md5 可以在线网站手动加密,也可以通过代码的方式进行加密。
下面演示 在注册接口的 Pre-requests 请求中,自动生成手机号,自动生成密码,并且自动将密码使用md5加密,并设置为全局变量。
编写代码
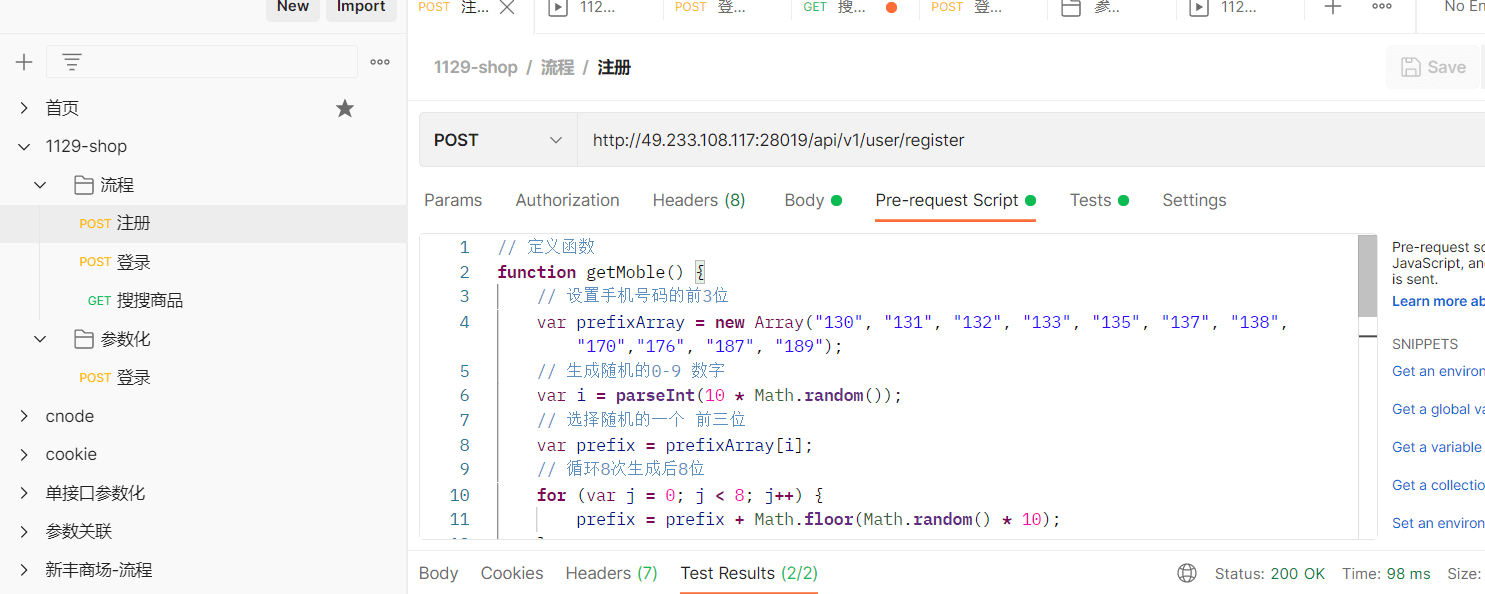
Pre-requests 请求 使用JavaScript代码编写生成随机号码,密码加密操作。
// 定义函数function getMoble() {// 设置手机号码的前3位var prefixArray = new Array("130", "131", "132", "133", "135", "137", "138", "170","176", "187", "189");// 生成随机的0-9 数字var i = parseInt(10 * Math.random());// 选择随机的一个 前三位var prefix = prefixArray[i];// 循环8次生成后8位for (var j = 0; j < 8; j++) {prefix = prefix + Math.floor(Math.random() * 10);}return prefix;}// 设置全局变量pm.globals.set("phone",getMoble());// 生成随机的10位 英文,数字,特殊字符function getPasswd(){// 随机var words = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()_+";var passwd = ""// 循环10次for(var i=0;i<10;i++){var index = Math.floor(Math.random() * words.length)// 进行字符串拼接passwd = passwd + words[index];}// 生成的代码返回return passwd}// 通过调用生成密码函数 生成的密码放在 password 中var password = getPasswd();// 设置全局变量给请求来用pm.globals.set('passwd',password);// 密码加密位md5格式密文var hash = CryptoJS.MD5(password).toString();// 设置md5加密之后的全局变量。pm.globals.set('md5passwd',hash);
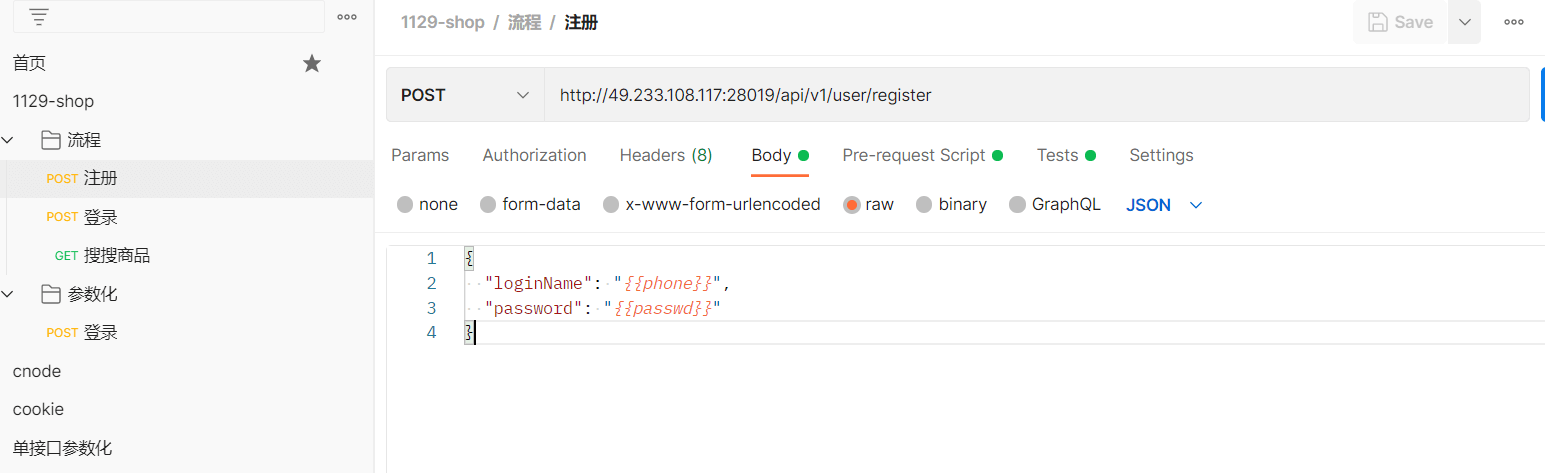
请求体中引用变量。
下游接口中引用上面设置的变量。

