《腾讯产品法》李立
一个人的思维习惯和思维框架决定了其思考力的疆界。
在产品设计领域,有五种最基础的产品思维:本质思维、相对思维、抽象思维、系统思维以及演化思维。面对需求问题时使用多种思维交叉验证,可以大大提升产出方案的质量和效率。
产品思维1-本质思维
本质思维:第一性原理
产品经理应具备的能力十分广泛,从需求分析、战略制定、方案设计、项目执行,到运营推广、数据分析等,所有环节都需要产品经理深度参与。但其中最核心的思维能力是“洞察问题本质的能力”,在物理学领域也被称作“第一性原理”,具体做法就是“从头算起,只采用最基本的事实作为依据,然后再层层推导,得出结论。”
具有这种思维能力的产品经理往往眼光毒辣、直指要害,论述问题时逻辑分明、极具说服力,令人叹服。进行所有产品设计时,都是在构建体系,而只有了解这个体系的本质,才有可能以最高效的方式完成逆向构建。
设计背后的故事
故事1:巴甫洛夫的狗与“标准情景框架”
心理学家巴甫洛夫做过一个著名的实验:在每次给狗送食物前打开红灯并响起铃声。经过一段时间后,发现只要铃声一响或红灯一亮,不管食槽里有没有食物,狗都会开始分泌唾液。
现在我们已经很清楚这是由“条件反射”引起的。对狗来说,最开始分泌唾液的条件是“看见食物存在”这一基本事实。可后来,由于实验者不断地将红灯、铃声这两个不相干的事物和食物建立起强关联,狗渐渐就习惯了,在它的认知里,红灯、铃声开始和食物画上了等号。
事实上,条件反射作为一种心理机制,不仅作用于狗或人类的神经系统,也同样潜伏在我们的思维方式里。只不过这种反射形成的时间比较长,往往会被忽略掉。
故事2:骆驼粪
二战时期,英国空军规定,后勤部门要用骆驼粪给战机的皮革座椅做保养。骆驼粪恶臭难忍,但是由于数量短缺,时常有战机不能及时得到保养,因此这项规定让空军后勤兵们苦恼不已。
有一次,一位参加过一战的老兵前来探望在后勤部门任职的儿子,看见儿子正忙着用骆驼粪擦拭座椅,便问道:“你们怎么还在用骆驼粪擦皮革?”儿子回答道:“我们一直如此,这是规定。”老兵开怀大笑:“当年我们在北非的沙漠地区作战,需要用骆驼运输大量物资。可是,部队中很多皮具是用牛皮做的,骆驼闻到味道就会赖着不走。所以就有人想到用骆驼粪来擦拭皮具,以便盖住牛皮的气味。没想到30年后,这个方法却被沿用到飞机上,真是太可笑了!”
我们看到,只要时间的跨度足够长,即使是最聪明的人也难免会犯下类似的错误。
故事3:
在产品设计领域也有类似的案例,美国航天飞机火箭助推器的宽度,竟是由两千多年前两匹马屁股的宽度决定的。在这个案例里,时间的跨度更长。由于美国航天飞机的火箭助推器在制造完毕后需要用火车运送,因此设计宽度与铁轨的宽度相同,铁路轨道的宽度因循了早期电车轮距的标准,电车的标准则是沿用马车的轮距标准,马车的轮距是根据过去英国马路的辙迹而来。在整个欧洲,包括英国的长途老路都是由罗马人根据罗马战车的轮距所铺设的,而罗马战车的轮距,其实正是牵引战车的两匹马屁股的宽度。
如果我们仔细复盘问题的原因,就会发现,人们执着于错误做法的核心依据是:别人都是这么做的,过去都是这么做的。
可见,人类并不比巴甫洛夫的狗强多少,只不过“别人”和“过去的经验”充当了“红灯”和“响铃”。也正是由于时间跨度过长,在心理学上不把这样的模式称作条件反射,而是叫作“路径依赖”——不得不承认,这个名字十分形象生动:在某条路上走得太久了,习惯成自然,于是就忘记了最开始为什么要选择走这条路。
解决这个问题的办法也很简单,就是看到任何一样东西,都清楚地意识到:它背后站着无数个设计者,没有“本来就该是那个样子”的产品。大到城市村落的分布、道路交通、全球航线的设计,小到身边的一个灯泡、一把牙刷、一块肥皂的设计。所有这些产品背后都有它的设计故事。只有抛开“别人怎么做”“过去怎么做”的参考,回归到初始问题进行推导,才有可能获得与众不同的视角。
连环追问法
运用连环追问法不断地追问“为什么”,是实践第一性原理的最佳方式。它有两个好处:通过对问题的连环追问,我们能发现表面问题背后的真正问题到底是什么;通过对人的连环追问,我们能弄清楚人们的真正需要是什么。
对问题的追问:
现存于眼前的所有行业、组织、解决方案、设计模式等,统统都不是本来、天然就存在于这个世界的。它们都经历了漫长的发展变化,凝聚了很多前人的思路和实践经验。所以,回顾并深入理解这些思路和实践经验就是产品设计的基础。我们可以试着提出下面的问题来厘清过去设计者的思路并发现新问题:
Q1:他们当时为什么要那样设计?
Q2:这种设计基于当时的何种前提条件?
Q3:所有前提条件直至现在都还保持不变,没有发生任何变化吗?
Q4:随着时间和环境的变化,有引入新的问题吗?
我们需要意识到:这些某种程度上已成定式的思路和经验并不一定是问题的唯一解决路径。尤其随着时间推移、环境变迁、技术变革,解决同一个“元问题”的最佳方案有可能已悄然改变。
一旦抛开“别人”和“过去”这些参照物,另一种可能就自然浮现了。硅谷钢铁侠埃隆·马斯克(Elon Musk)就是“第一性原理”的忠实粉丝,并成功运用它打造了特斯特。
对人的追问:
古希腊哲人苏格拉底就把对人的连环追问法运用得炉火纯青。柏拉图的《理想国》记载了许多苏格拉底和众人对话的内容。其中我们不难发现,苏格拉底与人沟通的模式是完全顺着对方的想法步步深入下去的。他通过一个又一个的肯定——“Yes”和询问——“Why”,不断探询、确认对方的观点,进而彻底了解到那些隐于源头的想法。
苏格拉底为我们示范了对人运用连环追问法的前提:我们需要发自内心地理解对方,站在对方的立场上鼓励他讲出自己的真实想法。这种提问方法也被称为“助产式”提问法。
产品设计者在工作中也常用这种方法来确认用户的真实需求。在搜集用户反馈时,用户会从自己的经历出发提出很多的意见和建议,这时如何理解问题的本质就变得非常重要。
我们往往无法通过连环追问法直接确认用户最本质的需求,这就像马车时代的用户不可能提出想要一辆汽车的诉求,而是会表达为需要一匹更快的马——事实上用户想要的是更快更舒服地到达目的地。
通过连环追问搜集到的用户反馈质量是不同的,但它能够帮助你更清晰地看到用户提出某种需要背后的真实动机。要特别珍视“无法理解用户动机”的情况,因为这往往藏着被我们忽略掉的某种使用场景。
以QQ同步助手为例,我们对产品的新版本进行设计,尝试将云端保存的通讯录与手机本地通讯录保持一致。但是我们发现,有些用户并不想要云端备份的通讯录和手机本地的通讯录一模一样。于是,针对这类用户,我们进行了进一步沟通,下面大致还原这一沟通过程:
Q1:为什么你认为备份的通讯录和手机里的保持一致是无法接受的呢?
A1:因为我备份就是为了让云端的通讯录尽可能全,不然我干吗要备份?
Q2:好的,我理解你的意思是手机里存的联系人要比云端通讯录更少、更精简,这样用起来才觉得方便,对吗?
A2:是的。
Q3:为什么这样更好用呢?因为通讯录联系人太多了吗?还是出于其他的考虑呢?
A3:是的。我是做大客户销售的。第一,我不希望手机通讯录一打开所有客户资料都能看到;其次,我存的联系人数量很多,但有些人我联系的频率极低,只希望有个备份,不希望他们一直驻留在我手机里。
Q4:好的,你看我这么理解对不对?有一部分通讯录资料你不想让它显示在手机里;但同时,在某些情况下(偶尔)可以快捷地把它们找回来。
A4:是的,想找的时候通过你们软件能看到就行。
通过这样一番追问,我们了解到了用户的真实意图,并将这一特殊情况纳入到后续设计之中。当然,需要说明的是,用户的需求并不是都要充分满足的,还涉及到需求取舍的问题。
这里值得重点关注的是,在全面了解用户需求时,运用第一性原理,站在用户立场上进行追问,往往能获得比较深入的洞察。只有先足够全面地“看到”用户的各种需求,才有可能在此基础上进行抽象和取舍。全面“看到”,是通往解决方案的第一步。
微信群的设计
如果穿越回2011年,要作为微信的产品经理去设计“群”功能,你将如何思考,如何设计?
首先,我们来到问题的源头,看看对微信来说,用户为什么需要“群”?
在回答这个问题之前,我们可以看看在微信之前的类似产品都是怎么做的。当时,类似具有群功能的产品有:腾讯的QQ、阿里的旺旺等即时通信产品,新浪微博、Facebook等社交网络产品,以及诞生不久的Google+。
这里需要澄清,当我们谈到“第一性原理”的运用时,有一种认识认为必须抛弃类比思维,也就是不去看同类产品是怎样做的,而直奔自己的设计目标。但在真实的设计过程中并非如此。相反的,对前人所运用方案的充分理解是“第一性原理”运用的基础,“拒绝被同类产品的设计影响”和“压根不懂同类产品的设计”是完全不同的两件事。
我们开始运用连环追问法厘清过往设计者的思路:
Q1:他们当时依循了怎样的设计规则?
A1:总结主要的设计规则如下:(1)由某个用户进入“群功能”的入口发起创建,生成一个全新的群ID;(2)他把这个ID告诉相关的好友,群ID层层传播,有需要的人可以通过“群功能”入口搜索到这个群ID,加入群;(3)发起人(群主)审核(当时对于是否需要审核机制,不同产品有不同定义,但这点不是最重要的)通过后,申请人进群。
Q2:他们当时为什么要这样设计群?
A2:因为“群”作为一个“联系中心”存在,更像是某种特殊的会议或组织,这种组织一般是为了实现特定功能、提供特定服务而存在的。
Q3:这种设计基于当时的何种前提条件?
A3:前提条件是:用户之间的关系虚拟大于现实,也即:线上好友与线下好友的重合度不高。
Q4:现在所有前提条件都还保持不变,并没有发生变化吗?
A4:发生变化了。由于微信的注册方式以手机为主,并且加好友策略非常谨慎(双向确认),在这样的用户关系链里,现实大于虚拟,也即:线上好友与线下好友的重合度很高。
Q5:随着时间和环境的变化,有引入新的问题吗?
A5:有,用户需要更加贴近真实环境的群社交形式。
通过以上连环追问,我们就弄清了微信群设计的目标:让用户在网络世界中实现和真实世界一样自然、高效的群体交流。那么,具体该怎么做呢?
作为微信产品经理,依然可以运用第一性原理去整理真实世界里人们的社交群聚关系。这时候,通过观察和梳理,你或许能够找到群功能设计的关键:
Q1:真实世界里,群体有哪些特征?
A1:群体存在场景中,人们随着场景的转换接触不同的群体:上午工作时,会因为要讨论问题而聚到一起;中午吃饭时,附近的几个同事聚到一起商量去哪里吃;下班后,几个好友分别联系着一起去踢球,或逛街、看电影。
Q2:它们的人员是固定的吗?
A2:群体具有随机性:在所有场景中,群体参与者并不固定。讨论A项目工作的是一拨,讨论B项目可能又是另一拨;相约活动的好友也不一样,可能今天和这拨人踢球,明天又是另一拨,吃饭或看电影的又是完全不同的另一拨。
Q3:人们认知群体的过程如何?
A3:对群体的认知存在于个体:人们是通过“有甲、乙、丙这些人在这个群里”的认知来识别不同群体的。所以当你想要发起一次聚会,总会先去联系群体中的某一个人或某几个人。
不要停止,基于这些特征,对比旧产品的设计方式,你可以继续追问下去:
Q4:在真实世界中,群ID是一个自然的东西吗,它的存在是必需的吗?
A4:不是。因为随机性大于固定性,群ID是一个固定的、提前预设的东西。
Q5:人们不会有一个“群”的概念,但事实上确实一直身处群体之中,是吗?
A5:是的。
其实追问到这里,产品的设计形态已经呼之欲出了。
不过,我们可以发现在当时并非没有符合以上要求的产品——2011年6月,谷歌推出了社交网络产品Google+。Google+以圈子(Circles,即Google+的“群”)为中心构建了自己的产品体系。它主打的“圈子”群形态和上述众多产品是有区别的。它不认为“群”是一个辅助的沟通手段,而认为“人们天生就应该属于某个群”“群是人们固有的属性标签”,只不过“在不同的群里,他们的标签不同而已”。咦?这个思路是不是和我们的设计目标比较接近了?
没错!Google+确实在尝试一种更加贴合真实社交关系的产品。不过遗憾的是,它的提问到这里就停止了,并没有继续深入下去。所以,基于这样的理解,“圈子”设计在最初添加好友的时候就要求用户直接把好友拉进某一个“圈子”。
如果继续再问多一个问题,也许Google+就不会做这样的功能设计了。这个问题如下:
Q6:当人们想要向一个“群”发起交流也就是说点什么的时候,是先产生说话的动机,还是先联系群体里的所有人?
A6:先产生说话的动机。
所以,Google+那种“先把人拉到定义好的群里”,再等着“什么时候有机会用户会去群里讲话的”产品模式,事实上是很不合理的。
至此,我们的追问真正告一段落。
通过运用“第一性原理”的追问,微信群完成了“更贴近用户自然使用方式”的群功能设计。它不是一个1.0的群设计形态,而是真正的2.0群设计形态。1.0设计认为“群功能”是中心:所以当你使用1.0的群时,要跑到“群功能”入口位置去创建,拉人的时候必须提供“群功能”的ID,人们也要通过搜索“群功能”的ID才能进群。用户一直在围着“群功能”打转。而2.0设计真正认为“用户”才是中心,至于群功能,让它无形地存在就好。所以没有什么创建的说法,你拉人直接开聊就是了;搜索的时候也是一样,你只需要直接搜某个人就行。常用的、人多的群,人聚好了再取名字以方便查找。
最后,必须强调一个值得警惕的关键点:并不是所有“定式”都能被优化。如果做设计全都另起炉灶从头来一遍,却不考虑成本问题,那无疑就走进了第一性原理的误区。在大多数情况下,成熟的“定式”远比莫名其妙的新点子来得高效。我们需要尽力避免“为颠覆而颠覆”,不要“重复造轮子”。
那么,什么时候应该回归原点重来,什么时候可以直接使用现成的“轮子”?
最好的办法是时刻保有从源头思考的意识,充分理解过往思路和关键环节,关注旧模式的前提是否发生变化、是否存在新的优化空间,快速判断是否存在全新的解决方案。第一性原理是一种从问题源头进行思考的意识,好的设计者能够把这种意识纳入所有思考过程。
大数据时代,“第一性原理”还有用吗?
有一种说法认为,在大数据时代我们可以不再追究事物之间的因果联系了。因为当影响事件的因素无限多时,想要了解完整的因果关系几乎是不可能的,耗时耗力还不一定有效。
另一方面,随着技术的发展,大数据技术已经可以协助我们预测用户行为。比如,借助大数据可以知道在女装电商网页上展示男装广告的效果会很好,还能知道用户A行为和B行为的关联度极高,但也许这两个行为在常人眼里风马牛不相及。
那么,在这样的时代背景下,我们还需要基于“第一性原理”的意识思考吗?去看数据不就好了吗?
这里有两个值得思考的关键点:
大数据的基础是数据,海量的数据,基于什么样的数据做判断至关重要,对于一个产品初创者,在没有可靠的量级数据前提下,直接使用第三方数据做出的判断极有可能是错误的。
即使有了海量的大数据作为基础,作为产品的设计者,在分析问题时,依然需要保有“第一性原理”的意识。数据能够帮助我们测试模型、发现意料外的事实,但如何使用和定义这些数据现象,又是另一回事。
大数据时代,能深刻理解数据并用好、用对大数据的设计者,才是真正的大赢家。
产品思维2-相对思维
乔布斯十分喜欢“Stay hungry.Stay foolish.”这句话,有人把它翻译为“求知若饥,虚心若愚”,我们也可以把它解读为不忘初心或空杯心态等。这句话来自《全球概览》(《The Whole Earth Catalog》)杂志最后一期封底上的临别赠言。
斯图尔特·布兰德(Stewart Brand)是《全球概览》(Whole Earth Catalog)杂志的创始人和主编。1966年,他发起了“The Whole Earth”运动,促使NASA公布了太空中拍摄的地球照片,让人类第一次知道我们居住的星球整体看起来到底是什么样的。
布兰德用富有诗意的语言描述了他制作那个封底的初衷:
后来,我们就拿到了地球的太空照片,那是在一颗卫星上拍摄的,可以看到地球的完整一天,从日出到日落。我把照片排成那样的顺序,我想表达一种关系的连接,一方面是太阳的阴影在地球表面的移动,另一方面是与此同时人们在地球上的经历,他们看到了日出。 “我脑海中的画面是,一个漫游者日出时站在无名的路上,太阳升起来了,火车从旁边呼啸而过。这个年轻人的心情是如此自由,他有点饿(hungry),也知道得很清楚,自己对前面的道路一无所知(foolish)。
在这段描述里,蕴藏着一个对产品设计者至关重要的启示。
正如日光投射在物体上,会在没被光照到的那一面投下阴影,所有事物在进入我们的观察视野时,常常被提前预设了主次。被光照亮的那个部分被看到了,所以是“主要的”,没被光照到的阴暗面就是“次要的”。
但事实上,这个物体是完整的,它并不以我们的观察意志而发生改变。就好像地球不断旋转,太阳就在不同地方升起一样。所有区域都是平等的,没有主次之分,谁也不比谁更重要。而且随着时间的变化,主次之间,光亮和阴暗之间,都是可以相互转化的。
就像为了突出一个东西是明亮的,不一定要不断加强它的亮度,把这个东西周围的环境调得更暗一些也能达到同样的目的。我们常常把这种思考方式叫作“逆向思维”。不过,如果没有预设的前提,就不会有“正向”和“逆向”的区分,因为两种视角是“平等”的。主和次是相对而言的,并且不是固化的,而是动态可变的。偶尔换个角度,就会很不一样。这种思维方式,有一种更好的叫法,就是“相对思维”。
想想某个人身上最大的缺点是什么,在这里面也极可能蕴藏了他最大的优点。同样,成功与失败、优势与劣势都是暂时、相对的概念。我们再来考虑这样一个问题:对“日出”这件事而言,到底哪一刻被定义为日出呢?或者换个问法,到底哪一刻意味着白天已经来临了呢?
你会发现这个问题的答案其实是模糊的。日出和白天的来临是一个过程,我们当然可以把“太阳跃出地平线的那一刻”定义为日出,但即使是这个定义,也不是完全精确的,它取决于观察者的角度。
为什么我们花这么长的时间来谈论日出?因为它形象地刻画了运用相对思维时,我们看问题的角度。这两个最重要的角度就是:关系和时间。
正是事物与事物之间的关系和时间带来的变化影响着我们如何看待事物。比方说,在完全相同的一片市场领域中,往往是你的对手和你选择的用户群体共同决定了你的位置,但同时,随着时间的变化,关系必然发生变化,你的位置也需要随之调整。这在产品战略中无疑是非常重要的。
认知心理学告诉我们,人们喜欢给事物“贴标签”“下定义”,这种简单粗暴地认识事物的方式的确为我们认识世界提供了一种非常高效的方法。比如,我们会说“这是使人舒适的,那是令人难受的”“A是好的,B是坏的”之类的话。但与此同时,这也形成了我们停留在表层去看待事物的习惯。
如今,信息传播的方式和效率已经与过去大不相同,为了应对超量信息、提高效率,“标签化”在日常生活中也许没什么大坏处。但作为一个产品设计者,如果在思考问题的时候也使用这样的简化模式,就非常值得警惕了。
下面列举一些名词:创新、抄袭;刚需、伪需求;高效、冗余;
有没有一种熟悉的感觉?是不是总是在不同场合听到它们?而作为一个设计者,透过这些字眼看到的又是什么?是一个个固定不变的标签,还是一段连续可变的光谱?
不存在绝对的创新、刚需和高效,反而往往是包容了逆反面向的产品更能体现出趋于正向的效果。简而言之,合格的产品设计者一定是思考者,而思考者不会是二元论者。
不妨问问自己下面几个问题,看看你的答案是什么:
同一类产品的功能设计,为什么总是大同小异?
同一类产品的市场价格为什么总是趋同?
为什么游戏设计时,总是开始的阶段玩法比较少,后来越来越丰富?
为什么产品版本需要迭代开发,并且最开始的版本功能往往都很单一?
前两个问题,如果仅仅从企业道德出发寻找答案,那就根本还没迈进真正设计者的门槛。而后两个问题,如果只是单纯地回答说“因为大家都是这样做的”“这是业界约定俗成的规范”,也属于没能看到问题本质的回答。
回到关系的角度看前两个问题,再用时间的角度看后两个问题,一切立即清晰可见:就像两只猛兽在追逐同一只猎物时的行动路径必然相似一样,在相同的赛道上,客户群选择完全相同的竞争者必然会陷入同质化的竞争。功能和价格趋同,只是这种同质化的外在呈现罢了。而游戏、产品的丰俭和迭代,也不过是设计者追踪着用户需求随时间变化的外在体现形式。
万事万物都在“相对”中寻找一种平衡。一个产品设计者首先要抱持“不下定义”的觉悟,才能看到事物之间的“关系”和“变化”,而不是只瞧见那些暂时悬挂在事物身上的标签。
相对思维的运用
苹果公司MacBook Air的超薄制作工艺就是用相对思维思考的结果:过去传统笔记本的制造工艺是组合多种金属片材,尽量将其精准地堆砌在一起,做的是加法。而苹果团队逆势而为做减法,采用“一体成型”技术,将一种比较厚的金属块慢慢掏空形成一个整体框架,从而得到了史上最薄的笔记本电脑制造方案。
再看一个“转劣势为优势”的例子:
在微信占领移动通信市场的主流用户后,在腾讯内部,处于竞争位置的手机QQ选择了两条和微信截然不同的产品道路。
首先,手机QQ分析了微信产品的两大核心优势:①产品渗透力极强,用户体量巨大,横跨多个年龄层;②产品策略聚焦移动端,目标定位是做用户身体和大脑的延伸。
紧接着,手机QQ透过微信的优势看到了对应的阴影面:用户体量巨大决定了微信在设计时必须以通用性和兼容性为主要考量,不能向某一特定群体过度倾斜;聚焦移动端意味着PC端相对弱势,不能为某些与PC场景联动的需求提供深度服务。
最后,根据以上优劣势分析,手机QQ制定了自己的差异化产品策略:聚焦年轻群体,以个性化、趣味化为主升级手机QQ;凭借QQ在PC端多年的积累优势,在移动端推出满足PC场景联动需求的全新产品。
我们看到,手机QQ近年来几次重大版本更新都是围绕“年轻化、个性化、趣味化”策略展开的,例如短视频特效、趣味聊、电话实时变声、表情动态贴图等等。吴晓波特别在《腾讯传》一书关于手机QQ的章节篇首,写上了腾讯社交网络事业群汤道生的那句:“年轻!年轻!!年轻!!! ”
2017年3月,腾讯低调推出了QQ的办公版产品TIM。这款产品不仅去除了QQ广告和多种娱乐功能,还精简了公众号模块,特别增加了在线文档编辑和日程两项功能。TIM选择的就是以移动PC联动为主的产品策略,不仅区别于手机QQ、微信,相比于企业微信也走出了差异化路子。
腾讯公司即时通信产品部产品总监鄢贤卿在对外分享产品理念时提到,企业内部交流主要有两种:沟通和流程处理。主流的企业内部通信工具,主要是自上而下从决策者入手,也就是从老板的角度考虑问题,以建立企业内部关系链为起点,然后支持沟通和流程问题(相当于集成了OA办公自动化),这样的产品往往集成了很多审批流程和强制管理性质的功能,可见诉求更为to B。相较于主流企业社交的强组织关系管控,TIM显然弱化了组织管控,自身是自下而上的结构,以熟人关系链为起点,解决了普适性的沟通协作问题,却抽离了管理诉求,这样的角度更to C。用鄢贤卿的话说,“员工用起来更有愉悦感”。
通过上述转劣势为优势的努力,手机QQ焕然一新。
“条件反射”“路径依赖”与“标签化”的好处
“第一性原理”揭示了条件反射和路径依赖给设计者带来的经验障碍,鼓励大家回到问题源头进行思考。与此相反的,利用相对思维,就像日光照射的地球有阴面就必有阳面一样,“路径依赖”和“标签化”看问题同样也能带来好处。并且一般来说,某事物在所谓“坏”的程度上劣势越明显,在另一个“好”的面向上,优势也会越明显。巴菲特的黄金搭档查理·芒格(Charlie Munger)曾在演讲中提到过,“几乎四分之三的商业广告都是完全依赖巴甫洛夫理论在起作用”。
很多产品设计者和营销者因为深刻意识到条件反射、路径依赖对人们心理的影响,从这一点出发逆向思考,发现了这一心理效应能为产品的营销和传播带来巨大价值。
可口可乐赞助的都是体育、音乐的盛会,它试图把积极乐观、轻松、夏日的心情与品牌建立联系。长期以来,尽管它的广告语表面上看一直在发生变化,但语言背后的内核是不变的。广告语可以根据当前时代的用户偏好有所微调,但广告图和视频里总是充斥着瓶罐开启声、夏日、口渴后的爽快这一类暗喻。因此,一旦当人们疲惫了、消沉了、口渴了的时候,他们看到可口可乐,看到的总是希望、轻松与爽快。假如你能成功地在用户心里建立起“条件反射”“路径依赖”的联想机制,你的品牌建设大体上也就成功了。
王老吉的案例也是如此,当你吃辣吃火锅的时候,第一个想起来的饮料是不是就是它?为什么?因为它成功地把自己的产品和“上火”建立起了联想。
在微信的产品设计中,摇一摇的来福枪声同样是源于这个思路。人们不会经常用枪,但通过影视作品我们已经熟悉了子弹上膛的声音,这个声音带给我们的是“紧张刺激”“即将有什么要发生了”的联想感。
产品思维3-抽象思维
我们都是容易被表象迷惑的人。但从某种意义上来说,成为一名卓越产品设计者的过程,就是一个不断训练自己眼力的过程:从最开始只能看到一个产品的色彩形状、交互样式,感受它用起来是不是自然流畅、充满乐趣,到进一步觉察产品背后的隐形框架、交互路径,分析它是不是合理,直至最终抵达高度抽象后的产品骨骼、设计理念,看懂它切入的格局。产品人在实践中磨砺,最高境界就是拥有一对大圣的火眼金睛。
不过,要是真的修炼成了火眼金睛,却没法再像唐僧一样看待人和事物了,也挺糟糕的。就像看到一个美女,却总把她看成一具白骨,那该有多糟糕!透视力过度,退不回来,也就意味着没法用普通用户的观感看问题,也就把握不住用户本能层级的感受了。这种状况最常发生在看待自己设计的产品时。产品相关的一切都来自于你的设计,你之于它,就像是上帝之于他的造物,因为太清楚它体内所有的“为什么”,也自然会生出一种别样的偏爱之情。“不识庐山真面目,只缘身在此山中”说的就是这种情况。
所以,最好的状态大概是这样的:既能用“火眼金睛”看骨骼,也能切换到“肉眼”模式看体验。这种在“设计专家型”视角和“白痴级用户”视角之间自由转换的能力,在腾讯内部被认为是产品经理必备的重要能力之一。(白痴与上帝)
如果这种能力足够强,跳出主观身份的速度就足够快速和彻底。它带来的直接效果就是,你能很快认识到产品中的不足——并且,总能比别人更快发现那些隐蔽于自己产品中的缺陷。
Pony曾经提到,“一天发现一个问题,解决好,三个月后,产品就会慢慢逼近那个‘很有口碑’的点”。在这句话里,发现问题是前提。某种程度上说,那些自我感觉特别良好,认为自己的产品已经“挺好了”的产品设计者,也许还不足以被称为称职的设计者。
【PS:“差不多”,“挺好了”本质上是很不负责任的。】
如何理解具象(即表象)和抽象间的区别,进而有意识地提升自己看产品的眼力呢?
当你搭乘飞机旅行的时候,请挑一个靠窗边的座位,在起飞过程中俯瞰大地并细心留意这一过程中的变化:原本特别清晰的屋顶、田地,会在飞机攀升的过程中不断变小、变模糊。不同屋顶、不同田地间清晰的边界线也会慢慢地消失,逐渐融为一体。随着你观察视角的不断升高,这种相近事物之间的“合并”会进行得越来越快。抽象看问题的方法就和这个升高视角的过程极其相似。
打开地图工具,把缩放比例调到不同的级别上,你也能获得类似的体验。当将地图比例尺调为1∶2000万时,城市看起来只是一个点,但在采用1∶10万的比例尺时,城市是一个有着清晰边界线的区域。
在产品中其实也一样,只不过我们的依据变了,从“位置”变成了“性质”。如果我们把性质相近的元素合并到一类,随着观察视角的升高,产品的骨骼就会逐步显露出来。因此,抽象的过程实际上就是个先分类、再提升视角的过程。
线下零售或电子商务有几个概念:SPU(Standard Product Unit,标准化产品单元)、商品(京东叫product,淘宝叫item)和SKU(Stock Keeping Unit,库存量单位)。
以京东商城为例,同款式的耐克跑步鞋是一个SPU,同型号的手机是一个SPU;而SKU则是一个产品的最小库存单位,直接反映了某个“唯一”的单品。如果颜色、尺码、内存等属性不同,都会定义为不同的SKU。商品则是介于SPU和SKU之间的一个概念,它是和卖家相关的。同一款产品,譬如荣耀V9,荣耀官方旗舰店会销售,其他手机专营店也会销售,存在多个卖家在卖这款商品。不过,由于不同卖家的SKU组合不一样——比如有些店铺有红色,有些没有,所以商品是低于SPU而不是高于SPU的概念。
这三个概念的定义是按照类别层层细化的,产品特征越来越具体。商品是SPU按卖家分类的结果,SKU是进一步按属性分类的结果。而如果倒过来看,SKU到商品再到SPU又是一个层层聚合的过程,一个逐步抽象的过程。
用抽象的视角去看事物,能引导你去关注构成事物的最基本元素是什么。基于最基本元素(电商产品中即SKU)的思考和设计,将深刻影响整体的销售效果和平台格局。
【PS:商品-产品SPU-SKU】
运用相对思维,正向和逆向地去思考层级之间的关系,如何分解?如何聚合?不同SKU具有的不同属性是什么?这些属性会带来什么样的机会或引发什么样的问题?在回答这些疑问的过程中,一些全新的思路也将自然涌现出来。
事实上,精明的商家一定会根据环境和客户需求有针对性地设计自己的SKU。好的SKU设计,就是运用数量有限的SKU,去实现高满意度的销售(当然销量也很重要,这和用户对所购产品的自然需求相关)。而没信心的表现,往往是把产品布得满满当当,不知道哪个好卖,数量众多的SKU堆积,最后却往往积压了一堆卖不出去的SKU。
从抽象思维的角度看,一个电商类产品和一个社交类产品需要运用的产品思维其实是完全一致的。好的产品设计,就是运用数量有限的基础能力,去实现高满意度的功能(当然使用率频次也很重要,这和用户对产品的自然需求相关)。而没信心的表现,往往是只要和产品沾点边,就这个功能也做,那个功能也上,不知道哪个功能效果好,做了一堆功能,最后却发现很多功能用户根本就不会去用。
在腾讯QQ秀商城中,QQ秀虚拟物品的管理也存在着类似的思路。在内部,我们把所有最基础的服装、配饰,包括虚拟人物的眼睛、耳朵、发型等都叫作item或单品。它们是组成一套QQ秀最基础的元素。通过不同item的叠加,用户可以自由组合搭配出自己喜欢的QQ秀套装。同样的,腾讯内部运营的同事也会为用户提供现成的优质组合,我们把它们叫作“整套”。
整套再往上抽象聚合是什么呢?我们会把类似风格的整套聚合在一起归于同类,为它们打上诸如“假日旅途”“仲夏之梦”之类的风格化标签。如果再进一步聚合,不同风格的整套还可以通过内容主题的包装,汇集在同一个专题中向用户推荐。这和电商平台的运营思路是不是有些异曲同工呢?
在音乐类应用中,还有一个功能也是运用抽象思维而大获成功的,它就是“歌单”功能。通过对最基础的单曲进行强内容导向的聚合,聚合自由度更高的歌单切中用户情感需求,取代老旧的“专辑”聚合方式,赢得了广大用户的青睐。网易云音乐更是以这一功能作为初始发力点,在众多音乐类App中从无到有,异军突起。虽然网易云音乐不是第一个推出歌单功能的应用,但它却是第一个以此功能为核心、全面撬动行业的音乐应用。作为产品同行,我们可以看到在这款产品背后,站着一个极具洞察力的产品团队。
很多有经验的产品或运营人员也许可以凭借直觉想到和运用上述的方式来进行设计或运营。但了解本质永远比学会套路更重要,因为前者意味着创新诞生的可能。如果能清楚地看到这些方法背后的思路是什么,也许你完全可以想出比当前聚合方式更妙的点子。
考虑新元素而非新功能
在设计互联网产品的时候常常面临着一个困惑:一方面知道版本迭代升级、新增功能的重要性,但另一方面又为“新增功能”而苦恼。因为有些功能加在现有架构上总像是硬生生装了一个义肢似的多余。该如何避免这种状况的发生呢?其实抽象思维这时候也能派上用场。一个可行的建议是:不要考虑添加的新功能是什么,而去考虑添加的新能力(元素)是什么。
微信发布iOS 4.5版本的时候,引入了一个新功能:就是用“摇一摇”的方式听歌识曲,比如你在乘坐出租车的时候听到广播里在播放一首很好听的歌,你想要知道这首歌的名字,这时就可以快速打开微信,“摇一摇”手机,让手机帮助你识别它,并且还能同步播放和显示这首歌的歌词。
作为一个产品人,刚看到这个功能的时候我简直惊呆了。当然不是我老土到没听说过这种功能,而是,我骤然惊觉到:这功能从本质上说几乎是一个“现成”的功能!要知道,在微信在上一个版本iOS 4.3里,才刚刚推出了“语音搜索”功能,而在更早些时候,朋友圈里才刚刚增加了对分享QQ音乐这一类型的支持。
这意味着什么呢?
首先,听歌识曲功能的大体步骤是:语音识别歌曲—检索曲库—同步播放。也就是说,听歌识曲所需要的“语音识别”能力、“曲库检索”能力和“音乐播放”能力,在之前的微信版本中已经开发完成了。发布这个新功能,只是用“摇一摇”的外包装把这些能力聚合到一块儿,再做个入口而已。
如果细心观察,你会发现类似的思路在微信里还有很多处。譬如,公众号运用完全相同的账号形态,覆盖了包括名人、艺人、企业、餐饮、网媒、平媒等多样化的信息源。又比如,你可以按照抽象分解的思路想一想,朋友圈里有哪些基础元素,它们是如何灵活组合的。
像这样分解与聚合,具象和抽象的思考非常有意思。高度抽象带来产品设计的高度简洁。利用这些不同的“能力元素”,一个产品可以架构出丰富多样的功能形态出来。就像千变万化的乐高玩具,其基础的模件并不太多。
多使用抽象思维思考你的产品,想明白它用到的“能力元素”有哪些,在此基础上再慎重考虑要不要引入一些全新的“能力元素”。这比起只考虑要做些什么“新功能”,或许会更接近产品设计的本质。
一个产品简洁高效或冗余烦琐的关键差异,往往就在这里。
产品抽象后都是“柜台+货仓”
抽象能力说穿了就是寻找事物间共性的能力。所以如果想要有意识地训练自己的抽象能力,不妨多使用比喻。我们平时在“打比方”的时候,做的就是和抽象思考类似的事情:提取两个事物性质相同的内核,再给它们画上等号,揉到一块儿。
做互联网产品的设计时,我们会经常用“前台”“后台”(或前端、后端)这样的词沟通交流。一般开发工程师的岗位也会按这样进行分类。负责前端开发的工程师更靠近UI层(User Interface,用户界面),他们对交互的理解更深入,而负责后端开发的工程师更靠近数据层,他们是负责搭建产品钢筋骨架的人。
这样的职责划分有时候会让我们忽略了前台与后台在产品中的思考面向——前台主要是为用户服务的,后台则是以最高效的方式支撑前台服务的。两者间的关系完全可以抽象到现实世界,对应“柜台+货仓”模型。
一个零售店铺,前面有面向顾客的橱窗陈列、灵活组合的货品展架;后面则是存放货物的仓库,严格按照品类顺序排列。展示给用户的展架,一定是按照用户浏览偏好精心设计过的,有利于刺激用户购买的;但更为关键的是,在上架之前,后面的仓库需要先行把关,确认“什么货品应该进货”“什么货品是完全不适合纳入本店的”。并且,“什么时候该拿什么货品出来”“哪些货品可以组合到一起”,这就是后台如何有效支撑前台的学问了。
好的产品,一定是“柜台式”前台与“货仓式”后台的良好协同。
游戏设计中的抽象
我们可以对《超级玛丽》的产品结构做一个静态的“切片分析”。
在游戏产品的设计中,分析现有元素并变更它们的聚合方式,也是挖掘新玩法的一种手段。例如,“顶金币”功能就由“动作跳+位置上方+金币数值变好+动态障碍”组合而成。你还可以试着分析乌龟、毒蘑菇等功能在游戏中运用了哪些元素组合。
类似的分析方法有助于我们看清一个产品的静态结构。不过需要注意的是,这并不是一个产品的设计演化之路,从动态维度看,这种分析方法意义不大。不过它不失为一种训练抽象思维的有效方法。
产品思维4-系统思维
婴儿还不会说话的时候,是用什么方式和妈妈交流的呢?
为了弄清这点,心理学家做了一个实验。在实验里,妈妈先和宝宝正常互动,这个过程中妈妈会笑、会说话,会看着宝宝并且用各种手势和他交流。宝宝在整个过程都是开心的,虽然还不会说话,但会一直咯咯地笑,和妈妈的交流没有任何障碍。
接着实验进入第二阶段,妈妈依然保持和宝宝面对面的位置状态,不过不同的是,她控制住了自己的表情和动作,板着脸、不动也不说话。这时候,宝宝开始愣住了,他的脸上渐渐出现惊慌的神情,紧接着,他吱吱呀呀地叫嚷开来,并且上下舞动着手臂表达愤怒。妈妈继续板着脸静止不动。这样又持续了几秒以后,宝宝崩溃了,对着近在眼前的妈妈号啕大哭起来。
这个实验证实了婴儿是靠识别妈妈的表情、动作等动态反馈与妈妈进行交流的。婴儿的表情、动作被妈妈接收后再做出回应的过程,就是一个良好的反馈过程。而当妈妈完全静止以后,无法提供任何反馈的妈妈对婴儿来说异常可怕,以至于宝宝最后被吓得哭了起来。
类似的交流发生在素未谋面的产品设计者和使用者之间。当用户接触一个产品时,产品能够提供有效的反馈非常重要。当然,就提供即时反馈这一点来说,目前正常水准的互联网产品都能做到,已经很难遇到用户点了某个按钮后完全没反应或是反应与预期大相径庭的应用了。
可是,就像时间因素把条件反射变成路径依赖一样,一旦把时间变量放到事件中,很多设计者就容易忽视“反馈”的存在。“魏则西事件”就是一个最好的失败例证。
淘宝、京东等电子商务平台也是高度商业化的,它们所提供的搜索结果排序也受到商家广告的影响。可因为有“用户历史评价”体系的存在,商家单方面欺骗消费者的可能性大大降低了。这里的用户评价就是产品中负责提供“反馈”的环节。这种反馈,不像即时反馈那样,针对用户当下的焦虑和控制感,它往往相对隐蔽,但却在产品设计中占据更重要的地位。
很多产品设计者没能从更宏观的角度去梳理产品的系统模型,所以产生了很多忽视延时反馈的产品。
实验:反馈系统-镜中变色龙
“放在镜子上的变色龙是什么颜色的?”1974年,《全球概览》的创始人斯图尔特·布兰德(Stewart Brand)向他的老师——现代控制论奠基人之一格雷戈里·贝特森(Gregory Bateson)提出了这一谜题。
变色龙的特征是能够调节、改变自身颜色,使其与周围环境色保持一致。这个谜题的有趣之处在于,镜子总会反射出镜中对象的颜色,镜子和变色龙从本质上看具有相似的功能。
根据凯文·凯利(Kevin Kelly)在《失控》中的采访结论,不同行业的人对这个问题有不同的看法,可分为三种:
①由于变色龙看到颜色再做出调节需要一定的时间,所以它的颜色会不停变化,永远不可能停在某种固定的颜色上。
②变色龙的颜色会定格在放进镜箱环境的那一瞬间。也就是说,如果放进去的那一刻它是红色,就会一直是红色,放进去的时候是绿色,就会保持绿色。
③从生物学角度分析,这个问题恐怕没那么理想化,因为变色龙的颜色往往取决于它当时的情绪状态。它很可能被自己的镜像吓坏而呈现出惊恐状态的颜色。
在《失控》中,作者并没有给出这个谜题的结论,这也给我们提供了一个很好的思考机会。你认为这个谜题该如何作答呢?
事实上,变色龙和镜子组成了一个关于“反馈”的系统。而“反馈”模型,正是自然界和现实商业世界中无处不在的抽象模型。
时尚潮流的演变就像一个反馈系统,因为总躲不开“风水轮流转”的怪圈。一个风格兴起后,随着时间推移逐渐式微,另一个风格取而代之,但也无法持久,它们就像海浪一个接一个来了又去。更加吊诡的是,在过去已经流行过的风格,指不定什么时候就会卷土重来,再度风光一阵子。
这究竟是什么缘故呢?不妨先看下国际色彩权威机构潘通(Pantone)如何确定年度流行色的。
每年,潘通都会选择一个欧洲国家的首都举行一次秘密会议。这个持续两天的会议被安排在“没有颜色”的房间里,由来自不同国家的色彩标准工作组出席讨论并进行提案,他们综合评估各方数据趋势的变化,从超过2000个备选方案中选出次年的年度色彩。
全球来自视觉、工业、时装等领域的设计师、零售商和制造商们用他们的反馈影响着这次会议的提案。另一方面,潘通高管和客户组成的委员会依据调查报告和色板销售情况做出他们的抉择。
也就是说,流行色的源头是人们的行为数据,流行色是对数据趋势进行预测的结果。但与此同时,潘通向全球发布的流行色又会吸引人们关注的目光,进而引发新一轮追随浪潮。
多么奇妙!人们制造的数据主导了设计源头,但又反过来作用于他们自身,这像极了那只不断追逐镜中色彩的变色龙。
类似的循环模式也在不同行业中上演。服装时尚集团根据消费者购买的行为数据分析购买倾向并快速调整服装款式,反过来,集团推出的款式一定程度上代表了潮流,从而进一步刺激了用户的购买;在互联网领域,越多的司机入驻滴滴,乘客就能获得越便捷的出行体验,但反过来,乘客只有感受到数量足够多的司机在提供这项服务,才愿意使用滴滴的App来打车,否则若司机太少就打不到车,体验会很糟糕。
面对这种复杂的、各种因素相互影响的循环模式,我们会发现:线性思维失灵了!并不是套用一个固定的公式,就能够得到一个固定的答案。这让站在源头的设计者们很容易生出模糊的“不确定感”和“失控感”。如何让“现实”向着我们“理想”中的状况推进,在动态变化的现实中,我们需要修炼自己的系统思维,看懂反馈。

这里不妨大胆下个定义:反馈系统模型是所有产品最基础的抽象模型。我们常说的产品框架设计本质上都是在设计反馈。
不过设计反馈最终还是为了解决问题,为了从一团乱麻中找到最重要的那个线头。而只要找对了线头,也就是系统中的“关键解”“破局点”,往往就能实现四两拨千斤的效果。例如,在“魏则西事件”中,破局点一定不在百度公关,而在用户评价规则的建立。
要如何才能找到神秘的破局点呢?
深谙系统思考的人或许会从不同角度给出不同答案。可即使是绘制同一问题的系统反馈图,不同人画出来的模型也常存在巨大差异。
破局点:微信支付的逆袭
微信支付的红包案例为我们寻找系统破局点带来了一些全新的启示。
2013年8月5日,微信支付正式上线。相较于十年前就已布局的支付宝,微信支付迟到了很久。微信支付发布之时,支付宝的用户正痴迷于用余额宝理财,几乎无暇关注另一个类似的新产品。尽管这个产品就在大家每天都会使用的微信应用里,但每当付款、转账,或者说需要做支付交易的时候,用户还是会习惯性地点开支付宝。
作为一个野心勃勃的后来者,微信支付要找到一个支点用以撬动背后强大的势能。为此,微信做过一些努力,比如在滴滴打车中接入微信支付来刺激用户使用。不过,这些都不是微信支付所梦想的支点。这个关键支点出现在2014年春节前,看似偶然却又必然。当产品团队呈现雷达般的思考状态时,往往一个微小的事件就能触发一个大想法。微信支付的破局点就诞生于这样一个简单实际的小需求之中。按春节传统,腾讯公司的每位经理都要在春节假期后的开工日,向每位员工赠送一个红包。由于员工较多,一些管理者觉得很麻烦。因此,有人提出能不能让发红包这件事变得更便捷。
这一需求成为微信红包诞生的理由。从技术角度看,开发“抢红包”“发红包”的功能并不难。只用了3个星期,微信红包的1.0版本就大功告成,并且快速投入内测使用。而之后的事情,几乎出乎所有人的意料:
从2014年的除夕到第二天下午4点,超过500万用户使用了微信红包;
从2014年除夕到正月初八共9天时间,有800多万中国用户领取了约4000万个微信红包,平均每个红包10元钱;2015年春节期间,微信红包大幅增长,达到了10亿次之巨;截至2016年,腾讯每月有600万移动支付活跃用户,每天产生超过600万笔支付交易,占整个移动支付市场的半壁江山。从结果来看,以微信支付为代表的“自下而上”的新生力量逆袭市场,最终成为移动支付产业格局中的关键角色。
在Y Combinator(美国著名孵化器)合伙人阿努·哈里哈兰(Anu Hariharan)的那篇关于微信产品设计的博文中,她提到微信红包的大幅增长来自对“群聚效应”的深度理解,她写道:“微信团队注意到一群人和一个人在采用某个功能时的不同。这也反过来提升了产品的接受度。”
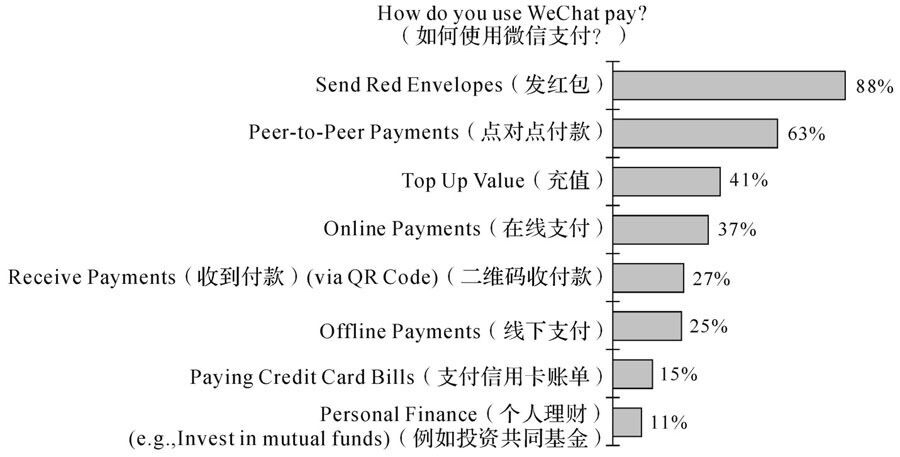
“群聚效应”来自对微信团队对用户心理的洞察。他们把红包设计成两种不同的模式,包括拼手气红包和普通红包。大多数用户喜欢拼手气红包,因为这时候红包不仅仅代表钱,更是“好运气”的一种象征。另一方面,含蓄的中国用户也通过发红包来表达自己日常无法直接传递的心意,红包在某种意义上变成了人际交往的润滑剂。
用户在群组内收发红包的过程是一个典型的增强回路系统。也就是说,用户在群里收到的红包越多,他们发出的红包也会越多。而更进一步的效果是:用户在收发红包的过程中更愿意参与到不同的群组中去。红包开始随着一些基于兴趣组建的非线下关系的群组蔓延开来。事实上,在红包功能发布后的短短几个月内,微信的聊天群组使用量就增长了三到四倍。红包作为微信支付的破局点,燃遍了中国用户的人际网络。
在这之后,微信才进一步把支付功能拓展到其他丰富的应用场景中,例如线上和线下商店支付、更多第三方应用内付款、城市公共服务收费等,进一步延展微信支付的网络。

从微信红包案例我们可以看出,系统破局点往往不是一个大而全的方案,而是一个恰到好处的“锥子”,针对并聚焦于某一特定场景,并且携带着“自下而上”的用户价值。这样一锥下去,系统乾坤颠倒。
不过要找到这种高强度的破局点确实不容易,它依赖强大的产品洞察力和一点刚刚好的运气。所以,如果不具备深湛的系统思考力也没关系,重要的是,我们已经开始意识到这类模型的存在,不再是一个纯线性的思考者了。并且在复杂的系统面前,有一件事是残酷且公平的:无论是经验丰富的产品人还是刚跨进门槛的初学者,无论我们系统思考后得到的答案是什么,最终也要看实际运行的结果。只有结果才能够检验系统思考的正确性。
“镜中变色龙”谜题
解开“镜中变色龙”谜题的关键有两个:一是它进入镜箱那一刻的状态,是“色彩凝固”状态还是“正在变色”状态;二是变色龙自身的“色彩调节能力”,即变色过程中的“刹车能力”。
假如变色龙进入镜箱的那一瞬间正处于“色彩凝固”状态,那么它立即就能发现周围镜中颜色和自己的颜色一模一样,那它根本用不着去改变自身颜色,维持原有颜色就能和环境保持统一。
假如变色龙在进入镜箱的那一瞬间处于“正在变色”状态,那就要看它“刹车能力”如何了。理论上如果它的刹车能力足够强,能在进入瞬间立即叫停自己的变色过程,它也就用不着去改变自身颜色了。但事实上呢?从它“看到镜箱颜色”到它告诉自己“别再变色了”,期间存在一个延时,也就是一个时滞。在延时期间,它的颜色已经向前跑了,这样问题就变得更有趣了。
发现了么?变色龙心里的“目标色”一直在变,它必须追逐自己镜中的“目标色”而不断调整变化。所以变色龙+镜箱组成的这种“有时滞”的系统,是不是更像循环往复的时尚潮流?
最后,这个谜题的答案是否如此并不重要。引入这一案例的主要目的是让大家更形象地去认识系统化的模型,因为有时滞的系统才是大自然与商业环境中最为常见的系统模型。而关于“反馈”,其实存在种种可能,它既有可能起到限制或约束的作用,也有可能起到扩大与增强的效果。
别走进思维误区
刚从事产品设计工作的时候,常常会遇到两类问题:
第一类,被异常路径左右,抓不住重点。
互联网公司一般都会对需求设计进行组织内的评审,在评审会时,负责开发工作的工程师们往往会很负责地追问所有极端和异常的路径。
面对这种场合,刚开始担任产品经理的新人难免会感觉自己像个身在古代、初出江湖的武士。由于功夫拙劣,又不知道暗器会从哪个方向发射过来,总是要集中全部注意力小心应付,一个个勉强地见招拆招,才能避免一不小心被扎成马蜂窝。
几轮下来后,当然自己也知道该长点心,下一次梳理会尽可能地考虑周全。
但在调整过程中又引发了另一个问题:一旦把状态调整为“事无巨细”型,就容易陷入细节泥潭——看起来结果变得周详了,但却有类似“无论什么看起来都很重要”“无从抓取重点路径”的感觉。这种感觉像是走进了一个巨大的迷宫,每一条路看起来离终点都很接近,可又都差那么点儿意思。而面对那些枝枝节节的异常路径,也总会觉得“这个必须解决”“那个似乎也不该放弃”。
第二类,头痛医头,脚痛医脚。
很多设计人员会发现自己陷入了一个“打补丁”的怪圈:也许昨天冒出了一个A问题,用最直接的解决方案去修补好了,今天却又冒出了B问题,而B正是由A的解决方式引发的。这样的情况一再发生,就好像“打地鼠”游戏,刚把这边按下去,另一边又翘起来了。当牵一发动全身时,找出所有影响范围,并设计出全面的设计方案尤为重要。
又或者,在产品数据下降时,你设计了一个挽救数据的功能——可能是一次特别的营销活动或者品牌合作等,这个功能使得数据短期提升了不少,但时间一长,可能发现数据下跌得更厉害了。
如果在设计过程中遇到以上两种情况,应该停下来想一想。很大概率的可能是对产品模型的分析还不够透彻。最有效的做法是重新梳理产品中的反馈,进行系统思考,确定真正“治本”的解决方案,而不是忙着“治标”。
产品思维5-演化思维
为什么创业公司,尤其是互联网创业公司真正能活下来、还活得长久的并不多?为什么专业的天使投资人不会只投一个项目,而要针对某个领域撒网来投?为什么腾讯愿意浪费内部资源,提倡内部团队PK的“赛马机制”?
接下来要谈到的这种思维,就和上面几个问题密切相关。它是互联网产品设计中一种非常重要的思维,也是一些互联网名词、工具的思维源头。很多时候我们凭着过往经验不断地使用它,但却并没有用第一性原理思考,去想想“为什么要这么做”。
比如,《精益创业》告诉我们要快速试错、快速迭代,用最小可行性产品(Minimum Viable Product, MVP)去验证假设,滚动前进。可它没有告诉我们为什么要这么做,为什么这么做会是有效的。再比如,腾讯一直推行的内部“赛马机制”,让好几个产品团队去做目标功能相似的产品。大家都记住了“赛马”和“内部竞争”,但同样很少有人多问一句为什么。即使运用了其他的本质思维、相对思维、抽象思维和系统思维,怎么才能确定自己的思考是正确的呢?
“演化思维”是一种位于产品思维积木堆顶层的思维,你需要前面提到的“本质思维、相对思维、抽象思维、系统思维”四种思维有深入理解后,再来运用它,才会产生比较好的效果。
无处不在的演化
一只小流浪猫出生不久被人捡到,一直以猫粮饲养着。由于打小被人类收养,这只小猫并没有机会跟着妈妈学习猫族特有的技能。但随着它一天天长大,它展示出了和其他猫咪完全一致的特性:能蹦得老高,拥有强大的夜视能力,对动态、毛茸茸的东西特别感兴趣。
显然,这些猫咪共有的特性不会是它妈妈传授给它的,而是它“天生”自带的,就像北极熊在出生的那一刻就知道自己必须要长出厚厚的毛来御寒一样——这是上一代通过DNA传递给后代的核心能力。DNA本质上是记录某种“能力”信息的载体。
我们都知道达尔文的“物竞天择,适者生存”,可如果放到今天的语境下,严复先生翻译时使用的“天择”一词恐怕值得斟酌,因为由老天来选择的说法并不符合达尔文本意,他的原文是“It is not the strongest of the species that survive, nor the most intelligent, but the one most responsive to change(直译为:不是最强的物种存活下来,也不是最聪明的物种存活下来,而是最能适应的物种存活下来)”。
由老天选择是自上而下的设计,而真正的演化、真正高明的设计是自下而上涌现出来的。
譬如,猫的祖先也许有很多种不同类型,说不定有缓慢爬行的猫,有夜晚视力低下的猫,还有对运动物体毫不关心的猫。可因为这些类型的猫抓不到食物,大多都饿死了,所以它们没法把自己的DNA信息遗传给后代,随着时间流逝,这些猫就都不存在了,被综合的环境因素给淘汰掉了。
站在时间的巨轮上回望,这一切就像数量众多的赌徒在进行一场前赴后继的通关游戏。外部环境设置重重关卡,那些恰巧碰对关卡密码并通关的生命,赶紧用DNA记录下通关密码,并把它传递给后一代。生命通过这种方式代代积累着不同能力的DNA。而生存下来的适者,是一开始计划好自己的演化策略的么?不是的,它们完全不知道哪种能力可以生存下去,它们只是刚好碰巧通关的幸存者而已。这才是达尔文表达的真义。
经济学家阿门·阿尔奇安(Armen Alchian)发现,演化的思路完全可以运用到我们经济生活的众多事物之中。他在那篇著名的经济学论文《不确定性,进化与经济理论》(Uncertainty, Evolution and Economic Theory)中详细解释了自己观察到的状况:经济行为的成败与生命进化如出一辙。
他举例说,有几个人要开加油站。一个人把加油站开在自己家的后院,另外一个人把加油站开到山顶上,还有一个傻瓜,他把加油站误打误撞开到了路边,结果谁的加油站能存活下来呢?当然是那个误打误撞的傻瓜,因为他把加油站开到路边,他就成功了。至于他是不是聪明人?他是不是有计划?他是怎么想的?这些都不重要,只要他刚好把加油站开到了正确的地方,他就能够存活下来。
他还举例说,有一帮人要逃离芝加哥,每个人选择自己的路线去走。最后只有一条路线,只有那个刚好选择了沿途都有加油站路线的人,才成功逃离了芝加哥。而其他人,不管他是怎么想的,有什么目的和用意,最后他都离不开芝加哥。
因此阿尔奇安指出:“经济学关心的是存活的条件。一个人,一个组织,甚至一个制度,是怎么存活下来的?它有什么条件才能够存活下来?如果条件发生了改变,存活的情况又会发生怎么样的改变。这才是经济学关心的议题。”
演化无处不在。
你的产品为何脆弱?
一个产品能否在现实中“存活”下去,它要面临的状况和阿尔奇安讲的“逃离芝加哥”很有相似之处。产品所处的时代背景、产业环境、竞争对手、用户群体特征等众多因素,都影响着产品存活的可能。
路不止一条。
设计者最关键的任务是“找出那条可以存活下去的路”。那么,这条可存活的路是一开始就高屋建瓴地规划出来的么?不是的。产品和生命体、组织、制度一样,也在不断调整、试错的过程中才能找到路活下来。
如果某个产品团队拍着胸脯说,我们早就做好了未来一年的产品规划,你看产品的Roadmap(蓝图)是这样的,那么这个产品很可能是有问题的,或者至少说它的产品规划并不靠谱。
具有生命力的产品,和环境息息相关。环境变了,能够存活的条件变了,它也会随之迭代更新、调整改变。因此,互联网市场变化极快,互联网产品就成了最讲究“迭代”的产品。产品从最开始第一个版本发布,到后面不断地更新迭代,每次迭代都是在当时的环境下寻找最佳存活路径的结果。
那么,我们要怎么才能找到那条“对”的路呢?简单来讲,需要赋予产品一种类生命的特性,一种多数量、多样化同时竞争的特性。
很多人都明白买彩票中大奖这件事概率很低,不靠谱;但他们却没意识到自己做产品时用的是相似的思路,一种押宝赌博的思路。“买彩票”思路有一个重点:中奖号码是个确定的号码。当你购买的时候,在那个瞬间,你能否中奖,结局其实已经确定了。
过去几年,互联网产业处于过热的阶段,很多公司蜂拥而上,别人做什么他们也做什么。他们认为自己需要判断的只是“这个点子是不是靠谱”,只要点子靠谱,结果就是确定的了。你看,这就是“买彩票式”的创业。他们没有意识到,令一个产品最终活下来的绝不是最初的那个好点子,而是,你构建了一个怎样的产品系统去做这件事。
事实上,最终我们也能够看到,互联网创业热潮和股灾、金融风暴等事件相似,正应了巴菲特那句名言“大潮退去,才能看清谁在裸泳”。创业公司们真正能活下来、还活得长久的并不多。
什么样的产品系统才具有生命特性呢?
美国作家纳西姆·尼古拉斯·塔勒布(Nassim Nicholas Taleb)在他的《反脆弱》一书中给出了答案。他告诉我们,现实世界确实充满了不确定,但我们可以建立一个“反脆弱”的系统,这样性质的系统具有强大的韧性,可以从失败中汲取养分,从不确定性中获益。
哆啦A梦就可以说是“反脆弱”的典型代表,每次它遭遇危机的时候就在兜里掏啊掏,先拿出A道具来试一下,如果没法应对又会继续掏出B道具来试。它的兜兜里不仅有Plan A、Plan B,还有N多种不同的应对方案。可谓“一计不成,又生一计”。
漫长的生命进化历程中,物种为了适应环境总是发展出多种多样的能力,只要有一个存活下来,物种就强化这种能力,然后利用DNA一代代传承下去。
因为不能百分百确定存活条件是什么,必须以最小的成本、最大的数量积极试错——这样的系统就是类生命特性的系统,这样的企业、这种类型的产品才不会轻易死掉。
对不同阶段的产品和企业,衍生出两类重要启示:
对初创型企业来说,运用精益创业思路,以最小成本快速迭代,积极试错,犯错的次数就是企业制造“生命”的数量。当排除很多的错误路径后,产品就能不断向着对的方向前进。最小可行性产品原型之所以有效,就在于它以非常小的成本获得了极大的可能性,是以小博大的典型工具。
对成熟型企业来说,需要思考的是整个公司产品体系的稳定性以及重点产品的架构稳定性。通过思考整体布局,让处于不同生命周期的产品承担不同的任务目标,进而使企业获得更强的稳定性。
比如微信采用插件功能的设计方案,除了尊重用户的选择权外,正是基于演化考虑。“设置-通用-发现页管理”。
天使投资人在看好了一个领域的发展潜力后,总是会撒网来投也是同样的原因。但是,有个误区值得警惕:创业时,做一个产品失败后马上换一个目标,瞄准另一个需求去做新产品,这种方式可不是试错和调整。试错的目的是把同一目标下的错误路径识别出来,进而逐渐逼近对的目标,而频繁更换目标则是一开始没能想清楚,完全是两回事。
极简方能演化
在明确了产品系统设计的大方向后,接下来需要确定如何搭建产品框架结构,使它符合多数量、多样化试错的目标。也就是说,现在的问题变成了:怎样的产品框架结构才具有扩展性,符合演化(即产品迭代)的目标?
答案是极简,极简是演化的基础,极简可以最大限度地兼容变化。
不过,极简并不是指“越简单越好”,而是“当前没有什么可以拿掉了”。它是设计最终呈现的结果而非最初抱持的目标,它来自对产品元素充分、全面的考量、抽象、去芜存菁。
在思考框架结构的过程中,产品设计者需要充分实践“抽象思维”。
以微信为例,其iOS版本从1.3开始演化至今,一直保持着底部4个页签的结构,有趣的是,除了第三个页卡外,其他三个页卡的名称(微信、通讯录、我)从来没有变化过。
在产品不同的发展阶段,由于功能重心的不同,元素之间聚合、分离的方式也不同。以好友关系链拓展为例,从2.0到3.0,好友关系链拓展都是产品最核心的任务,满足人们即时同步沟通的需求。所有功能点设计均围绕这一任务展开——不但底部第三个页签保持着“找朋友”的名称,页签内部也是聚焦聊天功能体验的极致化。
而到了4.0,微信应该已经观察到用户规模达到预期,所以它开始更改自己产品的核心任务,进入全新的产品阶段了。4.0版本中朋友圈首次上线,第三个页签名称从“找朋友”变成了“朋友们”,开始聚焦于满足人们异步沟通的需求。和同步沟通不同,朋友间异步沟通的抽象模型与PC时代的论坛模型更为相似。微信把它放到了“朋友们”页签的第一个抽屉中,而好友关系链拓展的功能则收纳起来,移到了第二顺位。
这就是依据核心任务不同进行的框架调整和演化。我们都知道,现在第三个页签的名称已经从“朋友们”变成了“发现”。可是,大家还记得这个变化发生在哪一个版本更新里吗?答案是5.0,也就是腾讯首次在微信推出游戏类应用时,开始聚焦于满足人们日益发展的娱乐需求。
所以,好框架在每个阶段体现出来的核心任务只有一个。选出那个最重要的任务,聚焦再聚焦,利用产品框架去放大它,完成任务后再把它收纳起来。可以支撑上述这些行为的框架才算得上是好框架。
另一个把演化思维运用很好的是运动类应用Keep。
如图,Keep由提供单纯的健身训练教学这一核心功能起步,演化拓展到跑步、骑行等运动领域。但是,在它刚推出跑步功能时,只是在首页左上角开辟了一个入口。框架重心依旧落在健身训练的主题上。直至最新的4.0版本,才将跑步和骑行提到了与训练并列的位置上。
在产品版本演化中,糟糕的框架设计会让用户感觉“每次改版都在推倒重来”,而好的框架给用户的感觉是“没怎么变,但功能推陈出新,很有节奏感”。
事实上,在可演进的框架背后,藏着设计心理学的逻辑。
人的思维特别奇妙,它认知事物时,遵循一种树形结构。比如我们常见的思维导图就是如此。主体枝干不多,每个展开去看,枝节可以蔓延触及很深的地方。但如果你在每个部分均衡用力,虽然思路清晰,但容易失去焦点。这样的框架很容易让它的读者无法形成正确的认知,他们会像面对着琳琅满目的商品似的无从选择。
所以,从抽象层面上说,好的框架和重点突出的思维导图相似——重点清晰,并且能够收放自如。
什么是产品的DNA?不同的人有不同的理解。有人认为产品的DNA就是产品的功能,我做了一个功能,我就能拥有某种产品DNA。也有人认为产品的DNA是品牌,包括品牌的广告语(slogan)、商标(logo)及其UI设计传递的风格化信息。
虚头巴脑的名词解释其实没什么意义,弄清这个问题的重点在于:我们或许能够更深入地理解用户对产品认知形成的全过程。产品DNA是用户对产品综合特质的认知,包含功能和品牌,却远不止于功能和品牌。它包括了产品的设计理念、设计规则、品牌形象,它通过产品设计者做出的不同选择来形成定义。产品鼓励什么,拒绝什么,如何架构,如何演进,都共同决定了一个产品的DNA。
只有当产品的所有选择统一到一起,形成联动效应时,它的DNA才是清晰的、可辨识的。如果你的功能和品牌宣传不符,或是规则与体验相悖,都会模糊产品的DNA。这一点提醒着所有的设计者们:如果想要打造一款拥有明确DNA的产品,你在产品各纬度上的选择都要更谨慎一些。

