安装
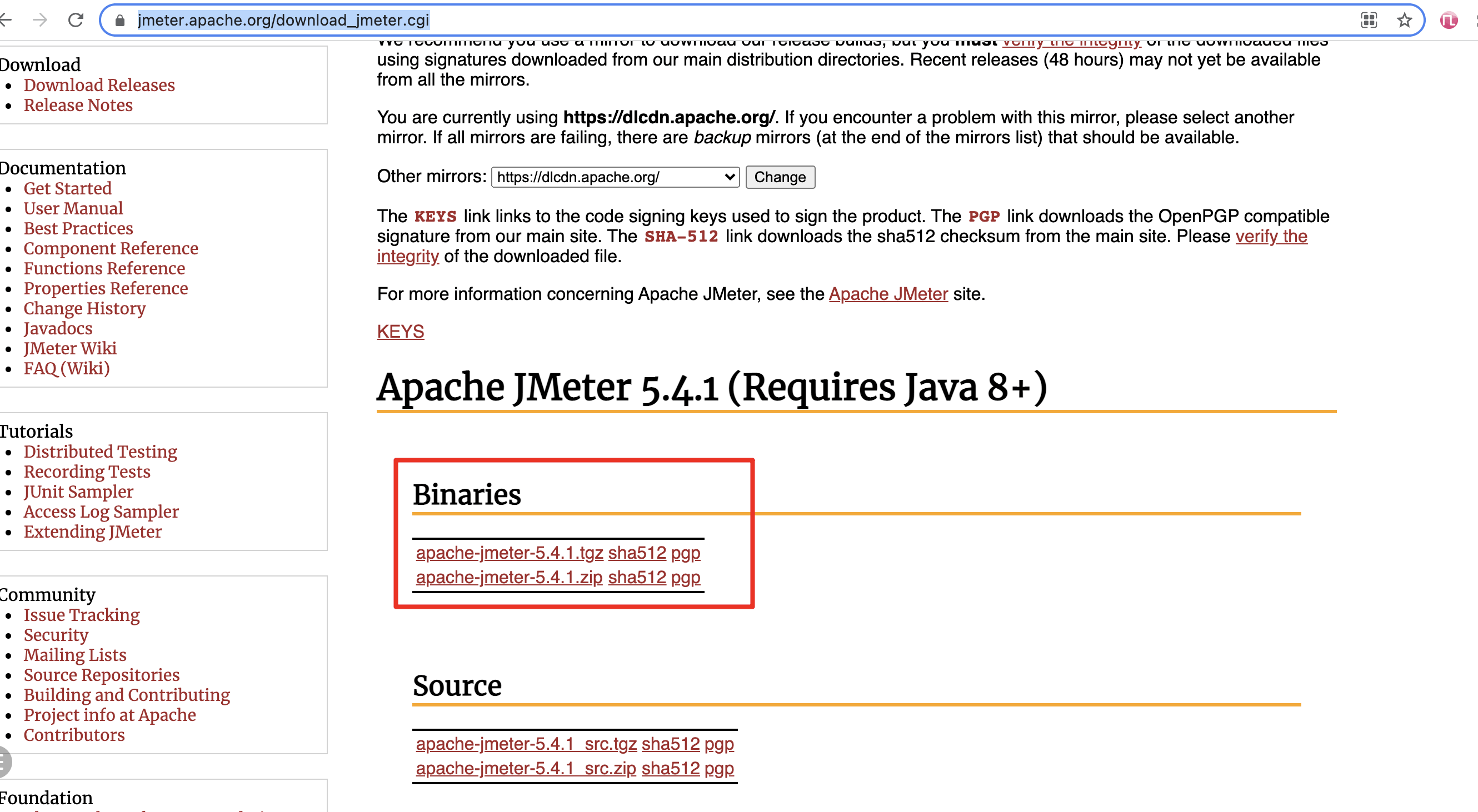
从官方网站进行下载
https://jmeter.apache.org/download_jmeter.cgi
下载 上面 【Binaries】 文件。
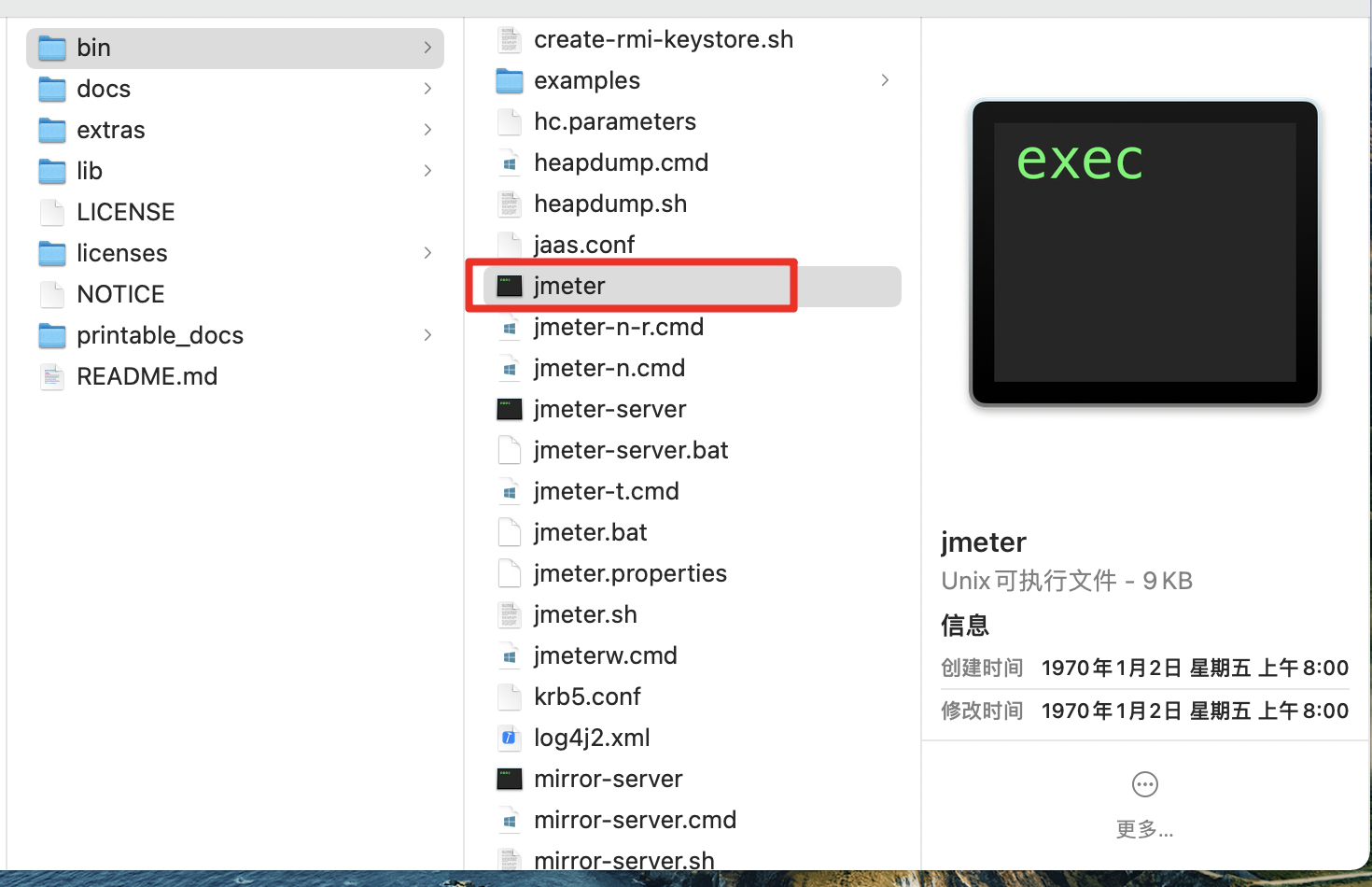
下载完成之后进行解压,从解压的【bin】目录中找到 jmeter 可执行文件。

基本配置
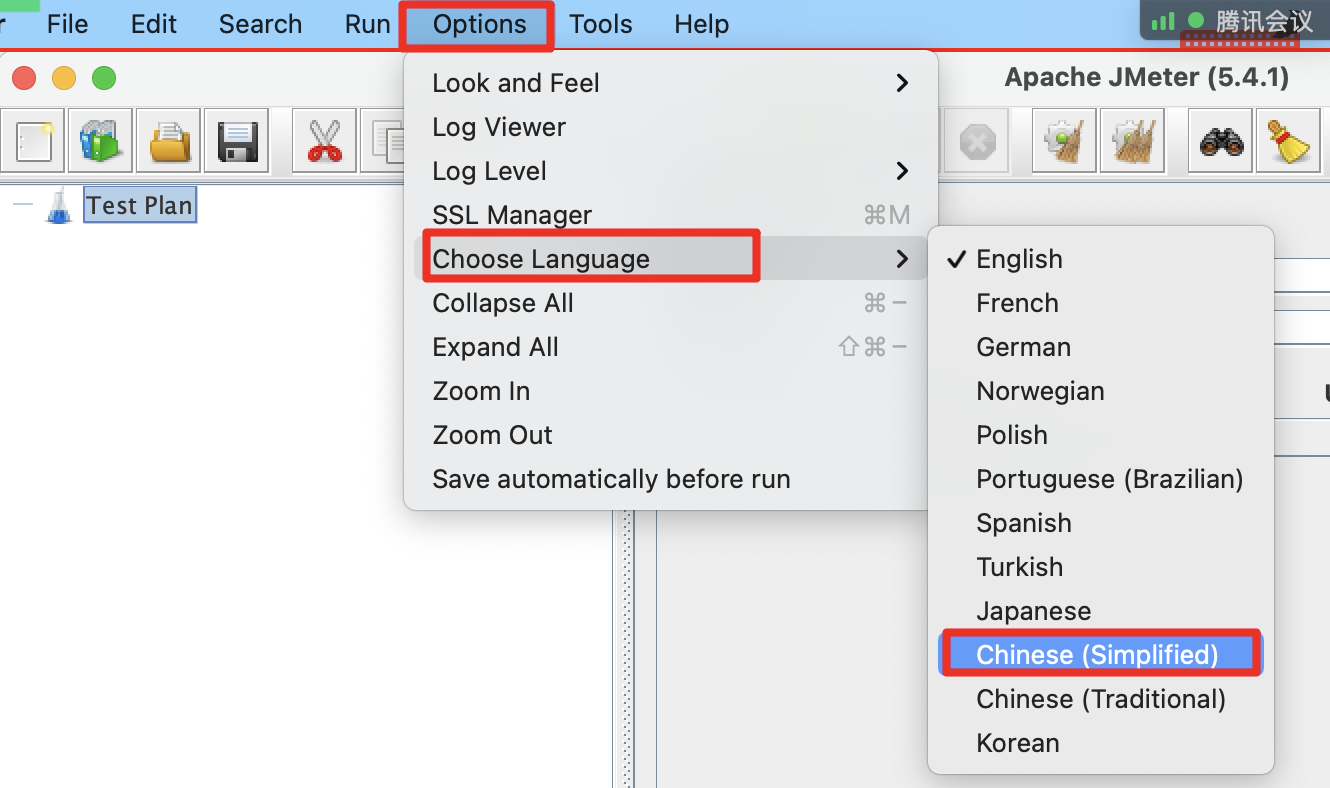
更改语言
【Optipns】—【Choose Language】—【Chinese】
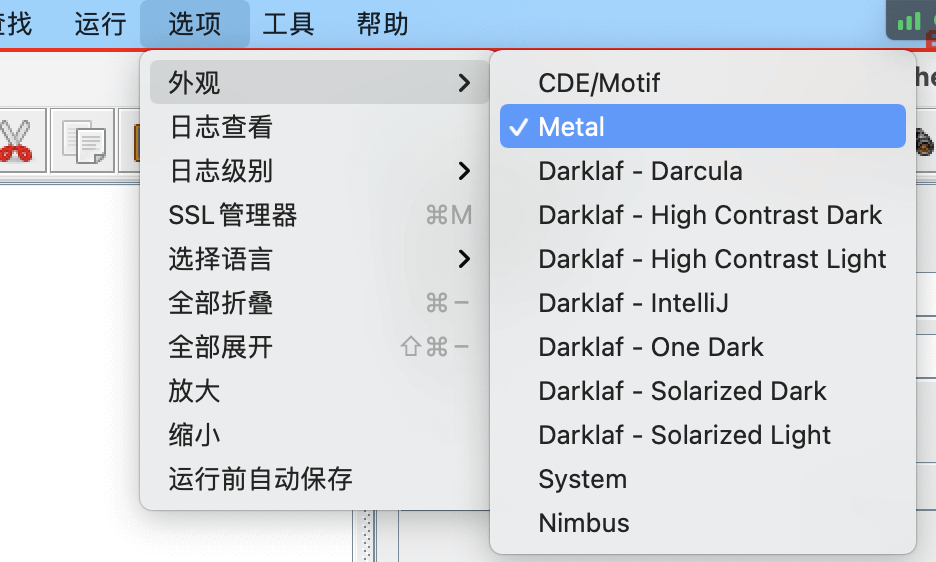
更改颜色主题

使用jmeter发送请求
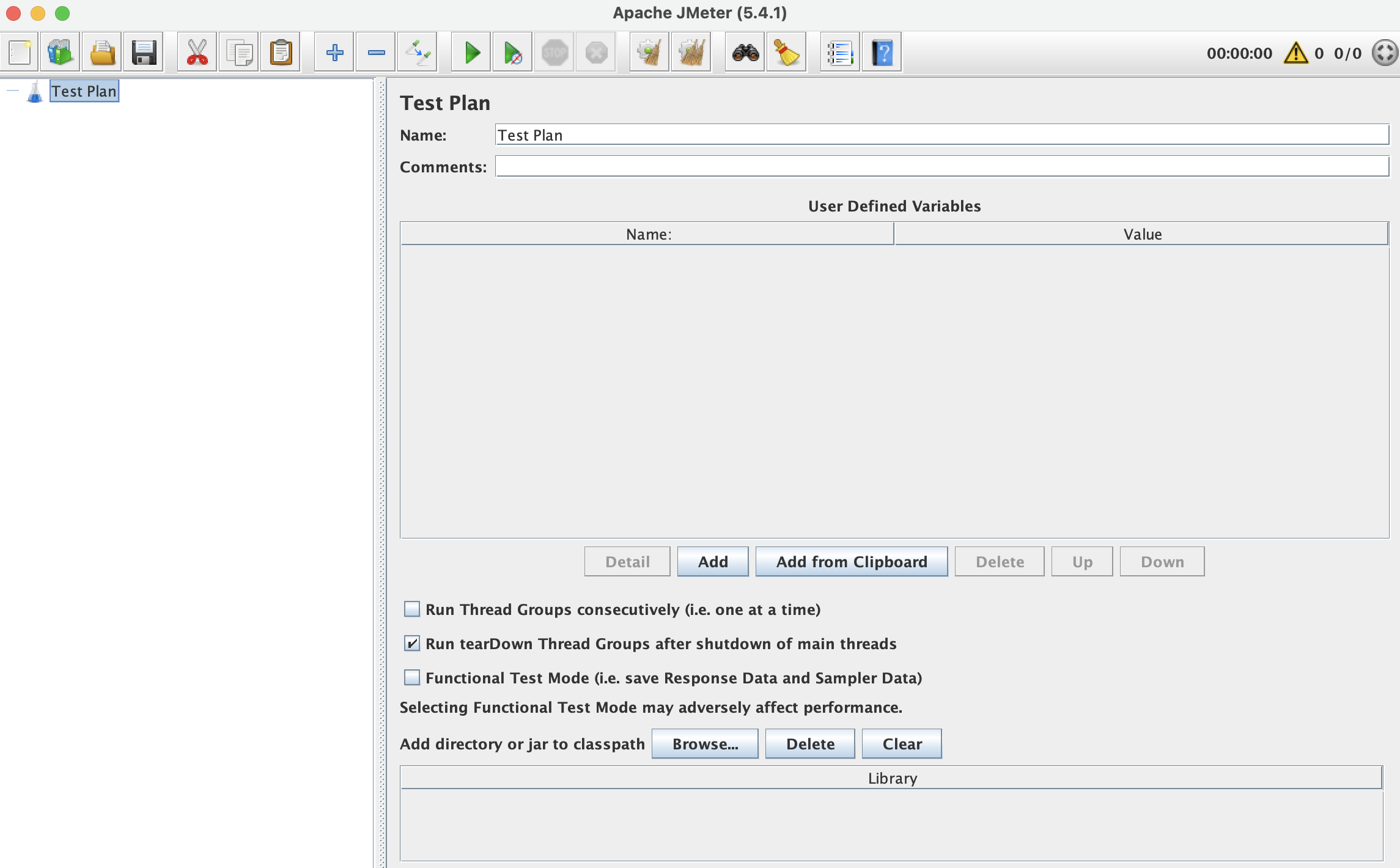
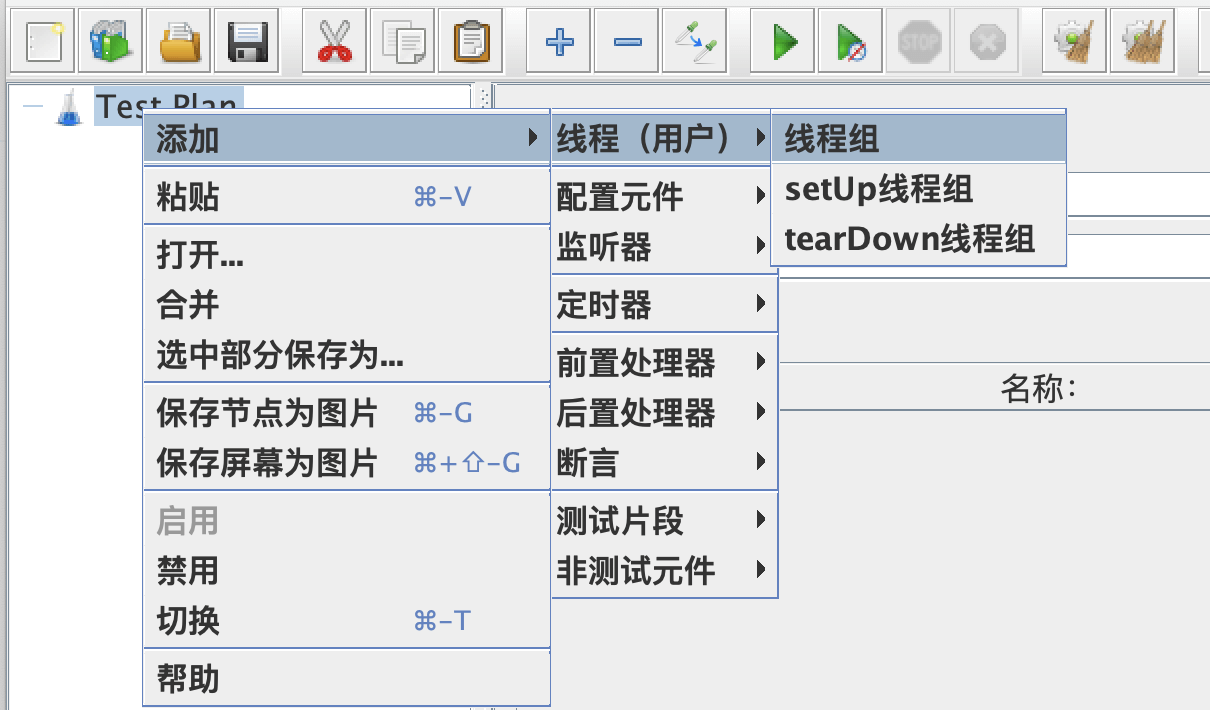
所有的请求都是在线程组中。打开Jmeter 需要创建 线程组。
【TestPlane】—【右键】—【添加】—【线程】—【线程组】。
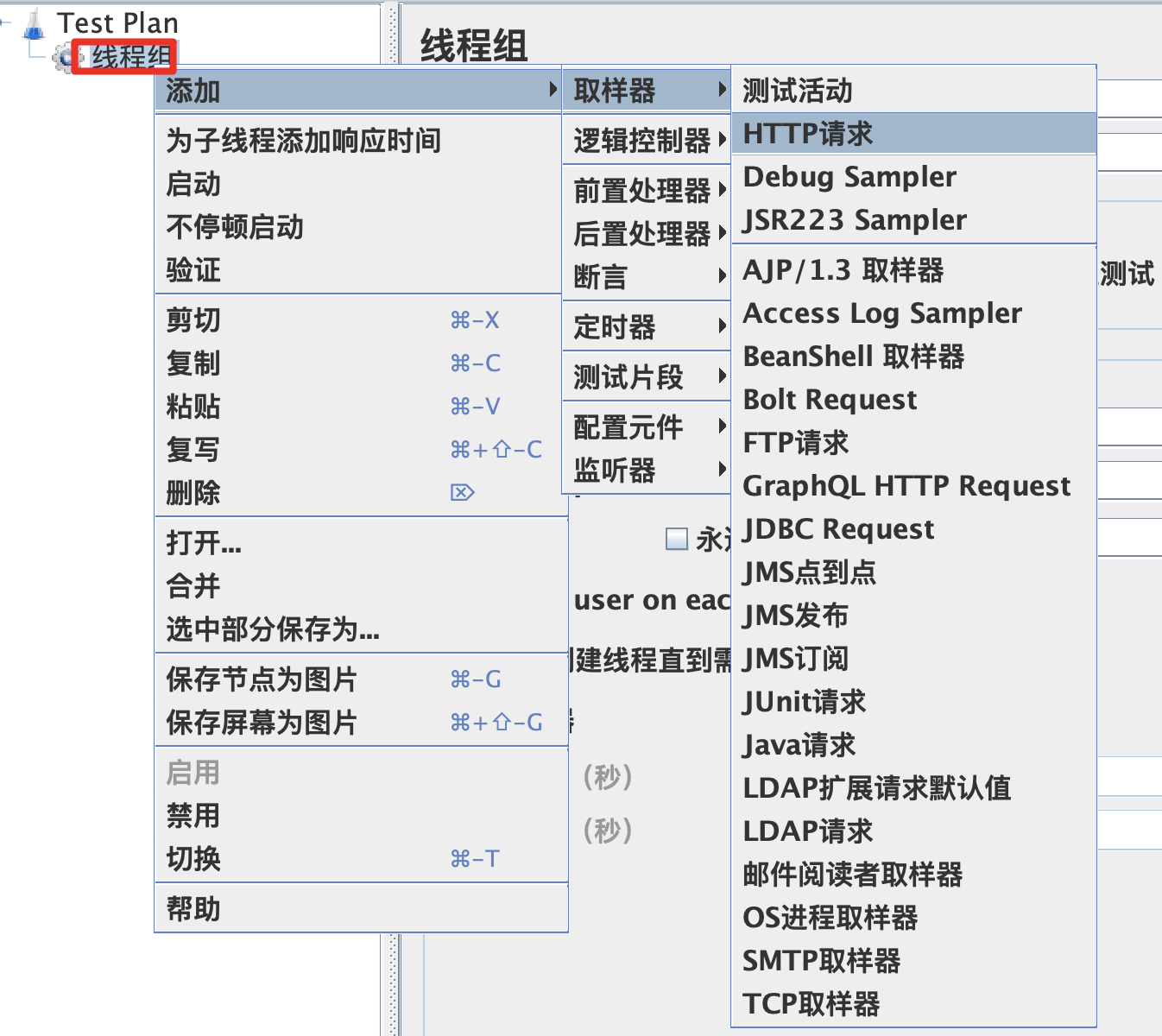
发送get请求
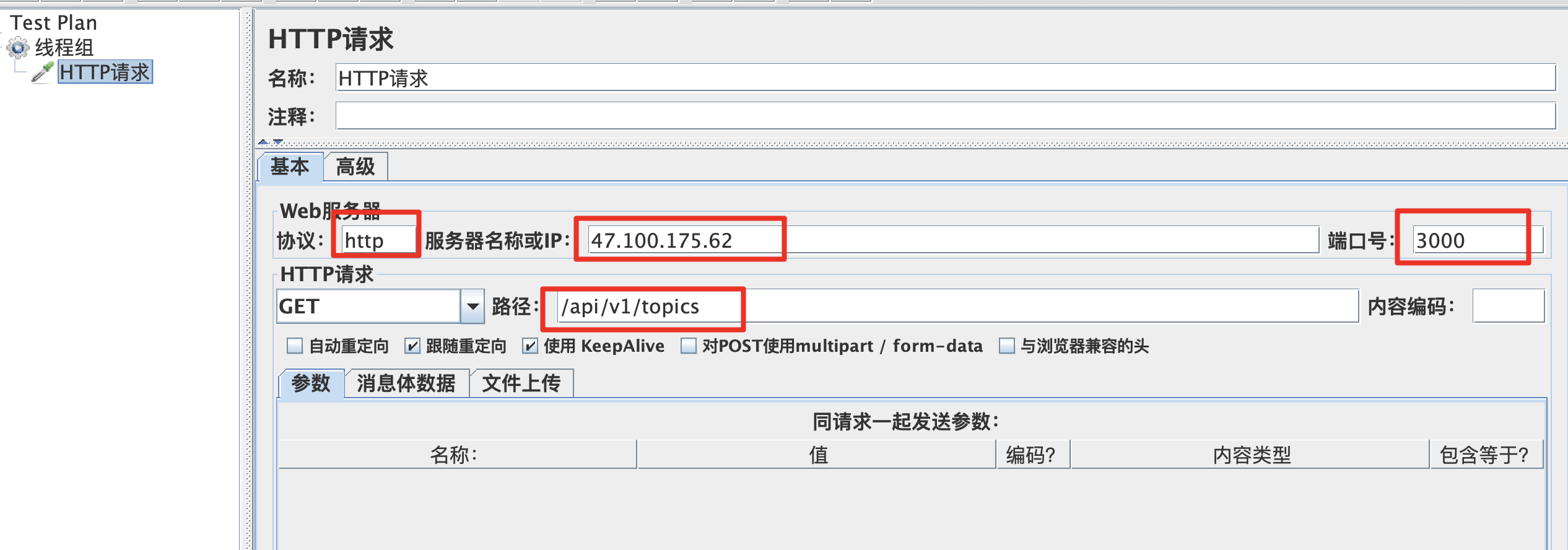
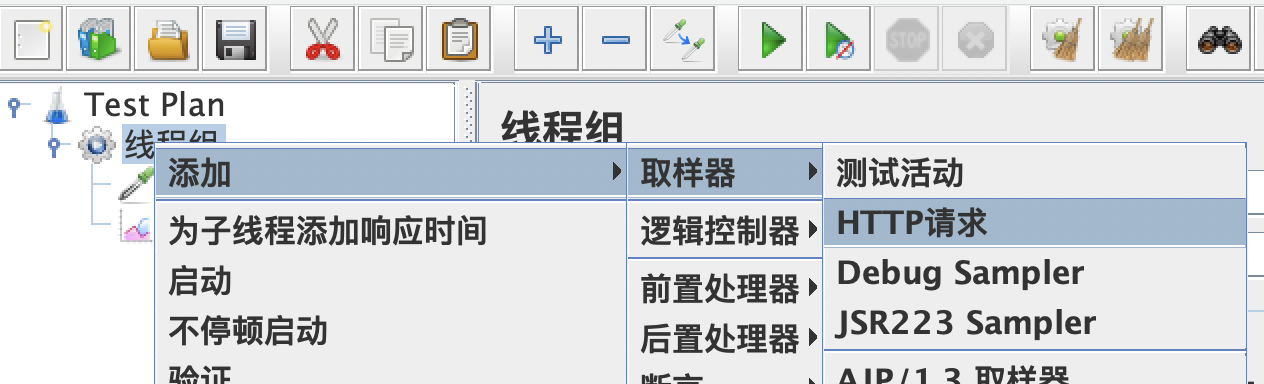
在【线程组】—【右键】—【添加】—【取样器】—【Http请求】
在请求中输入对应的数据。
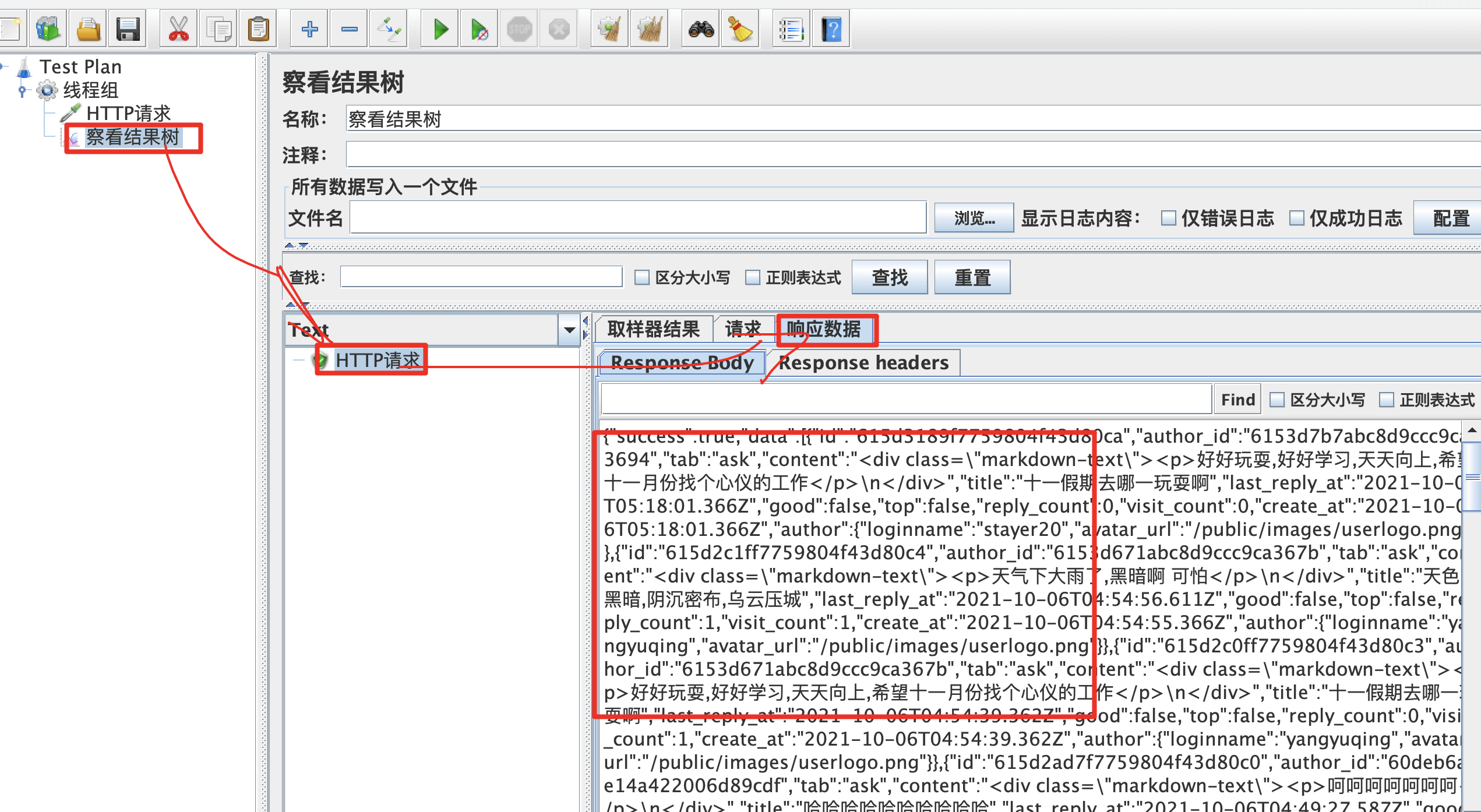
添加查看结果树
查看结果树保存有运行的结果。
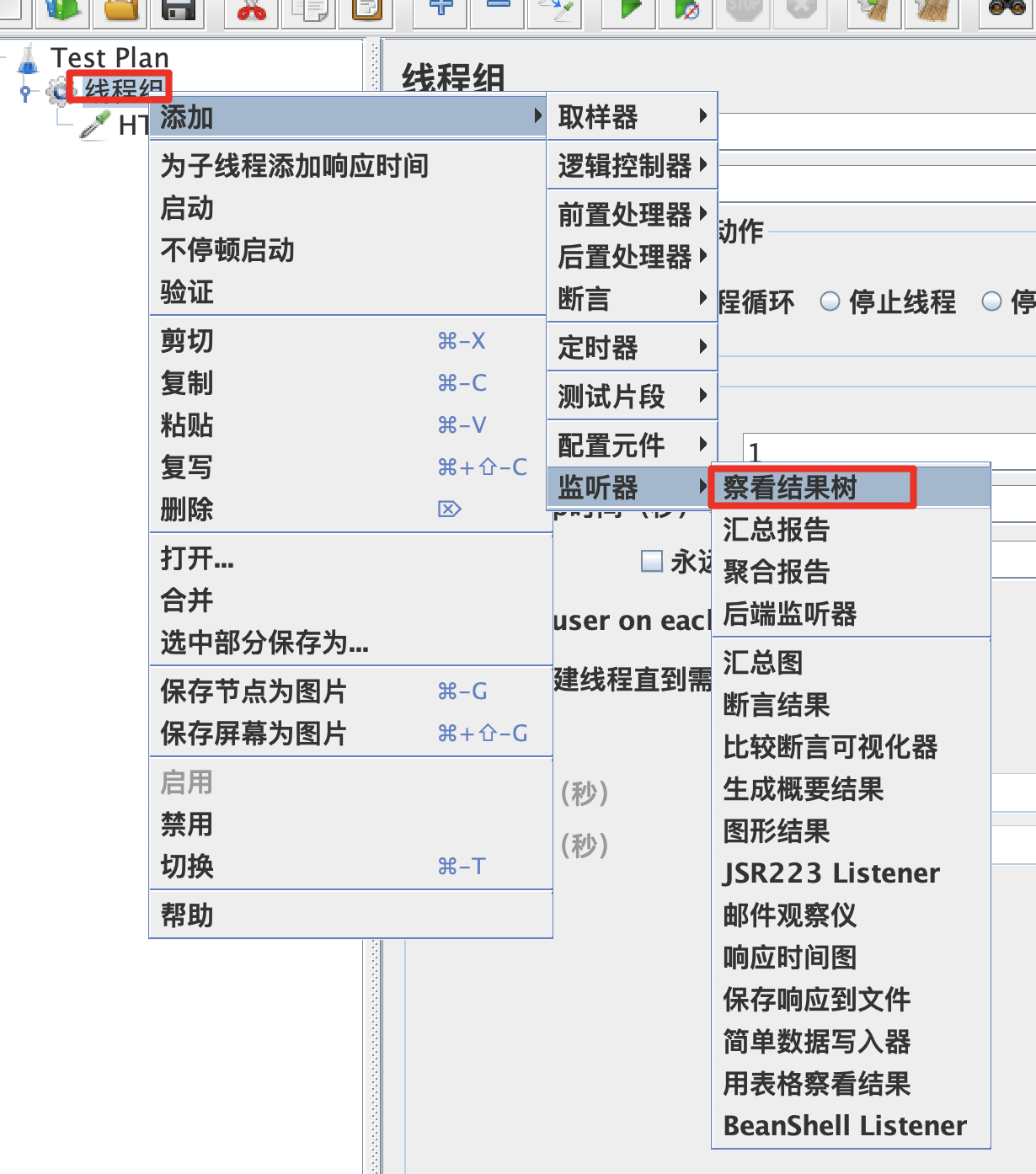
【线程组】—【右键】—【添加】—【监听器】—【查看结果树】
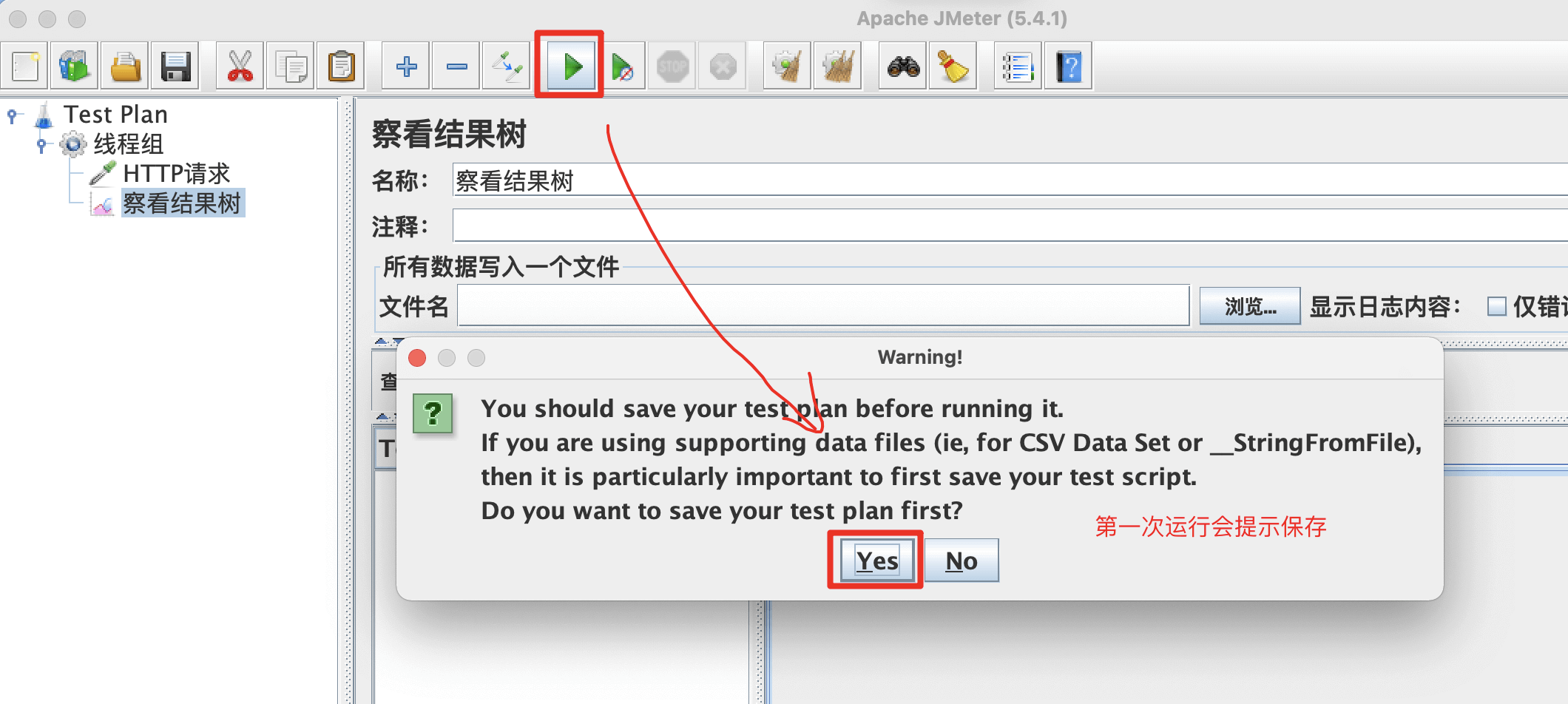
运行
点击 运行按钮,提示保存测试计划。点击【Yes】进行保存。
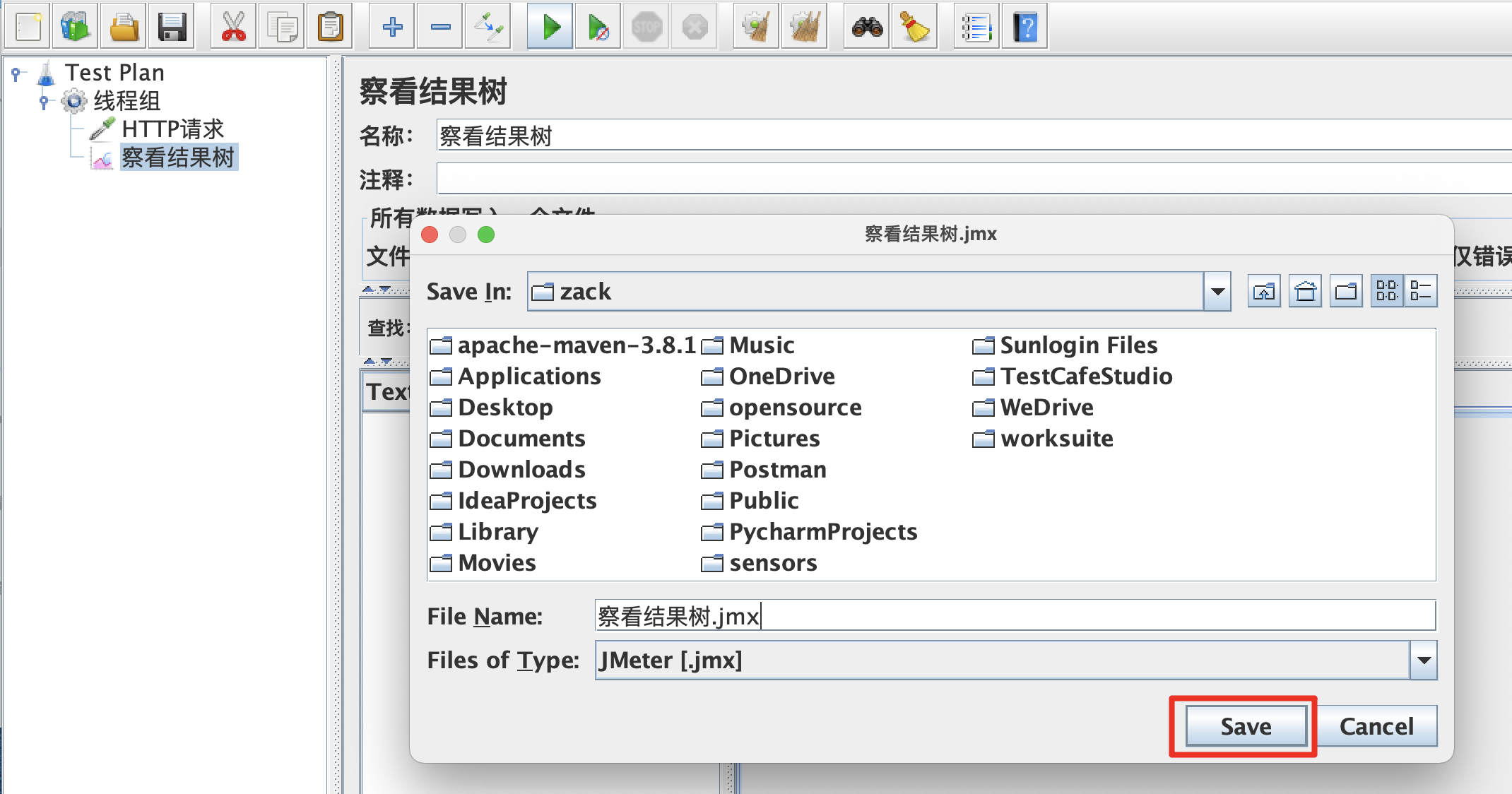
选择文件保存路径,点击save
可以看到执行的结果。
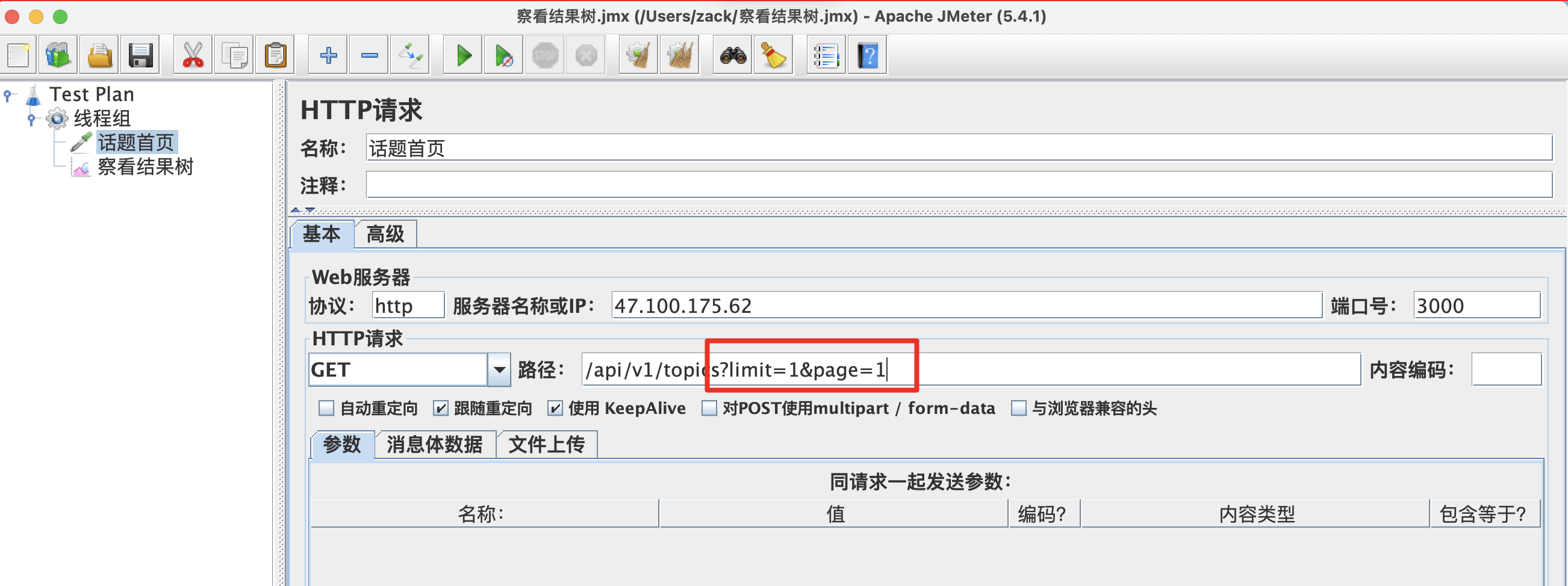
添加get请求参数
get请求的参数是在Url中,可以直接手动添加。
参数与路径之间使用? 隔开,多个参数之间使用& 链接。
?limit=1&page=1
两个参数,分别是limit对应的值为1 以及 page对应的值的也为1。
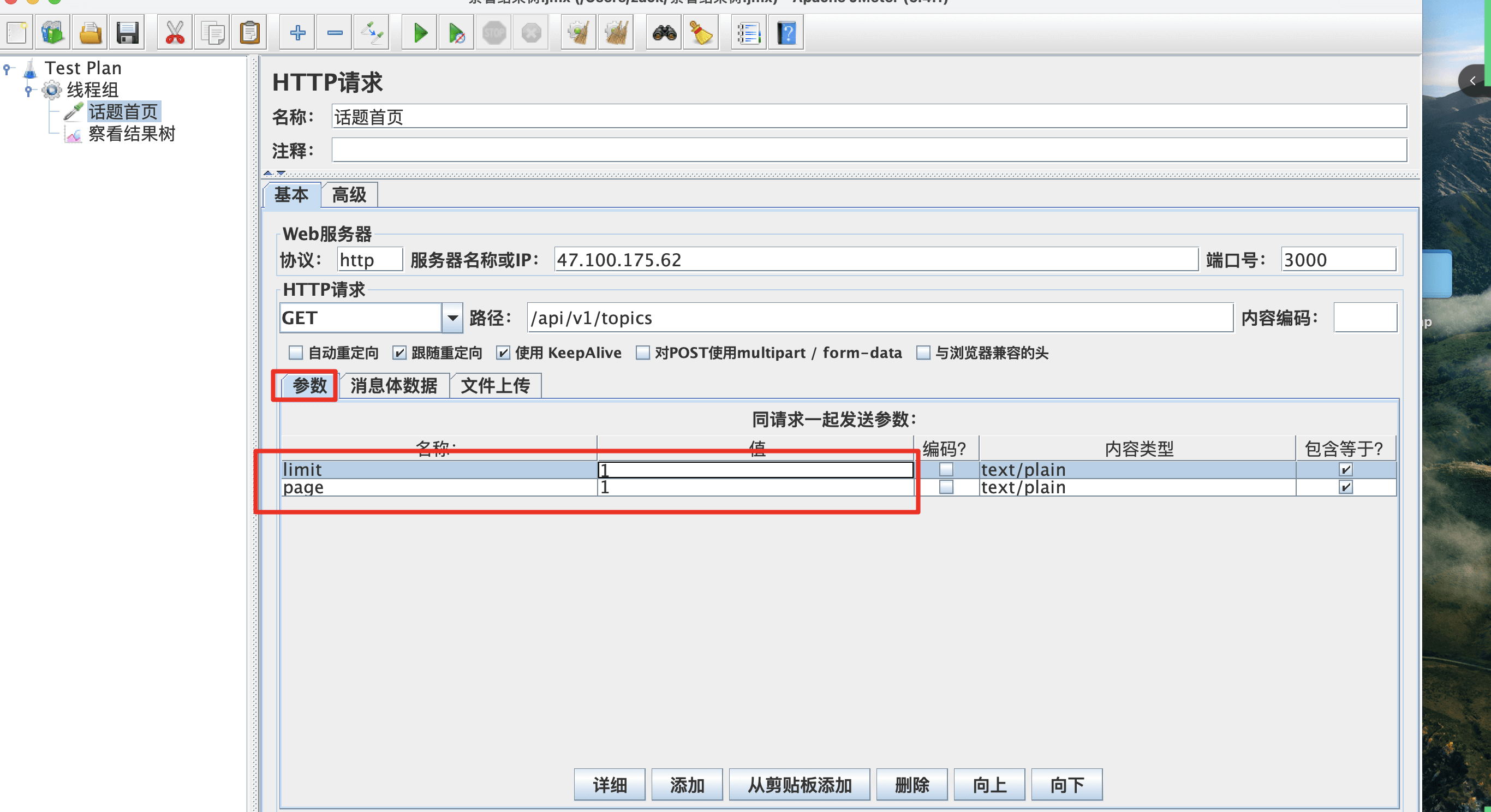
另外一种操作,也可以直接在参数中添加。
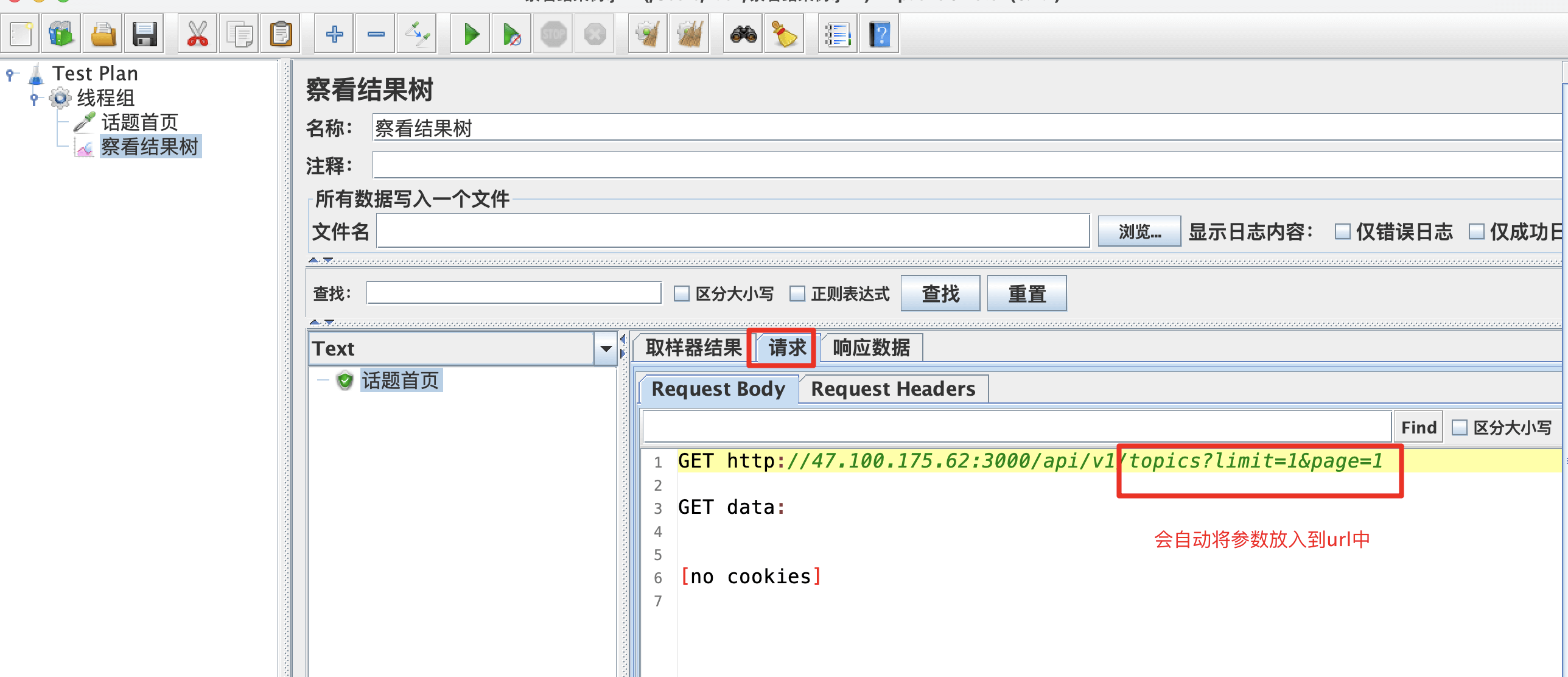
运行
发送Post请求 - x-www-formurlencoded
创建http请求
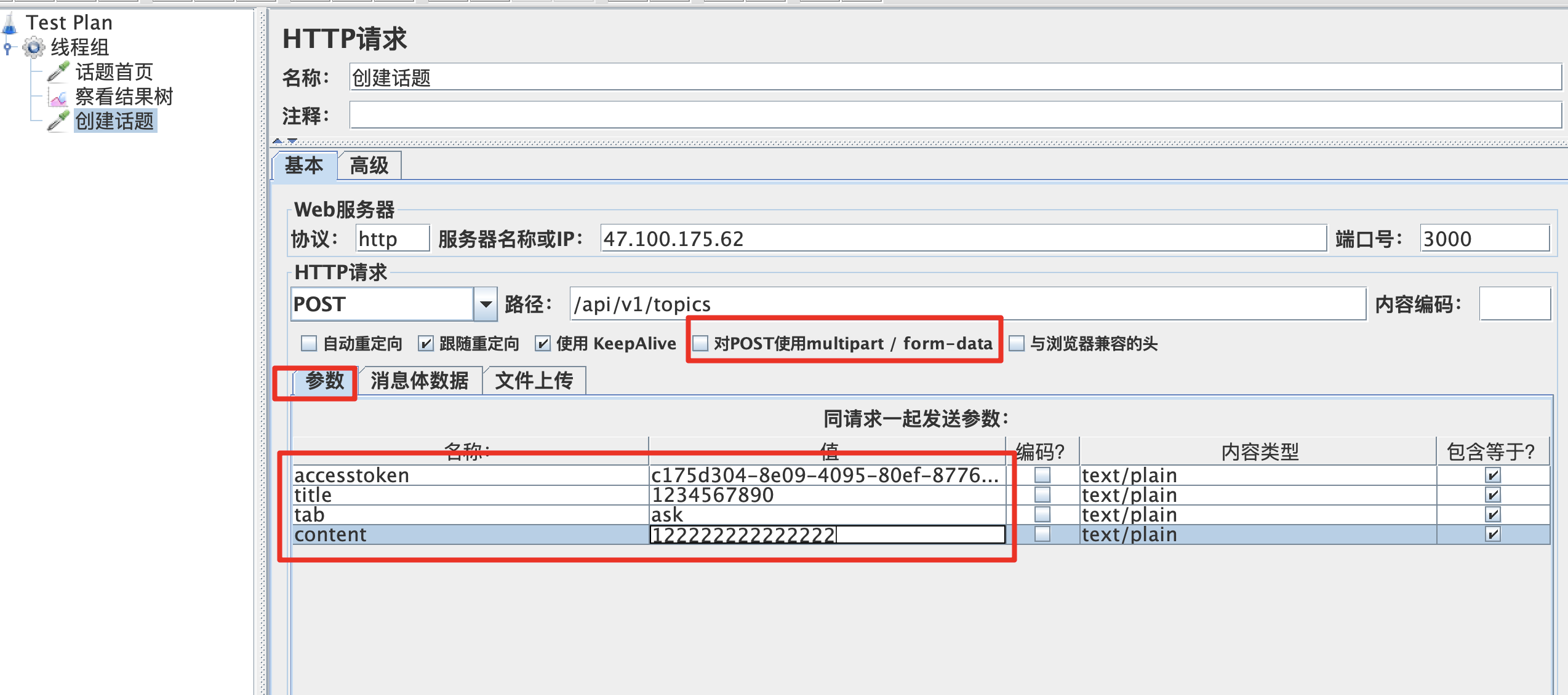
如果Post请求的数据格式为 x-www-formurlencoded,将Post的数据直接放入到【参数】中即可。
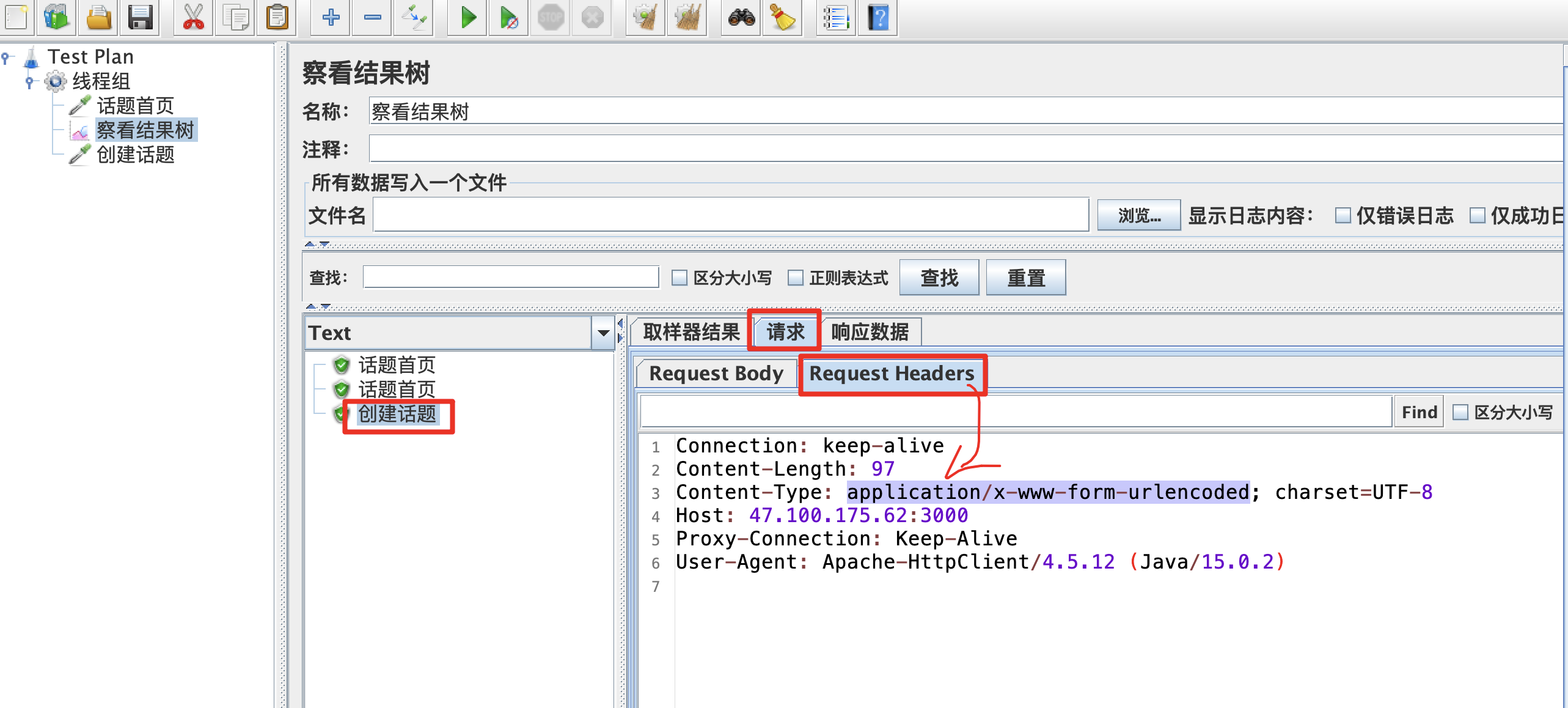
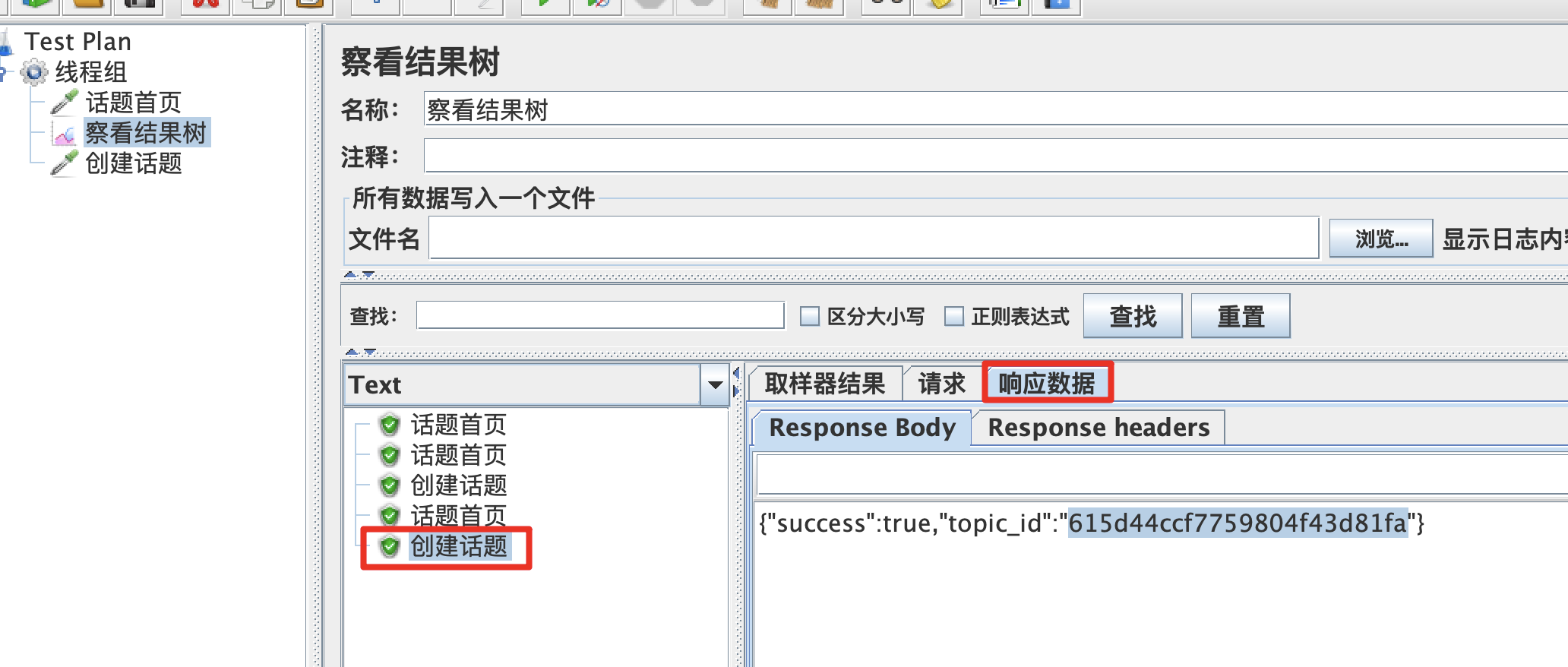
查看对应请求数据

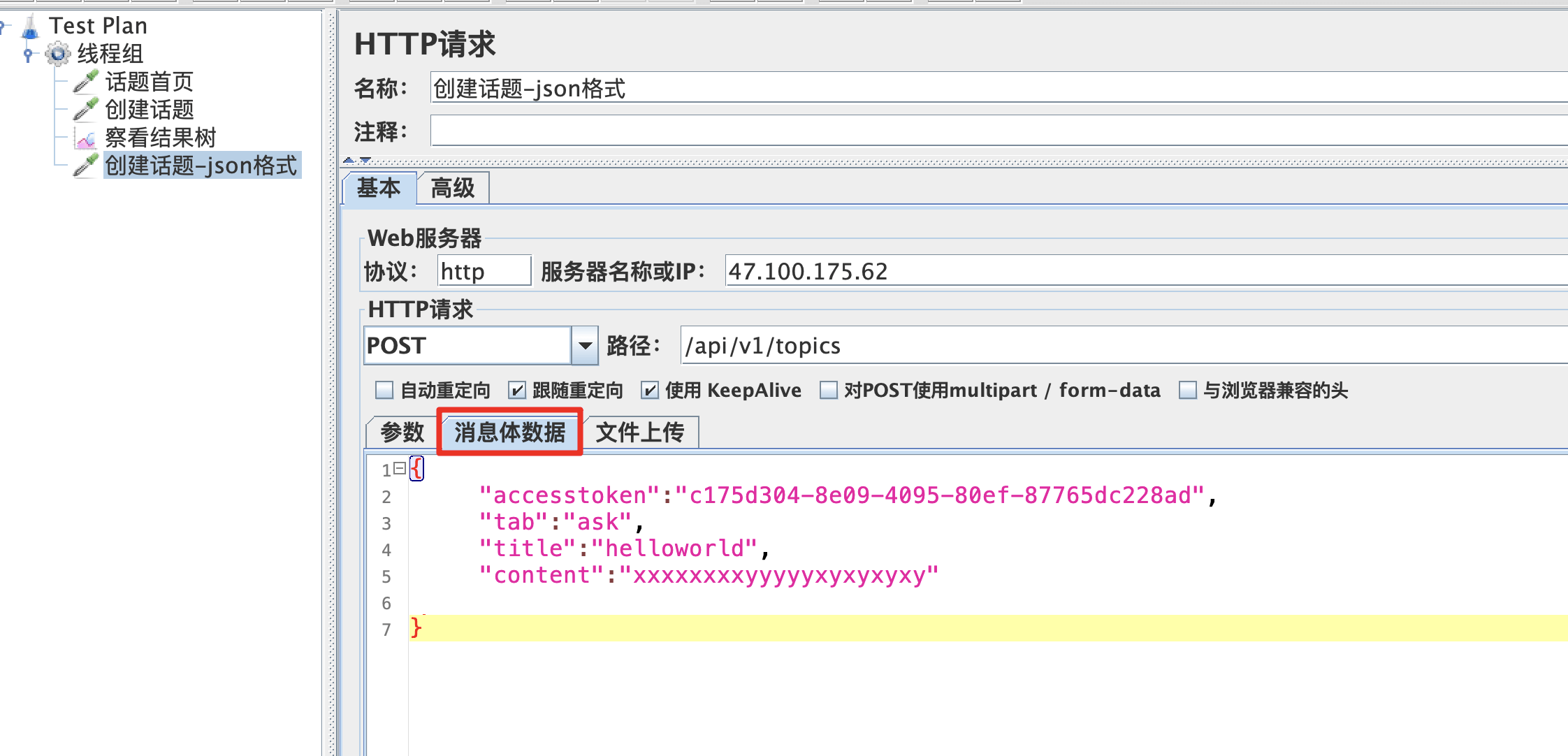
发送Post请求 - JSON格式
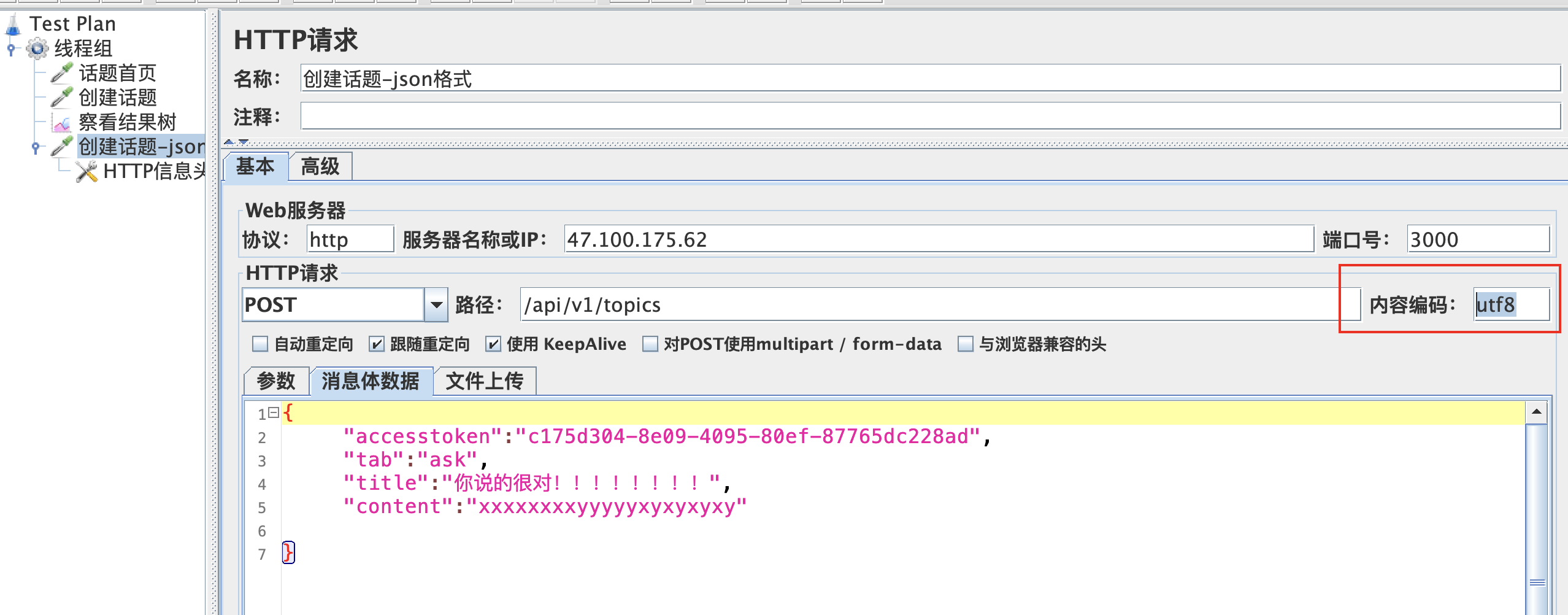
创建http请求,在请求中输入对应的数据。
{"accesstoken":"c175d304-8e09-4095-80ef-87765dc228ad","tab":"ask","title":"helloworld","content":"xxxxxxxxyyyyyxyxyxyxy"}
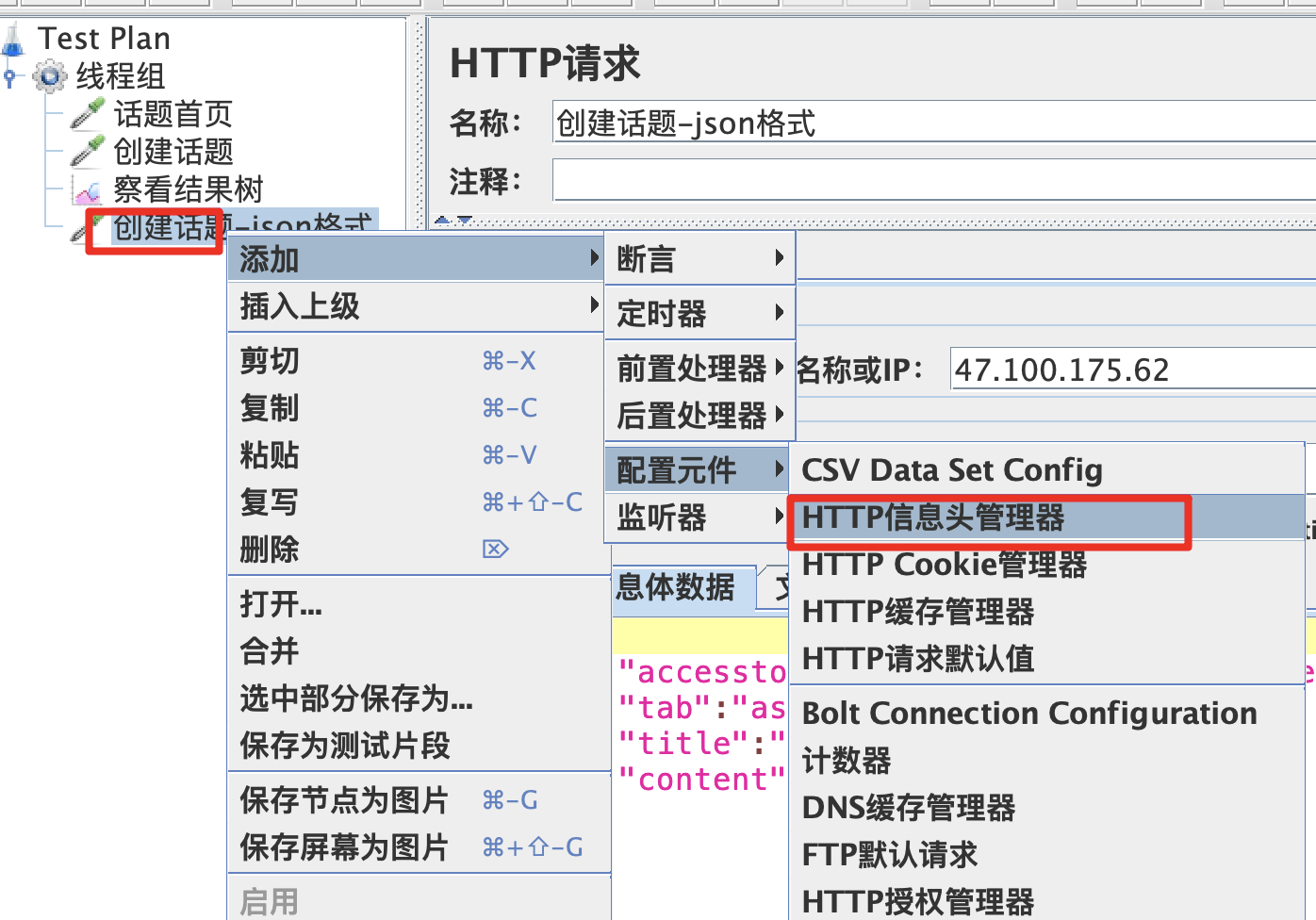
发送json格式的数据,还需要对请求添加特定的请求头。
在【json请求】上—【右键】—【添加】—【配置元件】—【Http信息头管理器】
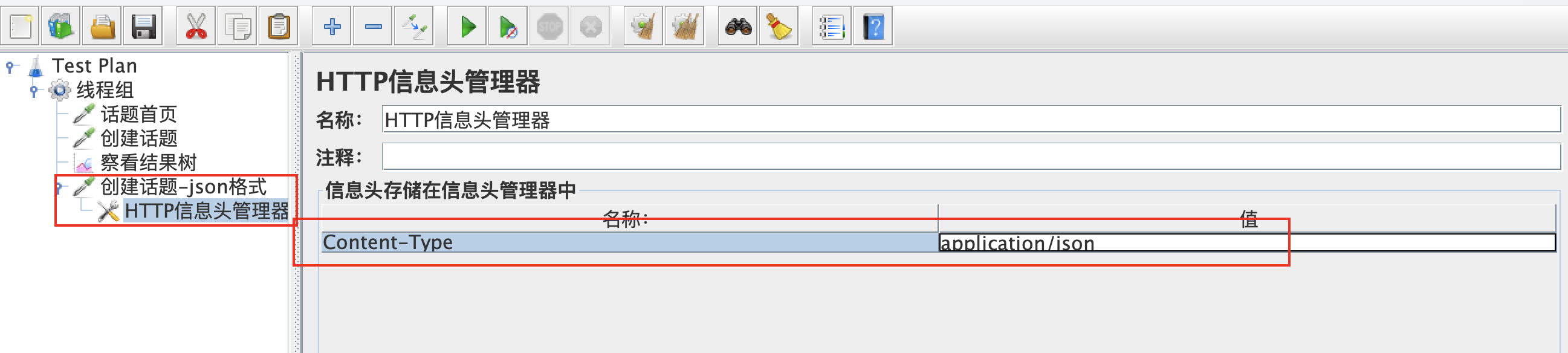
填写对应的内容。
Content-Type:application/json
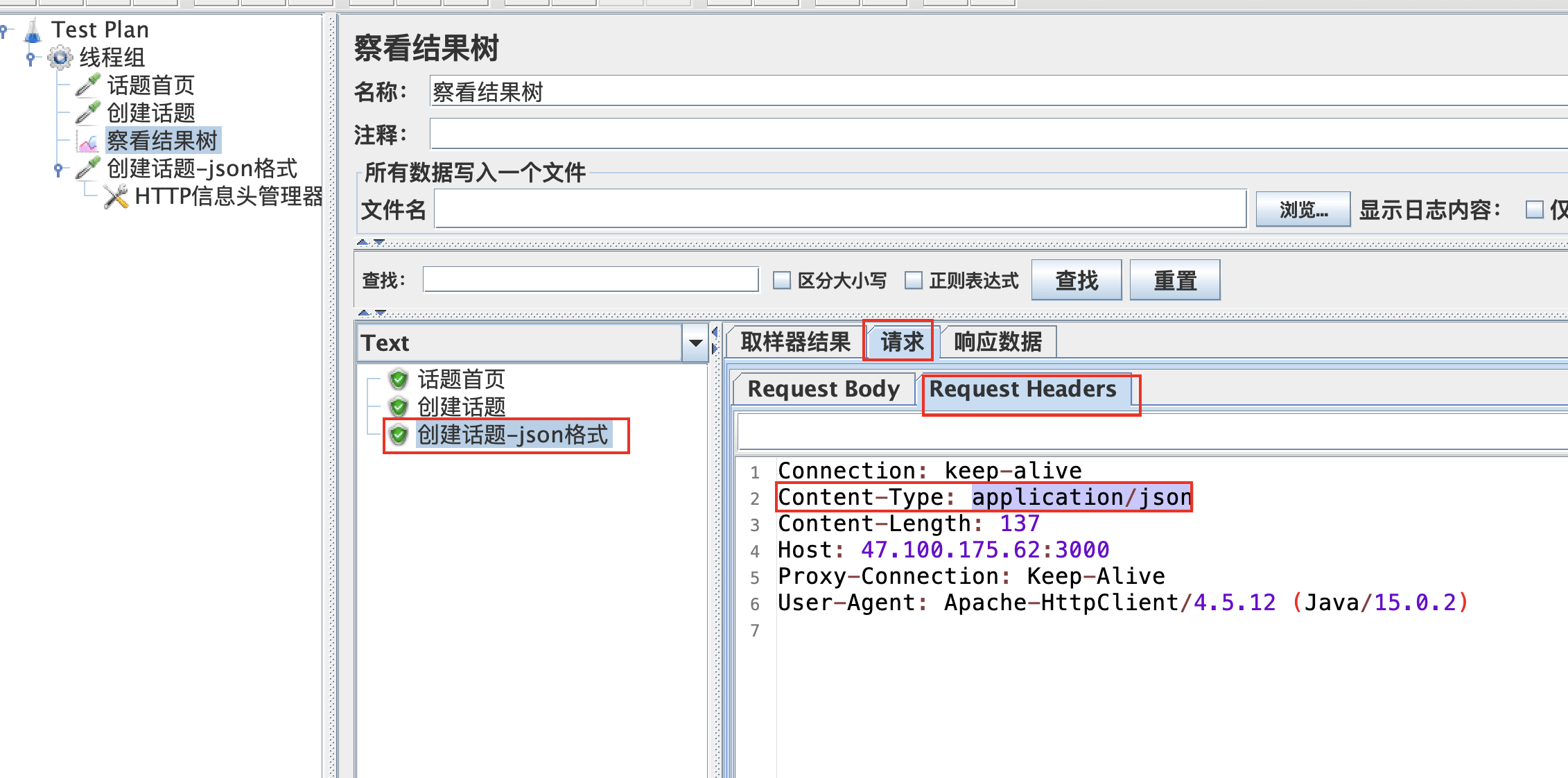
再次运行
中文乱码
如果中文有乱码,内容编码中添加utf8 格式说明。