为什么使用断点?
电商网站中,一个购买流程
用户在手机APP上操作。 程序会调用下订单接口。 订单接口中有商品数量。
遇到一些商品有限购,比如最大限购3个。我们测试的时候需要测试异常场景。异常场景的测试方法:
- 一种可以直接通过接口来测试;
- 在接口中修改商品数量的值可以进行测试。(推荐)
- 当遇到特殊场景,比如开发没有提供这个接口,并且接口抓包之后认证方式除了Cookie 还有其他的认证方式(Session等,总之特别麻烦),这个时候可以使用断点的方式来进行测试。
前置断点
准备条件

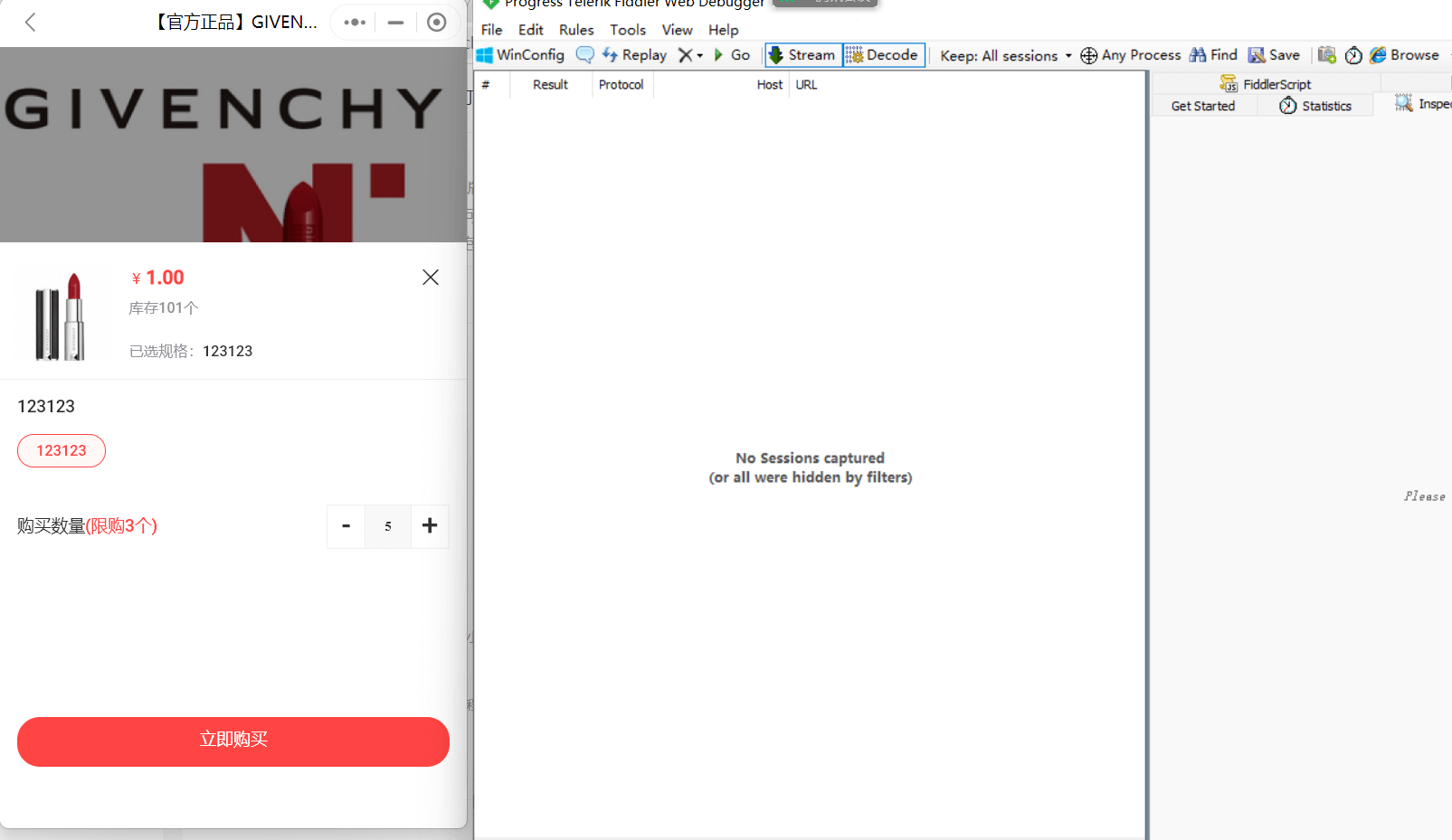
小程序打开到 立即【购买页面】,Fiddler 打开 清空请求。
开启前置断点
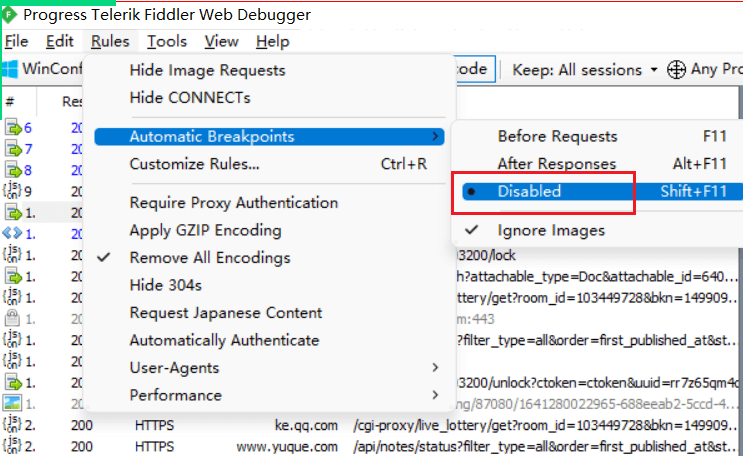
打开【Rules】—【Automatic BreakPoints】—【Before Requests】
前置断点 开启之后, 在小程序进行操作,点击【立即购买】
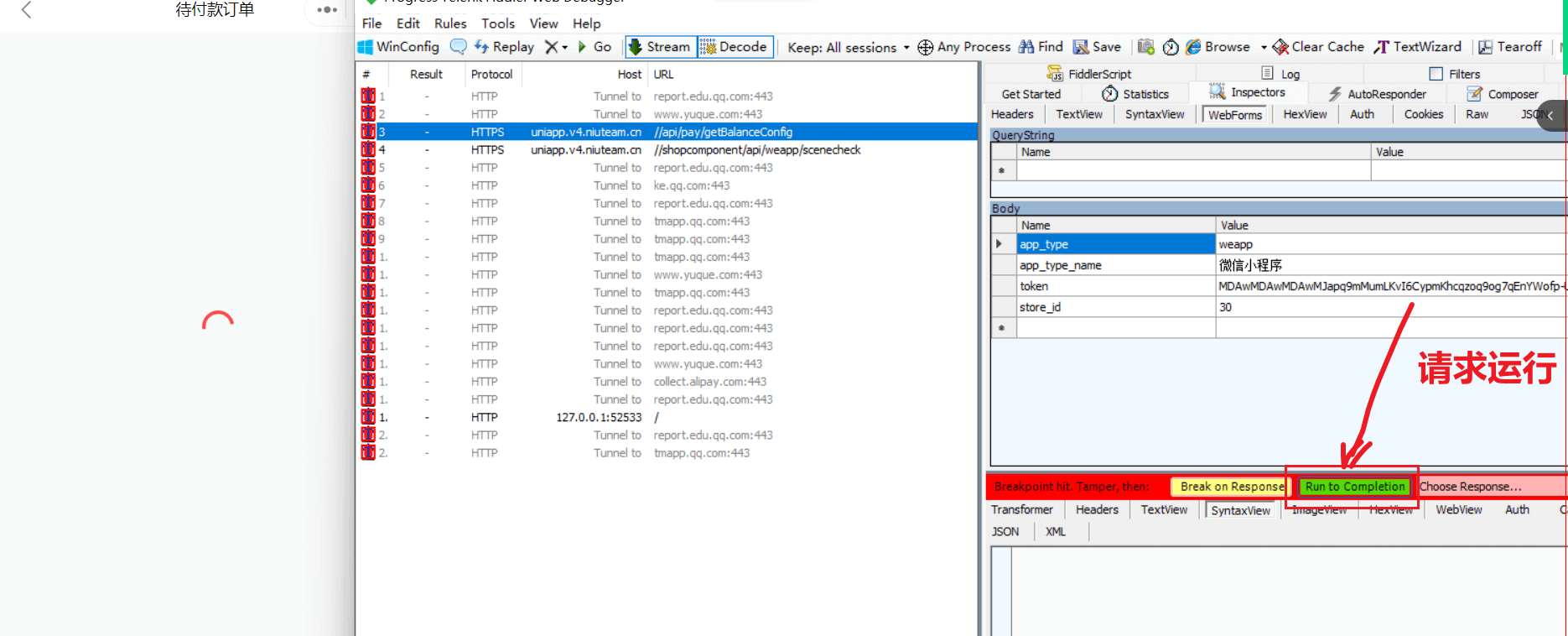
抓到对应的请求,经过分析,不是我们要修改的请求,点击【Run To Complete】
修改请求之后,
修改完成之后,可以看到前端页面效果。【这个页面有bug,限购3个,竟然可以500】
关闭断点
测试完成之后,关闭断点
前置断点可以修改 发送请求的数据。
测试场景: 验证服务器端是否对前端发送的数据进行校验。比如 限购的数量是否有验证。
后置断点
后置断点主要修改服务器返回的结果。
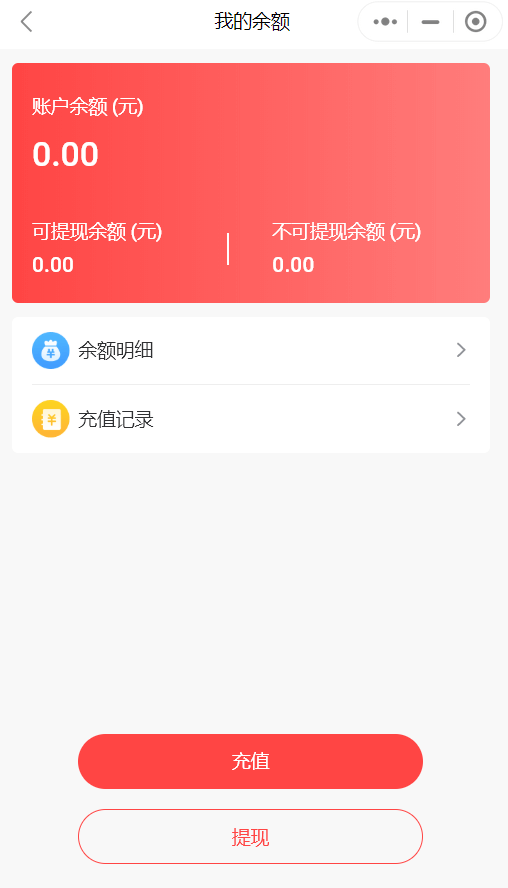
比如账户余额,我想测试 当余额值特别大的时候 前端的显示效果是否正常,可以使用 后置断点的方式。
开启后置断点
先到个人中心页面,打开Fiddler。
开启【后置断点】
打开【Rules】—【Automatic BreakPoints】—【After Response】
修改服务器返回结果
抓到对应的请求,修改服务器返回结果。
可以看到修改之后的数据
后置断点主要用于修改服务器返回的结果。并不能影响服务器中数据。刷新之后 数据还是会恢复到原来。
主要应用场景: 用于验证某些页面不同数据的显示效果。
关闭后置断点
测试完成之后记得关闭断点。
总结
- 断点功能的应用场景

测试接口的异常场景,可以通过接口来测,为什么还要使用断点,断点岂不是非常麻烦吗?
如果提供的有接口,那么直接使用接口的方式更加方便。
但是如果遇到没有接口文档的请求,同时有需要有很多认证方式,那么我会使用Fiddler的方式来做这类请求。

