在做功能测试的时候,用例执行完毕之后,如果预取结果跟实际的结果一致,那么用例就算通过,如果不一致,用例失败。
postman 可以给每个接口添加预期结果。postman在执行的时候会根据我们设置的预期结果跟实际运行的结果进行对比。这个过程就是 断言。
添加断言
以登录接口为例,用户登录成功,返回结果中
resultcode的值为200,message的值为 SUCCESS
对服务器返回结果进行断言
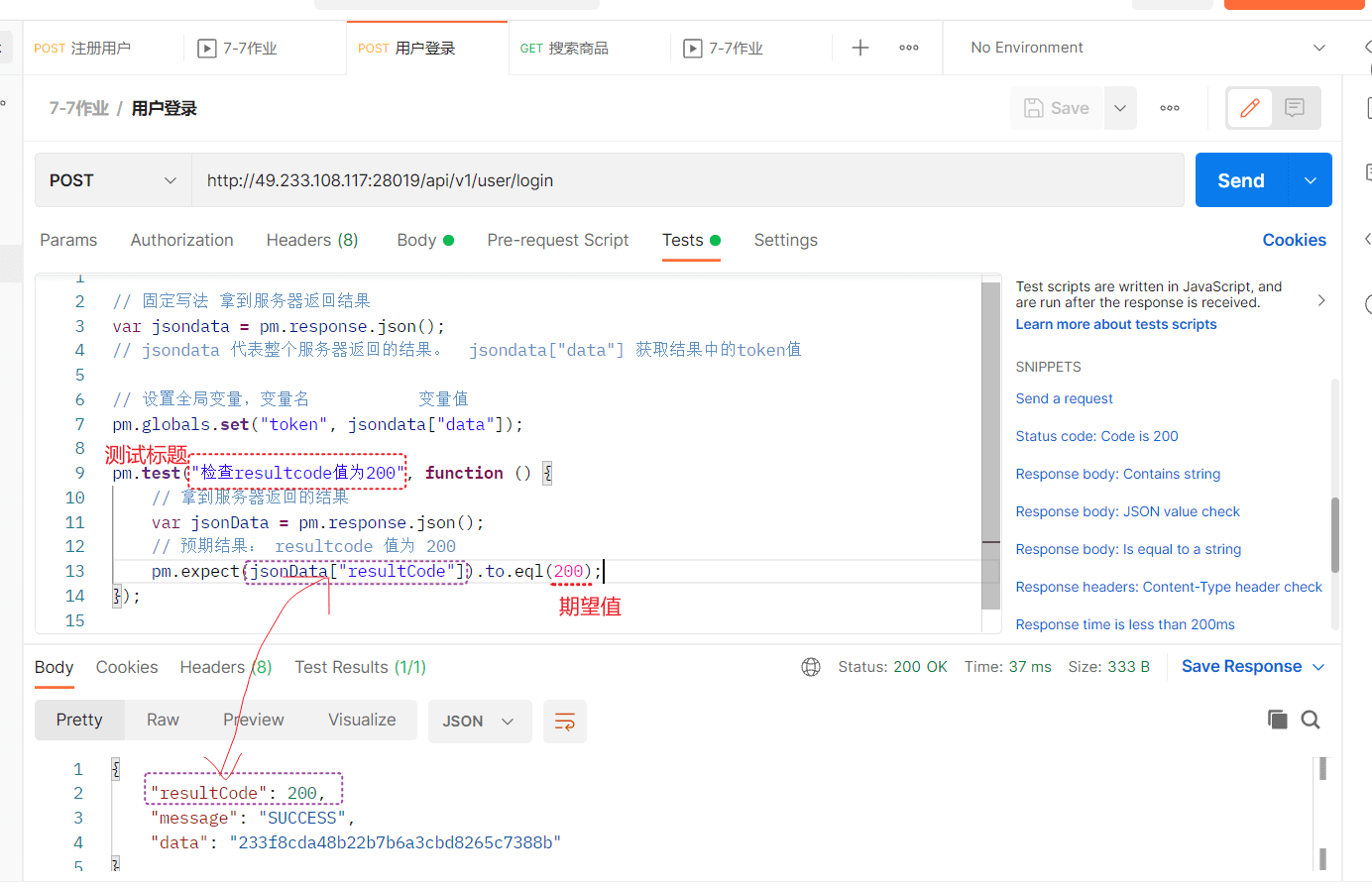
通过上面的分析,用户登录接口 如果请求成功,分别对返回结果中的 resultcode 值 和 message的值进行断言。
在 Tests中对json值进行断言。
点击json断言 生成对应的代码,在代码中进行稍微的修改即可。
pm.test("检查resultcode值为200", function () {// 拿到服务器返回的结果var jsonData = pm.response.json();// 预期结果: resultcode 值为 200pm.expect(jsonData["resultCode"]).to.eql(200);});
执行
如果运行结果跟预期结果一致, 断言通过。
接口中根据业务,可以添加多个断言。
上面登录接口中,也可以返回结果中的 message 进行断言。
pm.test("检查message值为SUCCESS", function () {
var jsonData = pm.response.json();
// 预期结果:
pm.expect(jsonData["message"]).to.eql("SUCCESS");
});

添加大于断言
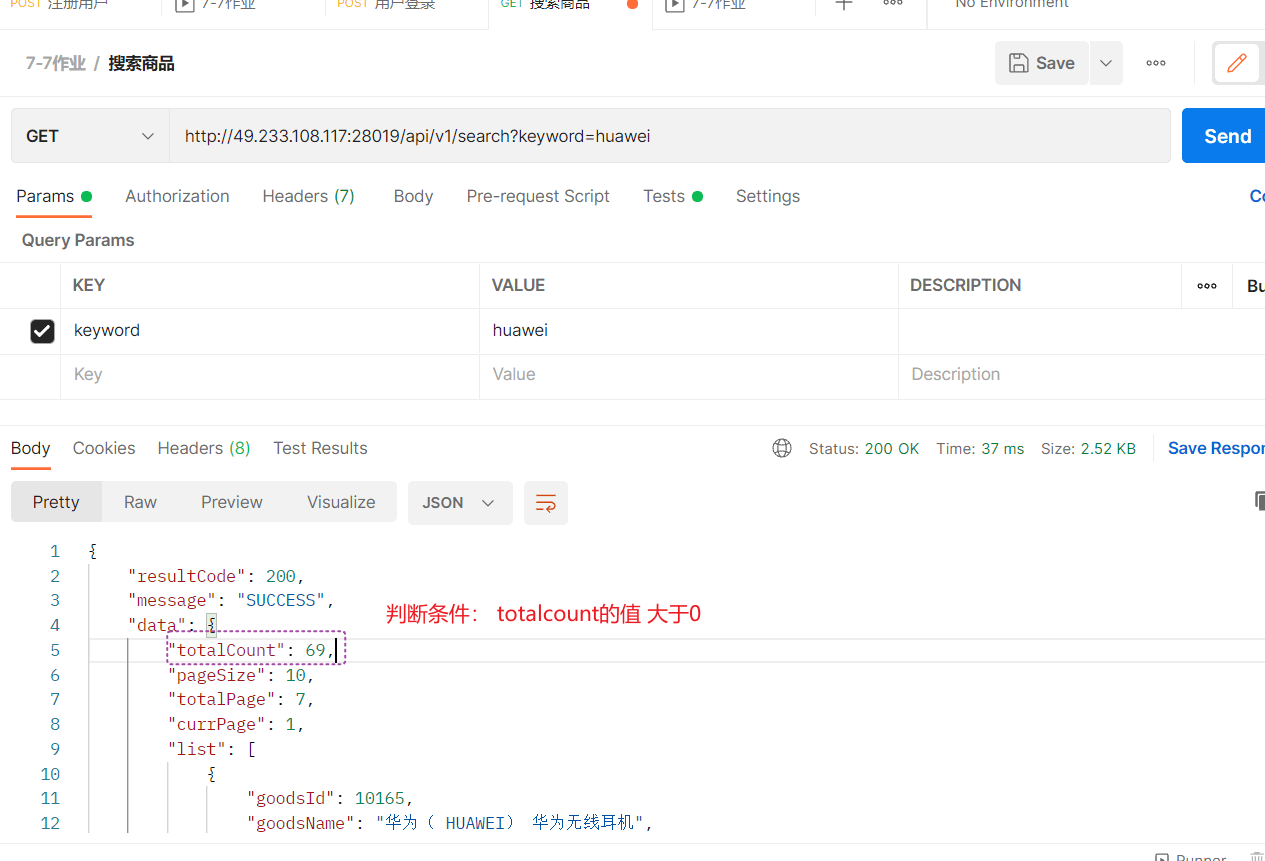
在搜索商品的接口中,服务器返回结果中肯定有相关的结果。
添加断言: totalCount 的值大于0
针对结果添加断言。
pm.test("搜索的结果totalCount值大于0", function () {
var jsonData = pm.response.json();
pm.expect(jsonData["data"]["totalCount"]).to.gt(0);
});
- to.eql(); 等于
- to.lt(); 小于 (less than)
- to.lte(); 小于等于 (less than or equal )
- to.gt(); 大于 (greater than)
- to.gte(); 大于等于 (greater than or equal)
添加长度大于0断言
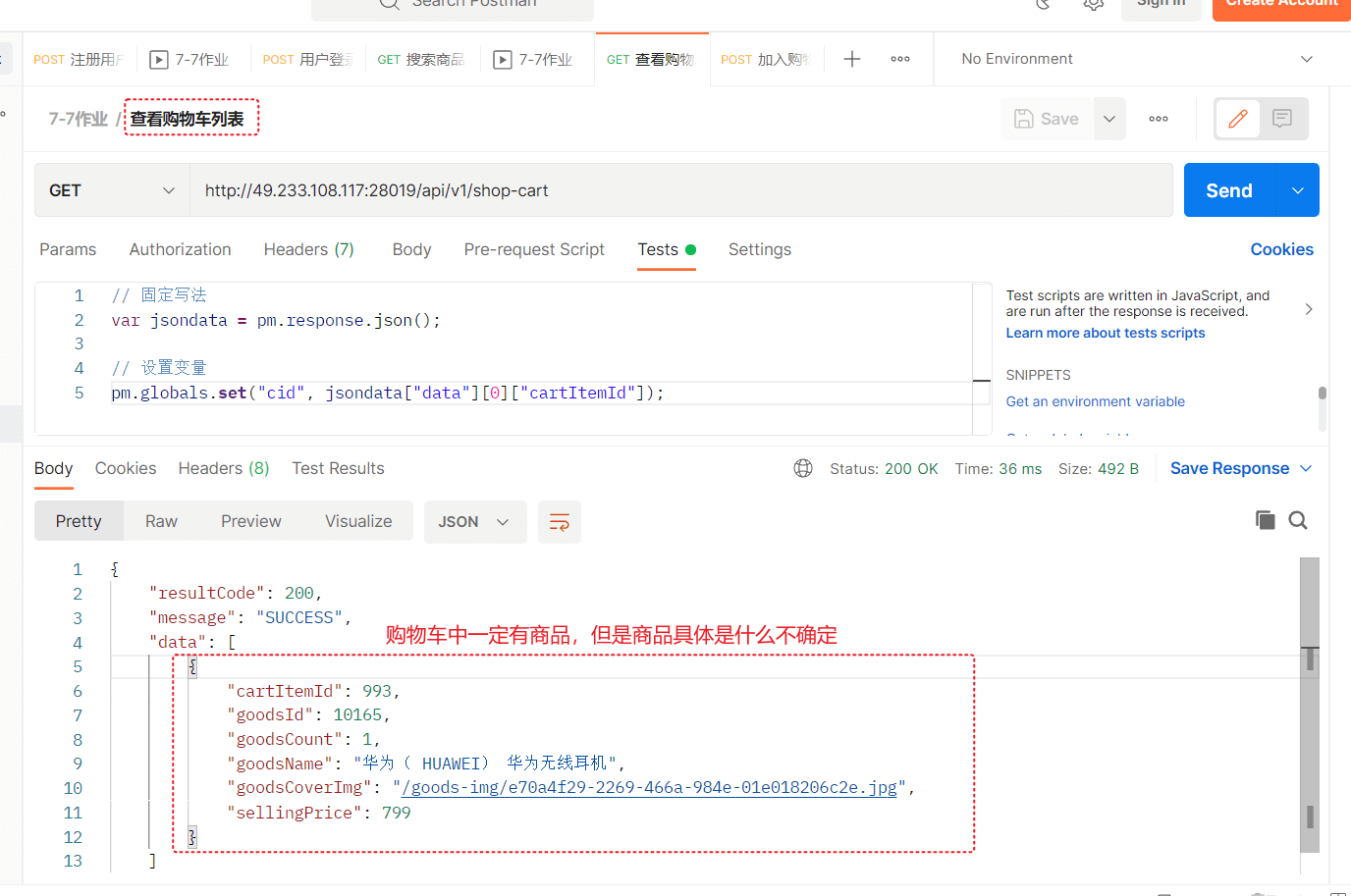
查看购物车列表中,购物车中一定要有值,否则无法生成订单。
所以在这个接口中,返回结果中的 data 中一定有值。
因为返回结果中的data 数据类型是个 数组 []
data中商品个数使用 .length 表示。
购物车中一定要有商品, length 一定大于0
所以断言
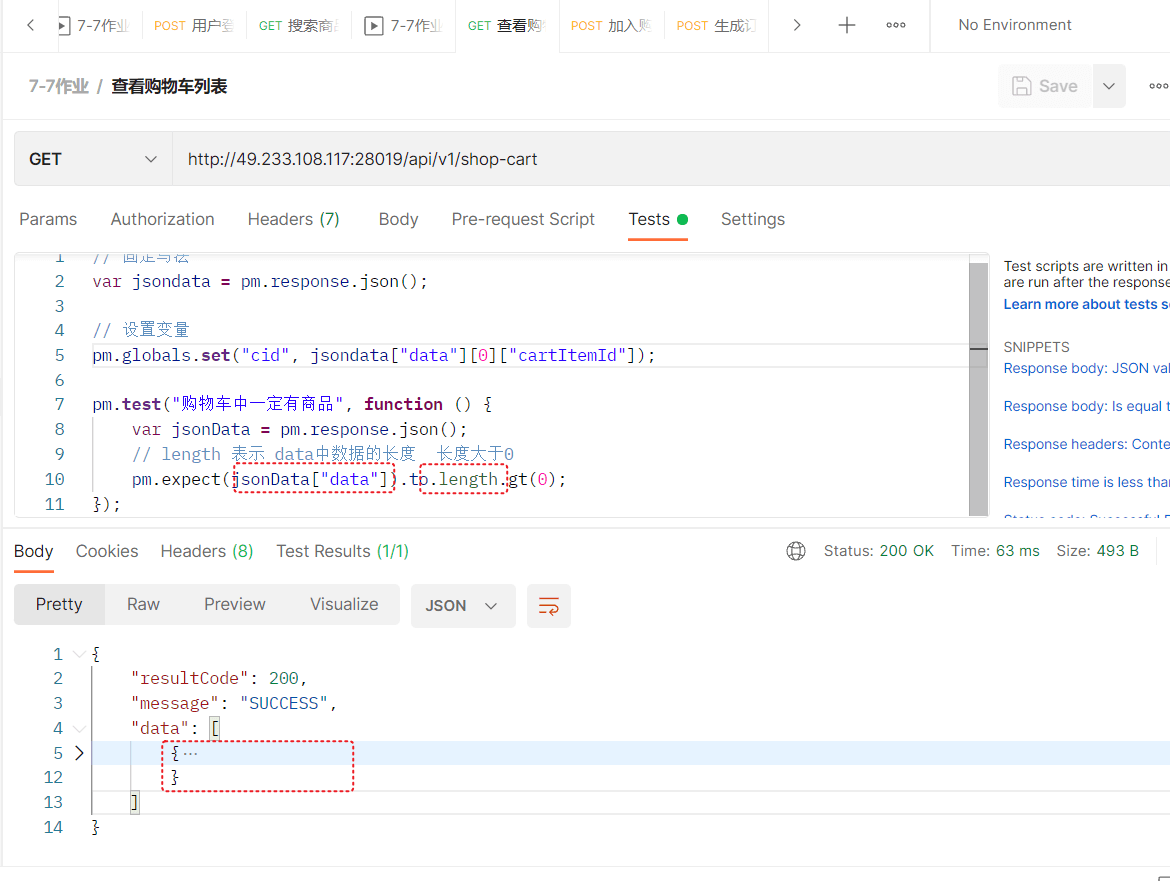
pm.test("购物车中一定有商品", function () {
var jsonData = pm.response.json();
// length 表示 data中数据的长度 长度大于0
pm.expect(jsonData["data"]).to.length.gt(0);
});
- to.length.gt 长度大于0;