一、商品详情图——用于产品站的详情页
JPG大小不超过200KB, 至少上传1张图片; GIF图片大小不超过2M, 每个分组最多只能上传5张;视频大小不超过10M, 格式MP4,其他具体要求见下文
1.关于字体
商品详情页模板中使用了“方正兰亭黑”、“方正兰亭粗黑”、“方正兰亭细黑”、“方正兰亭纤黑”、“方正清刻宋”、“小米兰亭”、“MIUI”等字体作为范例。这些字体都是小米购买过的版权字体,如需使用此字体,需要商家单独购买字体版权。也可以自行联系字体公司协商授权,或可使用免费等其他类似字体,推荐“思源黑体/阿里巴巴普惠字体”系列。使用前确保字体版权问题即可。
2.商品详情页设计规范
图片页面宽度1080px,页面整体长度不限
页面左右两边各留100px安全区,限制文字内容排版的安全区边距
logo顶部距上间距:150px
logo大小等比限制在w:260px;h:110px内
logo底部距产品名称的间距:50px
产品名称实用字体:方正兰亭黑简体;字号:70px(版本型号等文字信息:方正兰亭黑GBK;字号:42px;颜色不限,字数5个字以内,整体居中)
slogan信息使用字体:方正兰亭黑简体;字号:52px
产品卖点使用字体:方正兰亭纤黑简体;字号:42px;两行间距:66px
1)头图区
数字字体:MIUI EX Normal;字号:90px;字色:#ff2828
小字字体:方正兰亭细黑简体;字号:38px;字色:#ff2828
小字字体:方正兰亭细黑简体;字号:32px;字色:#ff2828(无优惠信息可不加)
规格、注释等信息使用字体:方正兰亭纤黑简体;字号:32px;行间距:50px;字体颜色不限;
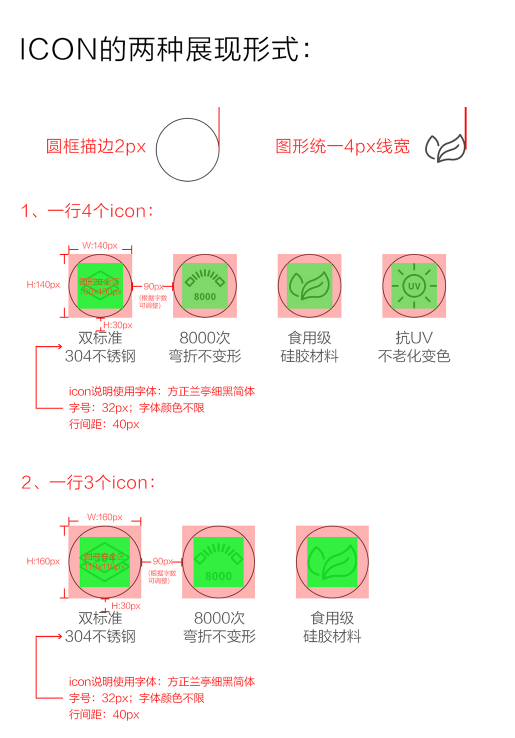
2)icon区
头图下方icon展示区:背景色块高度:360px;icon整体居中

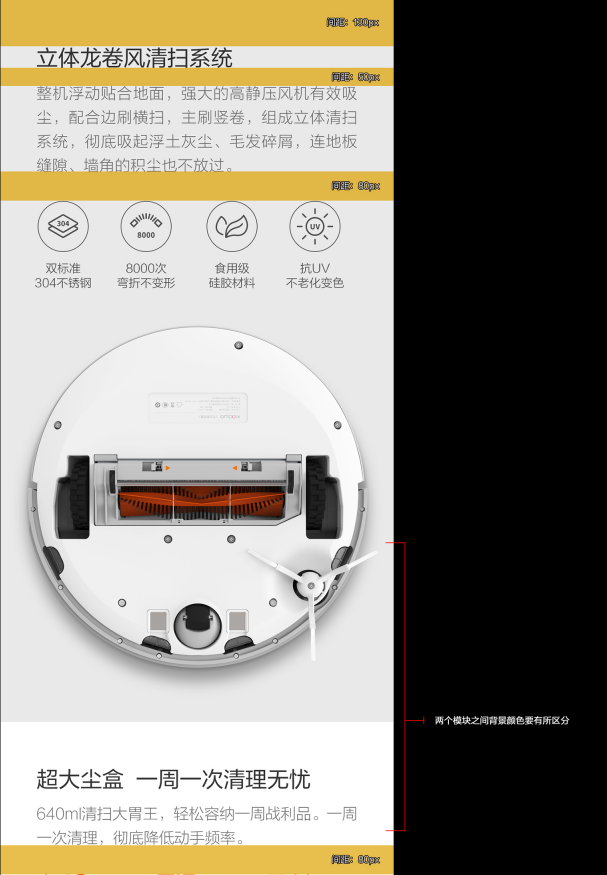
3)正文区样式1
图文结合排版:图片背景是纯色的、或顶部是可向上延展的,文字尽量压在图片上。
每页主标题距顶的间距统一130px;
页面左右两边各留100px安全区,限制文字内容排版的安全区边距
注释信息使用字体:方正兰亭纤黑简体;字号32px;行间距:50px;字体颜色不限(注释信息排版位置可在上方和下方两处任选)
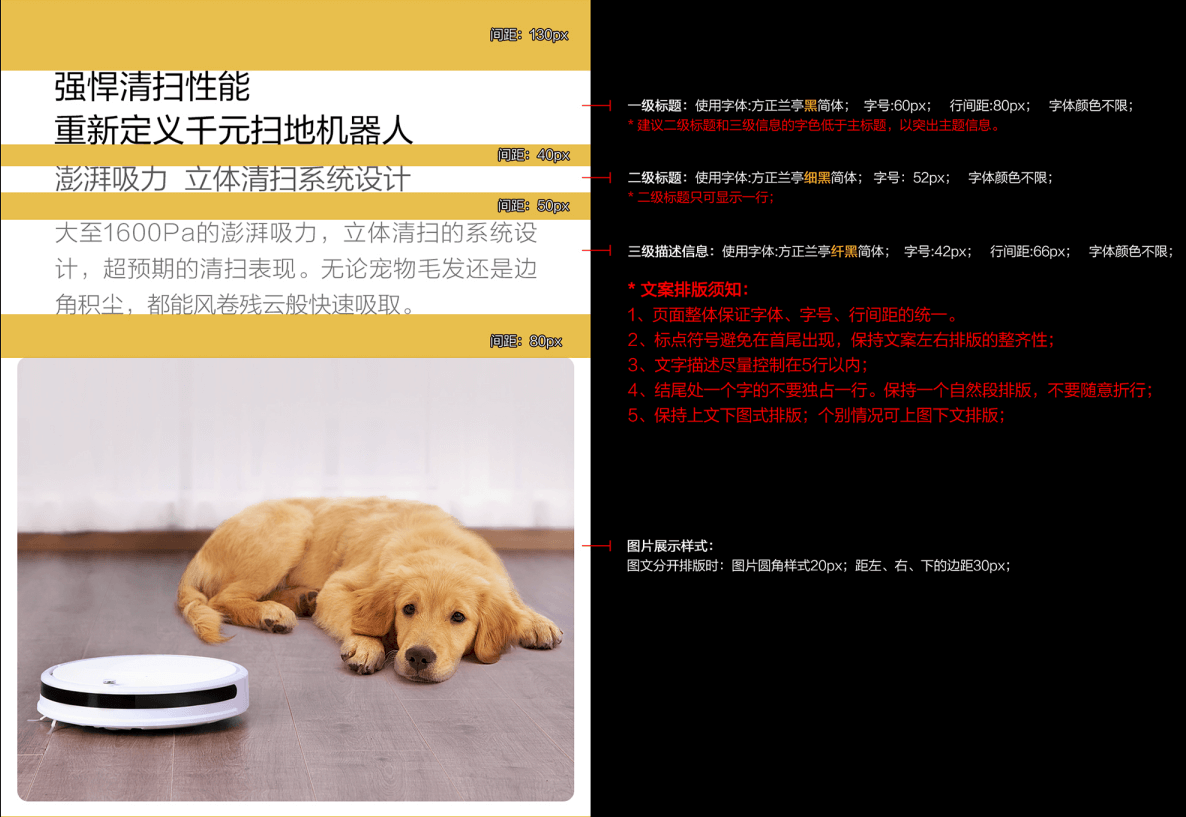
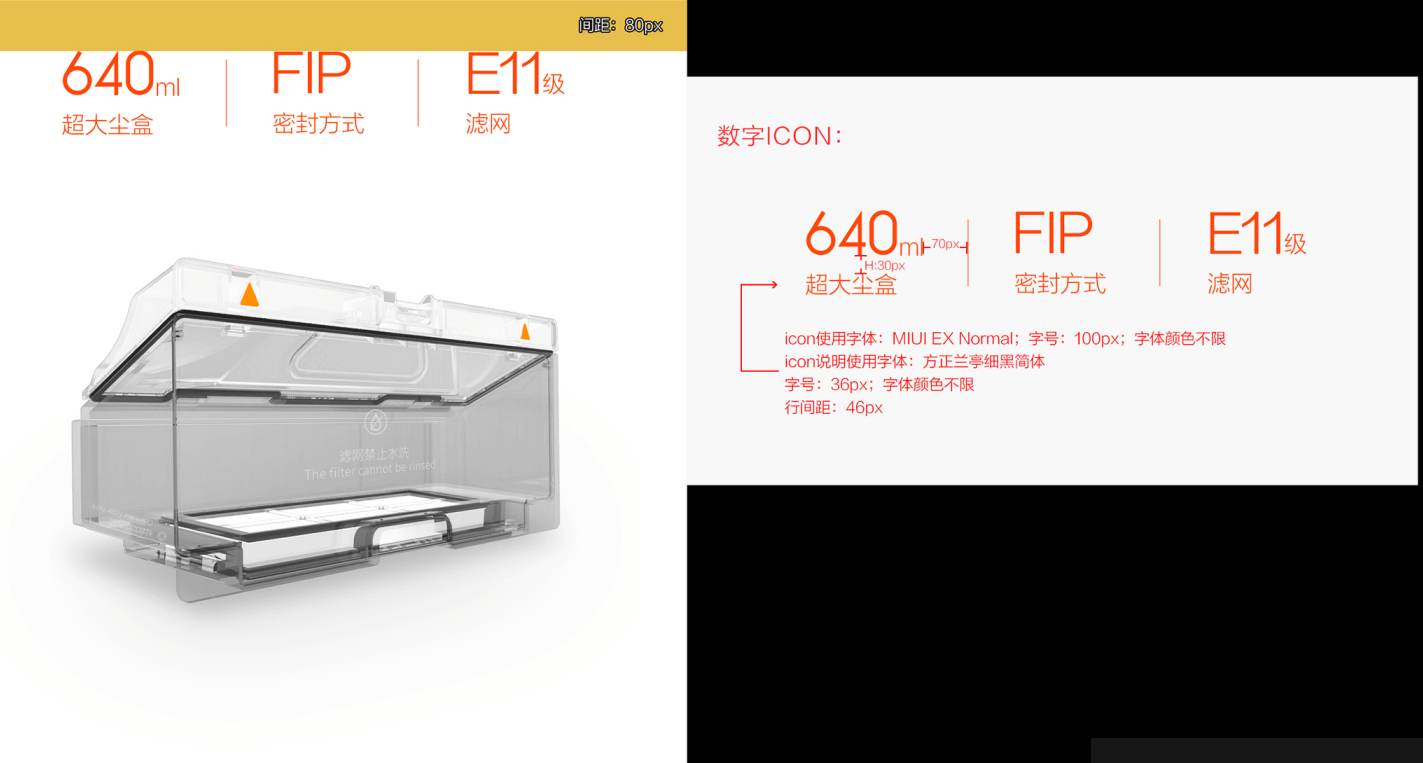
4)正文区样式2
图文分开排版:图片背景无法向上延展的、文字不能压在图片上的,用图文分开排版处理。
一级标题:使用字体:方正兰亭黑简体;字号:60px;行间距:80px;字体颜色不限;(建议二级标题和三级信息的字色低于主标题,以突出主题信息。)
二级标题:使用字体:方正兰亭细黑简体,字号:52px;字体颜色不限;(二级标题只可显示一行)
三级描述信息:使用字体:方正兰亭纤黑简体;字号:4px;行间距66px;字体颜色不限;
文案排版须知:
1、页面整体保证字体、字号、行间距的统一;
2、标点符号避免在首尾出现,保持文案左右排版的整齐性;
3、文字描述尽量控制在5行以内;
4、结尾处一个字的不要独占一行。保持一个自然段排版,不要随意折行;
5、保持上文下图式排版;个别情况可上图下文排版;
图片展示样式:图文分开排版时:图片圆角样式20px;距左、右、下的边距30px;
两个模板之间背景颜色要有所区分
数字icon:
icon使用字体:MIUI EX Normal;字号:100px;字体颜色不限
icon说明使用字体:方正兰亭细黑简体
字号:36px;字体颜色不限
行间距:46px
5)统领模块:适用于一个主要功能卖点下的子卖点介绍展示
两行一级统领标题:背景高度:270px;使用字体:方正兰亭黑简体;字号:60px;行间距:80px;字体颜色不限;文字上下居中;背景色不限。
一行一级统领标题:背景高度:220px;使用字体:方正兰亭黑简体;字号:60px;字体颜色不限;文字上下左右居中;背景色不限。
6)细节展示区
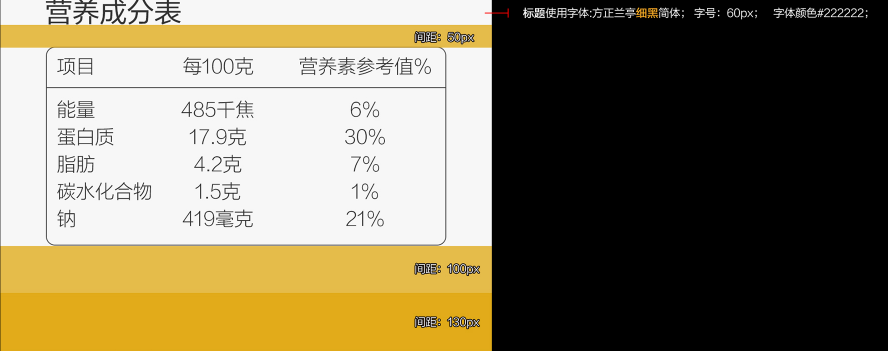
7)数据展示区:
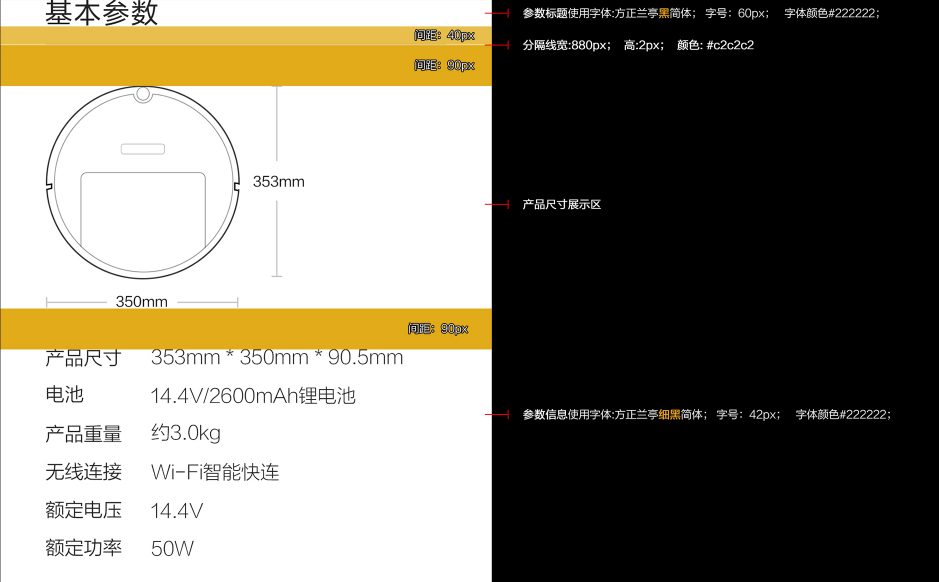
8)参数展示区
二、透明主图——用于前台展示,比如搜索结果展示、信息流展示
1.基础格式规范(制作上必须达到上传要求)
1)尺寸为800px800px,透底图,大小不超过 300KB,格式PNG (主图在小米有品PC,App搜索,导购入口,推荐等场景内应用)
2)请将素材抠图、边缘处理干净、居中放入透明、正方形画布中,素材在画板四周尽量保留间距,但不要超出画板边界;如图片中 包含模特,请尽量撑满,不要超出画板边界。
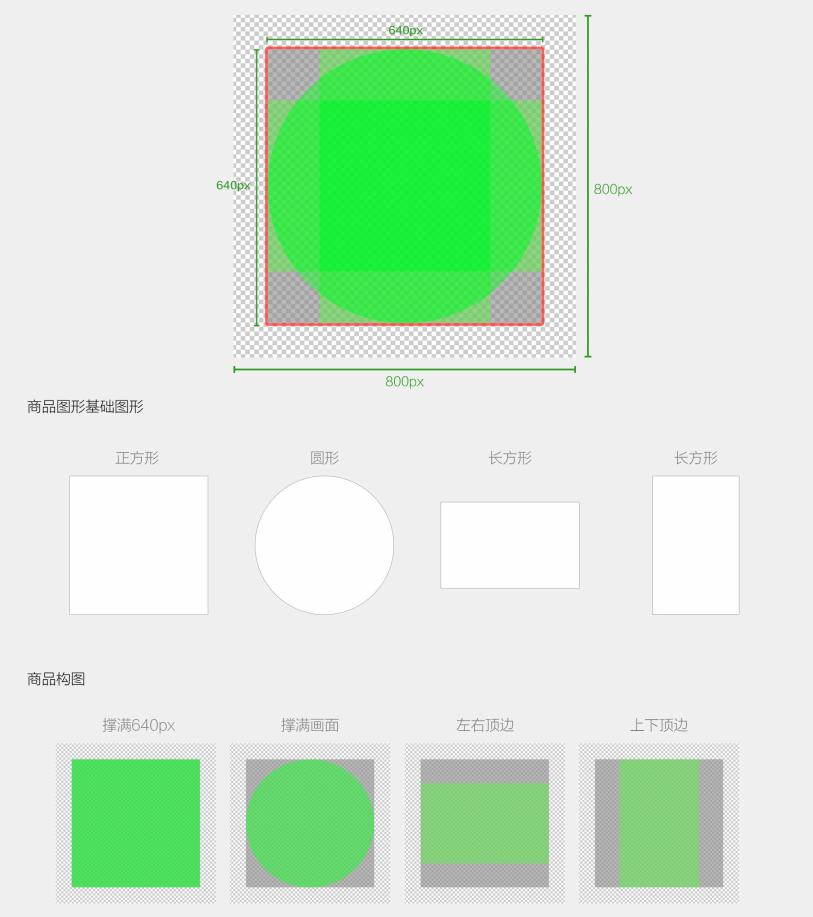
2.标准规范
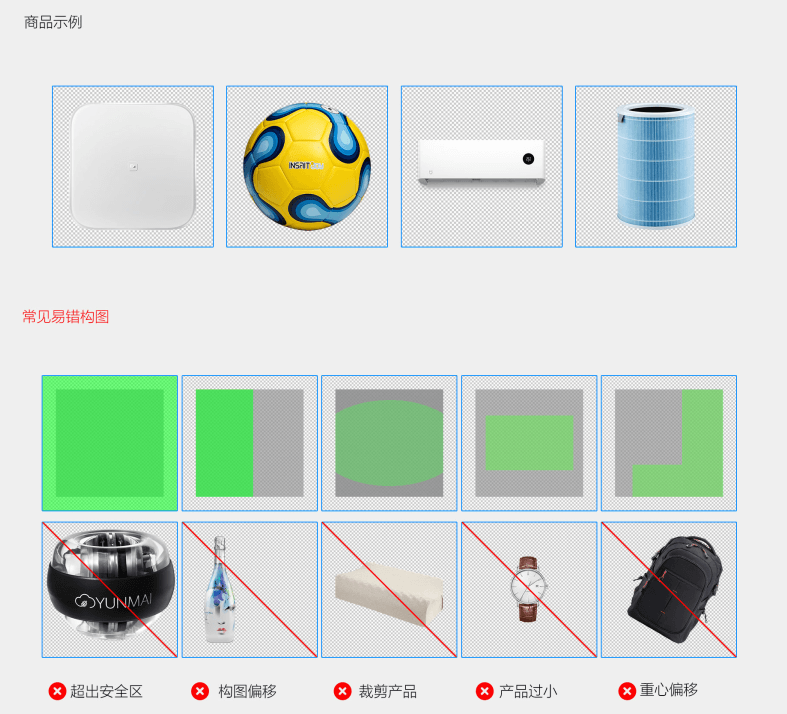
2.1基本原则:规范依据产品的类型(除服饰类),大体将图片几何化,归类为方形与圆形,商品主题展示完整,根据商品图类型确定构图,长度为800x方形,任何物体不得超出640640的安全区域,在安全区域内做到撑满画面,整体居中,上下顶边,左右顶边。

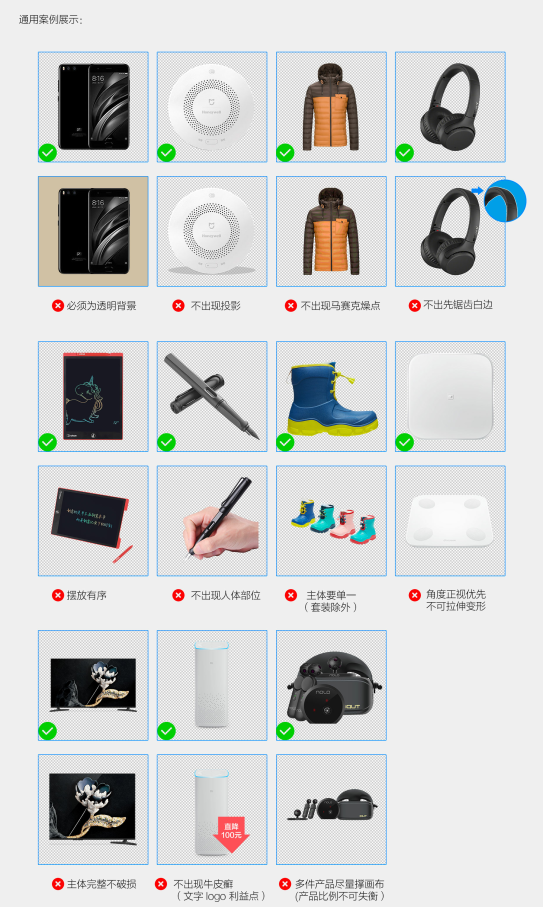
2.2基础规范通用要求及案例展示(满足上述基础格式规范和基本原则)
1)背景透明底 2)主体(上下/左右)安全区内顶边(正视角度优先) 3)主体完整 4)主体清晰不偏色 5)无马赛克 6)无锯齿白边 7)主体不变形不拉伸
三. 轮播图——用于产品站内的展示,类似于淘宝京东的主图
要求:
1)视频大小不超过10M, 格式MP4, 时长不超过60s, 建议30 秒以内商品视频将在宝贝详情页展示,可以更真实、直观表达商品卖点。消费者决策前最后一步,快速提升成交转化
2)图片尺寸为1080px*1080px, 大小不超过200KB, 格式JPG,至少上传1张图片
3)不要在商品图片上添加除商品外的其他信息,如水印、优惠信息等(一经发现降权处理)

四.场景图——用于平台活动推广抓取
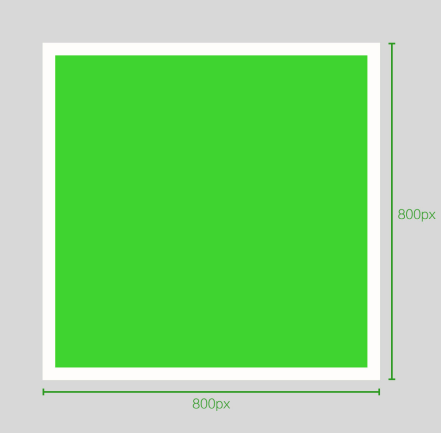
1.场景方图
设计说明
1.产品不论是什么视角,主体必须控制在绿色安全区内;
2.产品主体在构图中务必清晰,产品形态尽量完整(居家床品件套除外);
3.画面构图务必均衡;
4.最终只需要提交1张尺寸为800px800px尺寸图, 大小控制在200KB以内, 格式JPG 、命名格式为“方图_产品名.jpg”
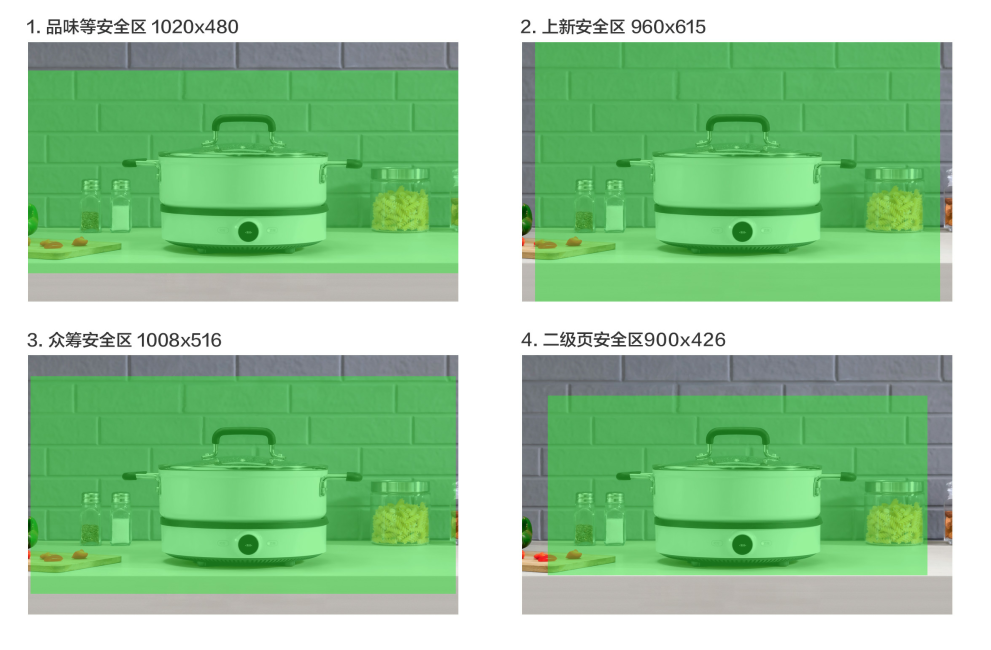
4. 场景横图
图片设计说明
1)产品场景图会用于4个不同的栏目去,为了提升设计效率,同一张图兼顾了4个不同的产品安全区,分贝对应到下侧4张图效果;
2)场景图片中产品主体务必控制在最小安全区(900426px)内,需要注意产品主体与场景周边元素在4个安全区内均能构建一个相对完整体的画面,为了确保构图的合理与饱满性,建议挑选产品横向构图的场景图调整;
3)最终只需要提交1张尺寸为1020px*615p尺寸图, 大小控制在200KB以内, 格式JPG 、命名格式为“横图_产品名.jpg”
五、常见问题
详情页的我方要求:
一、详情页的作用
1、减少跳失率
跳失率指的是消费者进入详情页没有产生,其他的任何点击之后就离开了,这个就算做跳失率。
2、增加停留时长
详情页越吸引消费者消费者的停留时间会越来越长,这可以说明消费者对你的详情页内容是十分感兴趣的,他希望能够多看你的详情页来斟酌自己是否可以放心购买,所以说详情页优秀停留时间就越长。也更容易让消费者购买你的产品。
3、促进转化
详情页是产品的内功,更真实、直观表达商品卖点。激发顾客的消费欲望,树立顾客对店铺的信任感,打消顾客的消费疑虑,促使顾客下单。消费者决策前最后一步,快速提升成交转化。(产品拍摄是否具有视觉吸引力也是优化宝贝详情页的关键步骤。)
二、详情页设计
1、搞清楚消费者喜欢什么样的详情
产品图精细的?
营销文案抓住眼球的?
排版美观大方?
信息完善?
2、详情页还需要什么
1)营销图
这里就是卖点图,店铺可以豪礼相送的一些赠品图,或者参加了什么活动能搭配优惠,或者限时特价甩卖等信息都可以作营销图展示,这是十分重要的板块,基本每个产品的详情页都不能缺少营销文案。
2)温馨提示图
就像你买的康师傅香辣牛肉面,所有的产品是图片仅供参考是因为有一定的误差,提前给消费者打预防针,而在淘宝上各种产品都有卖,难免会有一些产品存在些许不同。所以在这里放一张温馨提示图体现的是一种服务态度。
三、其他方面
中小卖家的详情页,首先要保证不要直接去盗用别人的图,一旦被举报商品可能会被下架,所以说使用厂家图的需要征得厂家的同意,并且在此基础上对厂家修改素材进行同质化处理。尽量让自己的图片和别人不一样,一个好的详情页需要卖家多花点心思去研究消费者心理,分析优秀同行特点,这是一个长期的过程。随着消费者喜好的变动。我们的详情页也要迎合。所以在店铺发展中后期,对详情页有一个不断完善的过程。