参见:https://shiny.rstudio.com/tutorial/written-tutorial/lesson2/
模版
作者这里提供了一个app 脚本的模版:
library(shiny)# Define UI ----ui <- fluidPage()# Define server logic ----server <- function(input, output) {}# Run the app ----shinyApp(ui = ui, server = server)
如果我们尝试运行它,将是空空如也的结果:
从ui 先下手
简单的shiny app 交互页面如下:

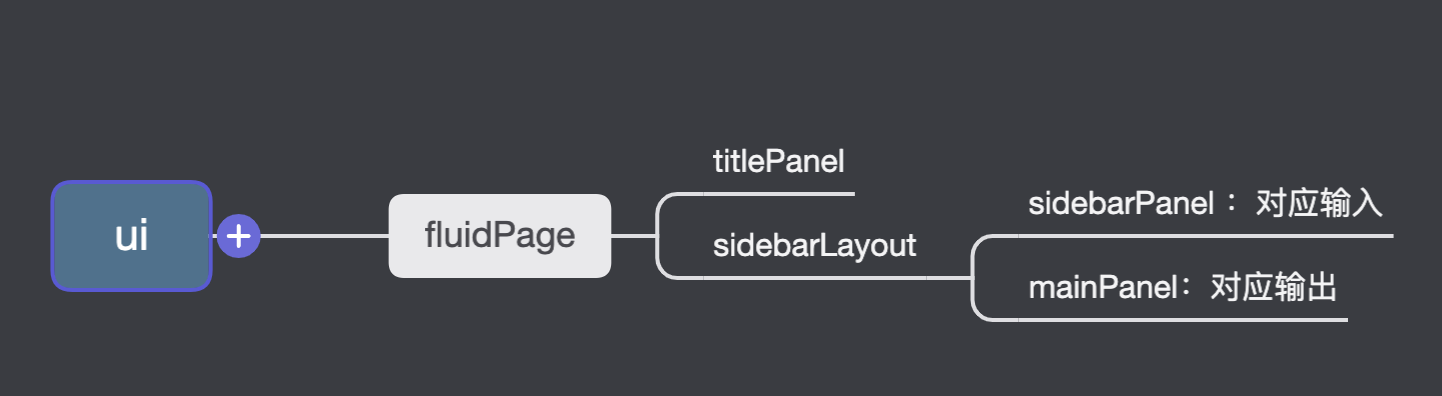
shiny 使用方法fluidPage 进行定义,它可以自动的根据设备和浏览器大小来适配显示。
其主要有两个元素:titlePanel,sidebarLayout。
titlePanel 用来显示app 标题,而sidebarLayout 就比较重要了,包括用户交互的输入选项和输出结果。

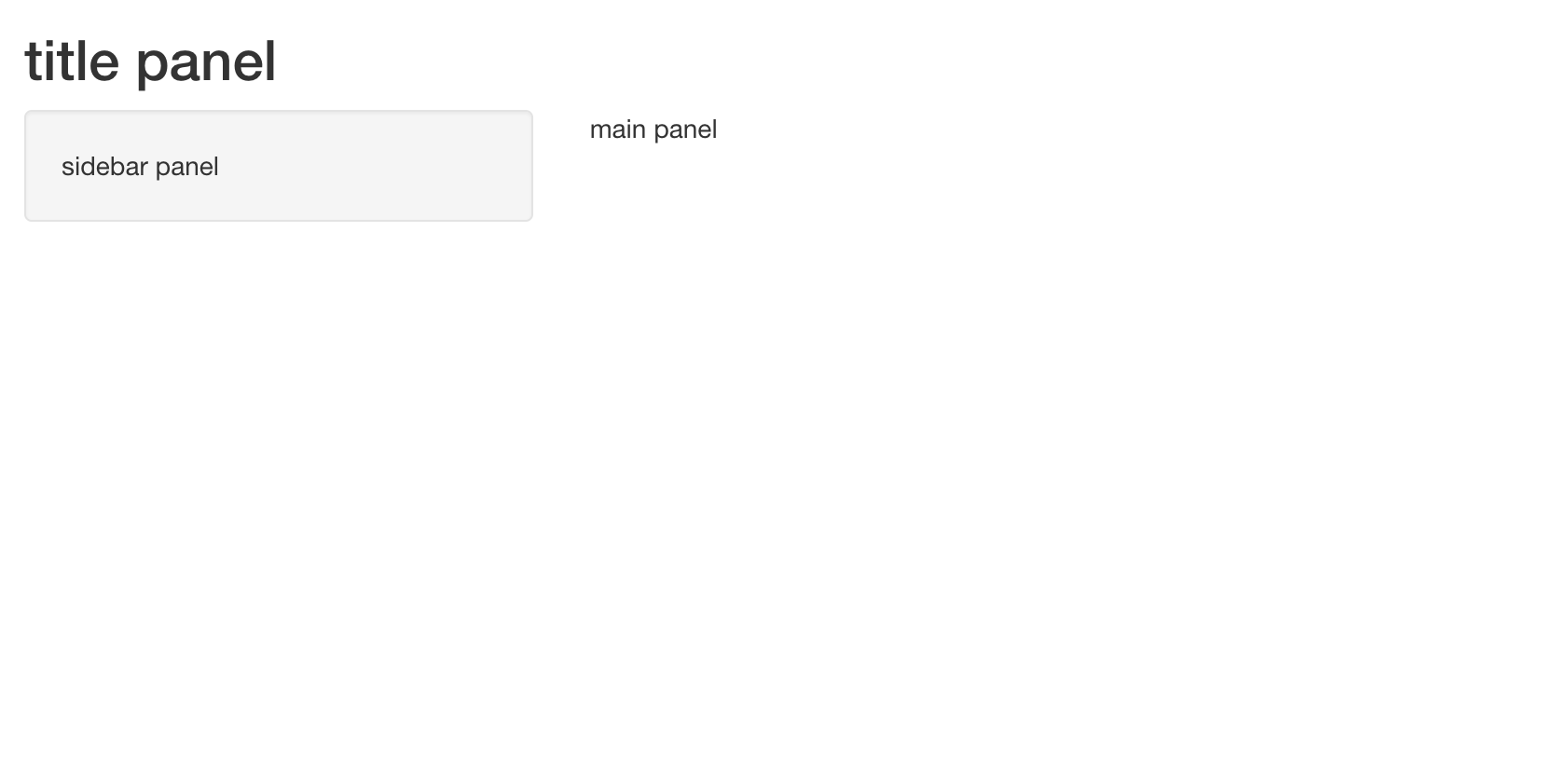
这里我们创建一个非常简单的全是文本的app:
ui <- fluidPage(titlePanel("title panel"),sidebarLayout(sidebarPanel("sidebar panel"),mainPanel("main panel")))

sidebarLayout 中的两个参数,也就对应了输入与输出的内容。

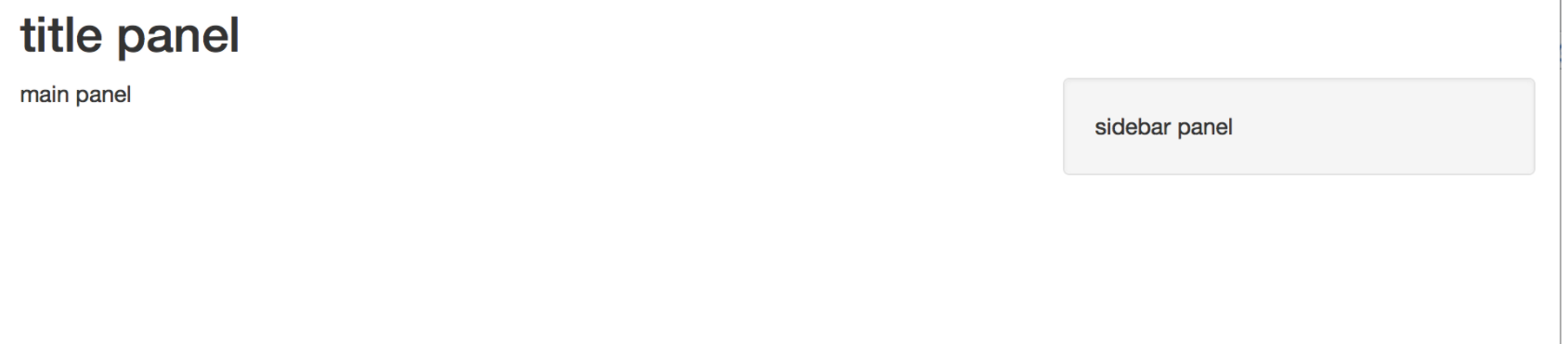
这里我们还可以对sidebarLayout 设置position,默认下输入的sidebar 是在左边的,我们可以修改到右边:
ui <- fluidPage(titlePanel("title panel"),sidebarLayout(position = "right",sidebarPanel("sidebar panel"),mainPanel("main panel")))

除此以外,我们还可以使用navlistPanel 创建导航,fluidRow 来自定义我们的sidebarLayout 内容布局。

