转载:https://www.zcool.com.cn/article/ZMTMyNjc0OA==.html#!
一、浅谈车载设计
**
我写车载文章也有一段时间了,打算从浅到深的给大家讲一讲车载设计是怎么回事,但还有很多同学在问我怎么开始进行车载学习,这次我就一篇争取给大家讲清楚车载设计的那些事。
HMI的概念我提过很多遍就不提了,我们从最落地的开始,你想进入一家车企公司,是不是得知道HC的招聘需求,根据招聘目标转化成自己的学习目标。
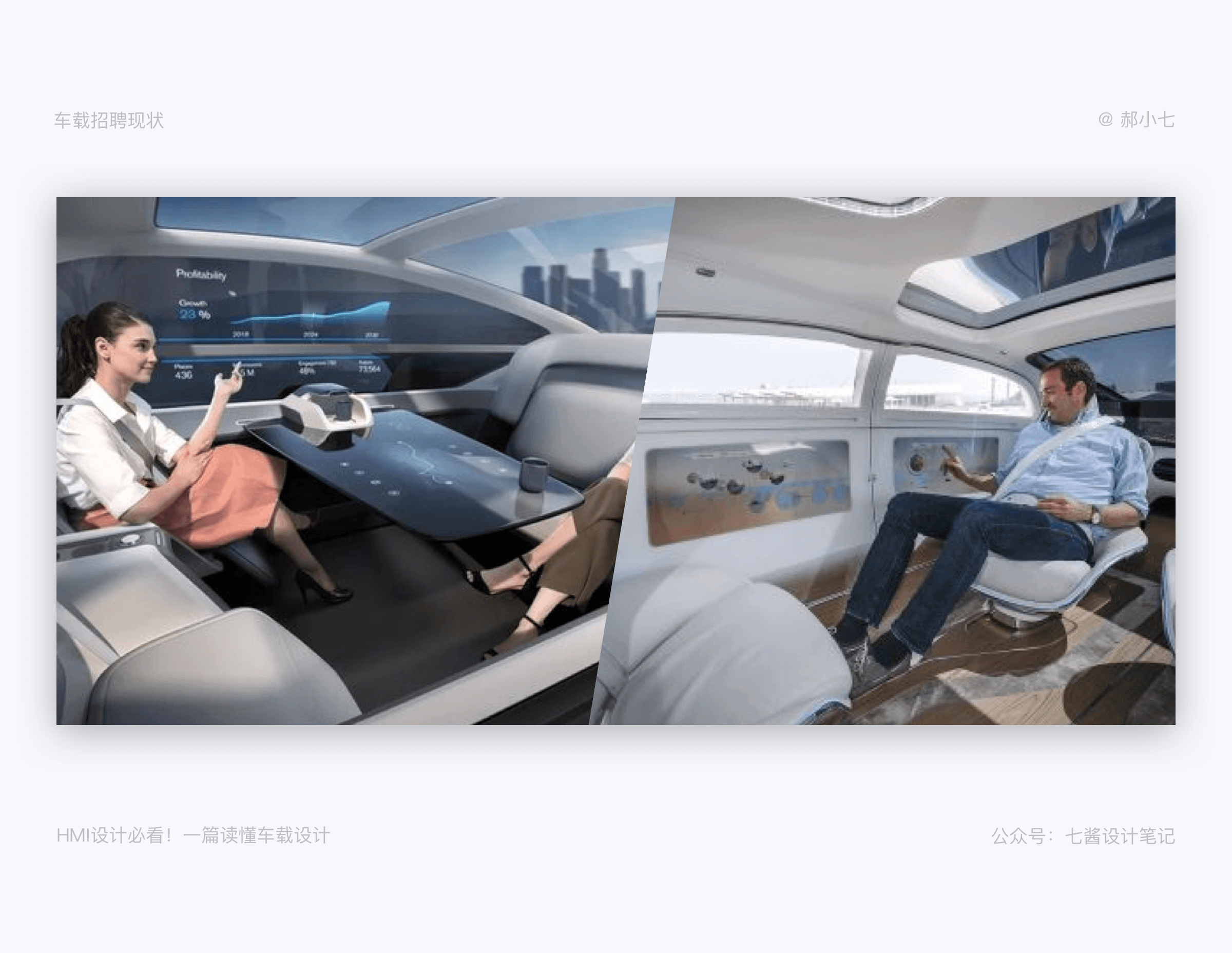
1、车载招聘现状

①、要求
- 风格把控,设计差异化的设计语言
- 静态和动态的交互能力
- 关注设计趋势、对智能座舱的体验创新和前瞻性研究
- 提炼智能座舱系统的设计规范和方法论

②、能力
- 基础设计技能(UI+UX):界面设计+组件搭建+确定设计语言+方案落地+数据驱动
- 交互技能(较高的要求):静态原型+动态可演示
- 对车机了解(关注竞品,了解行业动态,发散思维,有前瞻性):车展+新闻+国外概念车+一些硬件设计交互+竞品分析
2、车载端和移动端的对比
造车新势力的HMI设计师很多都是互联网设计师转型过去的,接着上一篇《车载设计原则和开眼 》讲了车载设计的原则,有同学又问了到底区别是什么,这次给大家总结起来啦↓

总结:可以看出车机端的设计局限和设计空间比移动端受限,移动端除了满足用户使用,还更多的考虑商业模式和变现,车机端除了重中之重是考虑驾驶的安全性,商业模式和变现还在探索中。
**
相同点
**

3、现有载体类型
造车新势力的不断崛起,车上能交互屏幕越来越多。 主流的屏幕有:仪表盘、中控屏、副驾驶屏、抬头显示器,后排多媒体显示器,外接设备屏幕(例如:你的手机)。所以从理论上来说一台车HMI是多屏交互,一个HMI交互设计师需要通盘考虑其各种交互模式与习惯,但现实往往是每个屏都在独立做交互设计。

仪表盘:
仪表盘更多的是做展示,常见展示的信息有燃油指示灯、清洗液指示灯、电子油门指示灯、前后雾灯指示灯及报警灯。加上方向盘主要交互方式是方向盘按钮。

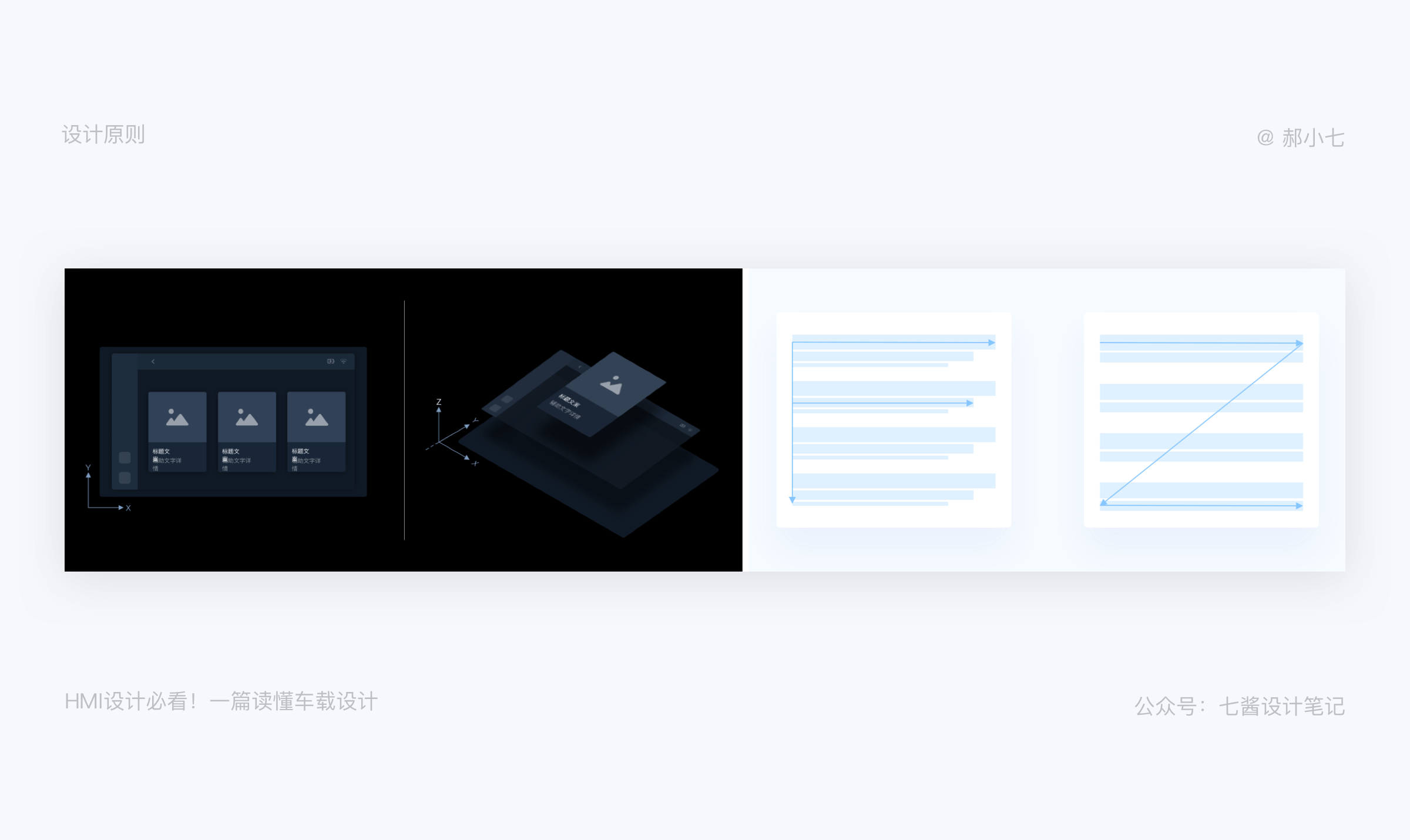
HUD
抬头显示器,它原先是运用在航空器上的飞行辅助仪器。指飞行员不需要低头,就能够看到他需要的重要资讯。由于HUD的方便性以及能够提高飞行安全,这项技术后来也发展到汽车行业。汽车搭载的HUD抬头数字显示功能,是利用光学反射的原理,将胎压、速度和转速等信息投射到驾驶舱前段玻璃上面。车主在行车过程中,无需低头就能查看汽车相关信息。

中控台屏
又可以细分成中控屏、中控台屏、副驾驶屏这种三联屏。
**
相对于传统的中控物理按键,大屏或者双屏有着自己的交互方式,采用触控方式让用户更加直观的操作屏幕,类似导航目的地信息输入也更方便,在安全环境下直接触摸比按钮更方便的多,更加自然的交互方式。
有了中控大屏,更加智能的嵌入技术,如人脸识别、三维手势操控,智能用户行程,餐饮推荐等等,很多厂商致力于将汽车打造为人类的智能助理。
普遍大家会把他当成一个在车上的大pad,包含各类APP,例如导航、音乐、视频、天气、商城、以及车辆特有的行车记录、自动泊车、360、车辆设置等功能。那这里的交互逻辑分2层,底层是系统的交互设计,你可以理解为ios这种系统的交互设计;上面就是大家所熟悉的各类应用层的交互设计。

娱乐屏:多媒体显示屏幕
后排多媒体显示屏幕服务于车辆后排乘客,后排乘客主要为小孩、太太或坐在后排的老板、乘客,以娱乐、办公为主。


**
4、中控屏幕的体验和优势/不足
上面这么多屏幕类型,尤其是中控屏作为司机主要的交互界面,很多车企在满足基本功能时,也在靠拢消费者呼声很高的定制化,但是凡事有是辩证的,定制化、个性化的出现也会有自身的优势和不足。
4.1 旋转屏
很多消费者在讨论车载显示屏究竟是横屏好还是竖屏好的时候,厂商已经生产出可旋转的车载显示屏,无论是竖屏还是横屏,都将自动适配HMI,这一科技的实现,实现了横竖屏二者的完美融合。

旋转屏体验价值和优势、不足:
- ·旋转屏最直观的感受就是满足人们对横竖屏差异性追求
- ·在汽车智能化层面,对于整车宣传来说是一个非常不错的元素
- ·根据软件的应用场景和交互方式提前预判,智能、自动旋转
- ·由于现在屏幕越做越大,可显示空间也将得到满足,旋转并非刚需,长期来看,旋转屏幕不会成为主流
4.2 曲面屏
曲面多形状显示屏由于能更好的融入内饰而被众多厂商采用,广汽新能源Aion LX中控大屏采用曲面屏的结构,作为全球首款车规级别全贴合冷弯屏,其弯折幅度达到“惊人”的168度,其偏向主驾驶的设计,方便驾驶员读取屏幕信息和控制,极富科技感的横向曲面触控大屏带来沉醉式的视觉感觉。

曲面屏体验价值和优势、不足:
- ·可以与内饰更好的适应,做出个性化的屏幕
- ·以驾驶员视线为中心,带来沉浸式的体验
- ·由于主要偏向于驾驶员视线,副驾驶看着难受,并且和现在自动驾驶的大方向不太相符,比拟平面显示屏,本钱也凌驾好几倍
4.3悬浮屏
从最开始奔驰在旗下多款车型上采用了悬浮式中控屏设计,宝马和奥迪也紧跟其后。相比嵌入式横屏而言,近年来悬浮式横屏在豪华车上的使用越来越多,悬浮中控大屏设计,兼顾美感与科技感,将充满情感的设计灵感,融入交互框架和视觉塑造中。

悬浮屏体验价值和优势、不足:
- ·立体感更强,触感流畅,定位精确
- ·凸显出强烈的科技感
- ·可根据用户需求做特定的外形
- ·最大的不足之处在与美学和人机工程的融合还没有做到一个恰当的设计,很多悬浮屏给人的感觉是整体突兀不协调
4.4异形屏
异形屏本来为了满足手机全面屏的工艺要求,用来安装摄像头、听筒等零部件等需要,目前厂商也将异形屏应用到车载显示屏上。异形屏因异于传统显示屏而得名,最直观的感受就是打破对显示屏规格的限制,有着比传统显示屏更强的视觉震撼效果,因以各种各样的造型出现,被称为未来显示。

异形屏体验价值和优势、不足:
- ·对传统车载显示屏的一种颠覆性创造,因不确定而具有独特的魅力
- ·打破规则形状限制·强烈的视觉冲击效果,带来了不一样的视觉体验
- ·大小和尺寸可按照要求来订做,能够更好的适应整体结构
- ·成本较高,因需要再传统规格的显示屏基础上切割,加工困难,技术难度高
目前车载大屏化和多样化的趋势,本质上车载人机互动的过渡。某种程度上,人们对智能化的理解,是因为数字座舱的到来而变得更加直观的。对于未来5G和AI的快速发展也将扩宽对于智能网联科技的想象空间,一次又一次突破创新,更是让用户感受到科技的魅力,未来,我们或许还会感叹,语音识别及车载人工智能将如何取代大屏幕的。
5、车机系统特性分析
关于车机系统我第一篇文章中讲到过:设计要知道-HMI设计必看!车载中控的前世今生
这里主要讲一下腾讯、阿里、百度三大互联网巨头的车载小程序。
腾讯车载小程序
腾讯车载小程序目前大致分为三类:出行服务小型车、生活服务小程序和视听服务小程序,其最大特点是基于位置和场景会被自动唤醒。比如用户经过加油站、停车场、旅游景点的时候,有些购买和支付的服务就会主动弹在车机上,用户再通过语音完成操作。
如果说手机小程序是“人找服务”,那么腾讯车载小程序则进化成“服务找人”。
传送门👉🏻:
AliOS车载小程序
基于算法和丰富的生态服务体系,AliOS车载小程序的最大特色是自带场景智能感知的基因。得到车主授权后,车载小程序可以围绕行车场景,实现上车前、行车中、下车后自然串联的智能化场景服务。
譬如,用户可以在车上通过触控、语音、手势等多模态交互方式,咨询附近的推荐餐厅,小程序会基于用户的喜好作出推荐,还可以预约排号;到达餐厅附近,系统会自动唤醒小程序,为用户找到停车场;下车后,车载小程序会无缝连接到手机小程序端,用户可以在手机上查看餐厅的预约信息等。
相比腾讯车载小程序,AliOS车载小程序的开放程度稍高,但也和手机小程序一样,仅限于阿里系的商业生态之内。
传送门👉🏻: https://miniapp.alios.cn/index#/document
百度车载小程序
百度也在为自身搭建智能系统。所以相比腾讯和阿里,百度车载小程序的分类更加细致,场景也更加丰富。车企可以根据车型定位和自身需求,自行定义和组合可供使用的车载小程序。
所以很多科技公司转向百度生态,让大哥带小弟的方式,一起进入到车企。百度开放的生态可以将自己主要功能接入百度App、百度地图、百度贴吧、百度网盘百度系App上运行,还可以在爱奇艺、wifi万能钥匙等外部App平台上运行。腾讯和阿里基于位置或者场景,可以自动唤醒小程序有所不同,百度的车载小程序大部分场景下还是只能依靠用户用语音唤醒。
传送门👉🏻: https://chelianwang.baidu.com/homepage/openPlateform/design.html
6、派系区分
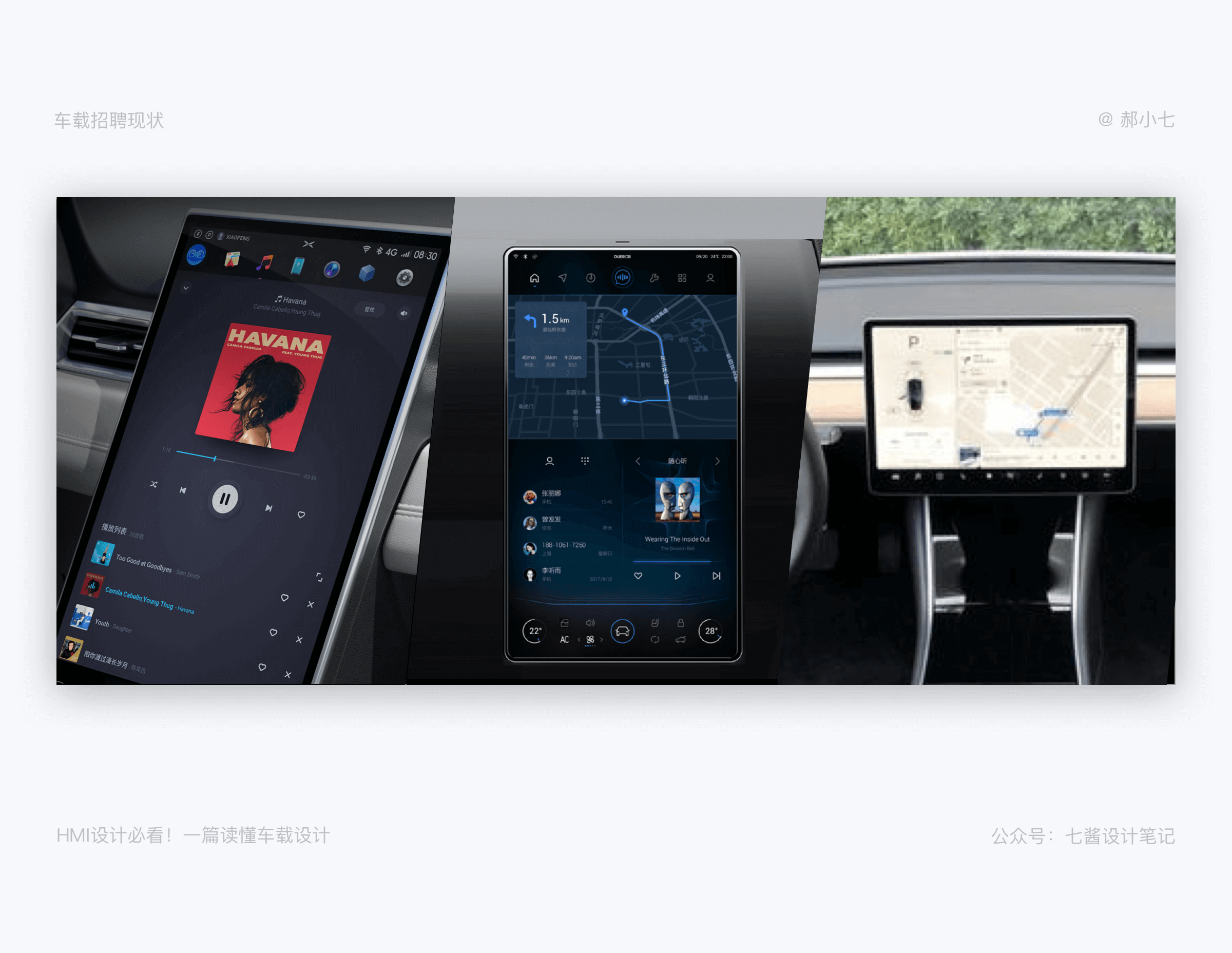
6.1 互联网平面化
小鹏、特斯拉、蔚来、理想等符合互联网扁平化趋势。
而且中控屏的发展趋向于大屏化,仪表盘和中控融合一体!拜腾的这种一字长屏目前还是在概念阶段,量产有一定难度!奔驰的MBUX体验上有一些瑕疵,但总体还不错!

6.2 品牌DNA继承和发展
主要是BBA,严谨德系车在车机系统上更新的一直很慢,不过最近出的几款电车,不论是内饰还是配和的车机中控屏都科技感满满。
奔驰MBUX :三联屏,三屏联动的HMI设计,正在落地的汽车HMI趋势之一!

6.3 定制化、多样化
主要是吉利和比亚迪,一套系统做多种皮肤设计,给用户多种选择

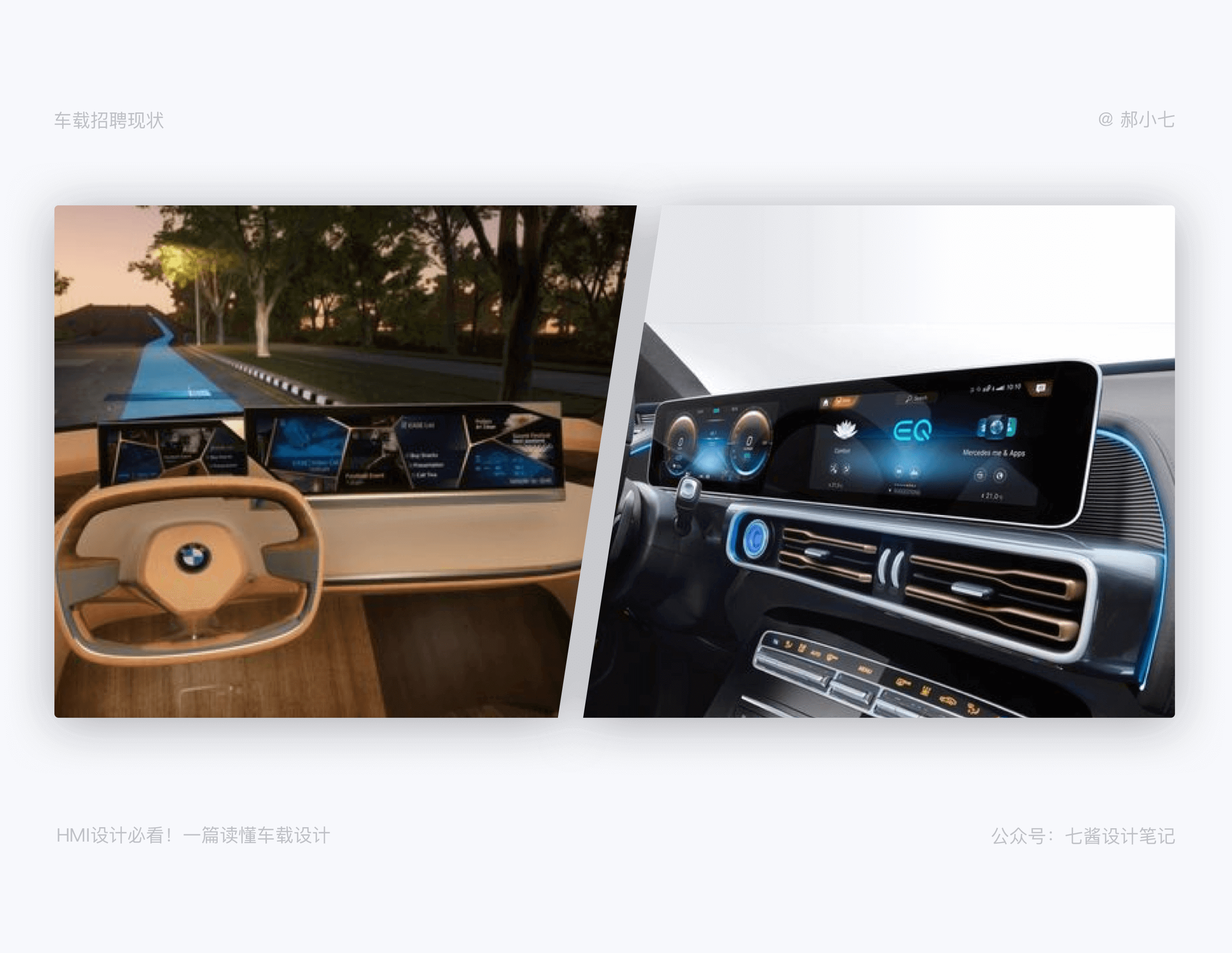
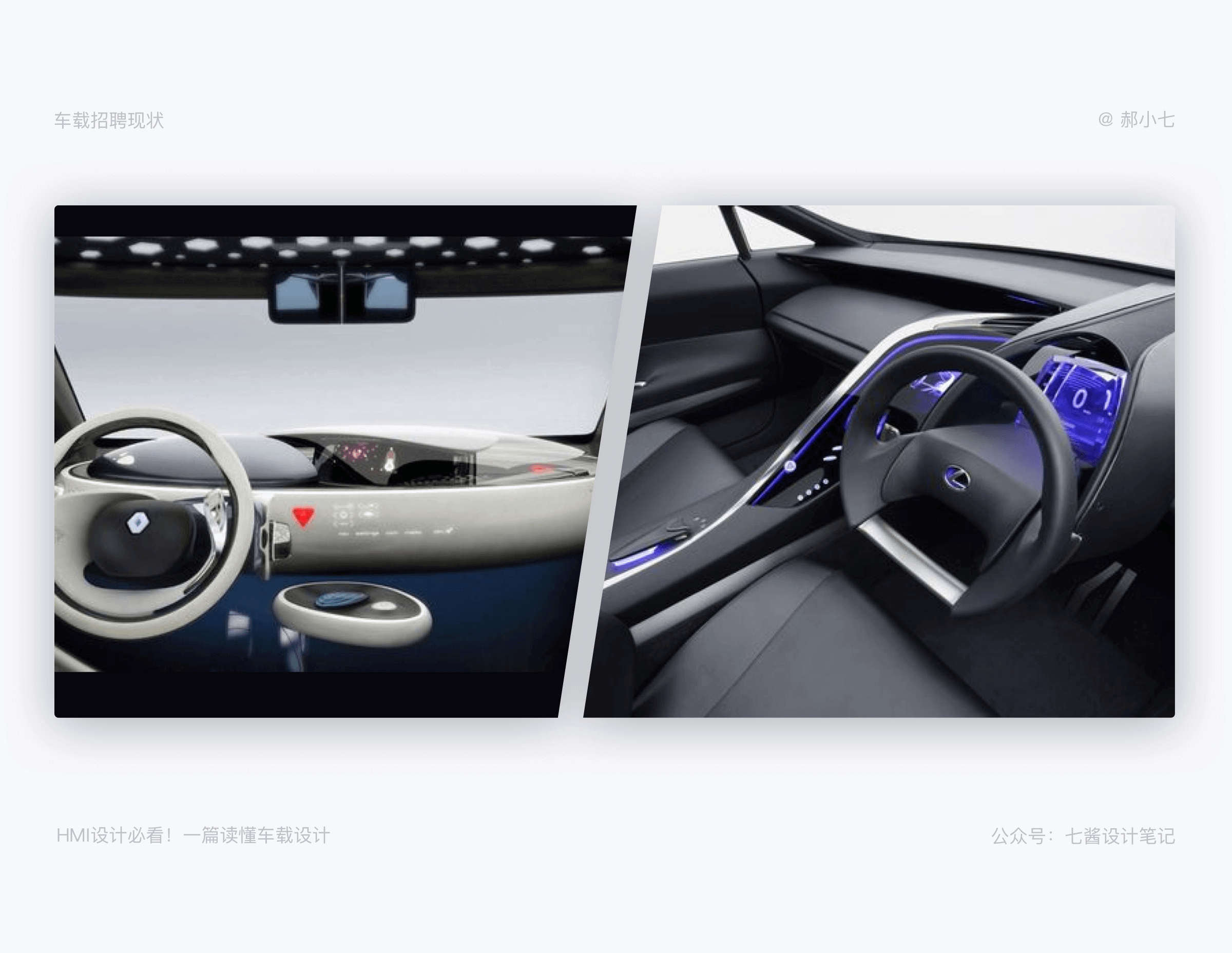
6.4 超前概念化
还有一些自动驾驶类的概念舱,也算作一类,弱化仪表和中控,强化AR+HUD+侧屏交互等其他交互方式。

二、如何着手车载设计
车企现在对智能系统的设计越来越重视,因为只有把软件实力提升才可以更好的掌握话语权。汽车HMI设计开发时是整车开发的一环,需要按照整车开发的流程进行,这样在造车的各个阶段才能有效的管控和输出设计产物,由于HMI设计涉及的相关的国标,只有按照既定的流程才能设计出符合车机环境的系统界面。
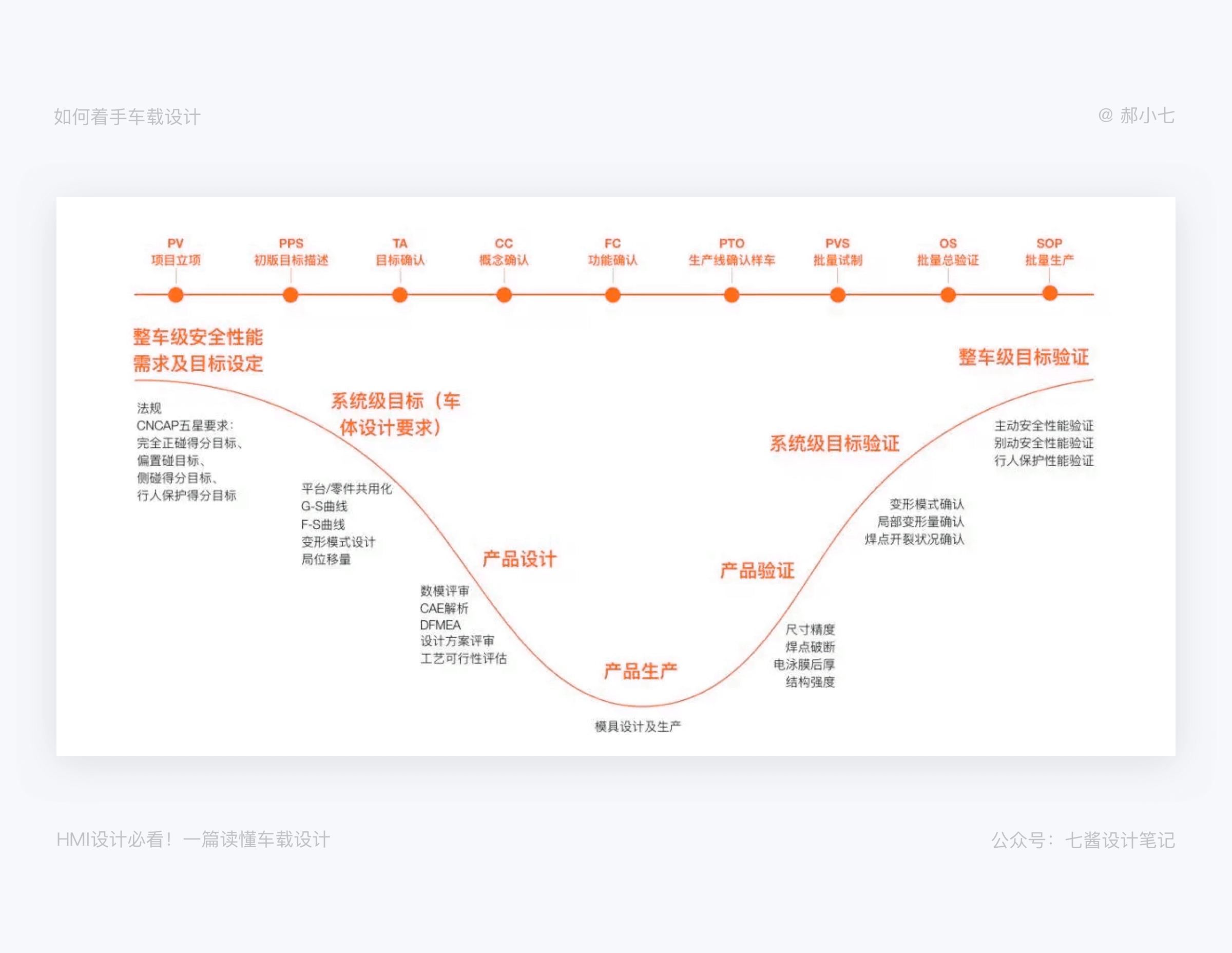
1、整车开发流程
现在汽车的整体设计工作流程,一辆汽车的生产需要经过V型的开发流程(从目标的制定到目标的验证的过程)
图片来源于MOMOUX
大体可以分为五个阶段:
产品战略阶段、概念设计阶段、设计开发阶段、工程车阶段、生产阶段

1.1 HMI设计开发四大流程
然后我们来说一下HMI设计流程,HMI和C端B端的的设计大部分一样,也是需要与汽车工程师,市场人员,设计调研人员合作。不同的是HMI的设计更多会反复测试保证安全性优先的情况下,满足功能需求,整个HMI设计过程中及设计和实现是机密结合的 。

前期分析( 需求分析+竞品分析)
**
交互原型(信息架构+概念交互原型提案)
**
设计交付(高保真交互DEMO+评审+ KEY设计规范+ 交付视觉设计+信息可视化优化+整体HMI完成+ HMI整套DEMO+ 评审+ 标注切图)
**
开发走查(开发对接+ 内部走查+可用性测试)
**
迭代优化(专业评测度量报告+反馈修改)
**
**
**
1.1.1 需求分析,竞品调研评估
在整车开发项目中,HMI体验设计应该从立项时开始介入,主机厂在通过市场调研和用户需求分析等调研方法,分析出市场上存在的潜在需求后,从平台化角度评估需求的导入和定型验收,和样车研发同步进行。
在得到用户需求分析和市场调研的数据后,将这些数据转化成为设计目标,得到初步的概念设计,之后在功能定义和产品开发达成一致之后,即项目目标正式确认,可开始进行细节和具体流程的设计。

1.1.2 功能落地,交互原型
UX策略出来后,也在这一步确立交互设计的框架。

一个合格的HMI设计师,不仅需要对当下科技发展有着敏锐的洞察力,同样需要了解一些技术通识,像Web设计师需要了解些网页代码常识一样,都是为了更好的帮助设计落地。
汽车不同于移动互联网产品,它的约束性或者说是局限性更强,对于HMI设计师而言还是有一定门槛的。例如:要了解相应的法规要求,要懂一些开发逻辑和实现方式,要明白功能上限等等。
也要懂一些实现方式来讲,举个例子:大型停车场的寻车问题该如何解决?在没有网络不能使用手机导航的情况下该借助什么技术来解决?使用蓝牙?使用手机指南针做关联?使用图像分析?使用遥控照明?等等一切的猜测,都是建立在一些技术常识背景之上的。当定义了某个需求功能转化后,既了解功能背后的需求又知晓实现方式,会更有效的让后面的信息流程与交互文档行云流水。
1.1.3 视觉优化,设计交付
原型交互设计阶段完成之后,之后便进入视觉概念设计阶段,保证概念设计方案会以转专业性结果呈现。会制作设计规范,然后输出关键页面

在HMI设计中,如何进行差异化设计也是让我头疼的问题。近几年互联网造车大军突然闯进了之前还算比较祥和的汽车市场,行业的待颠覆性质或趋势以及激烈的竞争,使得整个行业的产品品质逐步提升,消费者的选择也变得多了起来。正因如此,寻找真正适合自己品牌的差异化,也是在行业内众多车企脱颖而出的关键点。
就目前自主品牌市场来看,用以“逃避思考”的降价手段已经不再那么好用,这也不是解决同质化的长久之计。主动出击形成差异化最经常的做法就是,寻找行业中普遍赖以生存的优势。而你选择放弃这个优势,从而使竞争对手难以跟进或者不在意你的策略,进而形成差异化。
关键在于组织体系庞大的车企,是否有勇气为了建立新的竞争优势而摒弃已经建立起来的一切。之所以互联网造车来势汹汹,也正是因为它们看到了趋势和市场需求,敢于大胆做一些传统车企不太敢轻易尝试的事。
1.1.4 开发评估,可用性测试
设计接近尾声,乙方设计团队也会做自我设计评测报告,对设计进一步改良,制定评测规则后,以理性打分方式,测评各个体验模块的分数,然后逐一优化。
整个项目过程会经历概念设计、设计团队支持和交互效果验收。
在这个环节中,会制作交互demo和搭建虚拟演示台架,并且在此增加一轮设计走查,模拟设计执行落地后的测试工作。
这也是占用人力最多的深入交付阶段,往下推进会比较顺利。完成整套HMI设计时,我们会在汽车模拟台架测试交互效果。通过台架仿真测试,或者提供特定评价用车和培训用车以及进一步的分析和质保路试。进行体验验证之后是系统开发、硬件开发、软件开发、整车测试与评价。即可开始生产批量试制(PVS)。
1.1.5 迭代优化,修改反馈
最后是工程开发验证阶段,跟进实车功能测评,生产批量试制流程冻结后,会进行批量生产前总演习(OS),全面验证批产。所有流程环节都验证成功冻结后,产品则开始投入批量生产(SOP)。
即使上市后的产品是基于前面精心规划、具体分析、不断调整后的结晶,但必须要承认,它仍然不是完美的。因为用户总会有新的需求出现,并且真实的用户需求是在用户使用产品中被不断发现和满足的,所以迭代对于汽车厂商或者HMI设计师来说,是提升用户体验的最佳阶段。
1.2 汽车HMI设计人员布置?

**
2、设计分析
产品设计保证充分的搜集、整理、归纳、分析、总结,产品才可能具备持续性的竞争力。所以,积极跟踪市场反馈,及时整理分析、迭代是不断提升用户体验的必经之路。随着造车新势力而且用户研究与设计流程整合的方式能够帮助汽车制造商在竞争激烈的汽车行业中先人一步博得用户喜爱。
HMI设计师这个职业,最忌讳的就是“我认为”这三个字,所设计的产品都不知道什么样的用户在用,即是再好看,也是没有灵魂的空壳。借用老舍先生的一句话,那就是:等着瞎猫碰上死耗子。
总而言之,找准目标用户,透过现象看本质。
2.1 用户研究
用户访谈和数据挖掘是两个了解用户最常用的方式。
关于用户访谈需要小心判断用户的真伪需求,经过判断的需求求才是需要耐心挖掘或经过分析后的核心需求。用户属性信息,是分析用户画像的基础。比如一款车付款用户是男性,使用用户是女性,所以在用户访谈之前就需要加上甄别条件。
关于数据,首先设计师自己需要有一个明确的目的,不同的目的获取结果的途径或者方式不一。不同用户数据可以帮助设计师做出判断,但是需要经过过滤后的数据。数据还有一个透析需求(需求来自规划、用研、反馈、竞品分析、产品数据分析等)的重要作用,可以用来帮助寻找痛点、优化迭代、辨别需求真伪等等。
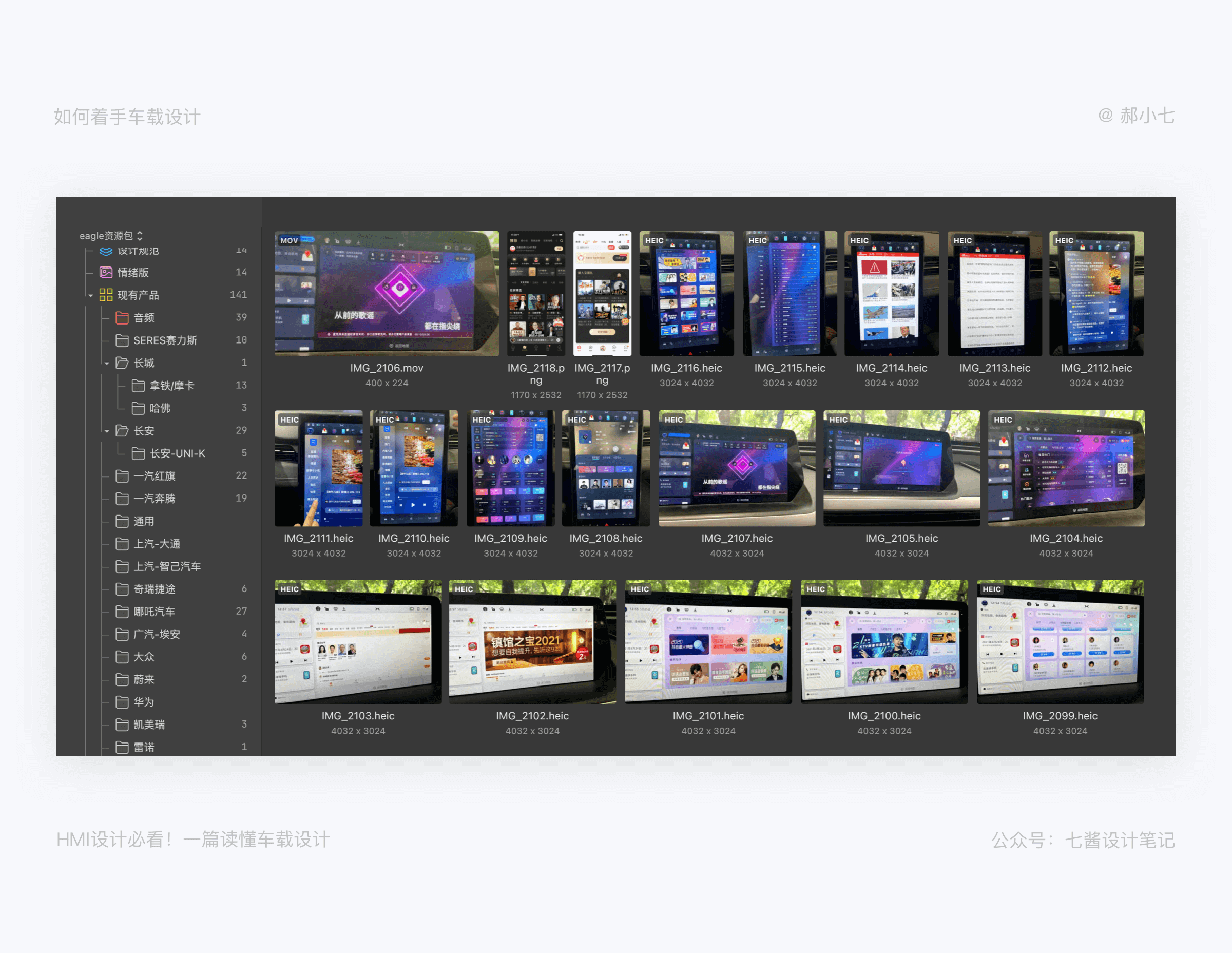
2.2 竞品分析
对于竞品可以分为直接竞品和间接竞品,竞品分析的几个思考维度基本在战略、行业竞争、运营角度、技术层面、用户角度、盈利模式、产品定位、交互方式、信息架构、功能这几个层次。

建议设计师不仅可以从直接竞品对比入手,新交互、新设计也可以从间接竞品入手,可能会更多启发。
竞品分析的方式:展厅体验、车展、国内外汽车论坛、网上汽车设计
2.3 趋势分析
汽车HMI设计是个多元化的学科,谈及趋势,所涉及到的问题包罗万象:技术趋势、功能趋势、系统应用趋势、用户行为趋势、环境趋势、视觉风格趋势等等,一切前瞻性趋势的分析都是在定基调、定方向。
① 用车场景多样化
车作为用户生活的第二空间,与汽车之间的粘性远比我们现在所能想象的要更强。上下班出勤场景,接送孩子场景,情侣恋爱场景,车内聚会场景,车辆出借场景,长途出行场景,自动驾驶场景,共享租赁场景,车外交互场景,智能家居互联场景等,都在我们与汽车的粘性范围之内,都需要交互设计师深度挖掘。

本质上通过座舱内软硬件协调营造出特定的互动场景模式,增强智能座舱的空间娱乐属性。在不同的用车场景下可以满足用户的不同需求。以及根据场景、用户情绪分析推荐适合的路线和目的地,根据用户情绪推荐音乐分类。
当然,想象空间不仅仅是在座舱内部, 外部也有很多创意思考。主要的方法论就是通过结合视听触嗅的感官基础触发,把相应用到的功能整合在一起提供完善的一整套座舱体验设计。多个应用服务能力结合完成一个完整的体验过程。
② 智能设备信息互联
未来的万物互联肯定是要到来的,是家空间和⻋空间更多的硬件、信息互联互动。有时候通过⼿机终端的账户或者 APP 达到打通后,让两个场景下的更多智能硬件可以互联衍⽣出各种有趣的信息交互。

尤其是自主系统下的生态的完善,比如做的很好的苹果生态,基于两个空间中智能硬件的互联可以衍生出许许多多的新交互场景,让人们可以更加便利的控制两个空间的互动。用户在统一的生态下操作也更便捷,体验也更好。
③交互多模态
新的交互技术诸如语音交互、手势交互和眼动交互等,有效 用户在驾乘中的用户体验。人-车-信息-环境
**

**
无论是传统汽车还是无人智能驾驶汽车,都是通过协调或优化四者之间的关系,来获得最优的驾驶交互体验。就人车关系而言,智能无人驾驶在不断弱化人对车的操控性,强化环境和信息感知处理能力,这是其中的一个转变。
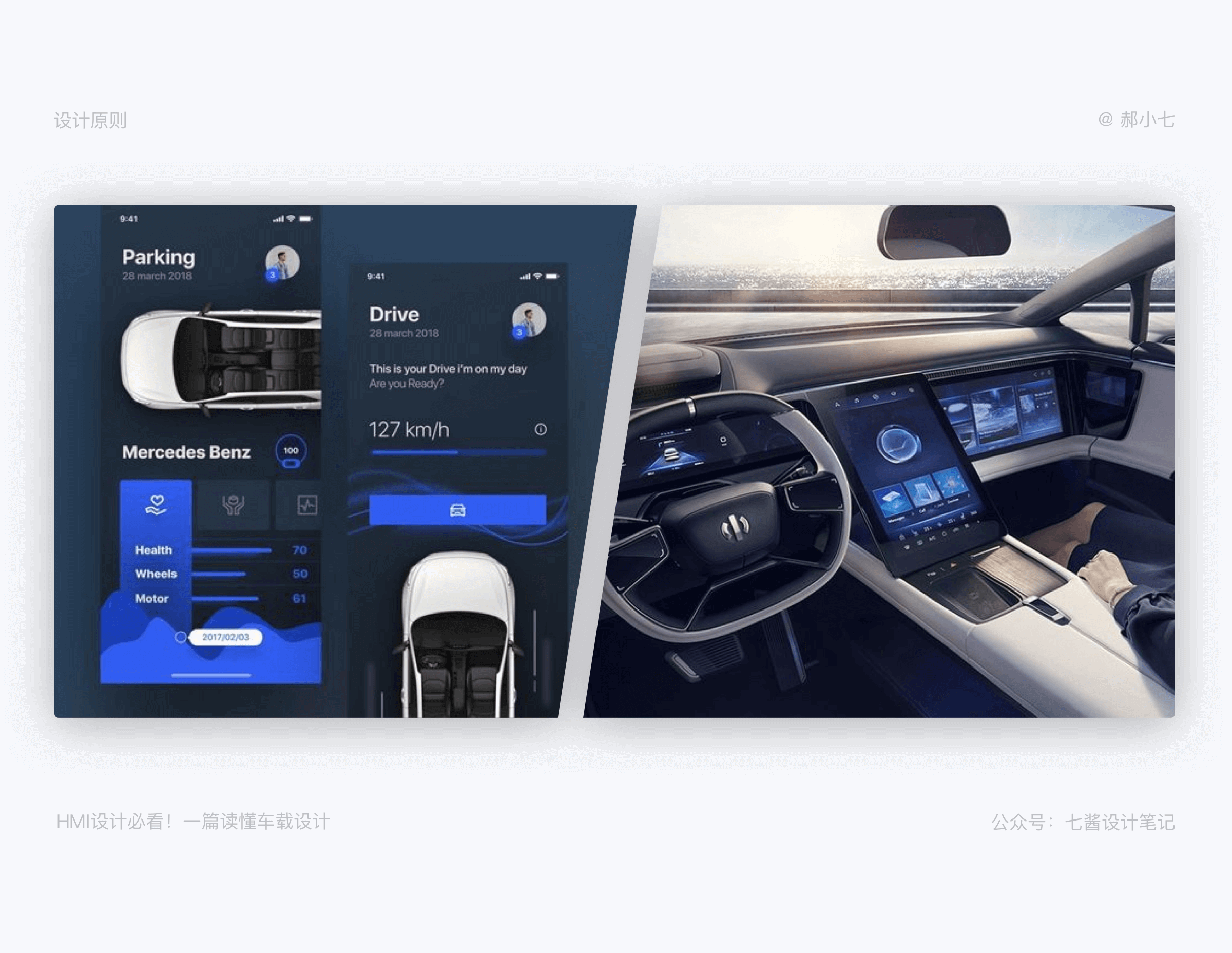
3、设计原则
车载HMI设计和普通C端产品不一样,每款车都有特定的人群定位,比如轿跑型和商务型的不同车型,在视觉设计和交互设计的时候就会有区别。所以项目立项时就需要做大量调研的工作。从多次的需求讨论会中可以脑暴出一些想法,并可尝试多种风格方案,最终得出调研与评审结果。
3.1 视觉原则
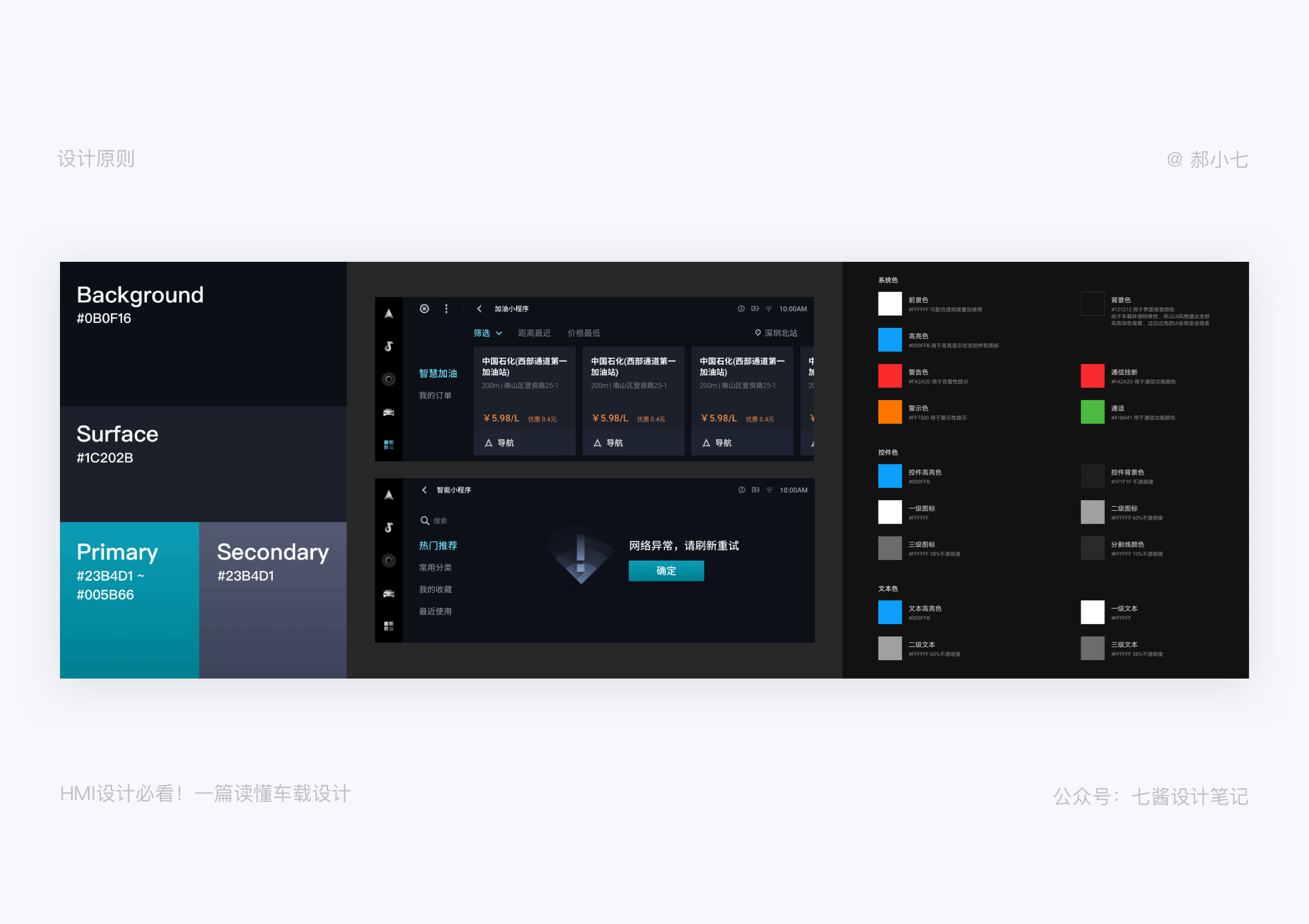
3.1.1. 颜色设计
颜色设计上以国标为基础为大前提,设定符合车载场景的取色类型。颜色对比度符合,图文对比大于7:1,背景建议使用深色。饱和度和明度这两个因素的值之和尽量小于180,辅助色和表状态颜色可参考设计原则的文章。

图片来源于百度车机平台
**
**
3.1.2. 字体
中控与驾驶员的距离处在70cm-85cm之间,用户在扫一眼的过程中即可准确的看到重点信息。保证易读性。界面文字需满足以下要求:
- 最小可识别文字尺寸:5.4mm。
- 字体层级:区分文本主副层级,字号差距需保持4-6sp。
- 需要用户阅读和处理的重要段落文字不超过20个字(700字/分钟,2秒内读完)。
- 对于需要用户关注的文本信息可通过增加字重的方式突出内容。

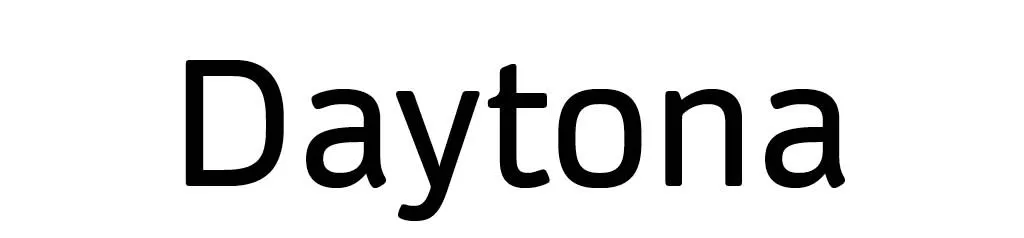
3.1.3. ICON
ICON的设计形式,可更多结合应用的内容,应注意在内容与形式结合时,视线上要保持一致性,可有助于在一秒的安全时间内让用户快速浏览并判断信息。
点击是交互行为中最为常用的动作,为确保用户点击操作的易用性和成功率,操作按钮及热区需满足以下规则:
- 图标:最小的图标尺寸为6.9mm,推荐图标大小为9.2mm。
- 热区:最小10.7mm,推荐热区15.3mm以上,热区间隔3mm以上。
图片来源于百度车机平台
**
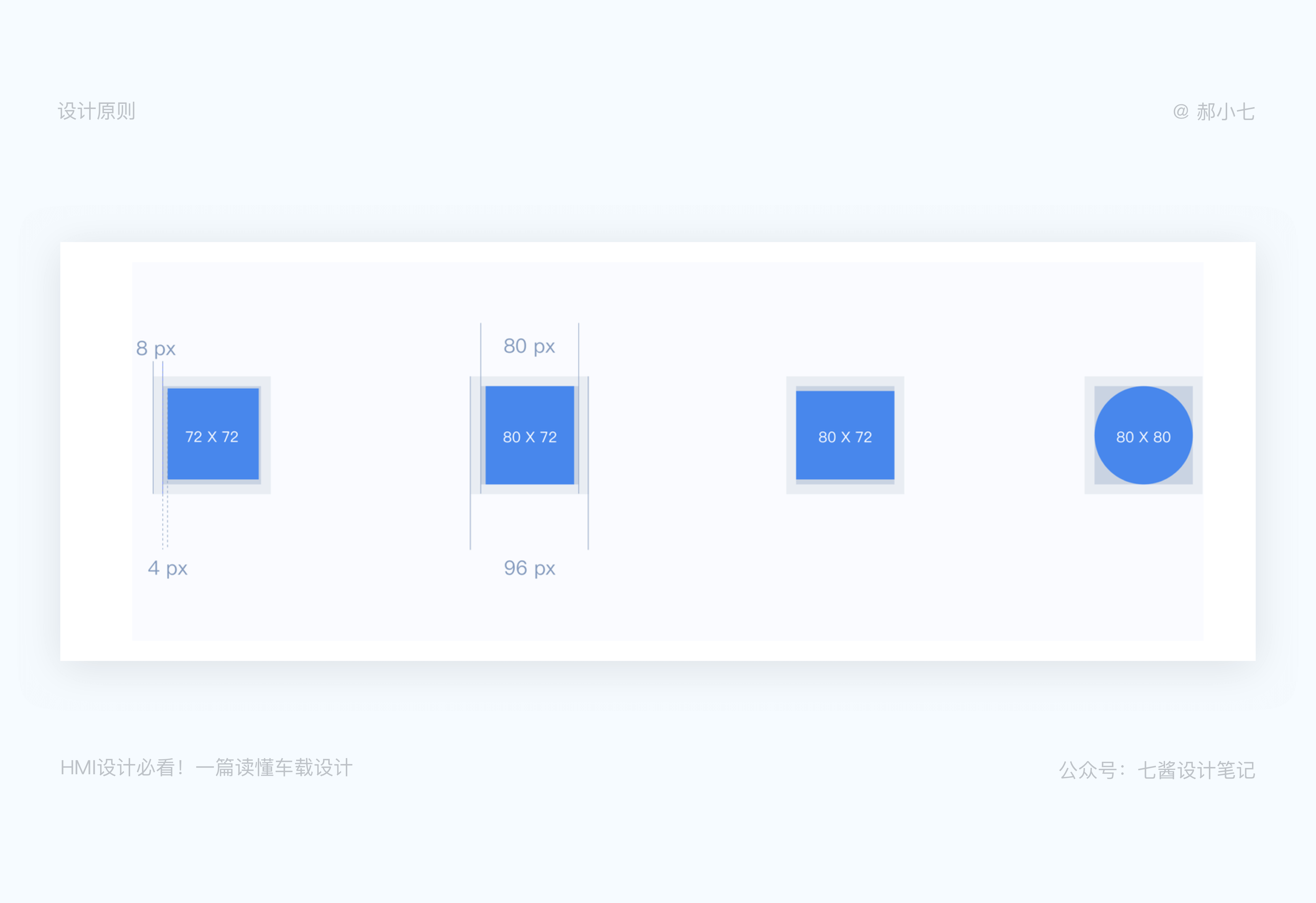
3.1.4. 内容排版
车载以驾驶员的操作为主,功能布局尽量设计在离手最近的位置,缩短操作距离,尽可能将热区放大,展示信息放在右侧。层级最多不可超过3-4层,所有信息按照使用场景、功能分组展示。阅读浏览要满足Z字型和F字型。混排的时候建议使用一种字体。
图片来源于百度车机平台
**
3.1.5. 品牌IP
智能汽车,搭载了一个智能系统,除了驾驶需求,对于HMI融入品牌元素也相当重要,品牌化是智能座舱视觉设计重要的发展趋势之一。现在主要品牌的体现形式是车载的IP管家,他有具体的名字,可以用语音唤醒。

3.2 交互原则

整个车载HMI设计过程中,最基本的六个原则:
安全性原则(HMI设计首先考虑的必须是以安全为第一导向⭐️ ⭐️ ⭐️ ⭐️ ⭐️)
及时反馈原则(时刻保障关键信息是最高优先级的,更要有能力面对复杂的应用场景,比如如油耗、故障、雨雪天、超速、疲劳等需要更加敏感。)
完整性原则(页面信息根据某些关联性,分区块进行显示,这将有助于用户更容易的建立信息位置记忆)
简单学习原则(随着屏幕越做越大,需要驾驶员操做的功能也越来越多,所以驾驶员会因为复杂操做,面临交通路况拥挤的情况下的额外压力。)
信息可视化原则(尽可能的采用图像化/拟物化风格,避免或减少使用复杂的、过于专业的、技术性的图标和术语。)
情感化原则(情感化需求也是必然的需求。可以根据用户的情感化状态来处理车内的情感化系统)
3.2.2、场景化设计
在讨论如何对超宽一体屏进行体验设计前,我们需要对人在不同场景下的多样化需求有大致的了解。为此,我们将人与车空间关系的场景划分为四大方向依次是:生活、娱乐、办公和共享。
**
如生活、娱乐场景下,全家出游,疲惫的人可以直接在车上睡觉休息,无聊的人可以玩游戏,车内空间采用多音道技术,不同的音道技术可以避免彼此干扰。除此之外,还可以起到保护隐私的作用,满足每个人对个人空间的需求。
在办公场景下,人可以在驾舱内进行各项办公活动,诸如:视频会议、电脑办公、商务信息处理等。
在共享场景下,车不仅可以是运输人的移动工具,还能成为运输货物的移动工具、移动商城、移动酒店等等。

3.2.3、交互方式
多模态交互的方式未来肯定是大趋势,现有最常见的有触控、语音、手势。
触控一种是通过按键控制;一种是通过触屏控制。都是通过不断的触控功能按钮行程锻炼肌肉记忆,现在的趋势越来越趋向重触屏,轻按钮,这样不仅系统迭代成本小,功能可以动态分布。但是对于一些精准调节的功能还是按键控制好一些。

语音交互被认为是车内场景下最自然的交互方式,而语音交互需要一个载体来传达多样化的情感。语音控制的前景主要在于两个因素,一个是可以把除了界面以外的利用起来,一个可以与HMI自由交谈,二是最小化HMI手动操作产生的干扰,增加安全性。

手势交互是对语音交互、触控交互的很好补充,能够让车主通过简单的手势和语音就能完成车内的交互任务,也是能够增加交互趣味性、表达情感、传达情绪的另一个自然交互方式。
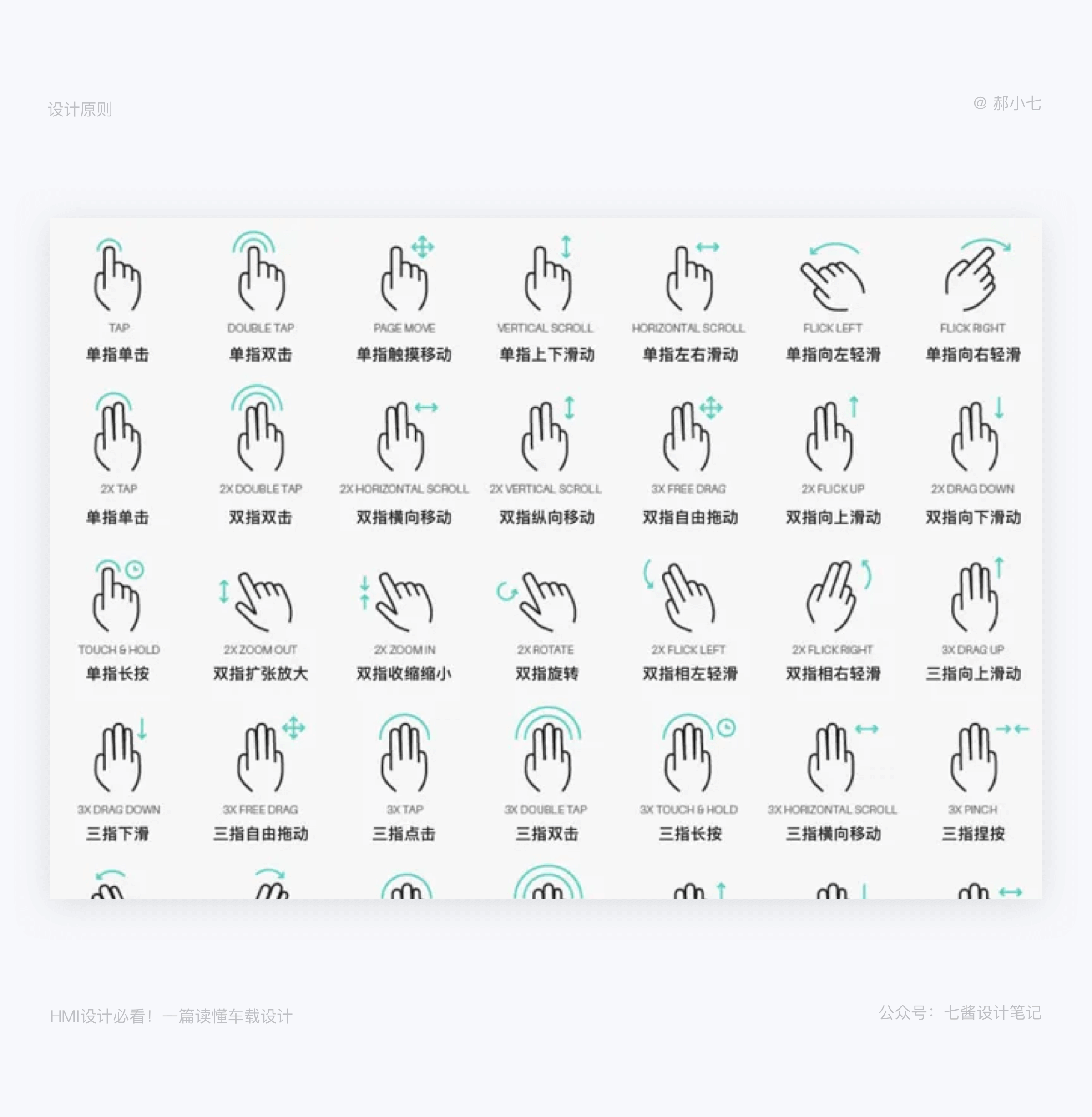
常用的手势:单指滑动(上下左右)、双指滑动(左右)、五指抓取等。
**

HMI的交互手势不同于手机和IPAD,手机和IPAD握在手里,左右手都可以操作,多指组合的可能性也多,而HMI的手势定义,更多的是需要满足驾驶员的使用场景,屏幕是固定在车上的,要规避掉一些不方便的手势。比如双指往上滑动就很不方便,向上推不灵活,也有阻力。
**
4、设计资源
4.1 字体库(蒙纳字库)
快速获取信息比时速60英里每小时要重要得多!汽车屏幕使用的字体必须具有视觉吸引力和品牌一致性,同时还要一目了然,清晰易读。本篇文章展示了一系列可以轻松阅读的字体,这些字体还能够帮助驾驶员在行驶过程中保持注意力。
Avenir Next

Adrian Frutiger是从过去和未来汲取的灵感而设计的Avenir®(avenir在法语里意为“未来”)。Frutiger在他的设计中加入了一种有机的人文主义元素,将Avenir从早期字体僵硬的几何风格中解放出来。
2004年,Frutiger与Linotype公司字体设计师小林章先生(Akira Kobayashi)一起复刻了Avenir字体家族,解决了其屏幕显示的问题。它就是Avenir Next。几何元素与人文元素的结合使得Avenir Next字体的易读性极高,这使其成为汽车HMI仪表盘和显示器等快速扫视环境下最理想的选择。
Burlingame

Burlingame®字体是一种相对较新的字体,它设计坚实,外形开放、清晰,易读性非常高。这款字体体现了人文主义及手工质感,它是根据Monotype委托开展的汽车用户界面易读性研究所得到的结果而进行的修改,使Burlingame成为任何车辆数字仪表盘的不二选择。
Burlingame字体为了满足汽车显示器的需求融合了多种特性:平整的切口,锐利的拐角,超椭圆的(super-elliptical)字碗以及宽松的字间距。其简单的形状和深三角形切口还有助于确保小尺寸字体的清晰度和易读性,尤其是在低分辨率屏幕上。
Frutiger

AdrianFrutiger是世界知名的字体设计师。他的同名字体设计独具特色,而且用途广泛。Frutiger®字体最初用于机场导视牌,在远距离及多种角度下阅读都非常清晰。作为一种经典字体,Frutiger是人文主义无衬线字体的易读性与具有优美几何线条的早期无衬线字体(Grotesque Sans)的结合。
Frutiger因其现代、温暖的外观被许多公司和政府采用。这种字体的开放性使其非常醒目,其独特的字形避免了与其他字体相互混淆。
Tipperary

Tipperary™是一种单线的人文主义无衬线体,具有清晰、开放的字形。其简洁的字符十分易于阅读,也非常适合数字UI显示。为了制作这款字体,许多经典字体设计被重新诠释、组合。于是就有了一款在现代显示屏技术受限的范围内仍然表现出色的字体,保留了原有设计的比例和形式,使其成为印刷业最受欢迎的字体。
Tipperary字形的拐角近似几何形状的方形,是快速扫视环境下(如汽车仪表,显示器和界面)的最佳字体之一。
Daytona
Daytona™是由Monotype公司的Jim Wasco遵循易读性原则而设计的一款字体。其方正坚实的字符特征遵循的是人文主义的形状和比例。Daytona的字形偏窄,可以最大限度地利用空间而且还可以提高阅读舒适性。圆润的拐角、开放的字怀以及简单的字符形状使Daytona成为Monotype字体库中最易读的字体之一。
Daytona字体几乎在所有的屏幕环境(包括汽车用户界面、数字仪表盘以及GPS设备)中都能表现得非常出色。
Akko

Akko™及AkkoRounded字体通常会用两个不太可能放到一起的词来描述——“工业的”和“精致的”,这其实得益于设计师小林章先生(Akira Kobayashi)对最初严谨的工业概念的弱化。Akko这个名字来源于著名设计者名字和姓氏的前两个字母。
Akko设计友好且非常现代化,清晰易读而且又非常时尚。Akko字形的“裸骨”骨架降低了其他设计风格中出现的视觉拥挤现象。
Mayberry

Mayberry最初是为了模仿Tiresias™字体家族的技术而设计的,以便用于机顶盒电视设备和用户界面。比起Tiresias,Mayberry在美学和功能方面都有显著的改进。
Mayberry包含真正的意大利斜体以及多种字重,可以在低分辨率设备上提供高质量的阅读和最好的可读性,同时它还具有一系列能够吸引专业人士的OpenType功能。Mayberry是一款字宽被轻微压缩了的人文主义无衬线字体,这样可以在较窄的文本栏显示更多的可读文本。开放的字怀与垂直的应力都有助于在低分辨率的情况下保持Mayberry设计的可读性。
TradeGothic

TradeGothic字体家族是美国平面设计作品的主打产品,自1948年由Jackson Burke发布以来在一直不断地被使用。这一设计在国际上也很受欢迎,而且曾一度被视为Helvetica ®家族的竞争对手。
2008年的版本名为TradeGothic Next,这款字体改进并扩展经典系列,还将它引入到一个流行的新时代。这种不和谐却为Trade Gothic设计增添了一点质朴的自然主义色彩,这也是许多设计师回归的原因之一。
TradeGothic Next是最清晰的早期无衬线字体类型。该设计具有开放的字形及宽松的字间距,让人感觉容易接近,这些都使其在需要扫视的阅读环境下表现良好。
Slate

Slate字体家族将出色的功能及视觉的优雅融合成一种卓越的交流工具。很少有字体具有这种设计的美感和力量。
Slate是RodMcDonald的作品,Rod McDonald是一位屡获殊荣的字体设计师和刻字艺术家。在四十年的职业生涯中,McDonald参与了加拿大国家盲人研究所(CNIB)开展的字体易读性和可读性研究项目。在那里,McDonald了解到哪些设计特征更适合最大限度地提高字符易读性及文本可读性。
Slate是一款风格化的人文主义字体,提供了一种温暖的视觉体验。即使在具有挑战性的技术环境中,Slate也能为用户提供舒适的阅读环境。
Unitext

HendrikWeber的Unitext字体设计清晰、简洁,是一款适应性强、识别效率高的无衬线字体,风格介于怪诞与人文主义之间。
Unitext深入研究了设计机构对于品牌字体的需求,以及设计师Hendrik Weber本人为公司定制字体的经验。由于了解用于品牌推广的无衬线字体的流行度——还有它们的缺点 —— Weber开始着手创作一些可以适应不同环境但又不放弃友好性的字体。可读性也是一个重要的考虑因素。
Unitext是一种新型混合风格的字体,它具有现代感及前瞻性的外观,可读性高,并且极具未来主义的优雅。
完美的易读性。无与伦比的设计。
**
Monotype的字体创意总监Steve Matteson将这些字体组织到一起来展示一系列可以轻松阅读、并可以帮助驾驶员在行驶过程中保持注意力的字体样本。通过为仪表板或HMI选择合适的字体,您将能够确保您的汽车显示屏清晰易读,并且拥有观众喜爱的无与伦比的设计。
4.2 组件库
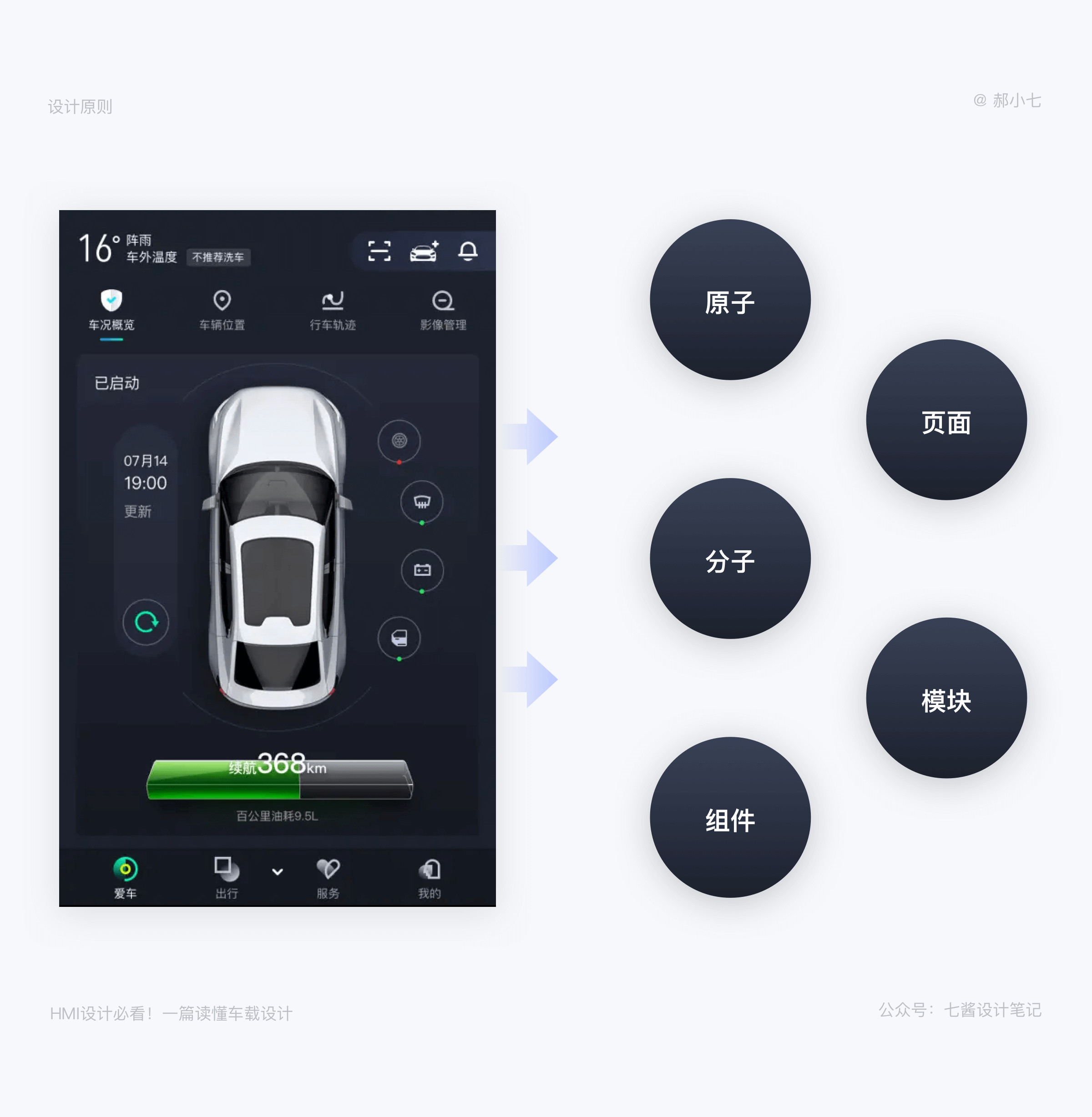
和正常的搭建C端、B端组件库一样的,先是把页面中的元素,拆分散成原子、分子、组件、模块、页面。

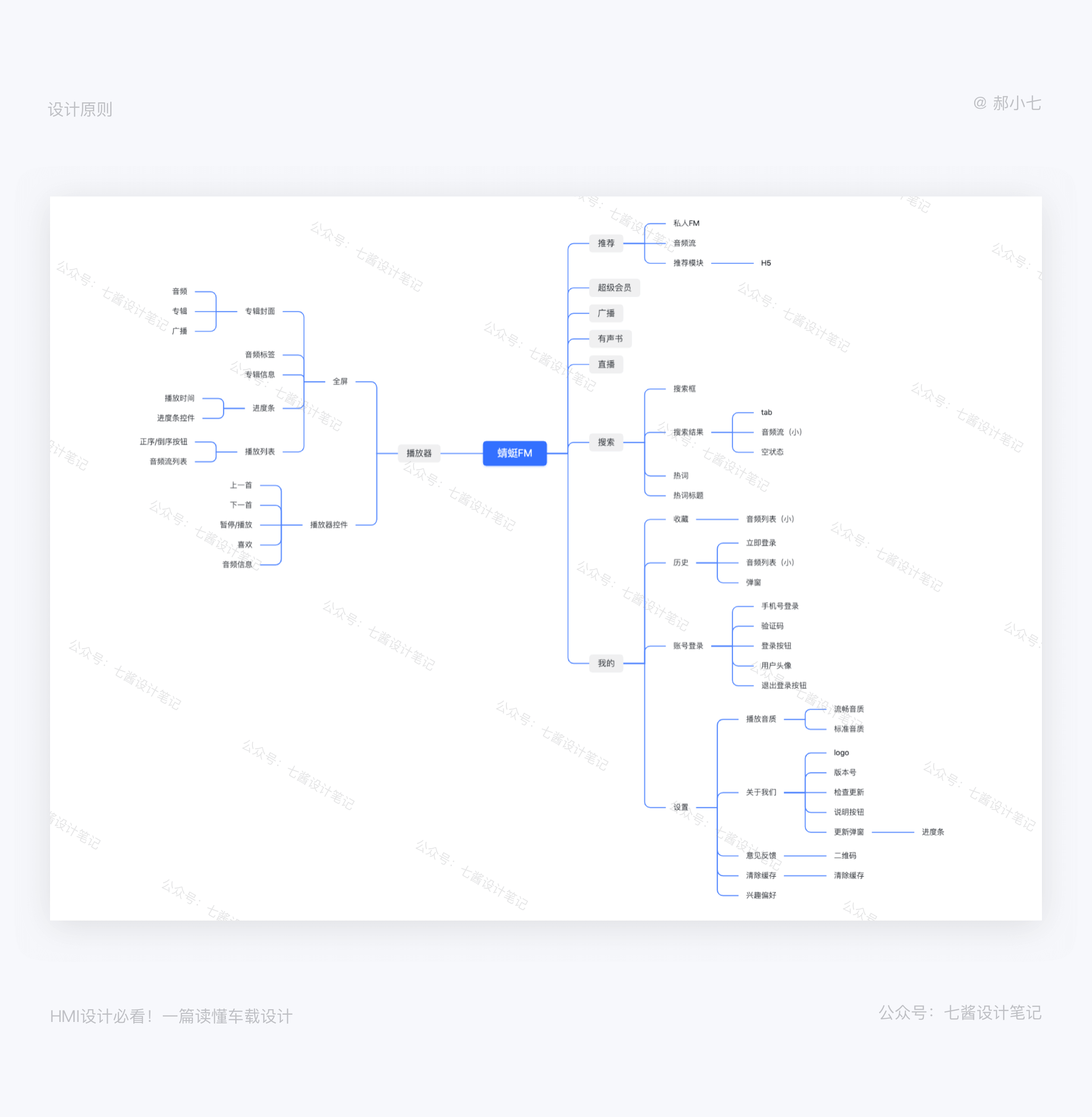
① 制定组件库框架
框架可以从现有界面上按功能模块梳理

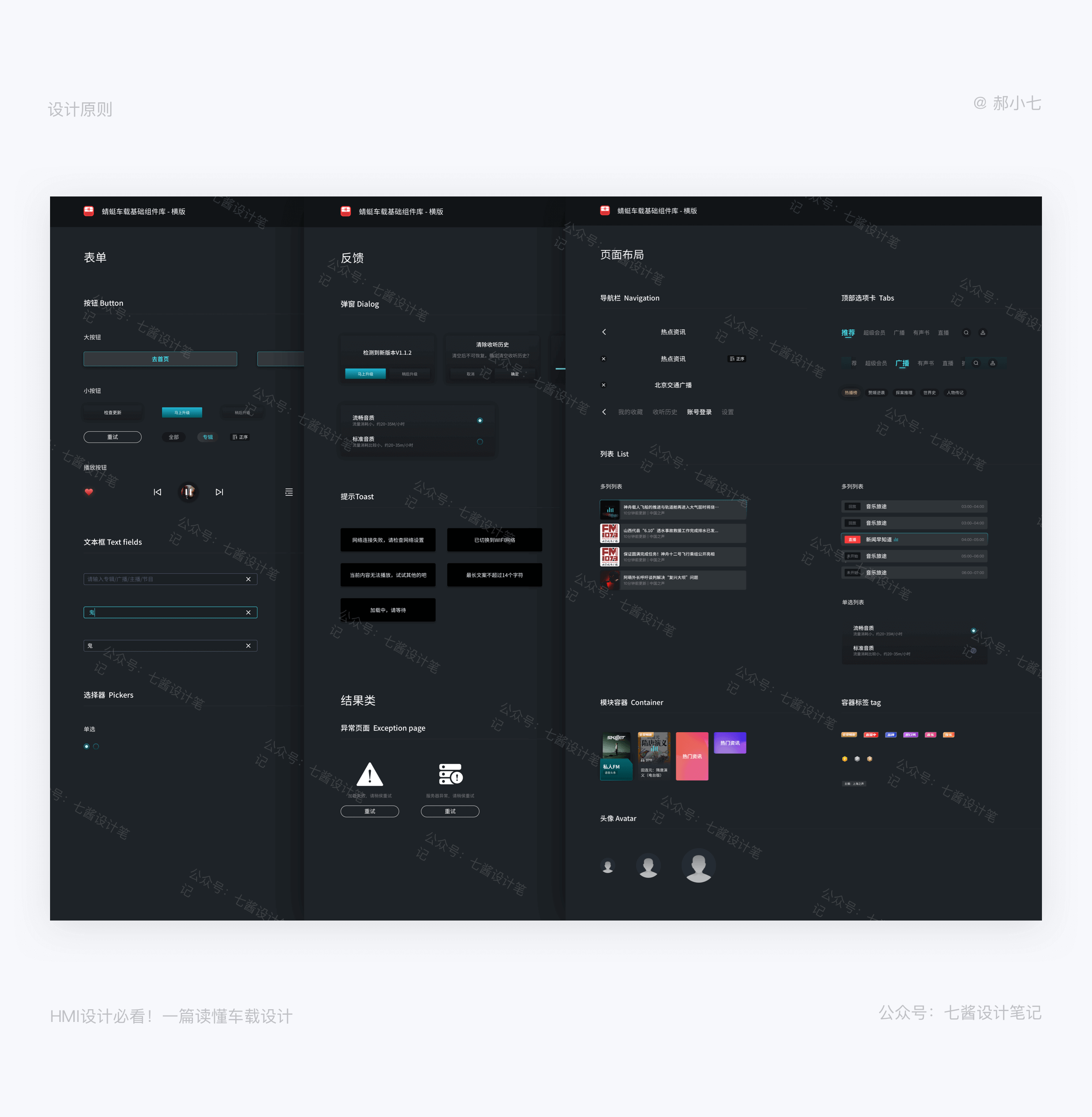
② 每个页面拆分组件

4.3 走查表
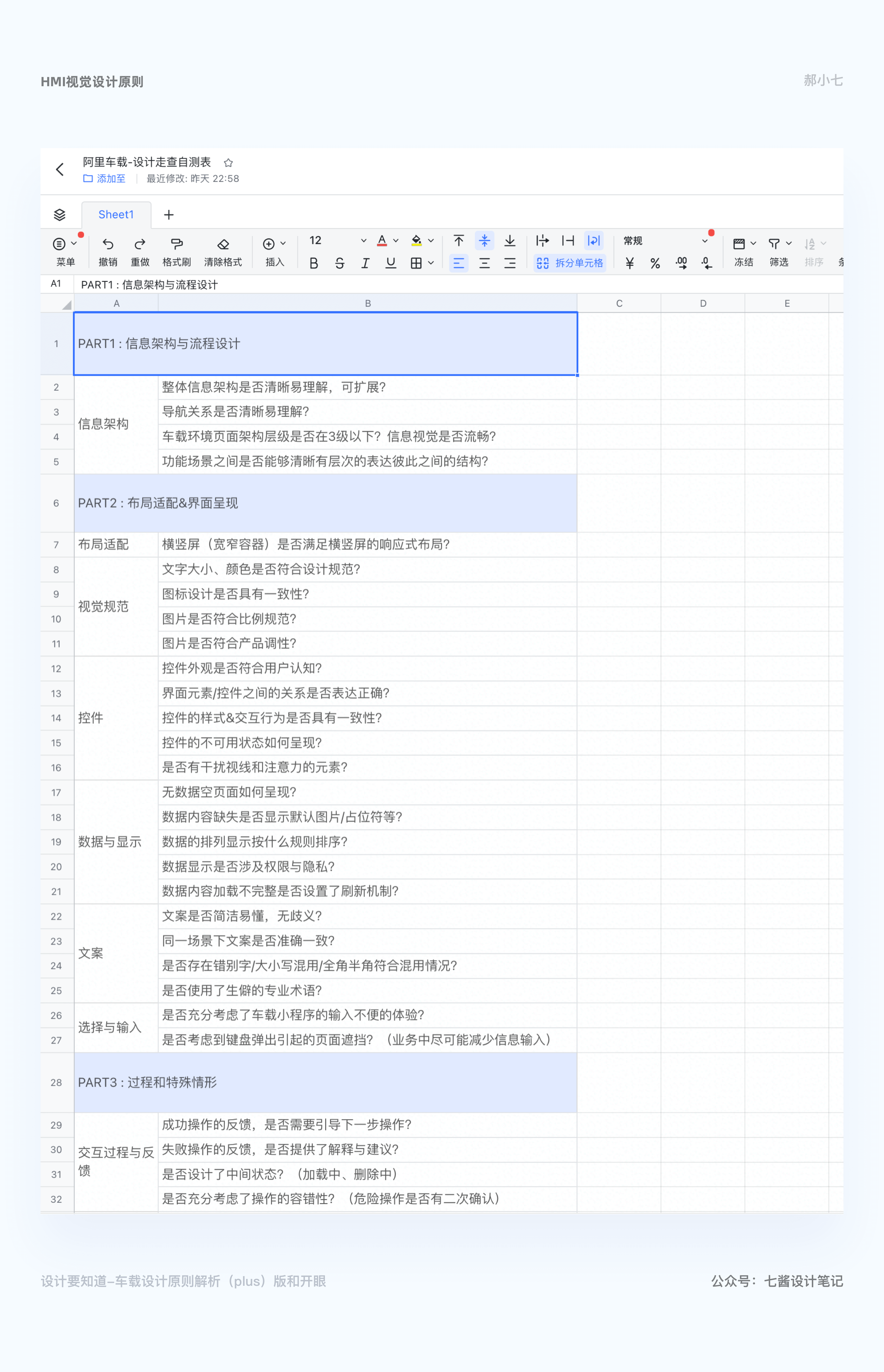
设计走查自测表:阿里车载-设计走查自测表
为方便车载小程序设计,提供轻量化的小程序设计走查表以供参考; 可用于项目前期设计自测、项目中研发自测检查、项目上线后设计/产品协同开发同学完成自测问题,查缺补漏规避风险点;

5、设计适配
5.1、主流设计屏幕尺寸
横屏尺寸
经过对主要车企车型的分辨率收集与分析,目前市面上主流屏幕分辨率比例以 16:9 和 8:3 居多,能覆盖到72.39%的车型。并以此为缩放的基准屏。

竖屏尺寸

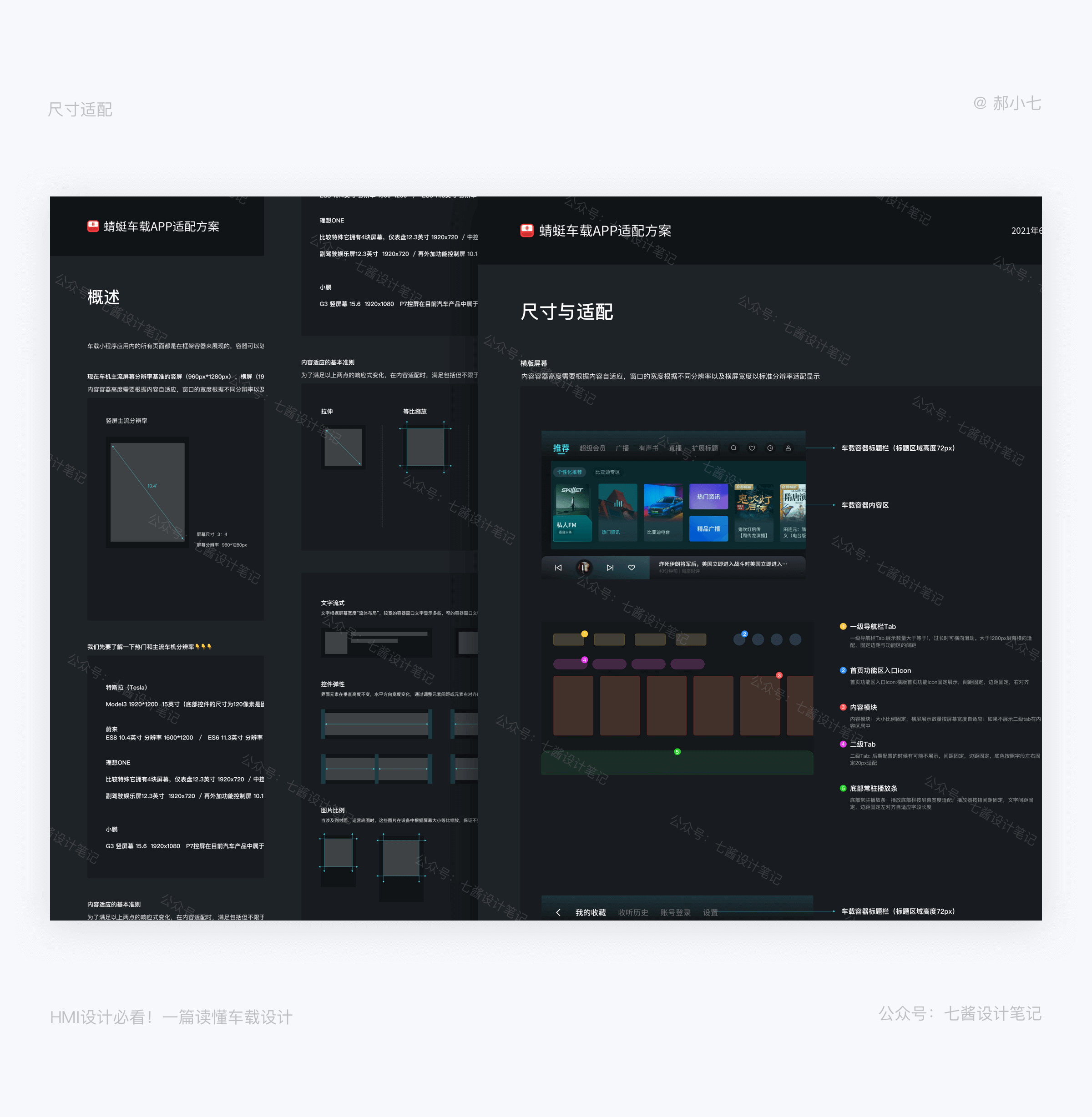
5.2尺寸和适配

横屏适配
以高度为基准,等比例缩放尺寸中高度不变的情况下,横向宽度缩放只需要填充内容。
比如:1280720设计稿要适配到18241200时,高度按比例缩放到1200的尺寸为2133*1200,高度不变,只需要把横向内容2133压缩至1824.横向的占比按照1824处理。
特定情况下适配导航会出现运营文案少的情况,针对于此可以单独针对此车机删减右侧的功能入口icon。

竖屏适配
宽度一致时:固定宽度时,屏幕高度上适配,导航栏固定,播放器位置固定在页面底部展示,中间内容填充区域适配。
宽度不一致时:等比缩放宽度,在向高度上适配

竖屏适配
宽度一致时:固定宽度时,屏幕高度上适配,导航栏固定,播放器位置固定在页面底部展示,中间内容填充区域适配。
宽度不一致时:等比缩放宽度,在向高度上适配

我们回顾一下,这篇文章主要是讲了两个部分,第一部分主要带大家入门,讲的做车载HMI设计的要求、现有载体、屏幕、系统的分析和整理。第二部分是设计落地,讲开发流程、设计原则、设计资源、设计适配。希望大家多多交流,静候下篇~
参考链接:
https://www.zhihu.com/question/28078272/answer/39551206
http://www.itas-hk.com/news/yjyb/448.html
https://baijiahao.baidu.com/s?id=1652700903627827020&wfr=spider&for=pc
https://www.zhihu.com/question/326120874/answer/697093219
https://mp.weixin.qq.com/s/resgWFj5IaK2UsNwavqZ-w
百度IDG智能驾驶设计体验中心
华为车机设计平台
谷歌车机设计平台
阿里车机开放平台
图片来源于网络,侵删