mock挡板

通过挡板的方式来修改 购物车数量返回的结果。
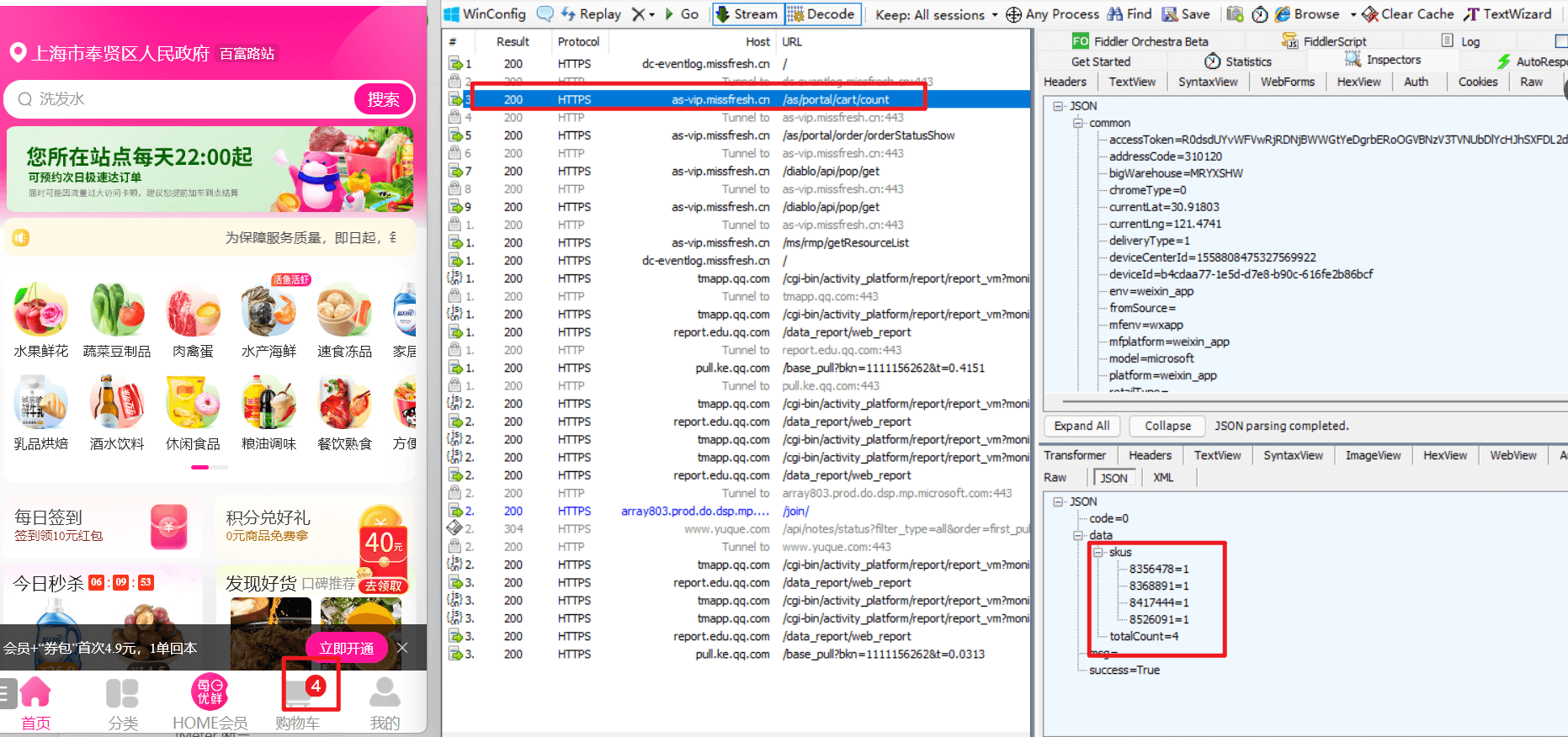
请求地址: https://as-vip.missfresh.cn/as/portal/cart/count
Mock 响应数据
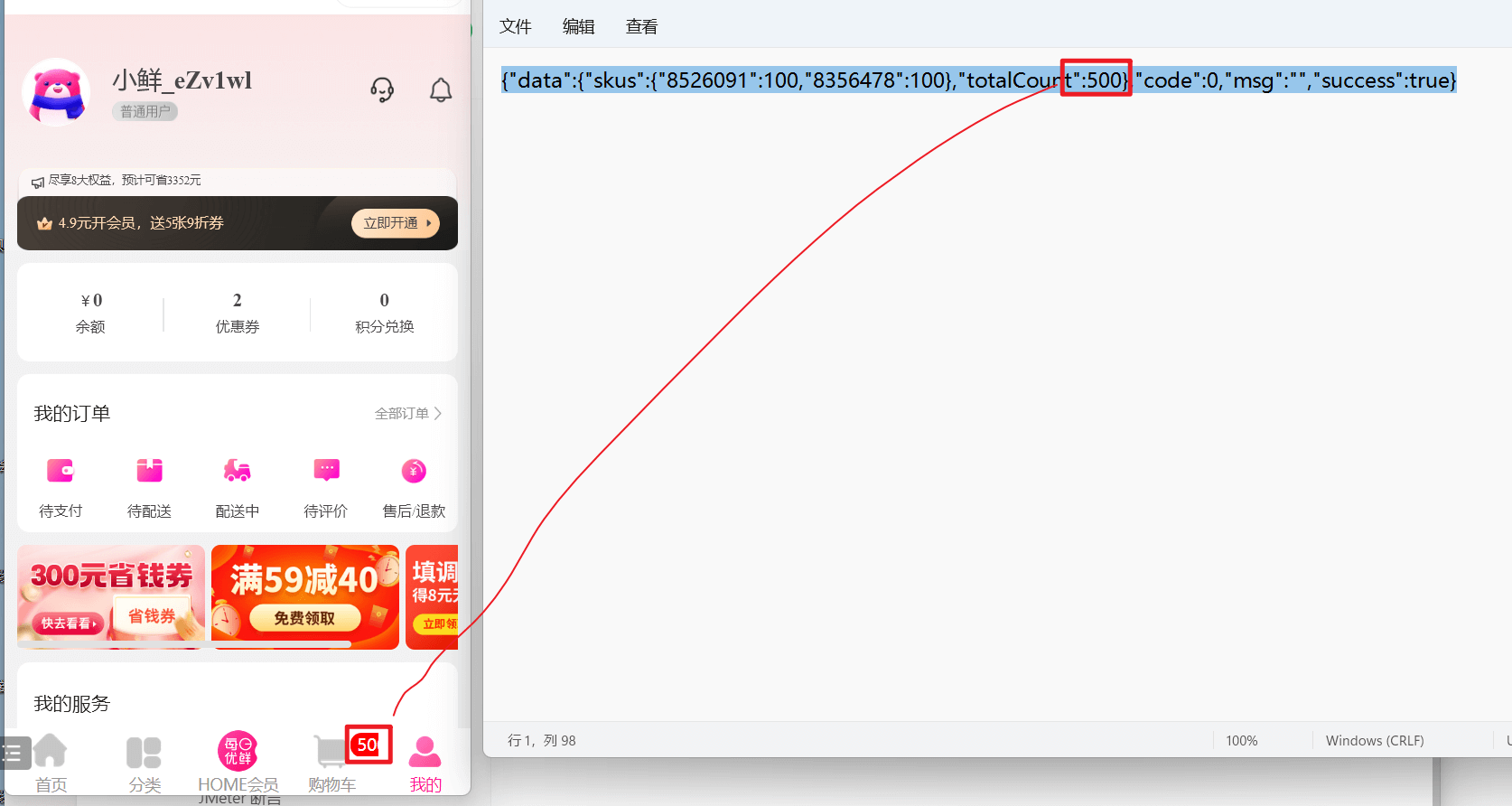
{"data":{"skus":{"8526091":100,"8356478":100},"totalCount":500},"code":0,"msg":"","success":true}
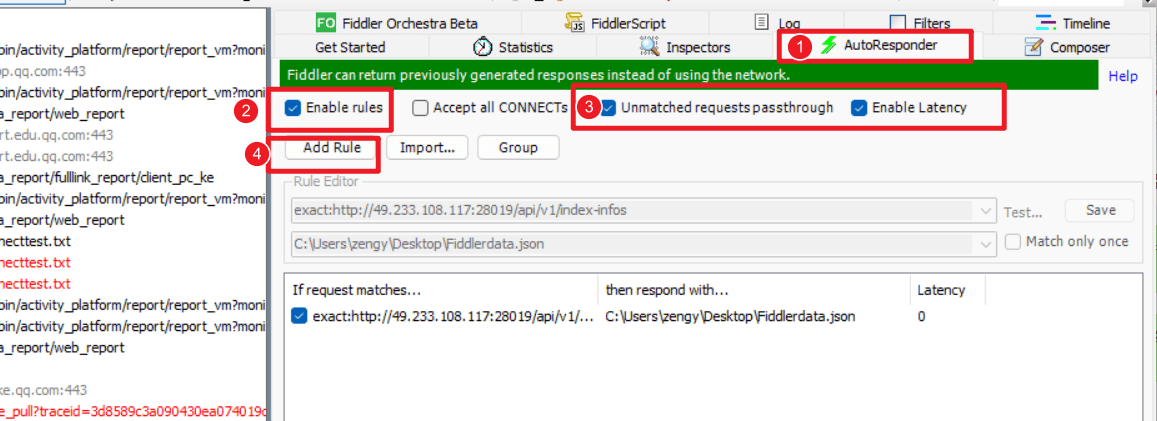
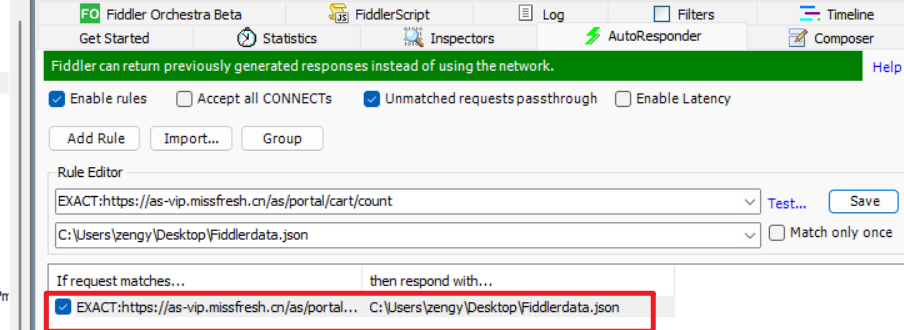
autoresponder 设置挡板数据
勾选【Enable rules】 启用规则选项
【Accept all Connects】 不要勾选,勾选了会影响所有的请求。
add rule 添加规则
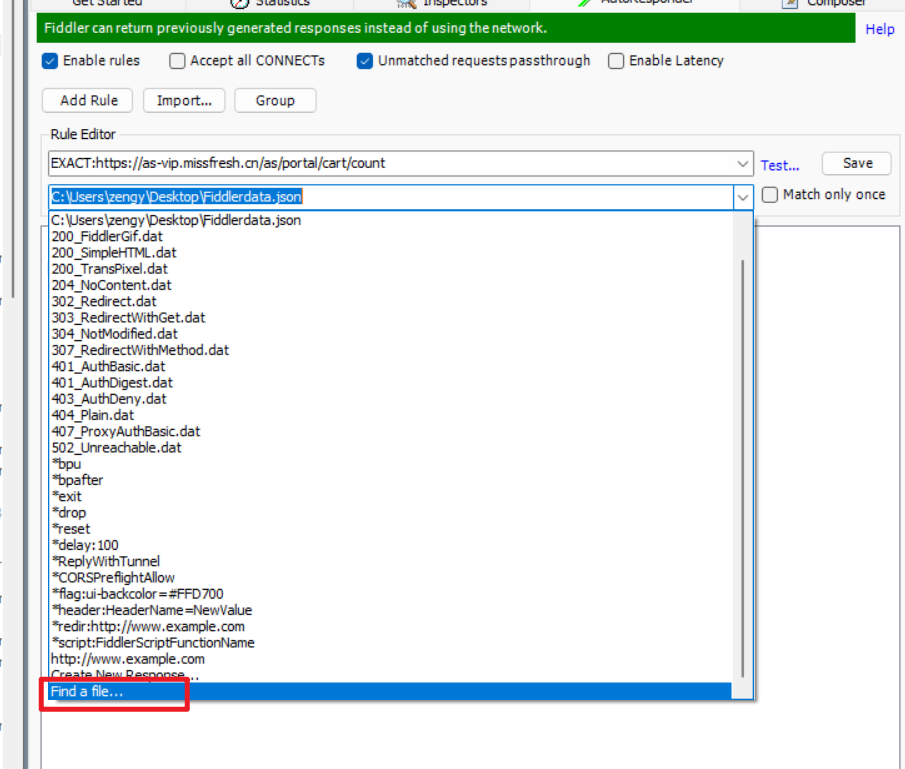
输入 拦截的请求地址: exact:https://as-vip.missfresh.cn/as/portal/cart/count
下拉选择要返回的结果
选择文件路径
重新操作app,可以看到对应得数据,数据就是刚才自己修改得数据