息 --> <input type="text" placeholder="用户名" value="zhangsan" />密码框
<input type="password"/>单选按钮
<input type="radio" name="sex" value="0" checked="true"/>男 <input type="radio" name="sex" value="1"/>女复选框
<input type="checkbox" name="like" value="0" checked=" true" />读书 <input type="checkbox" name="like" value="1" />体育 <input type="checkbox" name="like" value="2" />游戏下拉列表
<select name="nationality"> <option value="0" selected="true">中国</option> <option value="1">美国</option> <option value="2">英国</option> </select>文件域
<input type="file" name="files" />文本域
<textarea name="brief" rows="5" cols="30">--这里输入个人简介--</textarea>提交按钮
<!-- 将表单全部内容,提交给action属性指定的服务器。一个表单都应该有一个提交按钮。--> <input type="submit" value="提交" />重置按钮
<input type="reset" value="重置" />普通按钮
<input type="button" value="点击我"> <button>点击我</button>2.3.5.4.表单中的一些属性
<!-- readonly: 不可编辑,但可以选择和复制;值可以传递到后台 disabled: 不能编辑,不能复制,不能选择;值不可以传递到后台 checked: 设置单选按钮和复选按钮的默认选中项 selected: 设置下拉列表option的默认选中项 注意:以上都属于布尔类型的属性,布尔类型属性都有以下三种写法: checked="true" checked="checked" checked 这三种写法的效果都是一样的。 --> <input type="text" name="username" readonly/> <input type="text" name="username" disabled/>2.3.6.容器标签div与span
div标签:块级标签,可以在某块区域中指定出一块区域内容。其本身没有任何视觉上的效果。
<div> <h1>html语言</h1> <p>html语言是超文本标记语言</p> </div>span标签:内联标签,可以在一行中指定出一段内容。其本身没有任何视觉上的效果。
<p>今天气温<span>40</span>度</p>2.3.7.HTML5新增标签
2.3.7.1.新增表单标签

注意:有些元素是为移动端浏览器设计的,所以有些效果只有在移动端浏览器中才能有效。
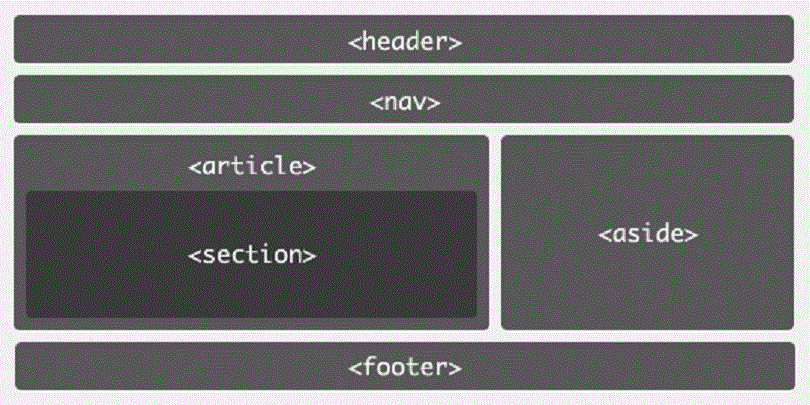
2.3.7.2.新增语义化结构标签

<header></header> <!-- 页眉、头部 -->
<footer></footer> <!-- 页脚、底部 -->
<nav></nav> <!-- 导航 -->
<section></section> <!-- 区块 -->
<article></article> <!-- 文章、博客、说明 -->
<aside></aside> <!-- 侧边、边栏 -->
注意:语义化结构标签的应用,在网页布局章节中会有实际的应用。
课后练习
下面哪一项是换行符标签?( )
A. b.
c.
d.
下面哪一项是在新窗口中打开网页文档( )
A. _self b._blank c._top d._parent
实现如下效果

4.制作莎士比亚的诗
5.实现如下效果(点击图片和文字都可以进行跳转)

