在测试一些电商应用的时候。
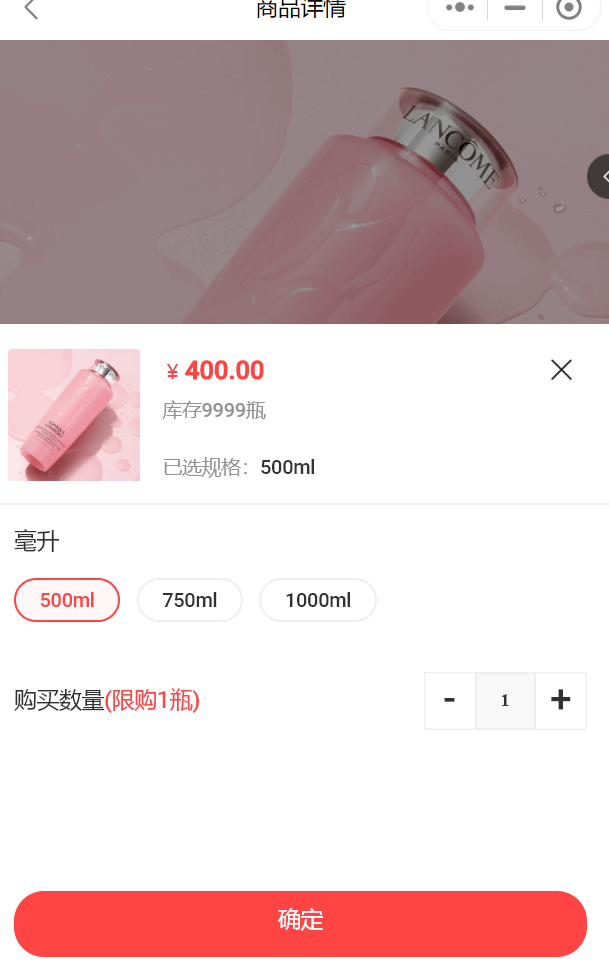
有些秒杀商品 都有限购要求。
单纯在页面上测试,在前端页面是正常的。
现在可以通过抓包的方式,找到请求,通过篡改请求的数据,来检查是否能够绕过限购。

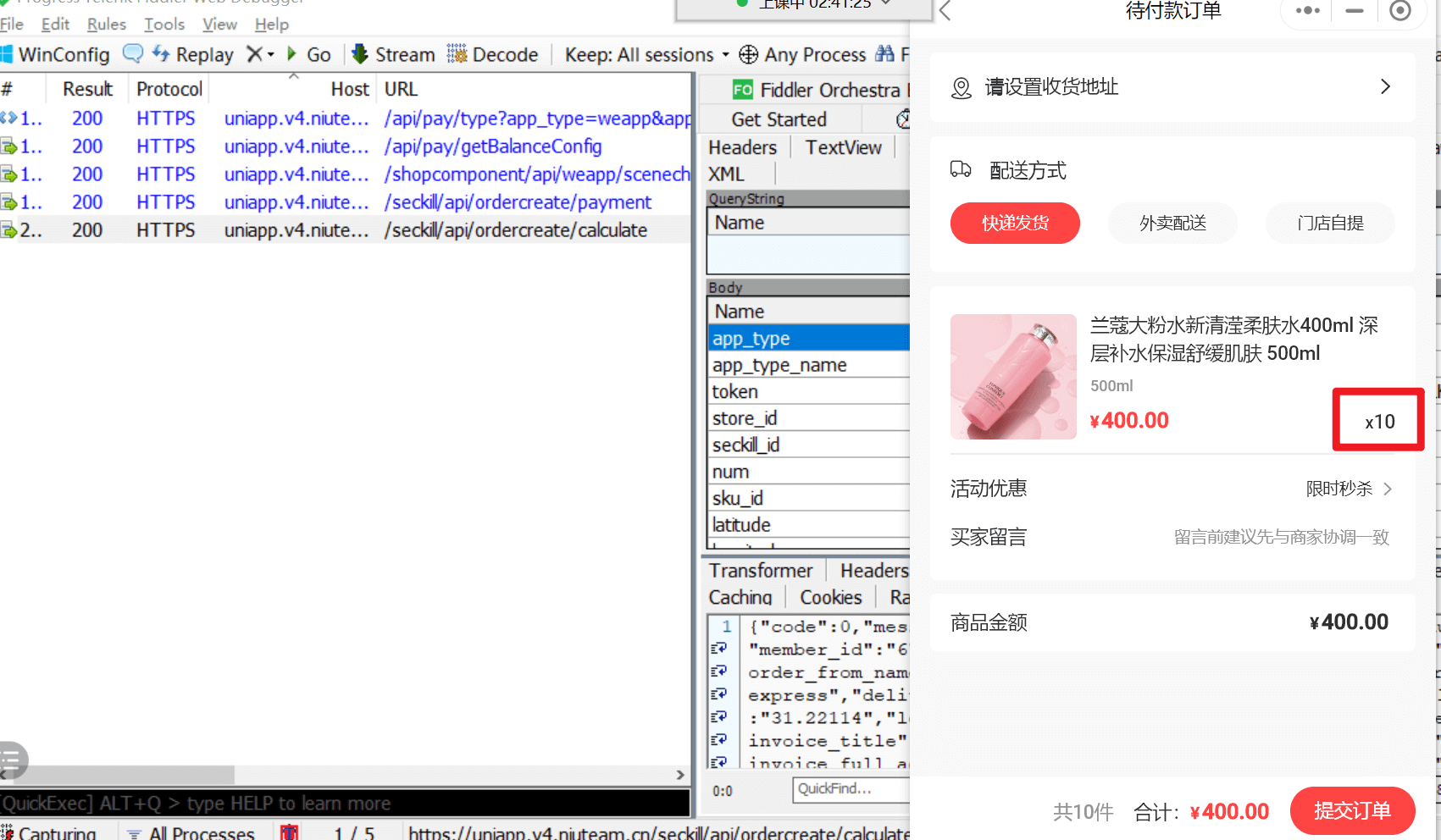
可以看到商品的数量。
前置断点
- 清空所有的请求,打开商品抢购页面。

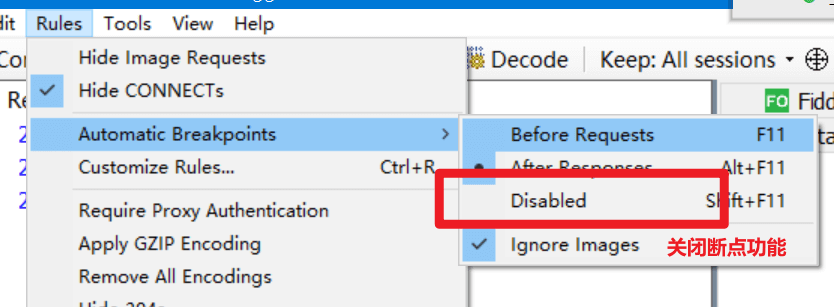
- 打开前置断点 功能选项
【Rules】—【Automatic Breakpioints】—【Before Requests】
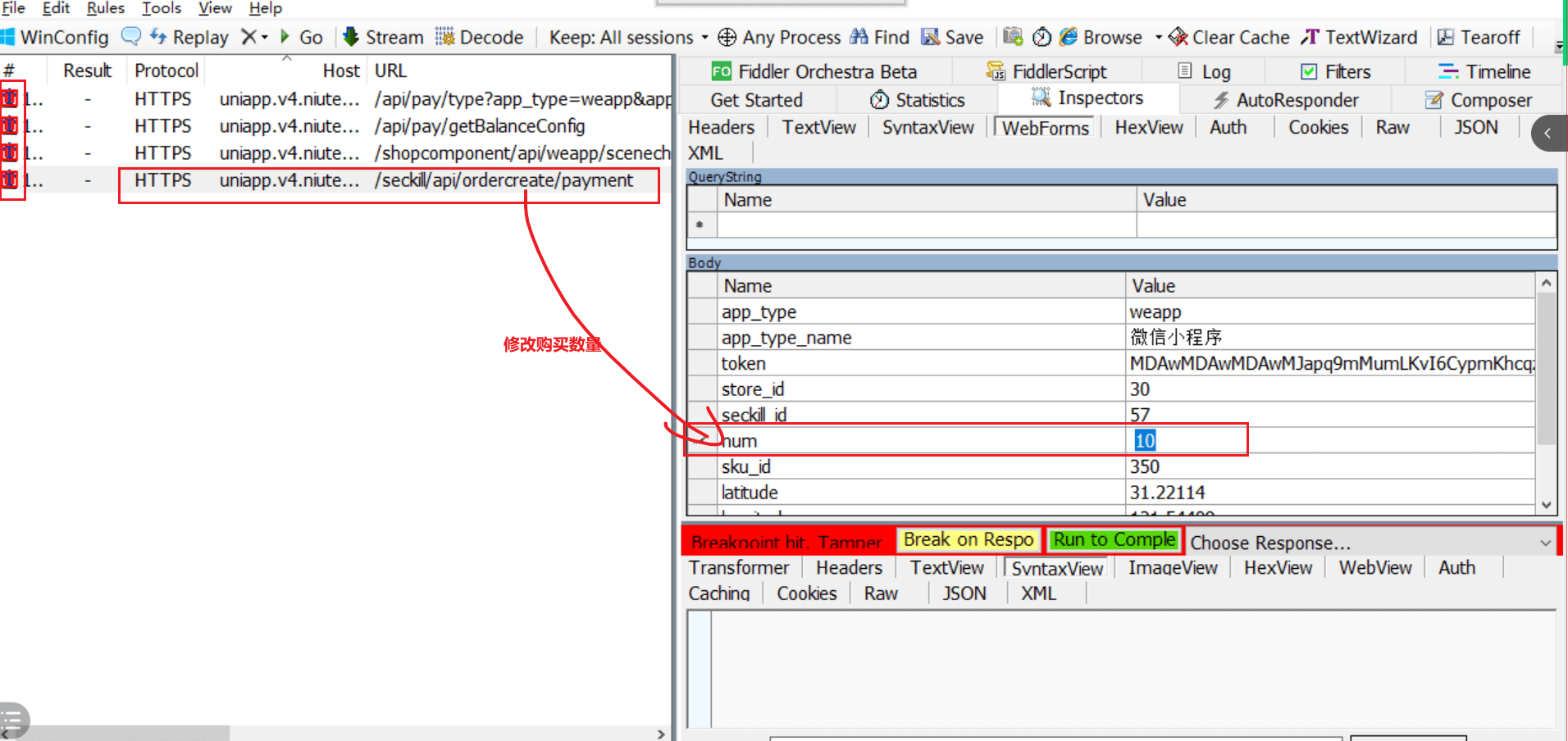
- 找到对应的请求,修改对应请求参数

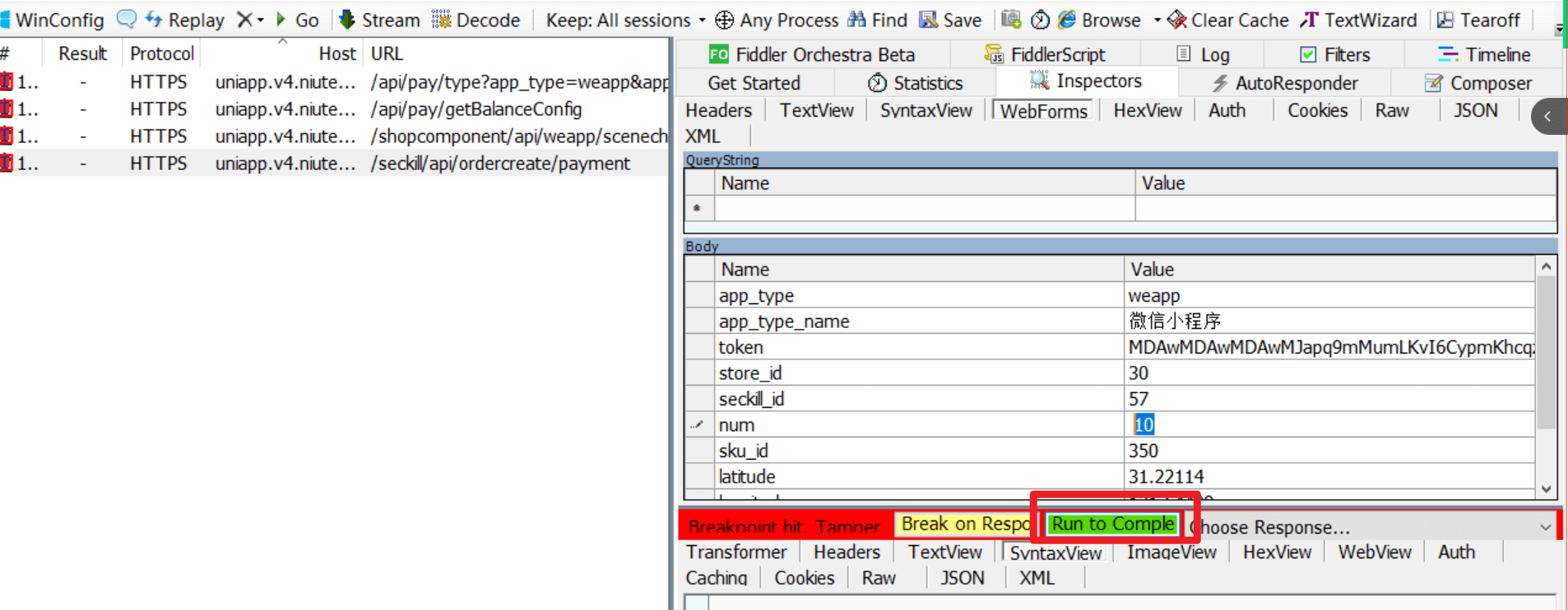
- 修改完成之后,点击 【Run to Complate】 将请求发送出去

- 点击【Go】放行其它请求
发现页面的数量变成10了。
通过前置断点可以任意修改发出去的请求数据。
常见问题
- 为什么加断点测试?
单纯页面测试不能篡改页面上固定的数据,通过断点测试,可以拦截客户端发出去的请求,比如秒杀操作,秒杀的数量在页面不能更改,但是通过抓包的方式可以抓到购买的数据量,
利用断点功能可以篡改数据,来验证数据的安全性。
正常场景下,服务器端都会做数据验证:如果被篡改的数据添加到服务器了,服务器会二次校验,发现前端数据不对,应该会返回错误的提示,不去处理这些请求,如果没有加数据认证,就会处理这些不正确的前端数据。发现系统一些潜在安全威胁。
断点测试也是测试数据安全性的一种。常用来测试后端是否有加数据校验的操作。
后置断点
前置断点可以修改请求的内容,后置断点可以修改服务器返回的内容

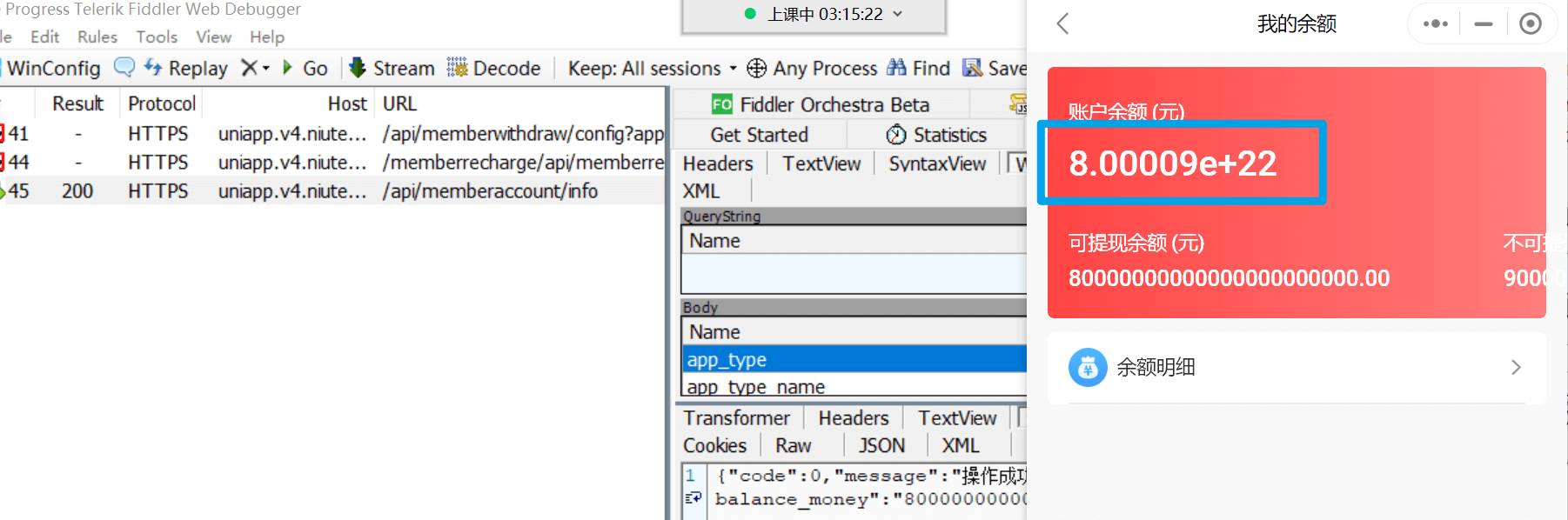
如果要测试,当余额为100000000000000000000 的时候,查看前端页面显示的样式是否会乱掉。
有两个方法:
- 进入数据库或者后台修改用户数据。(有时候在公司没有这样的权限)
- 后置断点
打开后置断点


查看前端页面
关闭断点功能
测试完成之后关闭断点功能即可。