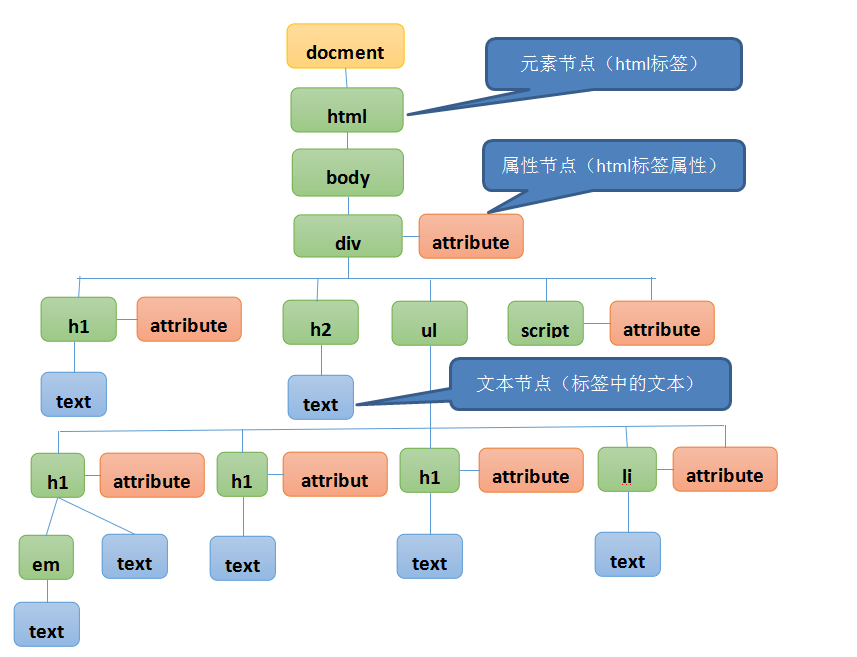
window对象下的document对象就是DOM模型。 DOM描绘了一个层次化的节点树,每一个节点就是一个html标签,而且每一个节点也是一个DOM对象。
2.操作DOM
2.1.获取DOM对象常用方法
获取DOM对象的常用方法有如下几种:
- getElementById() 通过元素的ID属性获取DOM对象,获取的是一个DOM对象。
- getElementsByTagName() 通过元素的标签名获取DOM对象,获取的是一组DOM对象。
- getElementsByClassName() 通过元素的class属性获取DOM对象,获取的是一组DOM对象。
- getElementsByName() 通过元素的name属性获取DOM对象,获取的是一组DOM对象。
<p id="one">这是一个p标签</p><p class="first">这是一个p标签</p><p class="first">这是一个p标签</p><p name="username">这是一个p标签</p><p name="username">这是一个p标签</p><script>let oneObj = document.getElementById('one');oneObj.style.color = 'red'; //只有第一个p标签字体变红色let pArr = document.getElementsByTagName('p');console.log(pArr.length); //获取所有p标签对象,是数组,长度为5let firstArr = document.getElementsByClassName('first');console.log(firstArr.length); //获取所有class为first的对象,是数组,长度为2let userArr = document.getElementsByName('user');console.log(userArr.length); //获取所有name属性为user的对象,是数组,长度为2</script>
上面代码中所涉及的知识点: 给DOM对象设置CSS样式的语法: DOM对象.style.样式属性名 = ‘样式值’
2.2.其它获取DOM对象的方法(扩展)
- document.documentElement 获取html对象
- document.body 获取body对象
- document.querySelector() 通过选择器获取一个DOM对象
document.querySelectorAll() 通过选择器获取一组DOM对象
<div> <p>这是一个p标签</p> <p>这是一个p标签</p> </div> <script> let htmlObj = document.documentElement; htmlObj.style.backgroundColor = 'red'; //设置html背景色 let bodyObj = document.body; bodyObj.style.fontSize = '36px'; //设置body中所有元素的字体大小 let pObj = document.querySelector('div p'); pObj.style.color = 'blue'; //第一个p标签有效 let pArr = document.querySelectorAll('div p'); console.log(pArr.length); //数组长度为2 </script>2.3.获取DOM对象的时机
要特别注意一点,javaScript代码要写在body的最后。因为,必须要保证html代码全部加载完毕之后,才执行javaScript代码,才能获取DOM对象。
- 如果一定要将javaScript代码放在html之前那么要做如下写法:
<script> //文档就绪函数 window.onload = function(){ var obj = document.getElementById("one"); obj.innerHTML = 'hello world!'; }; </script> <p id="one"></p>window.onload事件:浏览器完成页面加载(包括图片等资源)后立即触发,此事件的处理函数就叫做“文档就绪函数”。 如果使用window.onload事件的话,我们就可以将javaScript代码写在网页的任何一个部分,或者是任何一个外部js文件中。
2.4.操作DOM对象属性
操作DOM对象的属性,常用的都有两种方式:
通过DOM对象直接操作属性
<p>hello world</p> <input type="text"> <script> document.getElementsByTagName('p')[0].title = 'aaaa'; let userName = document.getElementsByTagName('input')[0]; userName.value = 'zhangsan'; userName.disabled = true; </script>通过DOM对象中封装的方法操作属性 setAttribute() 设置元素的属性值 getAttribute() 获取元素的属性值 removeAttribute() 移除元素的属性值
<p>hello world</p> <input type="text"> <script> document.getElementsByTagName('p')[0].setAttribute('title','aaaa'); let userName = document.getElementsByTagName('input')[0]; userName.setAttribute('value','zhangsan'); userName.setAttribute('disabled',true); userName.removeAttribute('disabled'); console.log(userName.getAttribute('value')) </script>2.5.DOM对象中的常用属性
innerHTML属性:用于设置或获取HTML 元素中的内容。
<p id="one"> <span>这是一个段落</span> </p> <script> let obj = document.getElementById('one'); console.log(obj.innerHTML); //<span>这是一个段落</span> obj.innerHTML = '<span>hello world!</span>'; </script>innerText属性:用于设置或获取HTML 元素中的纯文本。
<p id="one"> <span>这是一个段落</span> </p> <script> let obj = document.getElementById('one'); console.log(obj.innerText); //这是一个段落 obj.innerText = 'hello world!'; </script>className属性:用于设置或获取DOM对象的类样式
<div id="one" class="first"></div> <script> let obj = document.getElementById('one'); console.log(obj.className); //first obj.className = 'two'; </script>style属性:用于设置或获取DOM对象的style样式
<div id="one">我是一个div</div> <script> let obj = document.getElementById('one'); obj.style.width = '300px'; obj.style.height = '200px'; obj.style.backgroundColor = 'blue'; obj.style.fontSize = '24px'; obj.style.color = '#fff'; obj.style.border = 'solid 10px red'; obj.style.display = 'block'; //设置DOM对象的显示和隐藏 </script>注意: 在使用javaScript操作DOM对象的CSS样式时,由于javaScript不能识别 ”-” 字符,所以,所有CSS样式的书写,要一律从xxxx-xxxx形式转换为xxxxXxxx的形式。
2.6.遍历DOM数组
在上面的例子中,都是使用getElementById获取一个DOM对象进行操作。 但在实际开发中,经常会同时操作多个DOM对象,此时,可以使用循环来遍历DOM数组。
<p>我是p标签</p>
<p>我是p标签</p>
<p>我是p标签</p>
<script>
let arr = document.getElementsByTagName('p');
for(let i=0;i<arr.length;i++){
arr[i].style.color = 'red';
arr[i].style.fontSize = '36px';
}
</script>
练习题:
1.下列不属于访问指定节点的方法的是()
A) obj.value B) getElementByTagName C) getElementsByName D) getElementById
2、在使用Javascript实现省市级联菜单功能时,在添加城市列表前清空原来的下拉选项的代码是()
A. document.myform.selCity.options.clear() B.document.myform.selCity.options.deleteAll() C. document.myform.selCity.options.length=0 D.document.myform.selCity.options.size=0
3、在HTML文档对象模型中,history对象的()用于加载历史列表中的下一个URL页面。
A.next() B.back() C.forward() D.go(-1)
4、在JavaScript中,以下代码能产生输出的是() A.document.write() B.window.write() C.document.confirm() D.write “The UndefinedFunction”
5. 以下代码能获得文档中的第一个form对象的是() A) document.forms[0]; B) document.forms(0); C) document.forms.0; D) document.forms.item(0)

