1.Vuex简介
1.1.Vuex概述
Vuex是一个专门为Vue.js应用程序开发的状态管理模式, 它采用集中式存储管理所有组件的公共状态, 并以相应的规则保证状态以一种可预测的方式发生变化.
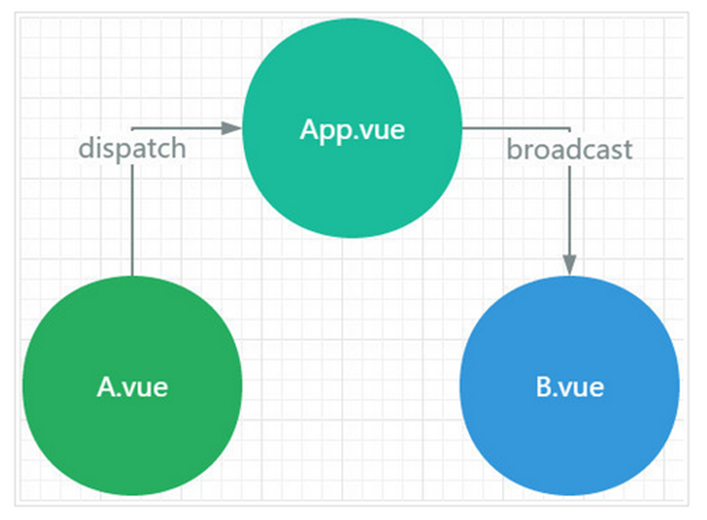
试想这样的场景, 比如一个Vue的根实例下面有一个根组件名为App.vue, 它下面有两个子组件A.vue和B.vue, App.vue想要与A.vue或者B.vue通讯可以通过props传值的方式, 但是如果A.vue和B.vue之间的通讯就很麻烦了, 他们需要共有的父组件通过自定义事件进行实现, A组件想要和B组件通讯往往是这样的:
- A组件说: “报告老大, 能否帮我托个信给小弟B” => dispatch一个事件给App
- App老大说: “包在我身上, 它需要监听A组件的dispatch的事件, 同时需要broadcast一个事件给B组件”
- B小弟说: “信息已收到”, 它需要on监听App组件分发的事件
这只是一条通讯路径, 如果父组件下有多个子组件, 子组件之间通讯的路径就会变的很繁琐, 父组件需要监听大量的事件, 还需要负责分发给不同的子组件, 很显然这并不是我们想要的组件化的开发体验。
Vuex就是为了解决这一问题出现的,它相当于提供了一个共享数据存储区域。
1.2.如何在Vue-cli中引入Vuex
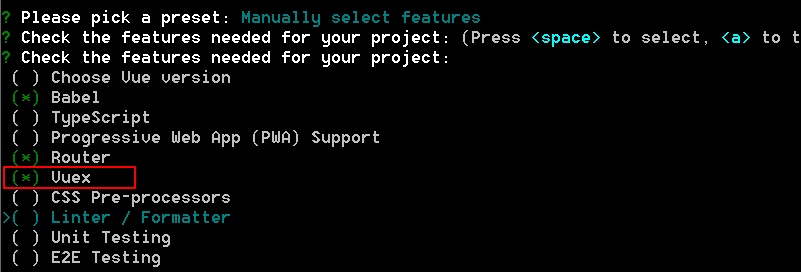
- 在创建Vue-cli工程时,选择添加Vuex模块,就可以在工程中引入Vuex模块了。

在src文件夹中会出现一个store文件夹,此文件夹中有一个index.js文件,这就是Vuex模块的js文件。
import Vue from 'vue'import Vuex from 'vuex' //这里导入了Vuex模块Vue.use(Vuex)export default new Vuex.Store({ //这里就是Vuex模块中的一些组件state: {},mutations: {},actions: {},modules: {}})
在main.js文件中,就会自动添加导入store模块和加载store模块的代码
import Vue from 'vue'import App from './App.vue'import router from './router'import store from './store' //导入store模块Vue.config.productionTip = falsenew Vue({router,store, //在Vue实例中加载store模块render: h => h(App)}).$mount('#app')
1.3.Vuex中的state
state就是Vuex中的公共的状态, 可以将state看作是所有组件的data, 用于保存所有组件的公共数据。
在store文件夹下的index.js文件中写入如下代码:
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({state: {msg:'hello world!' //这里添加一个公共数据},mutations: {},actions: {},modules: {}})
在About.vue组件中添加如下代码:
<template><div class="about"><h1>This is an about page</h1><!-- 这里就可以获取Vuex的state中的公共数据 --><h1>{{$store.state.msg}}</h1></div></template>
课后作业1、什么是Vuex?
2、如何在Vue-cli中引入Vuex?
3、store文件夹是做什么的?[

