
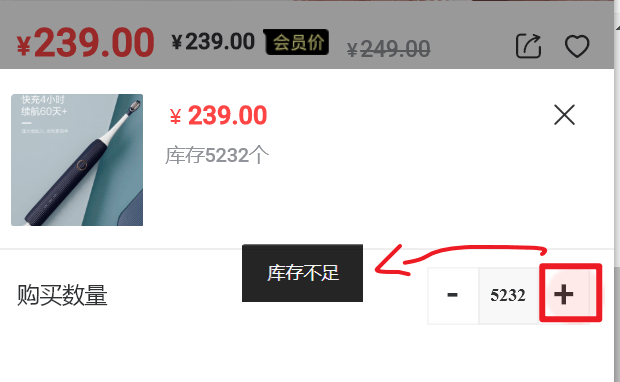
库存只有5232个,在测试的时候,需要考虑异常场景,
比如购买 5233个的时候不能购买成功。
页面测试正常, 点击【+】 会提示 库存不足。
点击【+】 会提示 库存不足。
前置断点
可以拦截请求,修改请求中的数据,来进行测试。比如上面的操作中数据最大为5232,通过拦截修改请求的中数据来实现操作大于5232的值。
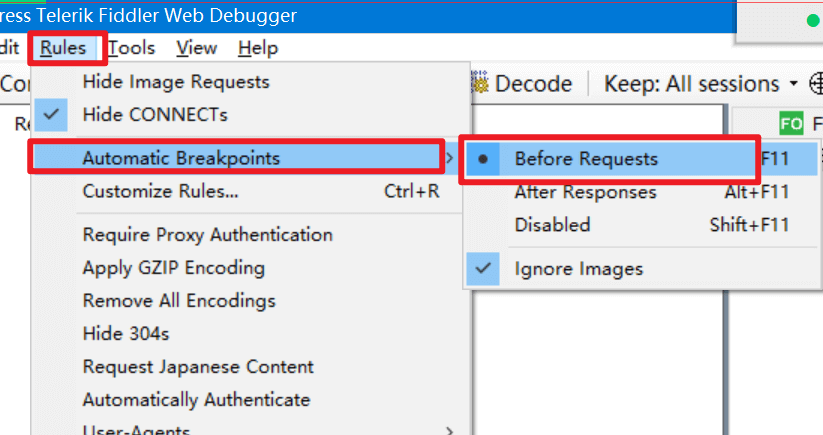
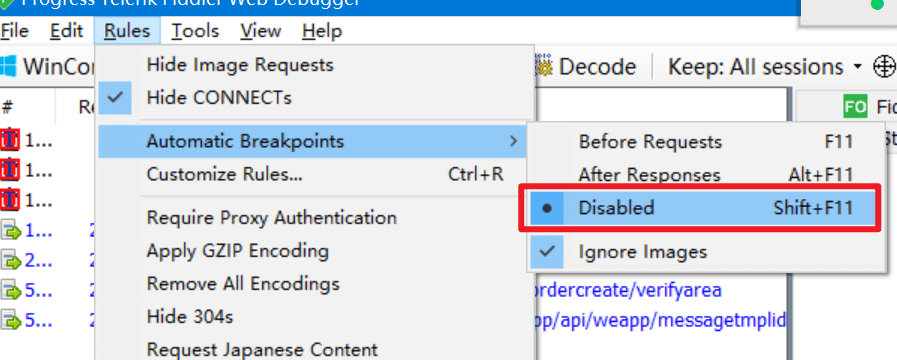
开启前置断点

【Rules】—【Automatic Breakpoints】—【Before Requests】
点击【立即购买】
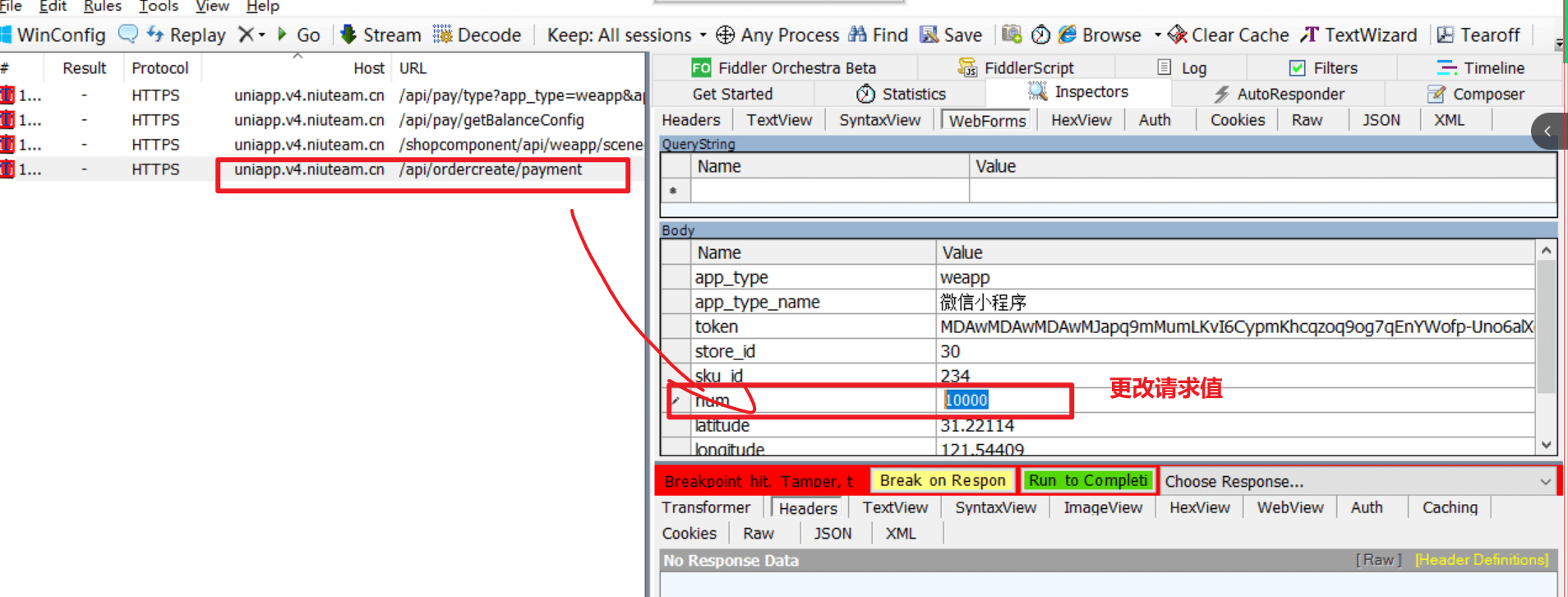
可以 看到 fiddler 已经拦截了 请求
找到对应的请求,进行数据的更改。
修改完成之后,点击【run to complete】
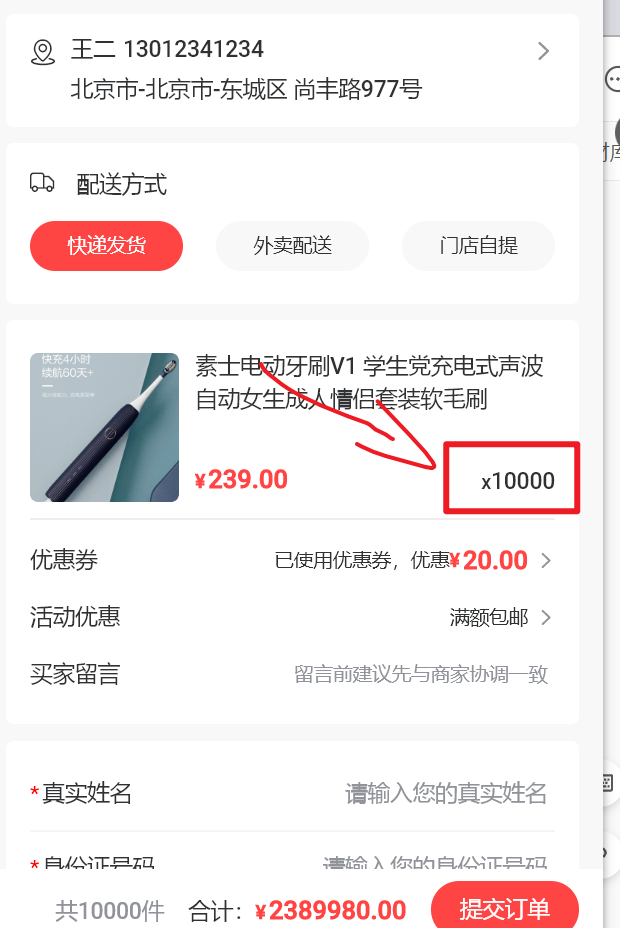
发现竟然可以 购买 【10000】,远远超过库存,说明服务器端并没有对前端发送过去的数据进行验证,说明后端有安全上的缺陷。
取消断点

后置断点
后置断点可以更改服务器端返回的结果。
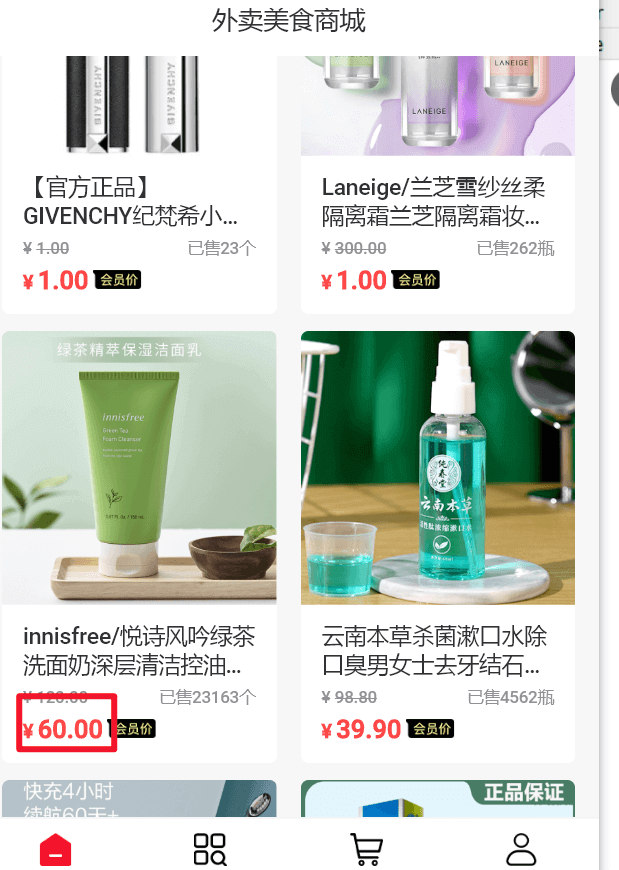
测试商品首页的价格 如果数据非常大的时候,检查页面显示是否正常。比如价格改为 10000000000000000
开启后置断点

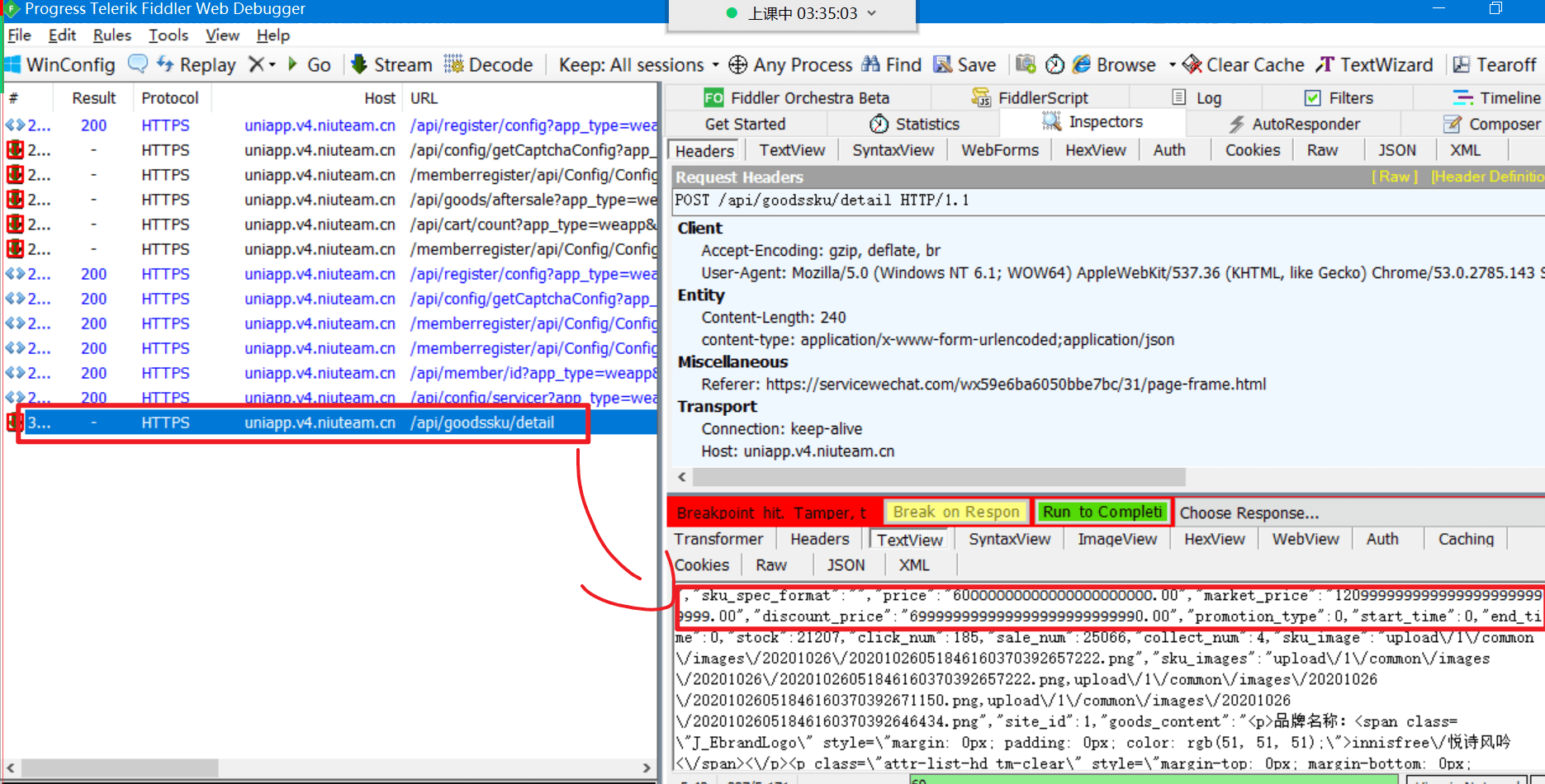
刷新页面,拦截请求,在服务器返回结果中找到对应的请求
修改服务器返回的结果,修改完成之后点击【run to complete】
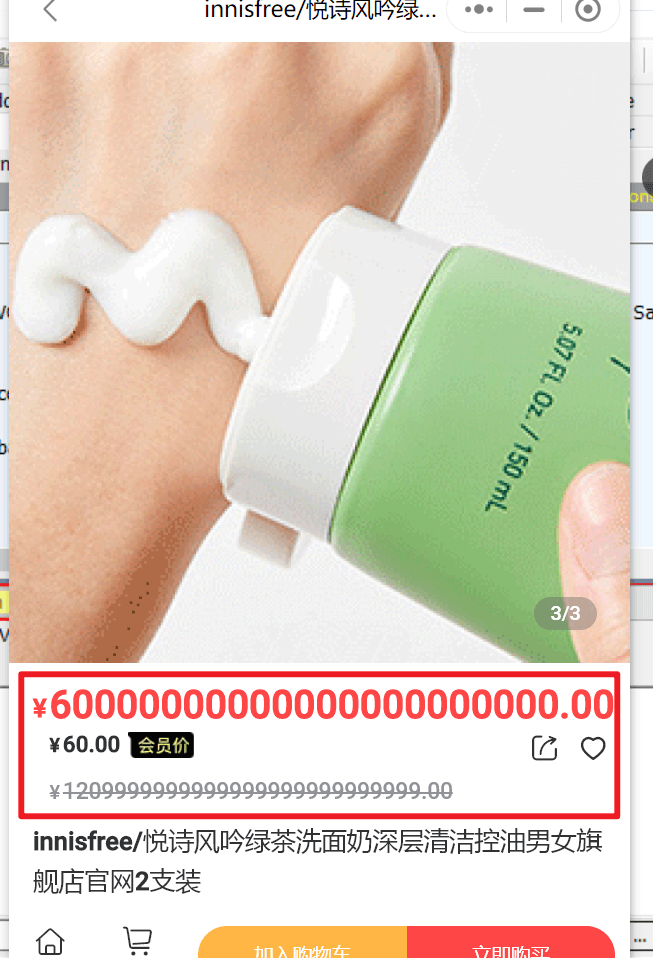
查看页面信息
通过后置断点,可以更改服务器返回结果。
思维导图
面试问题
- 有没有使用过断点功能?什么场景下使用?
电商网站 测试限购,比如某件商品每个人限购是4件。在页面上前端开发最多可以让你输入4件,前端操作没有问题,如果要测试后台有没有对前端的数据进行二次验证。所以要想办法给服务器传入异常的值。
通过设置前置断点,拦截前端发出去的请求,篡改前端发出去的请求的数据,再发给后端,测试后端前端的数据进行二次认证。
在测试前端页面显示效果的时候,前端显示的内容是从服务器后端获取的,没有权限操作数据库,通过后置断点,修改服务器返回的结果,检查前端显示效果是否正常。


