使用的接口文档为
http://49.233.108.117:28019/swagger-ui.html#/
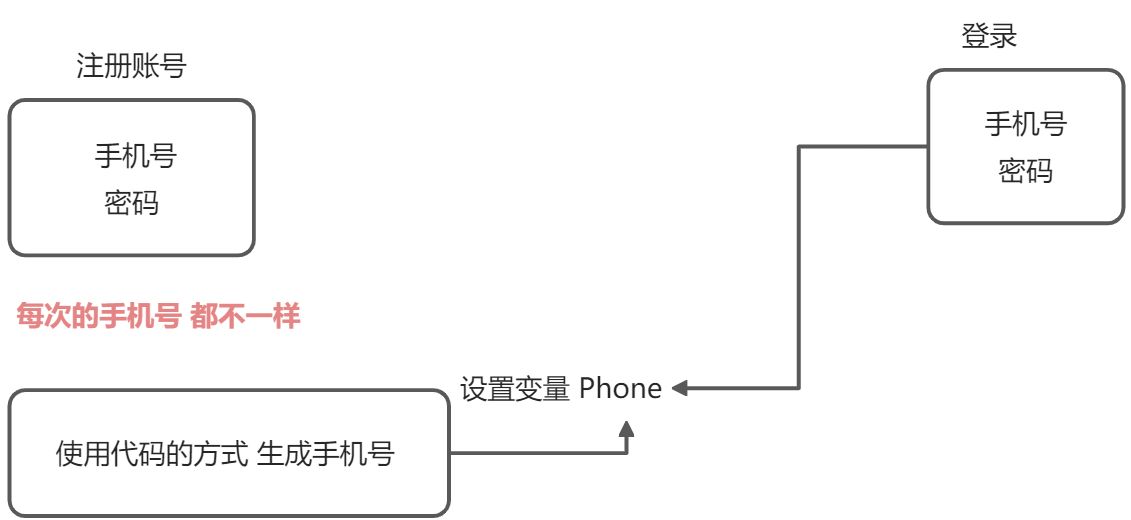
处理上下游传参
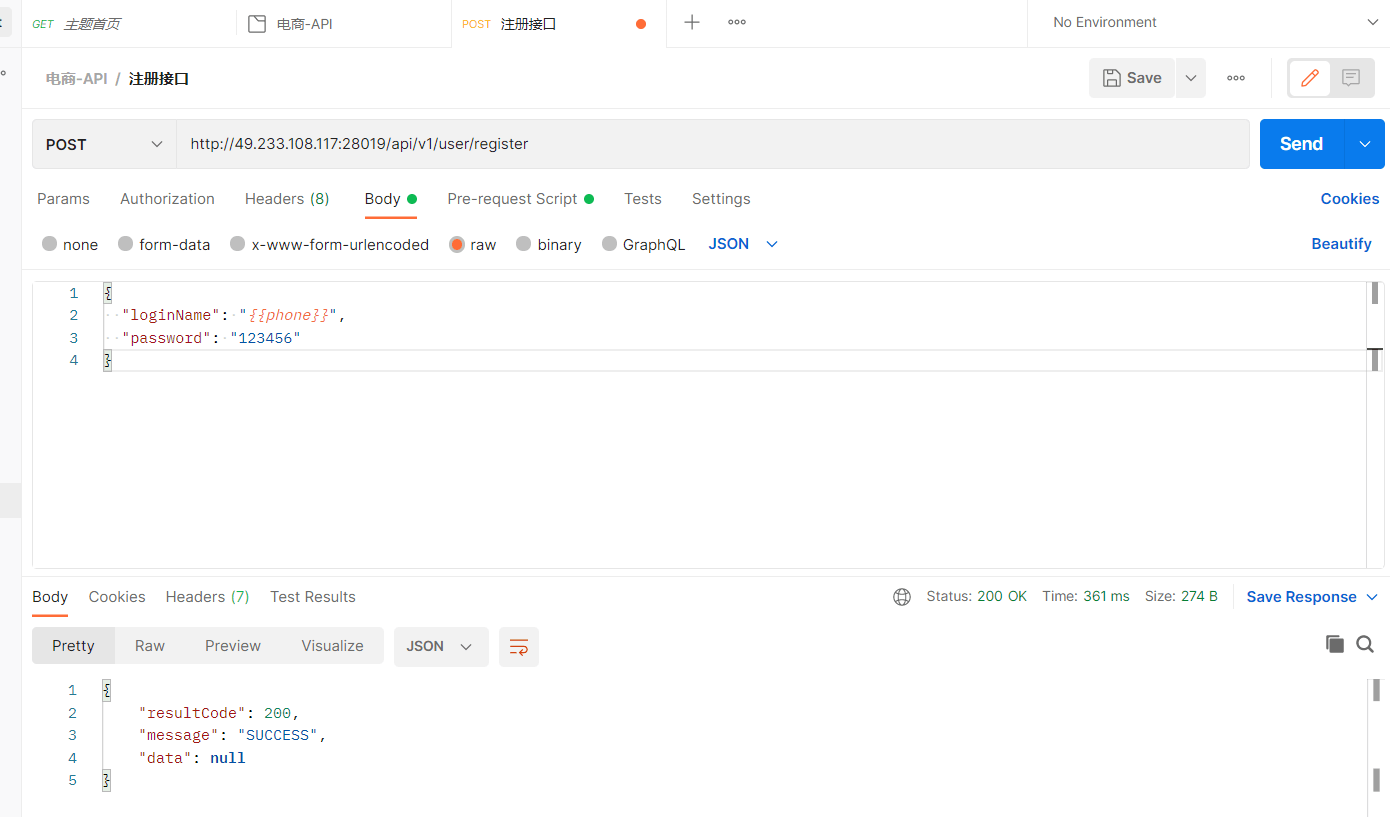
注册用户
请求地址: http://49.233.108.117:28019/api/v1/user/register
请求方法:Post
请求参数:
数据格式:Json格式
{"loginName": "string","password": "string"}

生成11 位手机号码
function getMoble() {var prefixArray = new Array("130", "131", "132", "133", "135", "137", "138", "170", "187", "189");var i = parseInt(10 * Math.random());var prefix = prefixArray[i];for (var j = 0; j < 8; j++) {prefix = prefix + Math.floor(Math.random() * 10);}return prefix;}
pre-requests Script
注册接口,需要在注册之前能够准备手机号码作为变量。
生成随机手机号的代码 可以在【Pre-Requests Script 】 中编写
// 生成随机手机号的函数function getMoble() {// 定义手机号前缀var prefixArray = new Array("130", "131", "132", "133", "135", "137", "138", "170", "187", "189");var i = parseInt(10 * Math.random());// 随机取var prefix = prefixArray[i];for (var j = 0; j < 8; j++) {// 随机生成0-9 中的其中一个值 //Math.random() 生成随机0-1的小数prefix = prefix + Math.floor(Math.random() * 10);}return prefix;}// 设置全局变量 phonepm.globals.set("phone",getMoble());

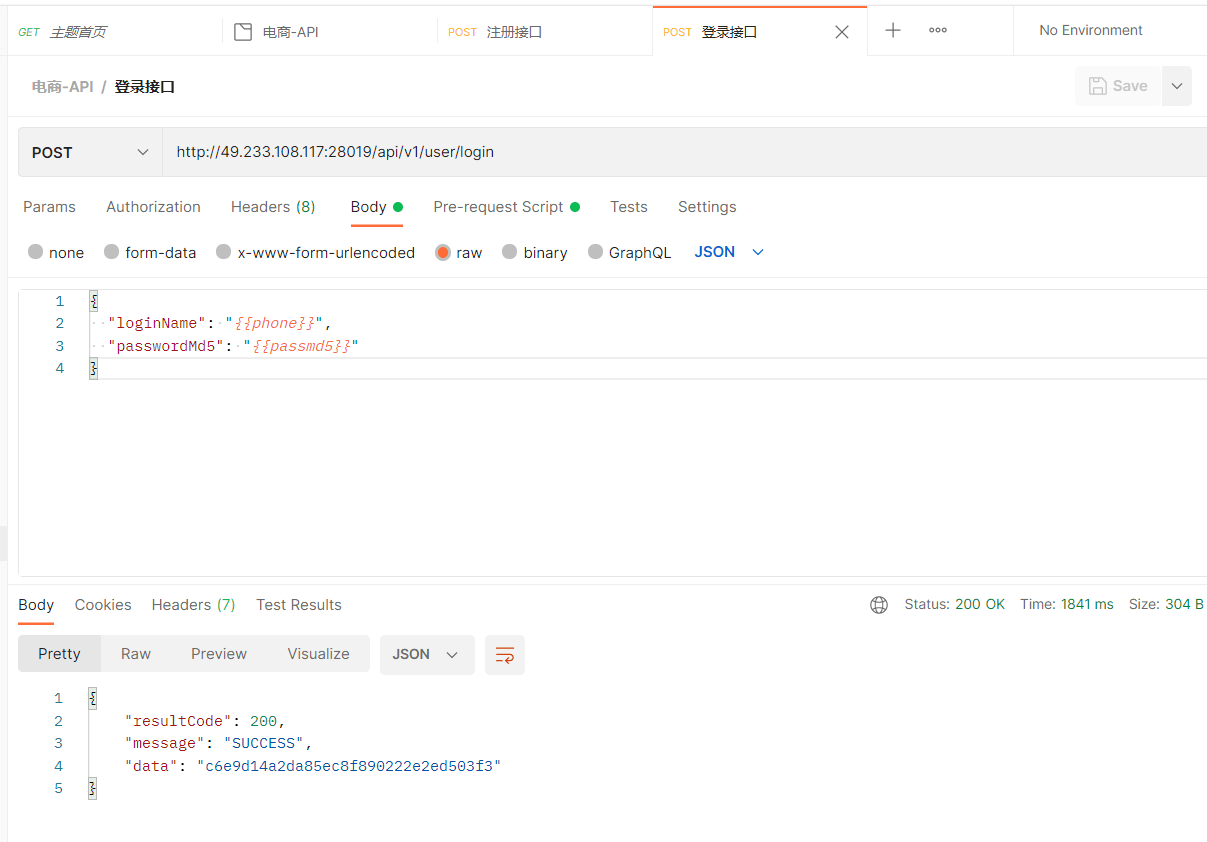
在请求中使用变量
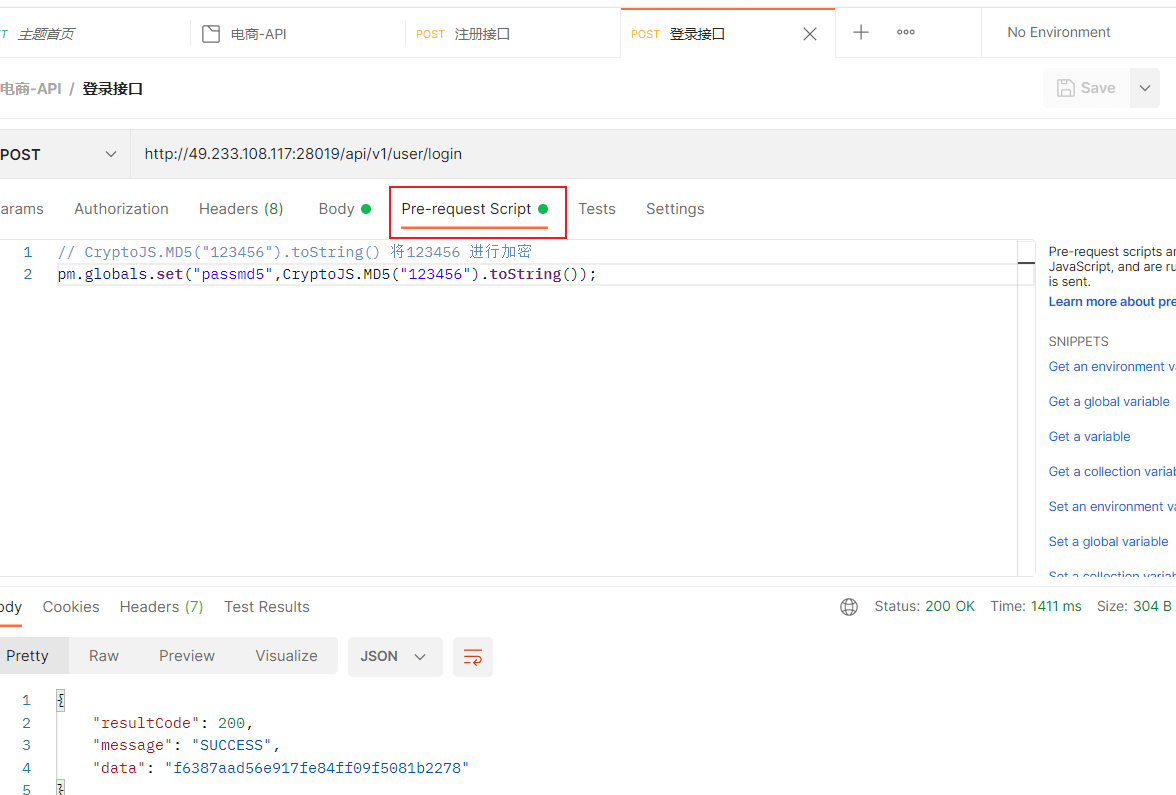
md5 加密
postman内部也提供md5加密的方式。比如在登录之前,可以先将密码123456 使用md5进行加密,加密成功之后设置变量,在请求引用变量。
// CryptoJS.MD5("123456").toString() 将123456 进行加密pm.globals.set("passmd5",CryptoJS.MD5("123456").toString());


总结
使用Postman可以做接口测试,遇到一些特殊的数据,也可以使用JavaScript代码进行扩展生成一些新的数据。主要使用方式就是设置变量。

