1.函数
1.1.函数的声明与调用
声明函数有多种方式,常用的有两种:
第一种方式: function 函数名( ){ //函数体; }
注意:
- function:定义函数的关键字。
- 函数名后的小括号中写参数。
- 如果函数体中有return语句时,就表示函数有返回值。
function add(){console.log('我是一个函数');}add();
第二种方式: let 函数名 = function(){ //函数体; }
注意:此两种方式是完全等效的
let add = function(){
console.log('我是一个函数');
}
add();
1.2.函数的参数与返回值
- 由于js中参数不用声明数据类型,所以函数参数可以直接写
只要函数体内有return语句,那么函数就有返回值。
//第一种方式 function add(num1,num2){ return num1 + num2; } console.log(add(10,20));//第二种方式 let add = function(num1,num2){ return num1 + num2; } console.log(add(10,20));1.3.js中的作用域
1.3.1.js中有什么样的作用域
在javaScript中,只有函数作用域,没有块级作用域。下面使用var来声明变量进行演示:
if(true){ var num1 = 10; } function say(){ var num2 = 20; } console.log(num1); //10 (if块没有独立作用域,所以可以访问) console.log(num2); //Uncaught ReferenceError: num2 is not defined1.3.2.声明变量时let与var的区别
为了在javaScript中也能使用块级作用域,ES6中新增了let关键词。使用let声明的变量就存在块级作用域。
if(true){ let num1 = 10; } function say(){ let num2 = 20; } console.log(num1); //Uncaught ReferenceError: num1 is not defined console.log(num2); //Uncaught ReferenceError: num2 is not defined2.数组
2.1.创建数组
创建数组有多种方式:
//1、创建数组时不指定长度 let arr = new Array(); //2、创建数组时指定长度(一般不使用) let arr = new Array(5); //3、创建数组时直接赋值 let arr = new Array(10,20,30); //4、创建数组时直接赋值 let arr = [66,80,90,77,59];javaScript中的数组有如下特点:
数组下标从0开始。
- 虽然创建数组时,指定了长度,但实际上数组都是可变长度的,即使超出指定长度也不会有任何问题。
- 数组存储的数据可以是任何类型。
综上所述:javaScript中的数组,更像是java中的集合。
let arr = new Array(5);
arr[5] = 10;
arr[6] = 'hello';
console.log(arr[5]); //10
console.log(arr[6]); //hello
2.2.使用数组
数组中有一个属性length,此属性返回数组的长度。所以,可以使用length属性对数组进行遍历操作。
let arr = [55,23,89,65,11];
console.log(arr.length); //5
//遍历数组
for(let i=0;i<arr.length;i++){
console.log(arr[i]);
}
3.常用内置对象
javaScript语言给我们内置了很多封装好的通用接口,是以对象的属性和方法、函数的形式存在。
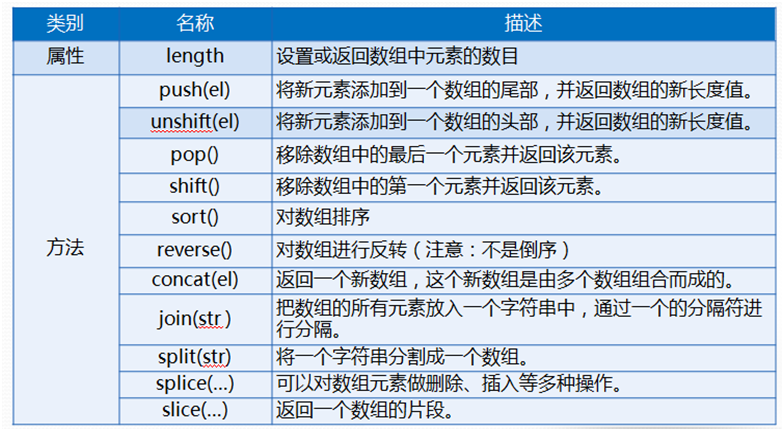
3.1.Array 数组内置对象

下面对一些常用方法做示例:
push()方法:
let arr = [55,3,89,9,11]; arr.push(99); //向数组中追加一个元素 console.log(arr); //55,3,89,9,11,99sort()方法:
//sort()方法按照字符串规则排序 let arr1 = ['SMITH','WARD','MARTIN','CLARK','TURNER']; arr1.sort(); console.log(arr1); //"CLARK", "MARTIN", "SMITH", "TURNER", "WARD" //所以,当对数字进行排序时,就会出现问题,此时,可以自定义排序规则函数进行排序 let arr2 = [55,3,89,9,11]; arr2.sort(rule); function rule(num1,num2){ return num1-num2; } console.log(arr2); //3, 9, 11, 55, 89join()方法
let arr = [2020,08,04]; let result = arr.join('-'); console.log(result); //2020-8-4splice()方法
//从数组中间删除元素:splice(开始位置,删除元素长度) let arr1 = [1,2,3,4,5,6,7,8,9]; arr1.splice(2,3); console.log(arr1); //运行结果:1,2,6,7,8,9 //在数组中间插入元素:splice(开始位置,删除元素长度,新插入元素… …) let arr2 = [1,2,3,4,5,6,7,8,9]; arr2.splice(2,0,31,32,33); console.log(arr2); //运行结果:1,2,31,32,33,3,4,5,6,7,8,9 //替换数组中某个元素:splice(开始位置,要替换的元素长度,替换元素… …) let arr3 = [1,2,3,4,5,6,7,8,9]; arr3.splice(2,1,33); console.log(arr3); //运行结果:1,2,33,4,5,6,7,8,93.2.String 字符串内置对象

下面对一些常用方法做示例:charAt()方法
let str = 'hello'; for(let i=0;i<str.length;i++){ console.log(str.charAt(i)); //h e l l o }indexOf()方法
let str = 'hello.js'; console.log(str.indexOf('.')); //5substring()方法
let str = 'zhangsan@163.com'; console.log(str.substring(str.indexOf('@')+1)); //163.com console.log(str.substring(str.indexOf('@')+1,str.indexOf('.'))); //163split()方法
let str = '2020-08-04'; let arr = str.split('-'); console.log(arr); //"2020", "08", "04"3.3.Date 日期内置对象

示例:let mydate = new Date(); console.log(mydate); //Tue Aug 04 2020 17:15:22 GMT+0800 (中国标准时间)实战应用:获取当前日期:
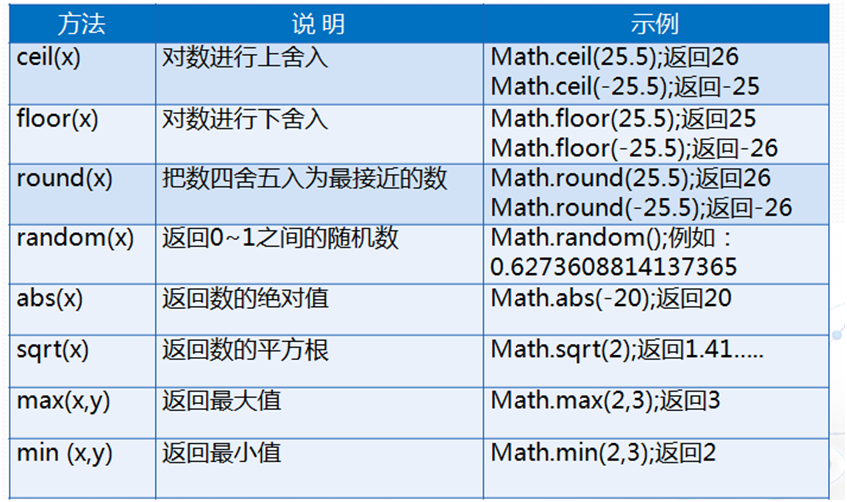
function getCurDate() { let now = new Date(); let year = now.getFullYear(); let month = now.getMonth() + 1; let day = now.getDate(); month = month < 10 ? "0" + month : month; day = day < 10 ? "0" + day : day; return year + "-" + month + "-" + day; } console.log(getCurDate());3.4.Math 数学内置对象

//返回0-9的随机整数 console.log(Math.floor(Math.random()*10));3.5.Global内置对象
Global(全局)对象是ECMAScript中一个特别的对象,此对象不可直接访问。 在ECMAScript中,不属于任何其他对象的属性和方法,都属于Global。
parseInt() 将字符串转换成整形
let str = '100'; console.log(parseInt(str)+1); //101parseFloat() 将字符串转换成浮点型
let str = '100.5'; console.log(parseFloat(str)+1); //101.5eval() 将一个字符串解析为javascript代码并执行
console.log(eval('1+2')); //3
3.6 课后作业(一)选择题
function sum(a){ a = a + 2; }
var res = sum(2);
console.log(res);
A. 2
B. 4
C. NaN
D. undefined代码的输出结果是
function add(){
var sum = 1 + 2 ;
console.log( sum ) ;
}
console.log(sum) ;
A. 输出两个3
B. 输出一个3
C. 程序报错
D. 输出一个undefined
- 下面代码的执行结果为
var a = 20;
function foo(){
console.log(a) ;
var a = 10 ;
console.log(a) ;
}
foo();
A. 20 10
B. 10 10
C. 20 20
D. undefined 10
- ()方法将参数四舍五入到最接近的整数。(选一项)
A. round
B. ceil
C. sin
D. min
- eval(5+34)+eval(3+45)的值为()
A. 17+23
B. 40
C. 5+343+45
D. 5+34+3+45
- var str=”hello word”; console.log(str.indexOf(“llo”));
输出结果为()
A. 1
B. 2
C. 3
D. 4
- var str=”hello word”;
console.log(str.substr(3,5));
console.log(“
“);
console.log(str.substring(3,5));
输出结果为()
A. lo wo lo
B. lo lo wo
C. llo llo
D. lowo lo
(二) 编程题
- 将数组中数字内容求和 var attr = [12,34,2,5,76];
- var arr = [4, 0, 7, 9, 0, 0, 2, 6, 0, 3, 1, 0];要求将数组中的0项去掉,将不为0的值存入一个新的数组,生成新的数组
写出一个javascript的函数,实现对一个数组去重的功能。 提示:构建一个新的数组存放结果。
for循环中每次从原数组中取出一个元素,用这个元素循环与结果数组对比。求取数组最大值

