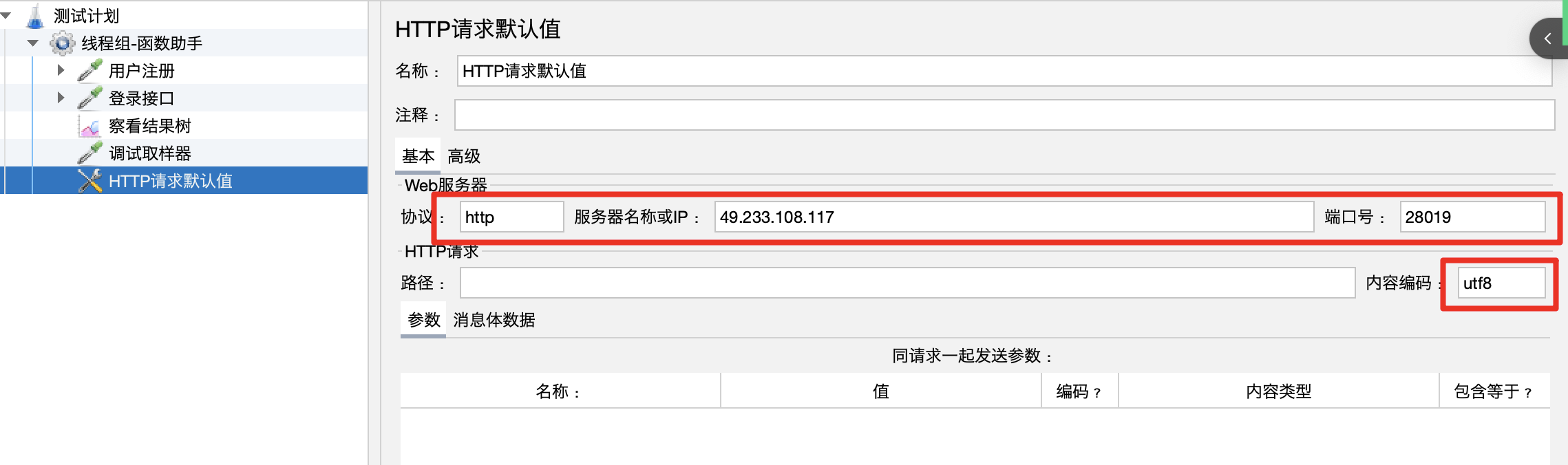
http 请求默认值

每次编写接口的时候,请求的协议,请求ip 以及端口号,内容编码都是一样
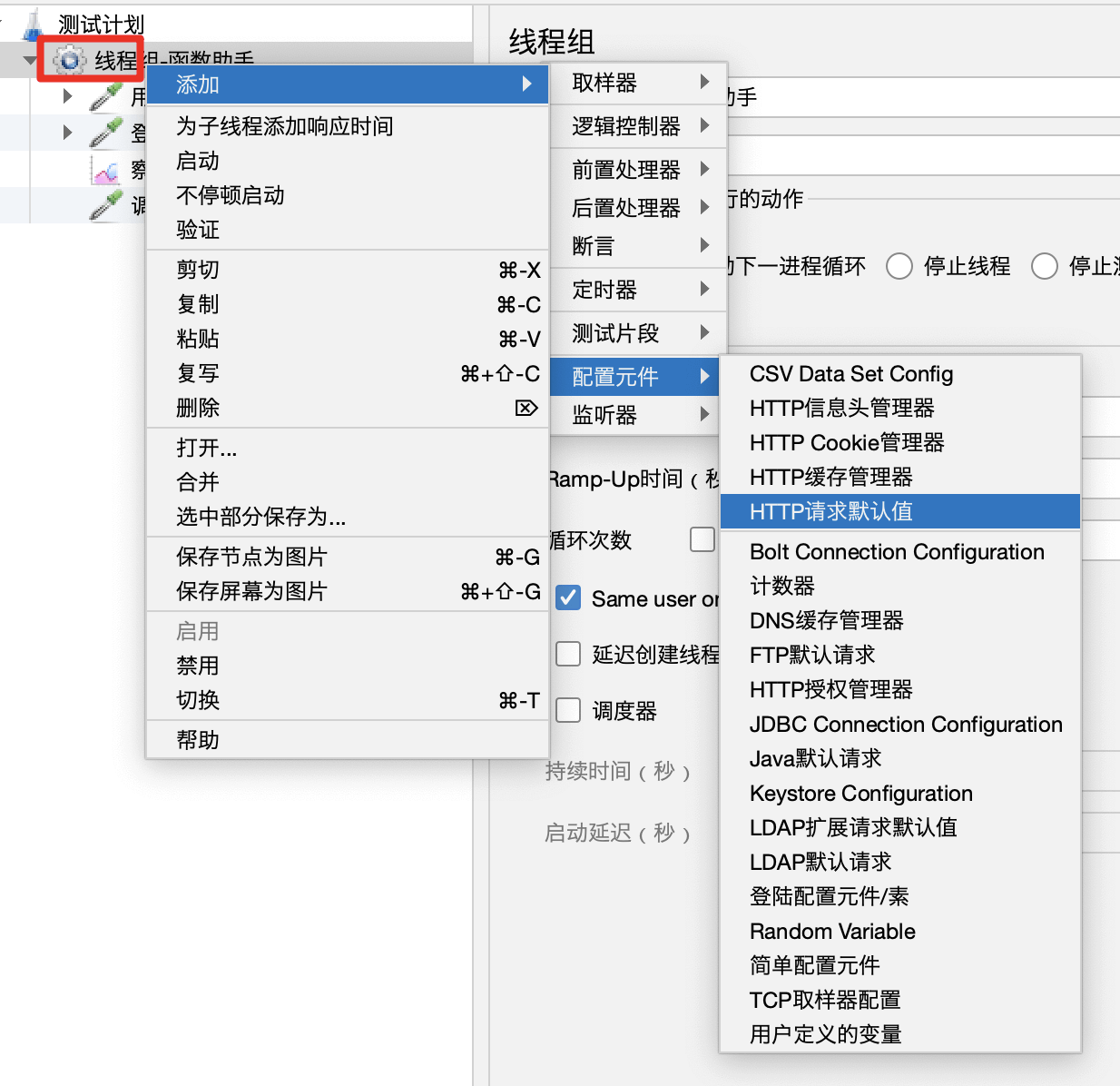
在线程组上【添加】—【配置元件】—【Http 请求默认值】
将这些公共信息放在请求默认值。
后面再做接口测试的时候,接口中这些地方都可以留空,不用管。
运行的时候,会自动加上这些内容。
添加Cookie
什么是Cookie
做接口测试的时候, token 值可以用来作为用户的凭据。 这是在接口测试中最常用的用户凭据的方式。
但是个别特殊情况的接口使用 Cookie作为用户的凭据。
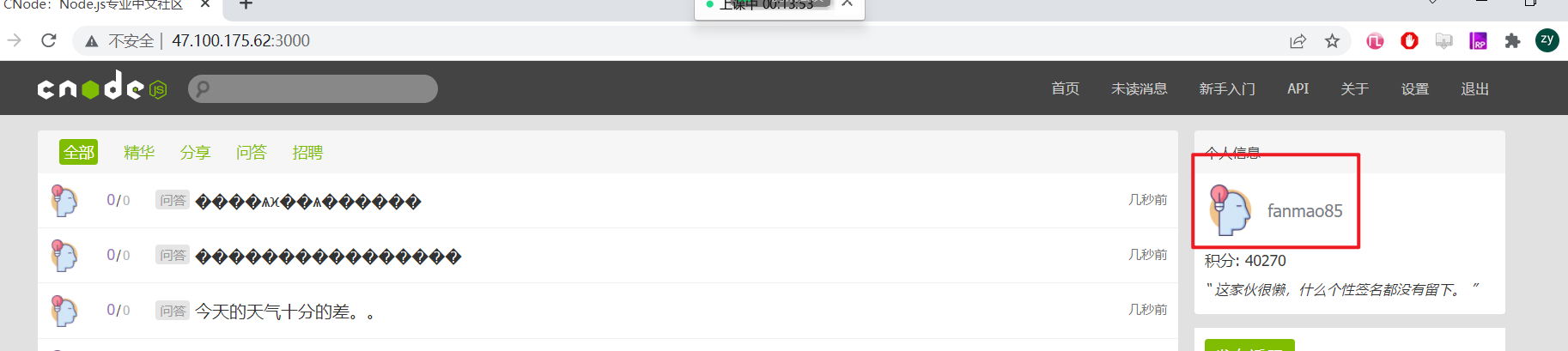
cookie 主要存在浏览器端。 举个例子,比如百度,大家如果登录百度账号,下次打开浏览器的百度页面,会发现登录状态还在。
还有cnode 社区 登录过之后,再次打开,登录的状态还在。
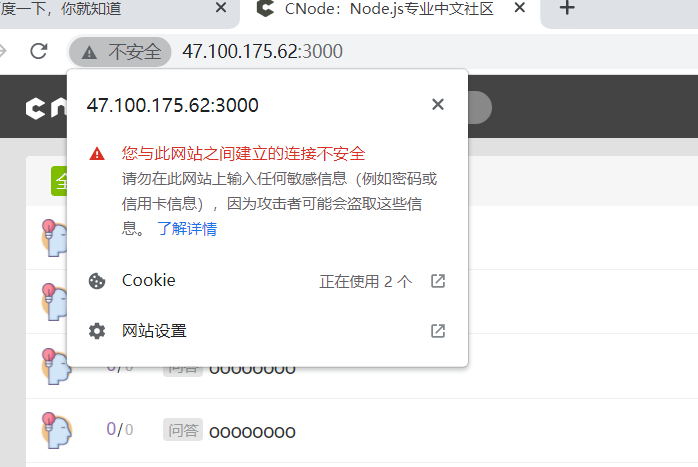
可以在网页上看到cookie。
刷新token 接口需要使用到Cookie
在cnode 社区 api 文档中,没有刷新token的接口。开发没有开放出来。
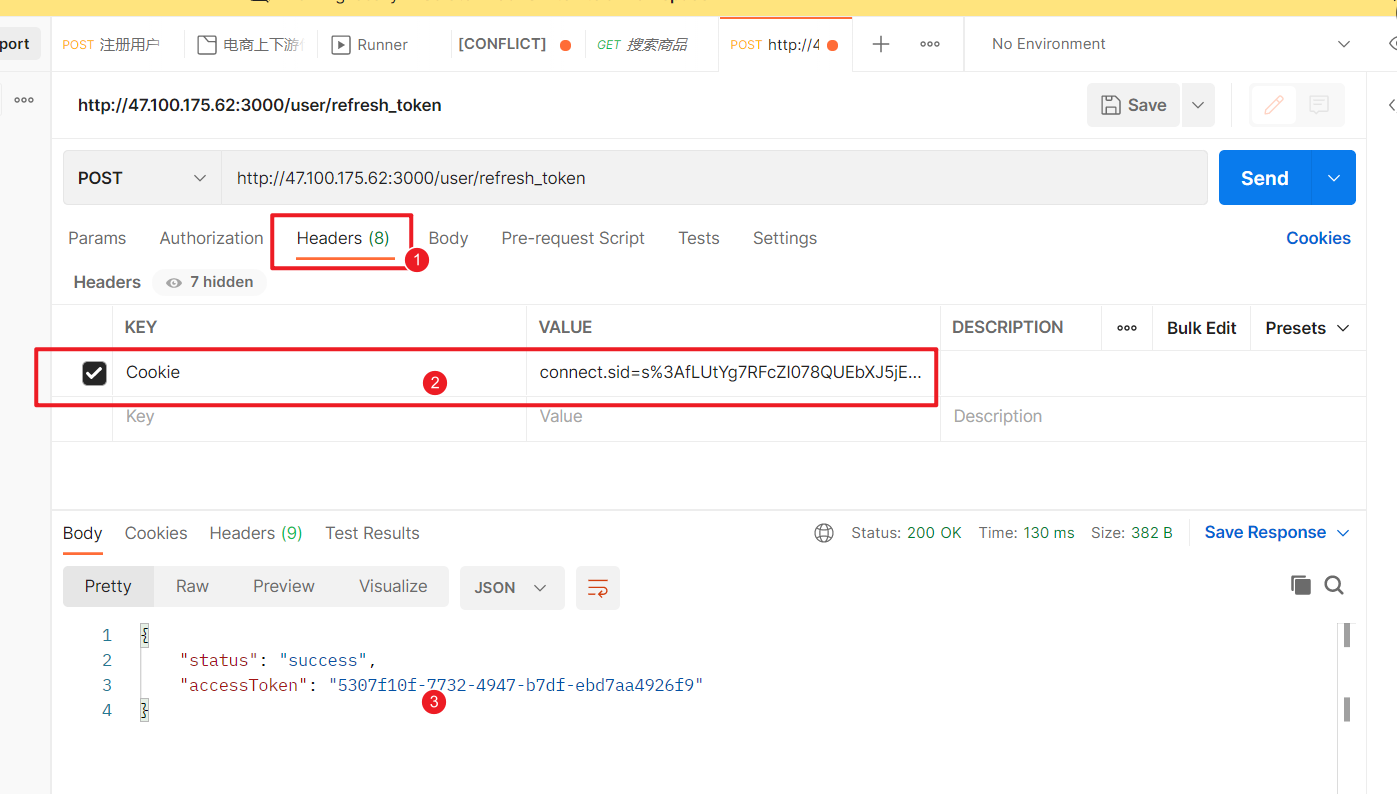
刷新 token API
接口地址: http://47.100.175.62:3000/user/refresh_token
请求方式:POST
请求数据类型: application/json
请求body : 无
请求头中需要使用到Cookie,Cookie 从浏览器中找。
获取Cookie
打开浏览器,登录到cnode 社区,登录成功之后,浏览器会自动保存你的cooike 信息。
打开浏览器, 右键—【检查】
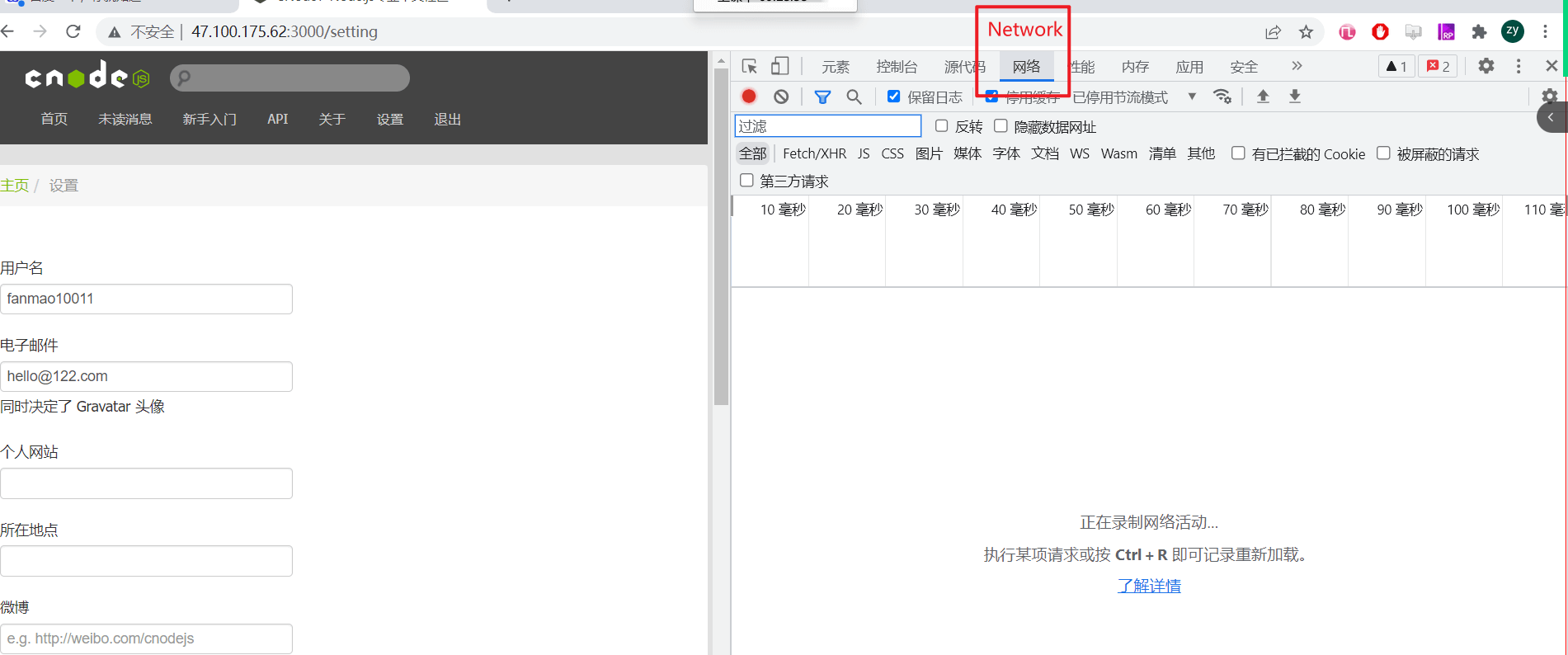
找到 【网络】 Network
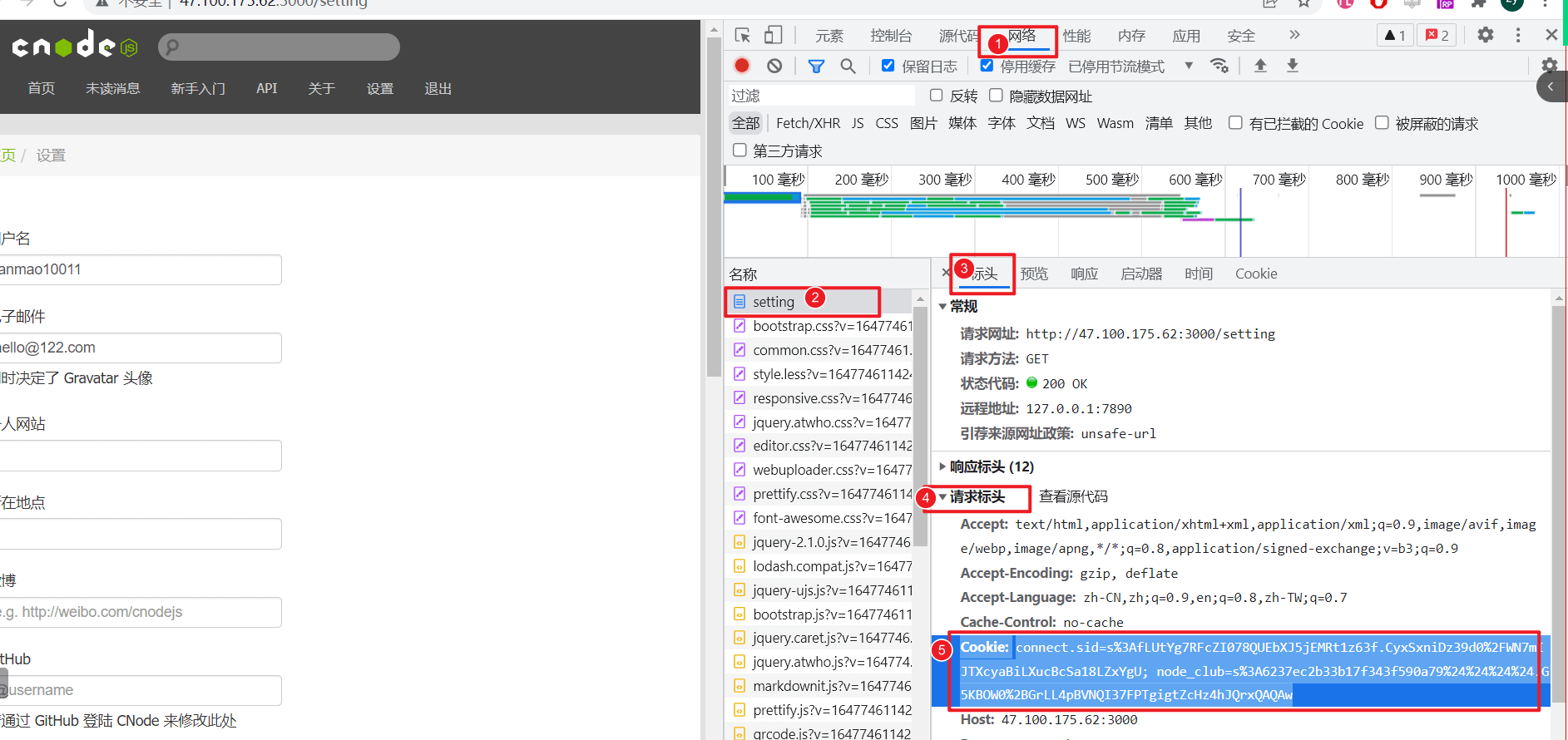
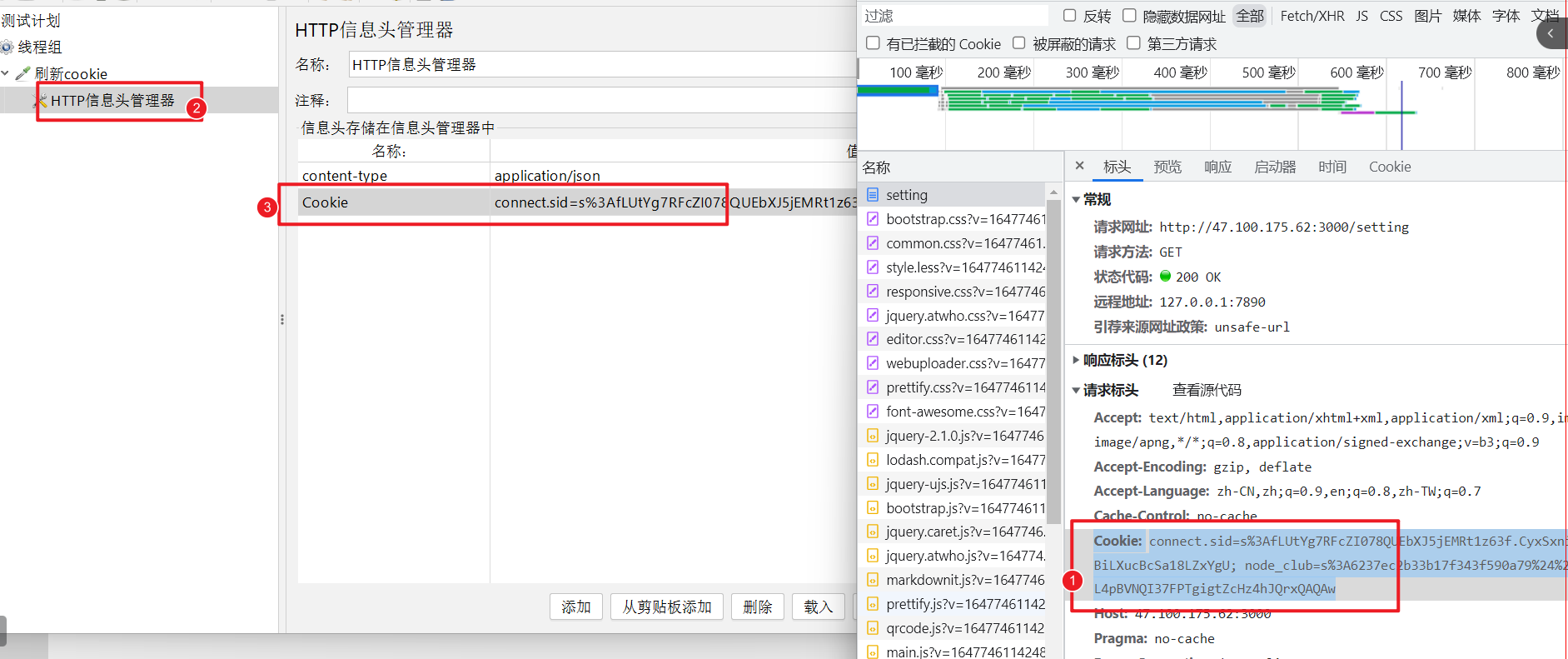
刷新一下页面,刷新完成之后,在网络中随便点开一个请求,在请求中—【标头(Headers)】—【请求标头(Request Headers)】 — 下面找到对应的cookie。
JMeter 中发送带有cookie的接口
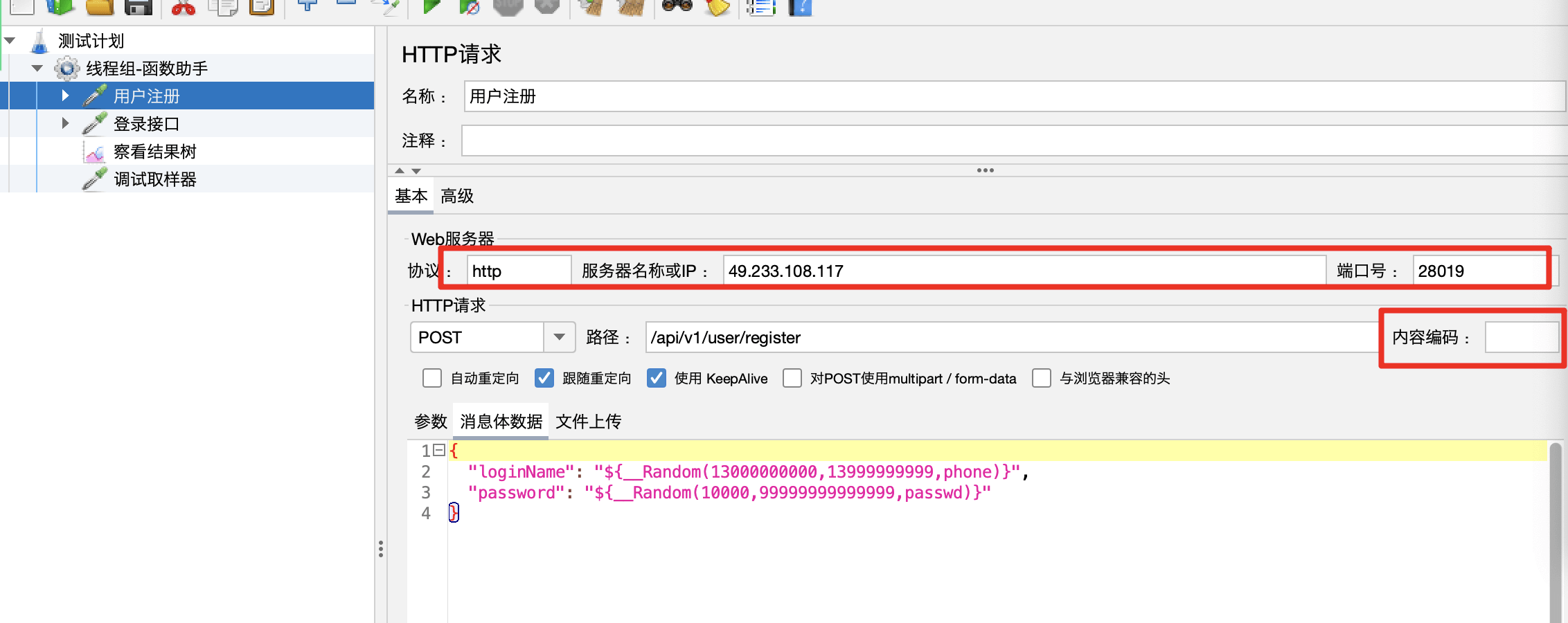
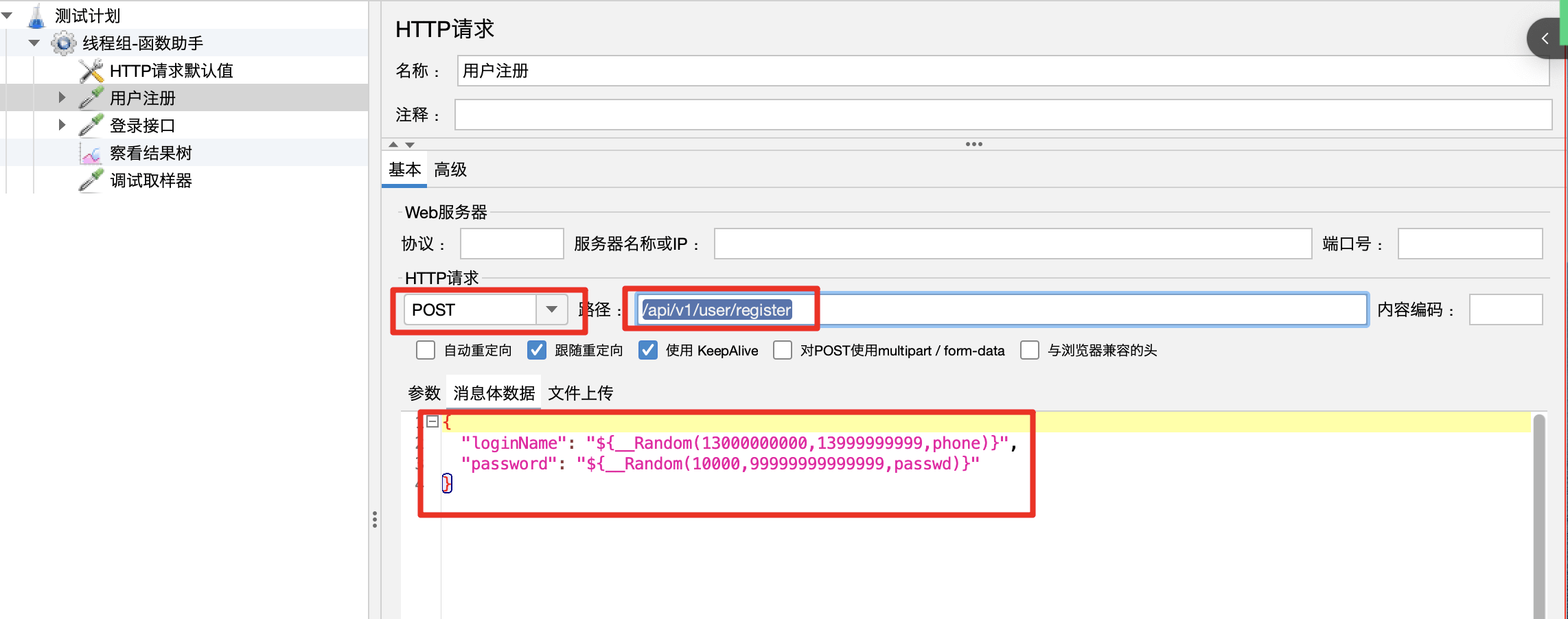
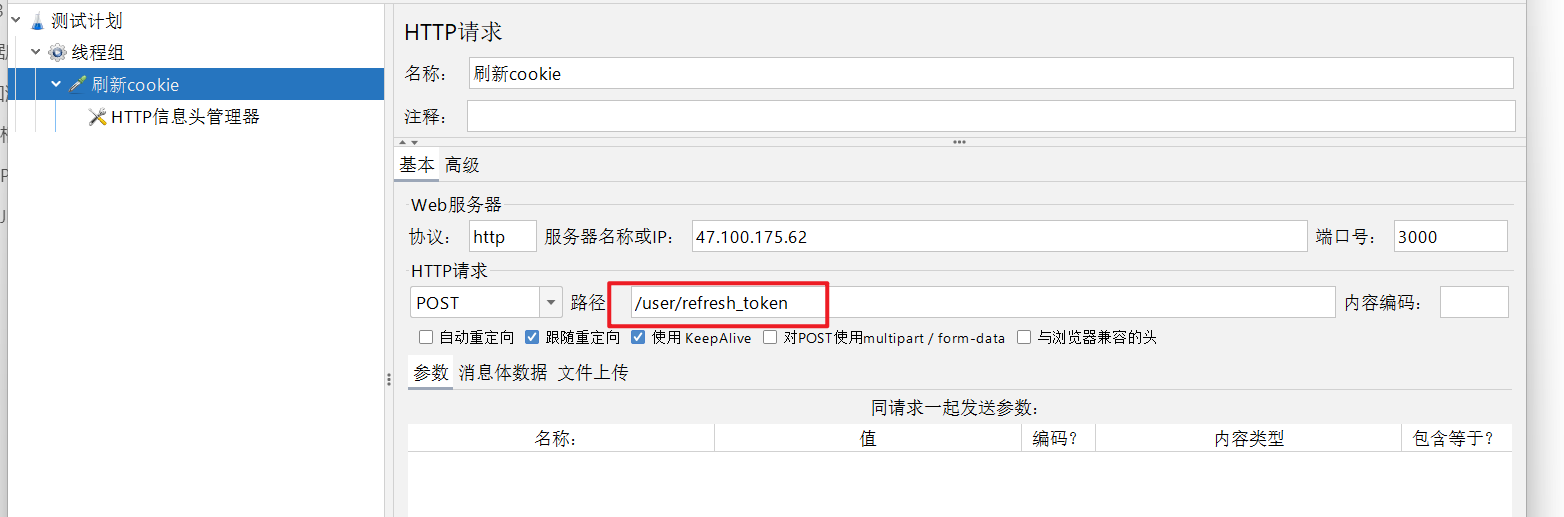
jmeter 中新建请求。
根据接口文档,定义请求。
添加信息头管理器,将Cookie复制到信息头管理器中。
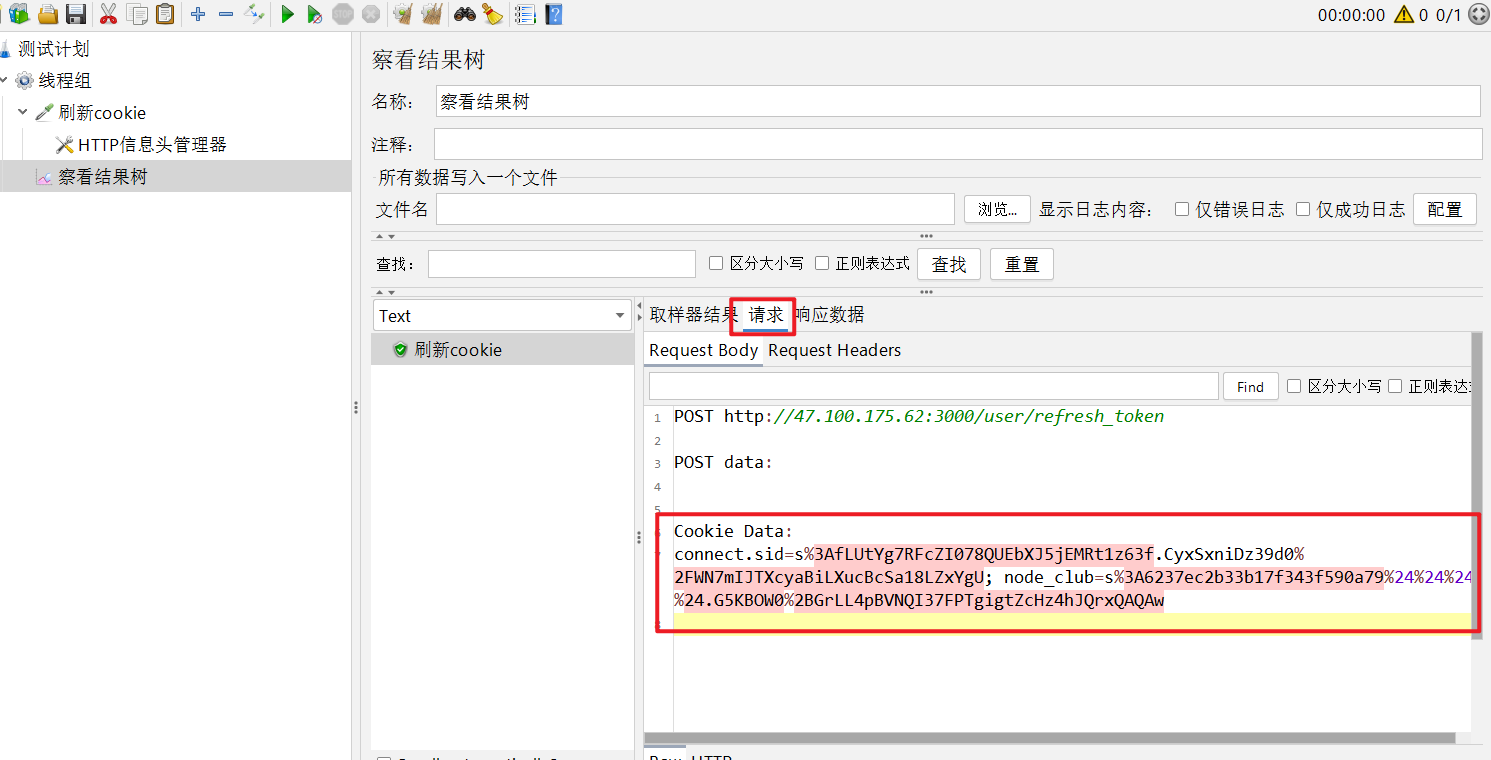
运行即可。
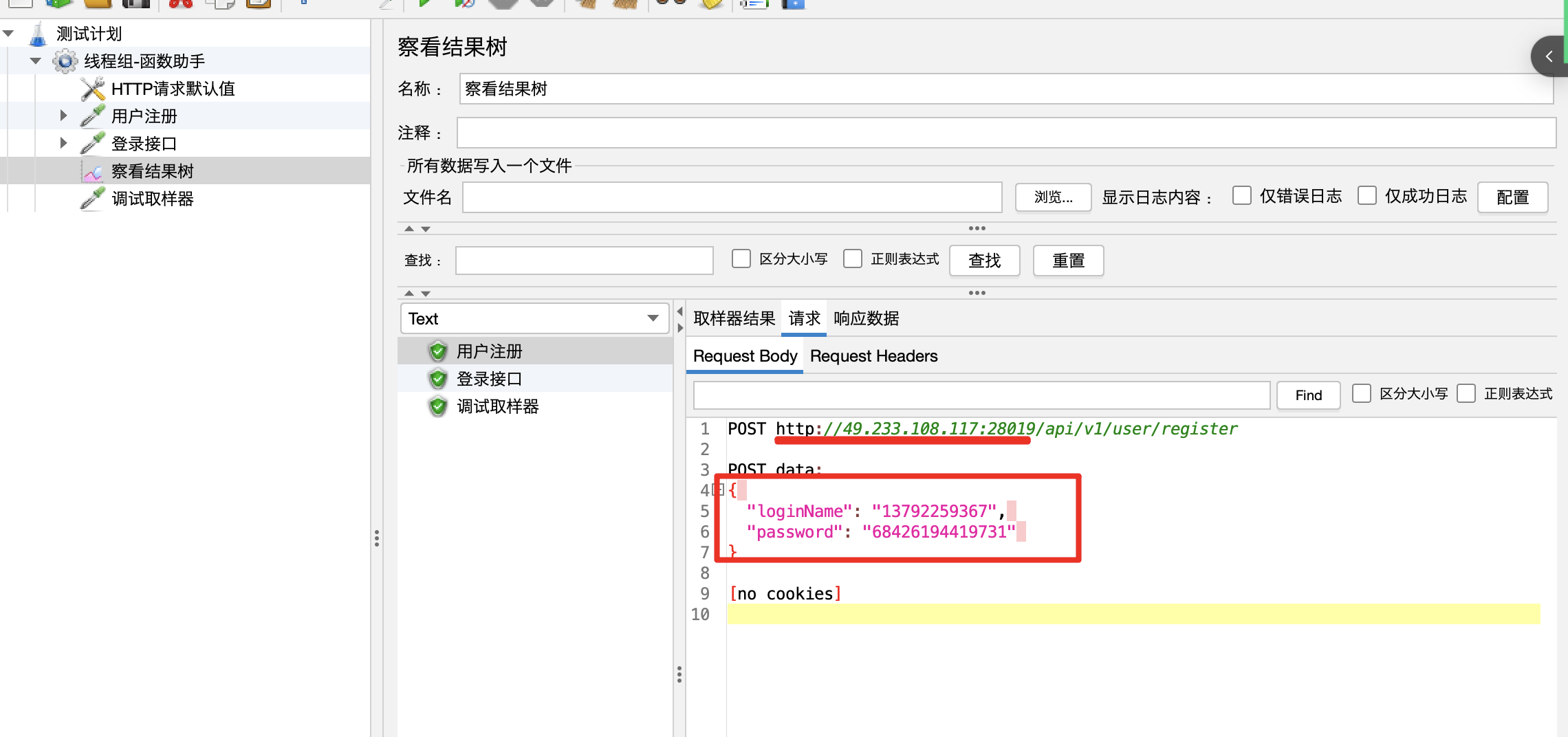
在查看结果树中可以看到发出去的cookie
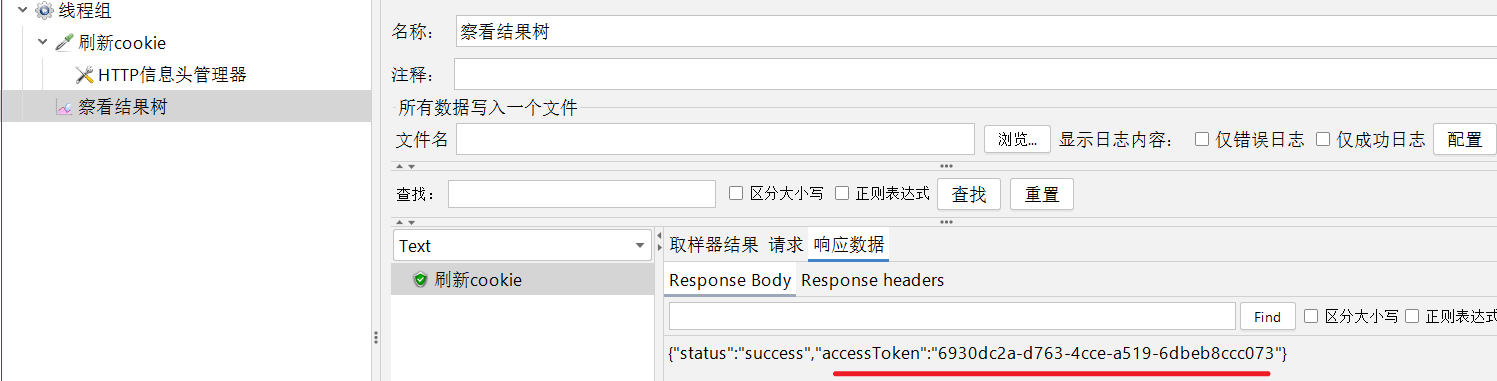
响应结果中有新的token值生成。
总结
接口测试中,用户凭据一般使用 Token 来作为用户认证,如果使用Cookie ,需要大家去浏览器中获取一下这个cookie, 或者开发给你一个Cookie。
大家只要记住,如果用Cookie ,将Cookie 放在 Http信息头管理器中即可。
Postman中也是一样的,使用Cookie 也是放在 信息头中。