注释
<div style='display: none'>注释内容</div>
或者
选中注释内容ctrl+/(同html注释)<!--注释内容-->
标题
分级标题
# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题 <!--最多6级标题-->
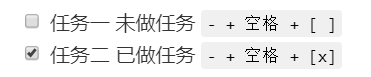
任务列表
- [ ] 任务一 未做任务 `- + 空格 + [ ]`- [x] 任务二 已做任务 `- + 空格 + [x]`
效果:

注:
` ... ` 给里面部分加上底部阴影
对齐
缩进
 <!全角--> <!半角--> <!半角之半角-->  自2020年1月4日公布统一身份认证账号密码以来尚有部分学生未进行激活,请大家尽快激统一身份认证。
换行
回车换行,但在代码中无论空多少行,只渲染一行空行。空格同理,无论文字间空多少格,只渲染一个空格;
对齐方式
#<center>居中对齐</center>##<p align="left">行左对齐</p>###<p align="right">行右对齐</p><!这里举例时与标题结合了-->
文字
转义字符
\+符号\\\` \* \_ \{} \[] \()\# \+ \- \. \!
字体字号颜色
<font face="黑体">我是黑体字</font><font face="微软雅黑">我是微软雅黑</font><font face="STCAIYUN">我是华文彩云</font><font color=#0099ff size=12 face="黑体">黑体</font><font color=gray size=5>gray</font><font color=#00ffff size=3>null</font>
文本
斜体
*斜体*_斜体_
粗体
**粗体**
加粗斜体
***加粗斜体***
删除线
~~删除线~~
下划线
++下划线++
背景高亮
==背景高亮==
链接
行内式链接
直接为一段文字附上链接
链接文字, title属性可加可不加。title属性的效果是鼠标悬停在链接上会出现指定的 title文字,链接地址与title前有一个空格。
详情请参考 [百度搜索](http://www.baidu.com/ "百度搜索")
参考式链接
参考式超链接一般用在学术论文上面,或者另一种情况,如果某一个链接在文章中多处使用,那么它可以让你对链接进行统一的管理。
参考式链接分为两部分,
[链接文字][链接标记],
在文本的任意位置添加
[链接标记]:链接地址。
如果需要修改被多次引用的链接地址,此时仅需修改最后链接标记的解释即可(宏定义)
我经常去的几个网站[Google][1]、[Leanote][2]。[1]:http://www.google.com[2]:http://www.leanote.com
注脚链接
在需要添加注脚的文字后加上脚注名字
[^注脚名字]
称为加注
然后在文本的任意位置(一般在最后)添加脚注
[^注脚名字]:注脚内容
脚注内容前必须有对应的脚注名字
注脚与注脚之间必须空一行,不然会失效。即使你没有把注脚写在文末,经Markdown转换后,也会自动归类到文章的最后。
使用 Markdown[^1]可以效率的书写文档, 直接转换成 HTML[^2]。[^1]:Markdown是一种纯文本标记语言[^2]:HyperText Markup Language 超文本标记语言
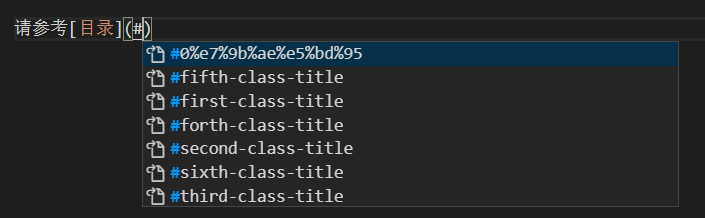
锚点
锚点其实就是页内超链接,也就是链接本文档内部的某些元素,实现当前页面中的跳转。
直接在链接内写入
{#…}
即可链接到各级标题下
自动链接
Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用<>包起来, Markdown 就会自动把它转成链接。
<<WangXi_chn@foxmail.com>>
效果:
注意:如果想要渲染出“< >”符号,需要在代码中用
<>
列表项
无序列表项
使用 * 或 + 或 - 表示无序列表
* 列表项一* 列表项二* 列表项三* 列表项四
有序列表项
有序列表则使用数字接着一个英文句点
1. 列表项一1. 列表项一1. 列表项一1. 列表项一1.2. 列表项二1. 列表项二
定义型列表项
定义型列表由名词和解释组成。一行写上定义,紧跟一行写上解释
概率: 事件域的对应值域(冒号后面是Tab缩进)
图像
格式:
图片Alt的意思是如果图片因为某些原因不能显示,就用定义的文字“图片Alt”来代替图片
图片Title则和链接中的Title一样,表示鼠标悬停与图片上时出现的文字
Alt 和 Title 都不是必须的,可以省略
<!同一文件夹下的bg.jpg文件-->
多级引用
> 123456>> 123>>> 123456