- 1.1.SessionStorage
- 1.2.LocalStorage
- 1.3.存储对象
1.4 课后练习题">
1.4 课后练习题
第一种在客户端存储的技术叫做Cookie,它是网站的身份证。是网站为了辨别用户身份,进行session(服务端的session)跟踪而存储在用户本地终端上的数据。也就是说它是存在电脑硬盘上的,一个很小的txt类型的文件。Cookie每次都会跟随http请求发送到服务端,也就是说每一个http请求都会带上我们的cookie数据,因此它存在一个安全性的问题。
cookie本身也是有很大的局限性的,首先它很小,主流的浏览器最大支持 4096 字节,除了最大字节的限制,每个网站的cookie个数(也就是每一个first每一个域)也是有限制的,一般浏览器是20个。除此之外,cookie还会默认跟随所有http请求发送,即使不需要使用这个cookie来鉴别用户但是它也是会跟随http请求发送的,这样就会造成一个网络资源的浪费。然后部分的浏览器还限制了总的cookie个数300个。
在cookie的诸多局限性下,Web Storage应运而生。Web Storage 解决了很多问题: 比如它支持存储大量数据,支持复杂的本地数据库,而且也不会默认跟随http请求。
Web Storage技术主要是有五个:
- SessionStorage
- LocalStorage
- WebSQL (sql)
- indexedDB (no sql)
- Cookies
这里主要介绍 SessionStorage 与 LocalStorage
1.1.SessionStorage
SessionStorage : 从打开一个浏览器窗口开始,到此浏览器窗口关闭结束,这个范围叫做session范围(会话范围)。那么,SessionStorage 存储有效范围就是一个session范围。
SessionStorage 中有三个主要方法,能够进行数据的存储:
- setItem(): 该方法接受一个键和值作为参数,将会把键值对添加到存储中,如果键名存在,则更新其对应的值著作权归作者所有。
- getItem():该方法接受一个键名作为参数,返回键名对应的值。
- removeItem():该方法接受一个键名作为参数,并把该键名从存储中删除著作权归作者所有。
上面代码运行后,在浏览器中就可以看到存储结果://向sessionStorage存入数据sessionStorage.setItem('user','张三');//从sessionStorage中取出数据let str = sessionStorage.getItem('user');console.log(str); //张三
注意:当关闭浏览器后,再次打开浏览器中查看,就会发现SessionStorage中存储的数据已经没有了。那是因为,当浏览器关闭后,一个session会话范围就结束了,那么SessionStorage中的数据自然也就没有了。
1.2.LocalStorage
LocalStorage: 永久存储。只要不主动从LocalStorage中将数据移除,那么LocalStorage种的数据就始终存在。
LocalStorage中的方法与SessionStorage 中的方法完全一样。
//向localStorage存入数据localStorage.setItem('user','张三');//从localStorage中取出数据let str = localStorage.getItem('user');console.log(str); //张三
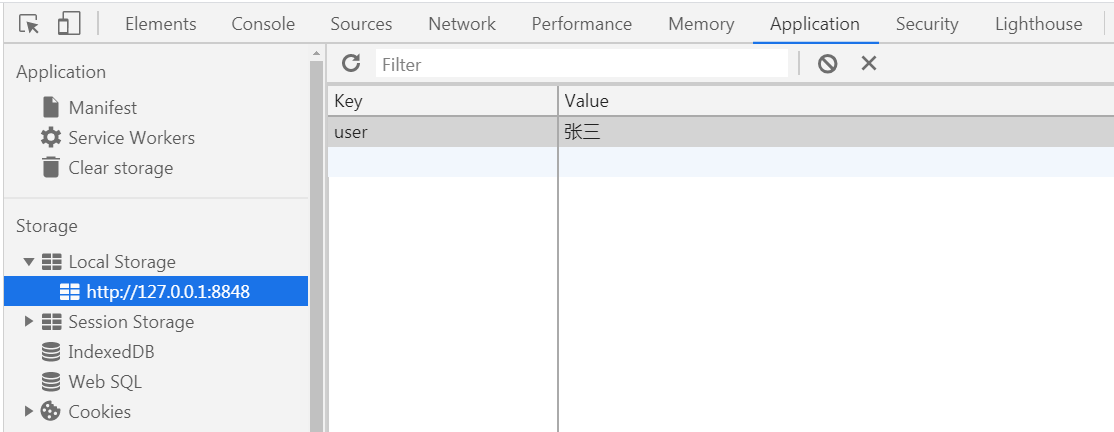
上面代码运行后,在浏览器中就可以看到存储结果:
注意:当关闭浏览器后,再次打开浏览器中查看,就会发现LocalStorage中存储的数据仍然还在。
1.3.存储对象
SessionStorage 和LocalStorage中只能存储字符串数据。但有时我们可能需要存储对象,此时可以将对象转换为字符串进行存储,待取出时,再将字符串转换为对象。
let user = {userId:1,userName:'张三',userSex:'男'};//将对象转换成字符串,进行存储sessionStorage.setItem('user',JSON.stringify(user));//将取出的字符串,转换成对象let obj = JSON.parse(sessionStorage.getItem('user'));console.log(obj);
1.4 课后练习题
【简答题】1、使用cookie存储数据有哪些局限性?
【简答题】2、SessionStorage 中有三个进行数据的方法是什么?并使用代码举例说明
【简答题】3、LocalStorage的特点是什么?
【简答题】4、SessionStorage 和LocalStorage中只能存储字符串数据,请编写JavaScript代码,完成对象存取
【简答题】5、Web Storage技术主要有那五个?

