处理带有cookie的请求
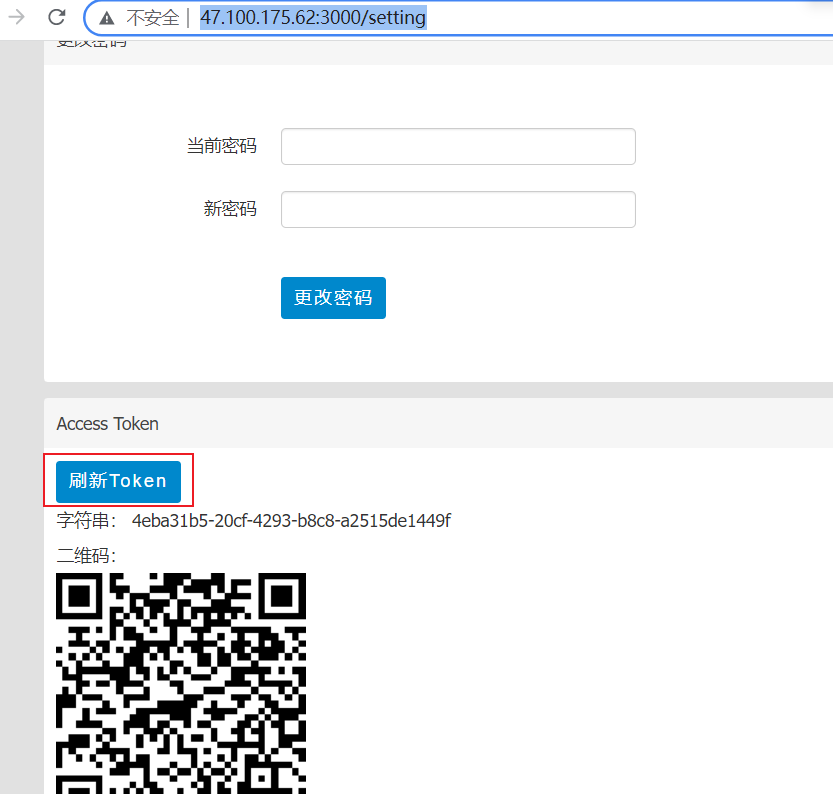
在浏览器上登录 成功之后打开 http://47.100.175.62:3000/setting
刷新token 可以获取最新的token值。
刷新token操作在api 文档中没有,下面通过抓包的方式进行操作。

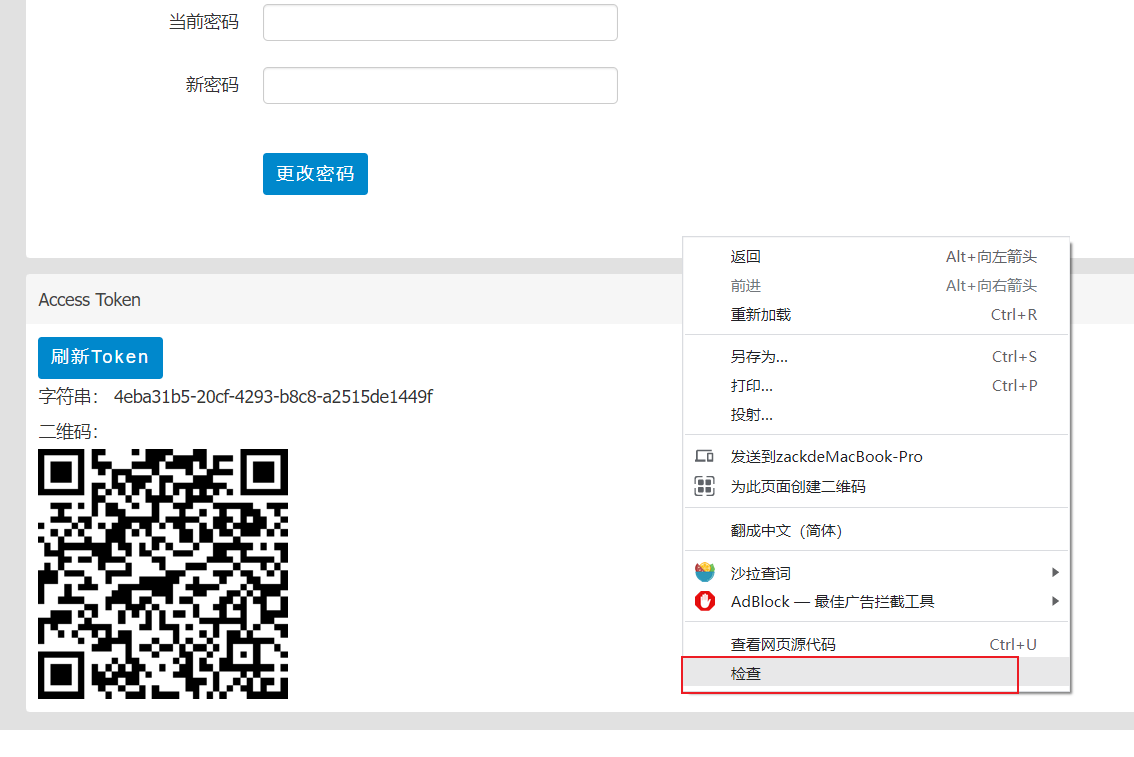
右键—【检查】
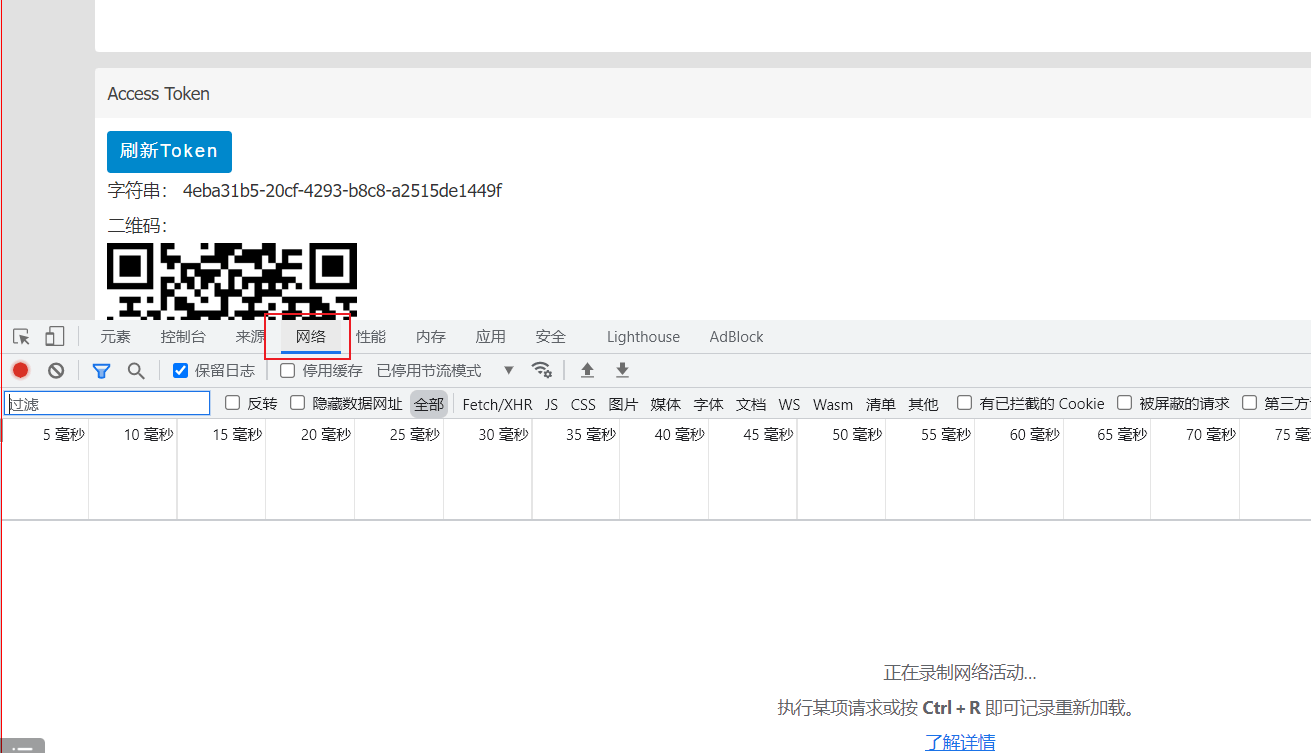
打开 浏览器的开发者工具。
网络面板 — 主要可以看到浏览器发送的所有的请求。(抓包)
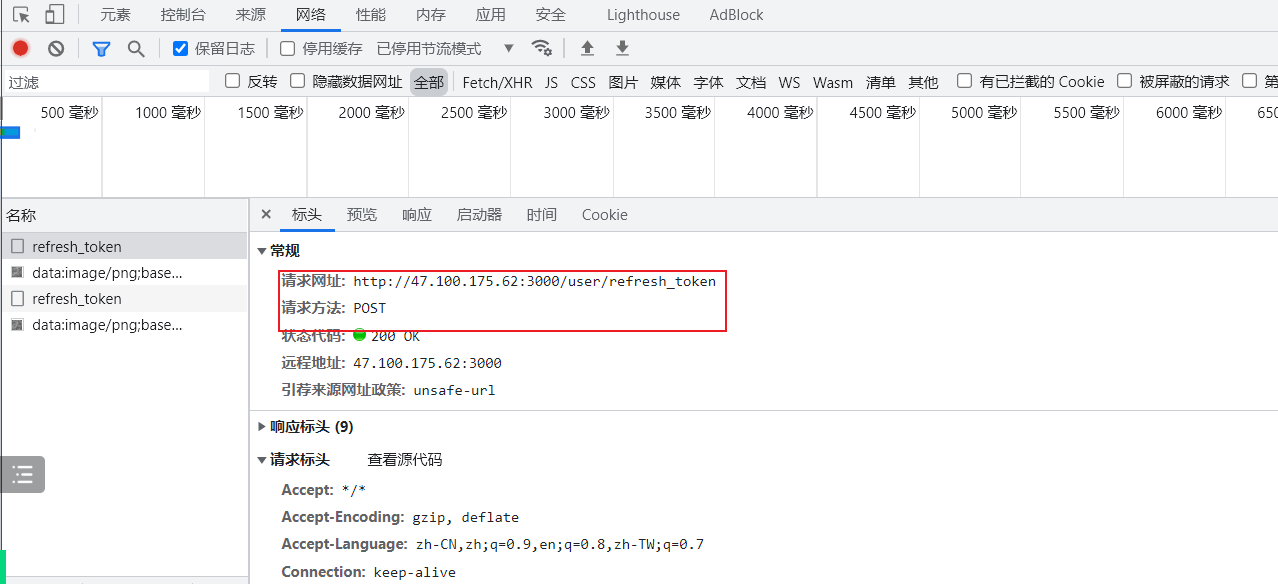
通过抓包的方式 可以看到
请求地址
请求方法
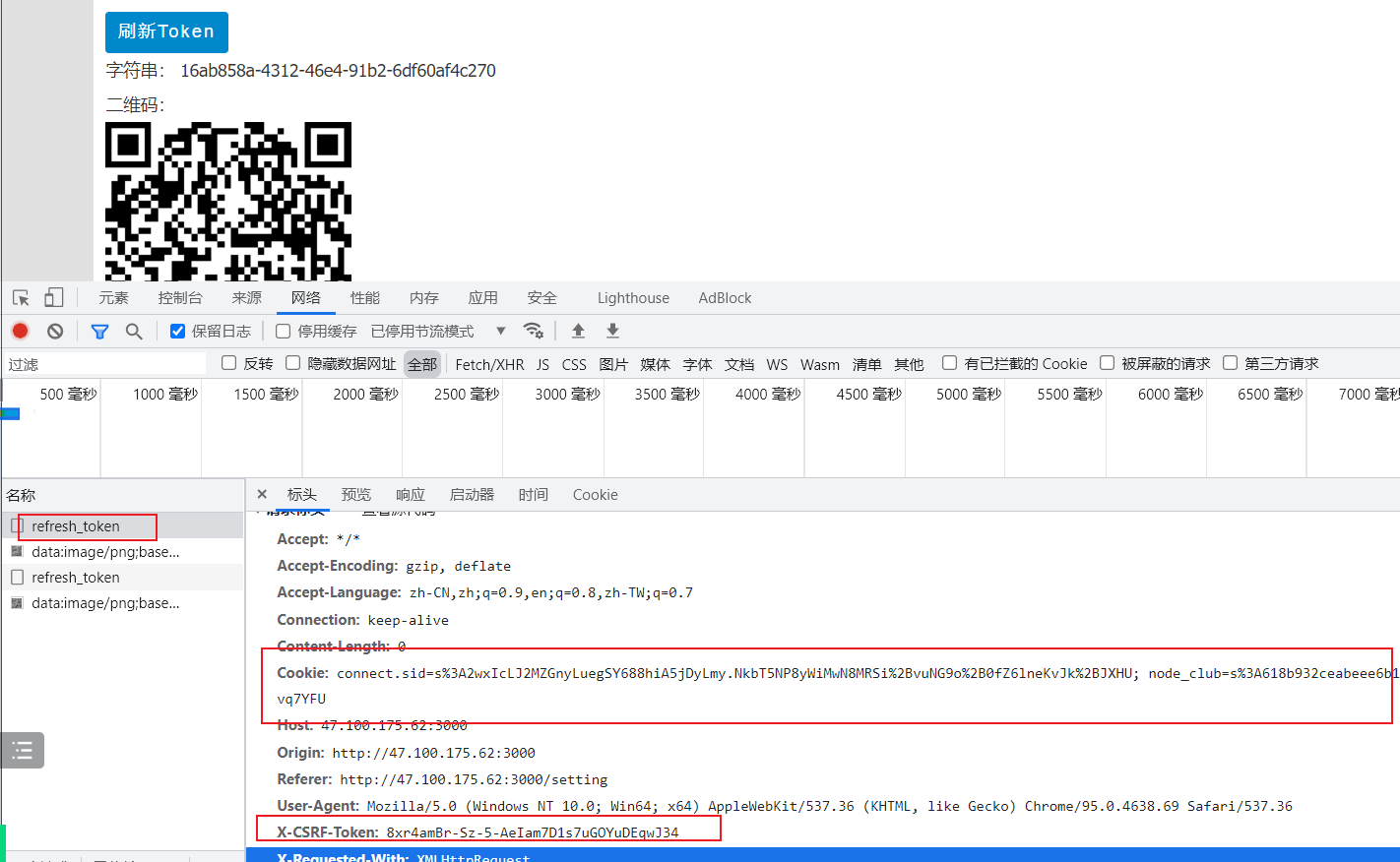
请求的cookie 值

Jmeter中处理Cookie 接口
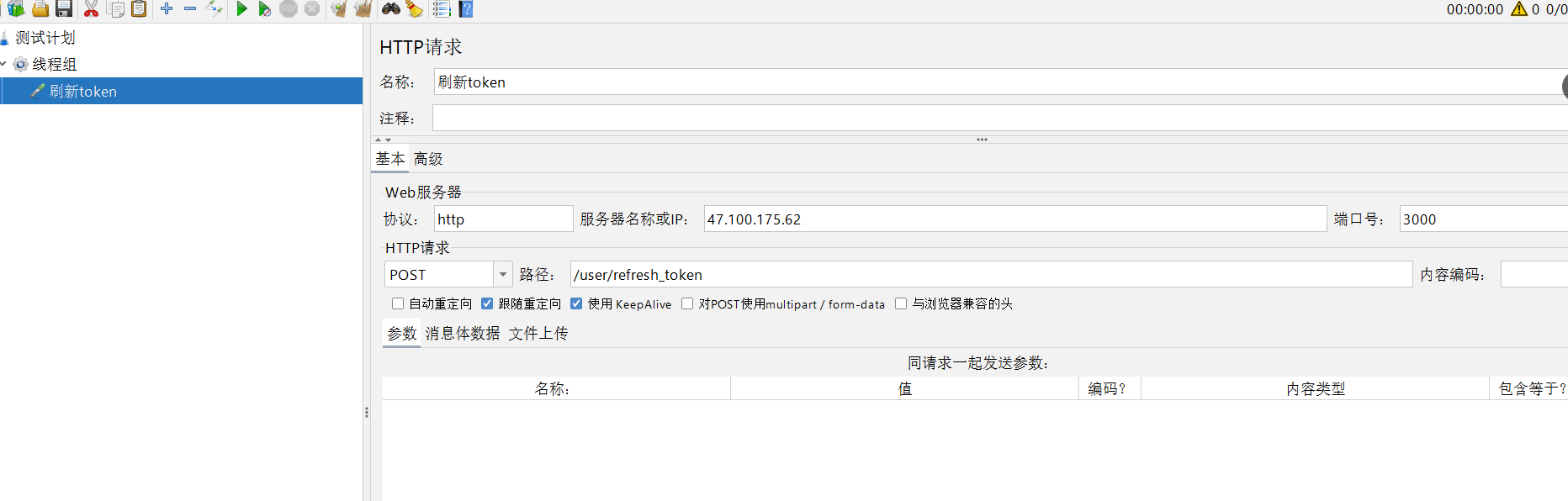
根据抓到的请求,编写对应的请求内容
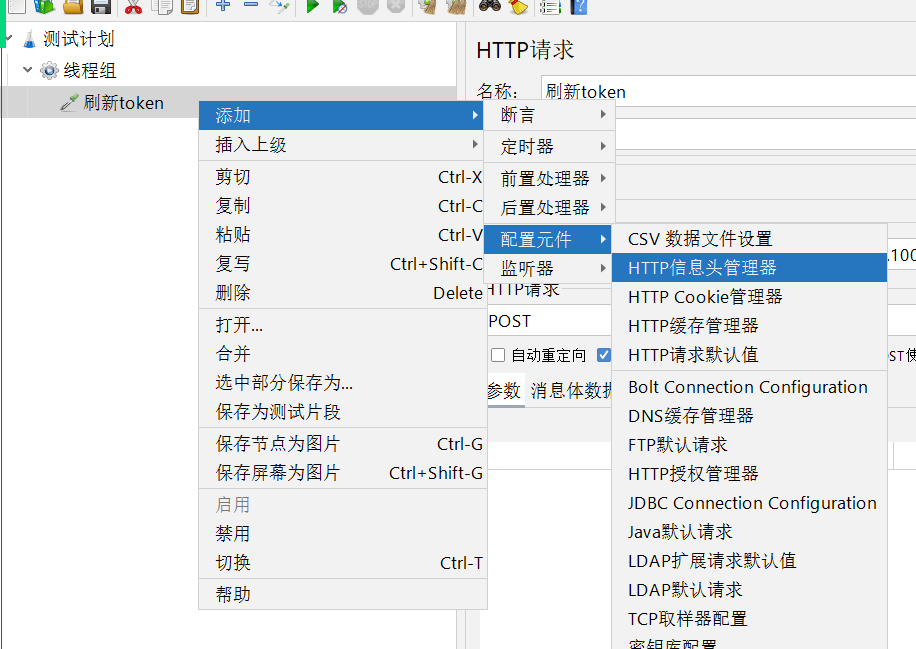
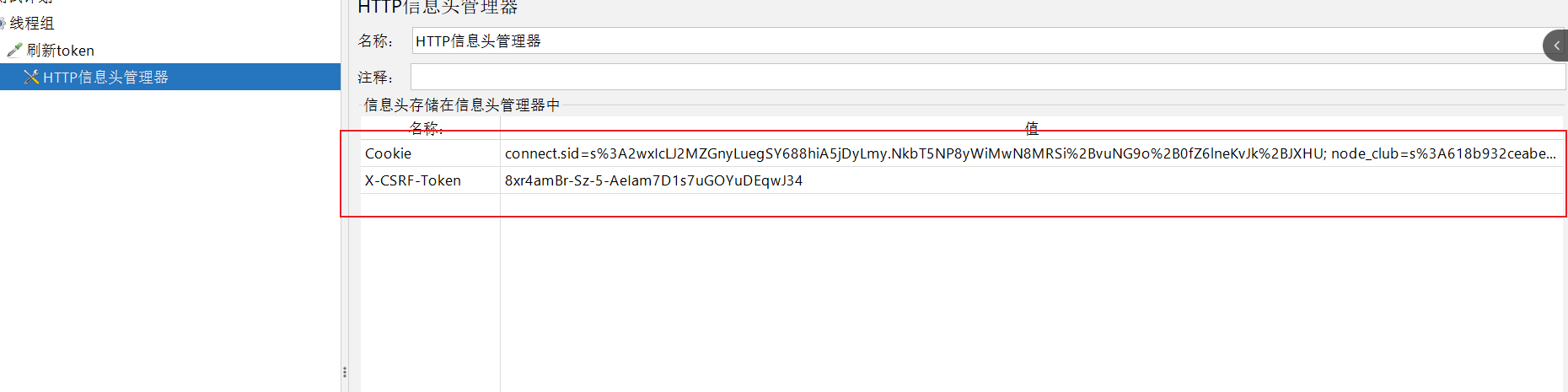
因为 Cookie 都是在 信息头中存放的, 添加信息头管理器。
添加信息头管理器

将cookie信息复制到信息头管理器中。
从抓包信息中添加对应的值。
可以看到执行结果。
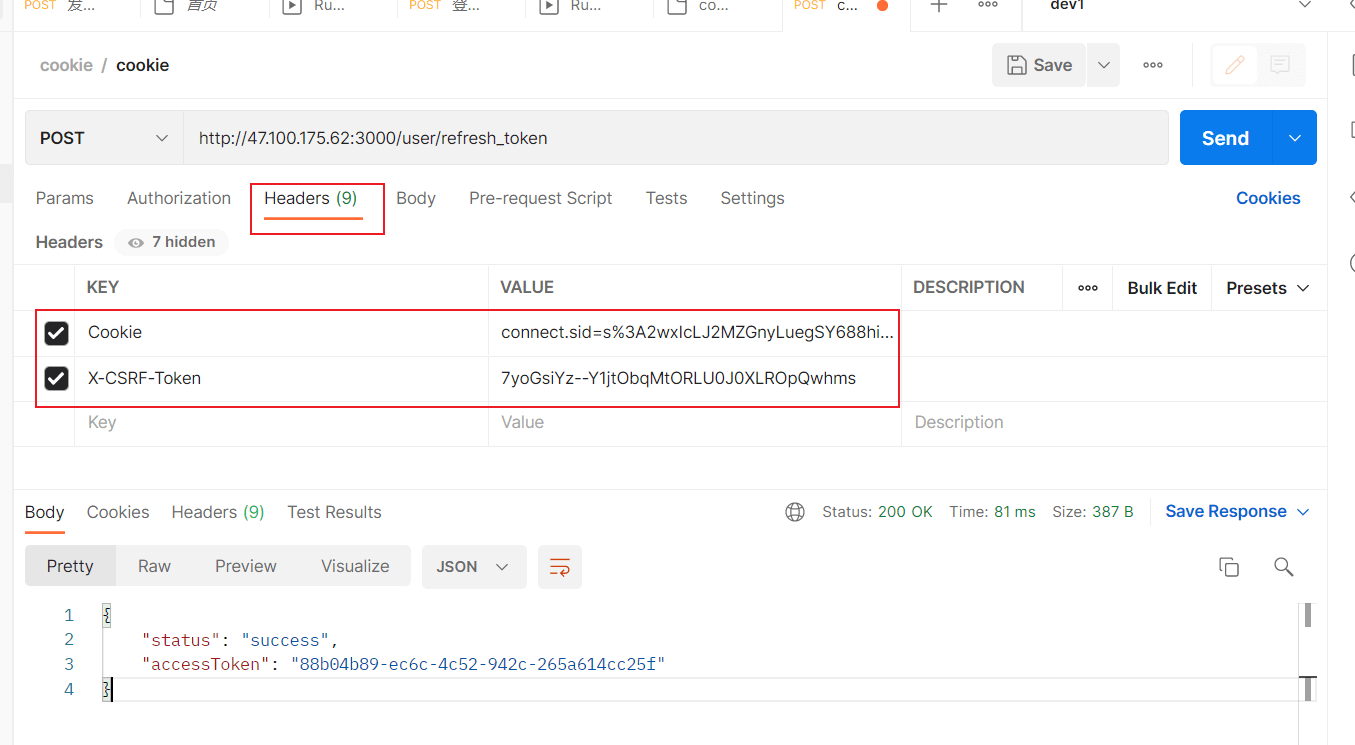
postman使用cookie操作
postman操作cookie 和 Jmeter 原理一样, 也是在接口的请求头中添加cookie。

性能测试步骤
基本概念
- 并发数: 模拟并发用户数 (虚拟用户数)
- 并发时长: 模拟压测的时长 (10min,30min)
- 响应时间: 接口的反应速度(3s以内)
- 服务器状态: cpu,内存使用率,磁盘
- 吞吐量: 系统处理的能力。
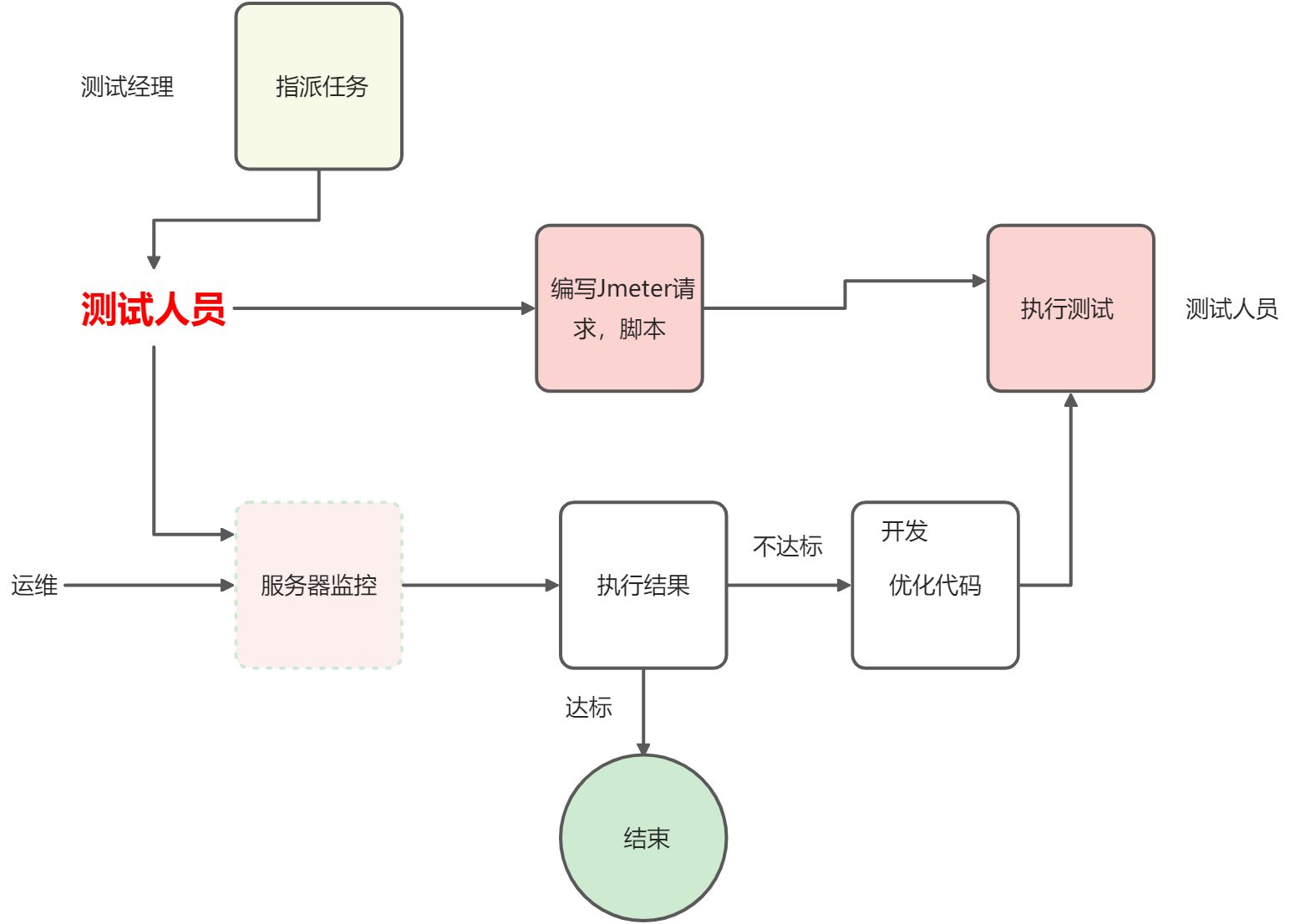
性能流程
- 上级领导 会给你指派 任务:(一般邮件发送);
- 压测的业务 (用户经常使用的场景,使用频率比较多)
- 压测的时长
- 性能指标:
- 响应时间 不超过3s (不超过1s)
- 服务器的 cpu,内存使用率 不超过90%。
- 拿到需求之后,使用JMeter 工具 (loaderrunner工具<收费>) 开发性能脚本(http请求);
- 根据主要业务 创建对应的http请求。
- 处理接口之间的上下游关联。
- 添加 csv 参数化。
- 执行性能测试脚本,同时执行的时候需要监控服务器
- 监控服务器和运维一起做
- 监控方法:
- htop,top 命令 查看cpu,内存。
- 专业监控工具。
- 压测完成之后,如果不达标,等开发优化或者增加服务器配置, 再次压测,一直到达标为主。