json格式数据声明
在做接口的时候,如果接口的请求数据为json 格式,那么需要在接口添加声明。
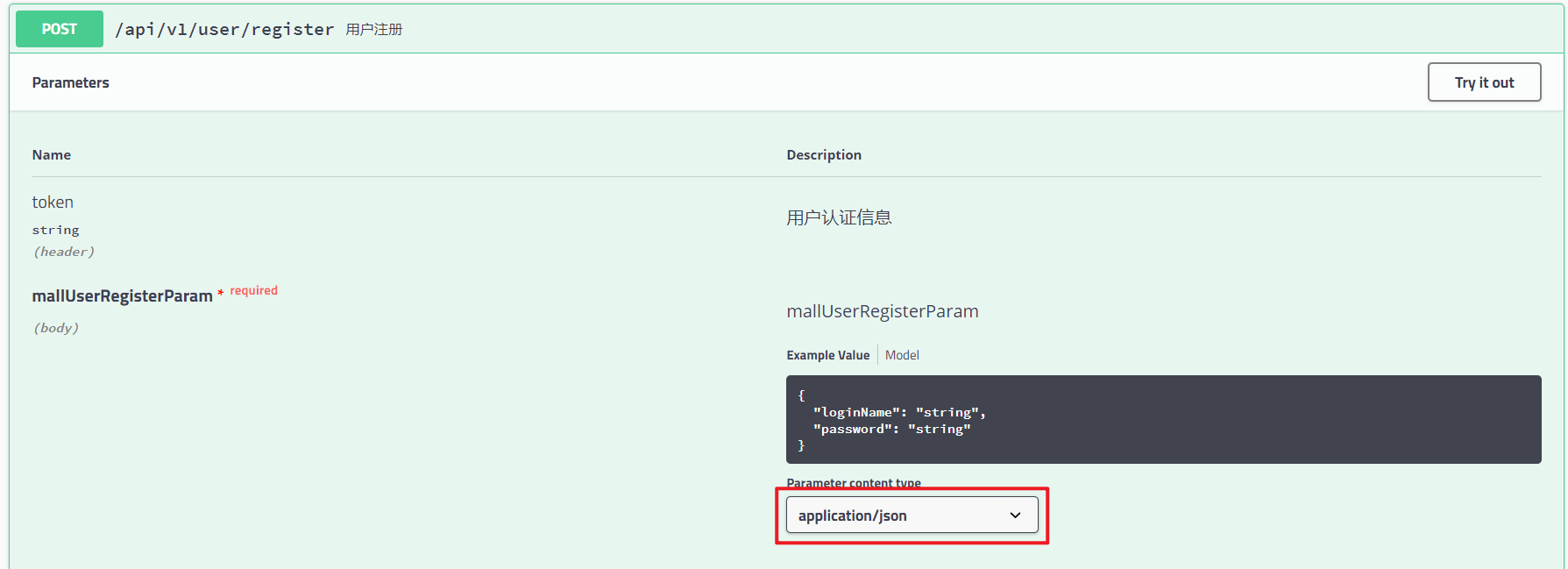
接口文档地址
http://49.233.108.117:28019/swagger-ui.html#/
注册接口

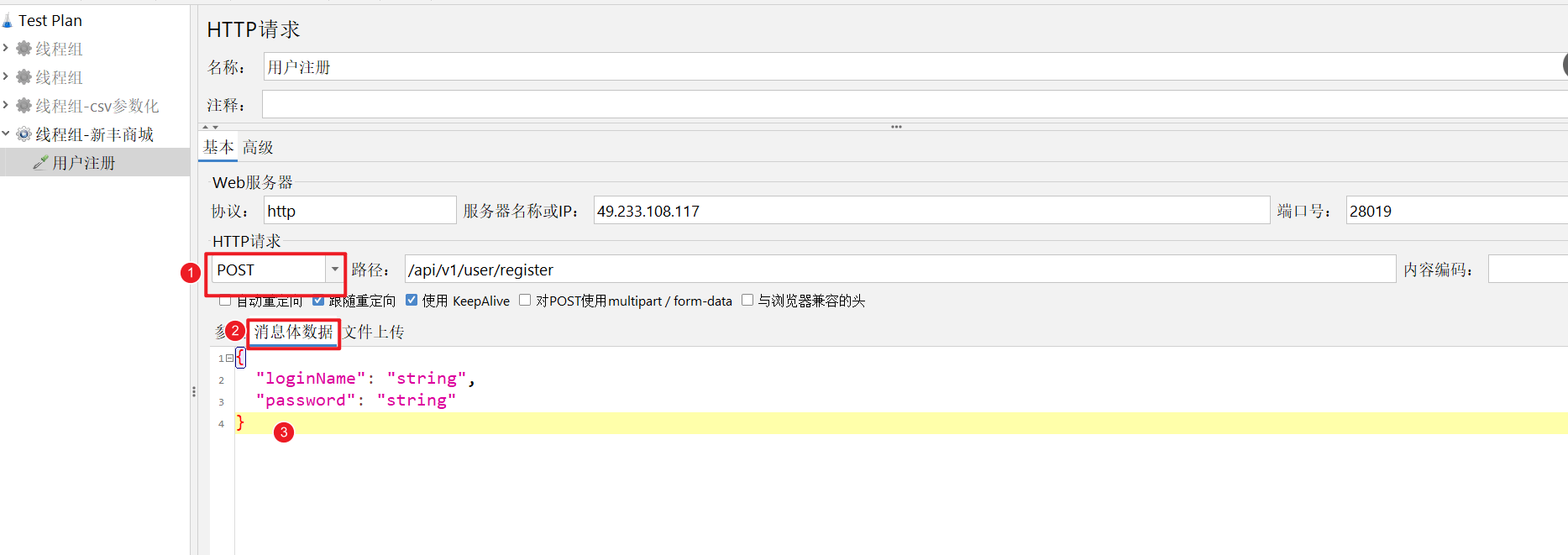
数据格式为 json,在JMeter 中将数据放在消息体中。
{"loginName": "13211112222","password": "123456"}
默认jmeter 的请求体 数据格式为 Text 文本格式。 如果要发送json格式的数据,就要添加json数据的声明。
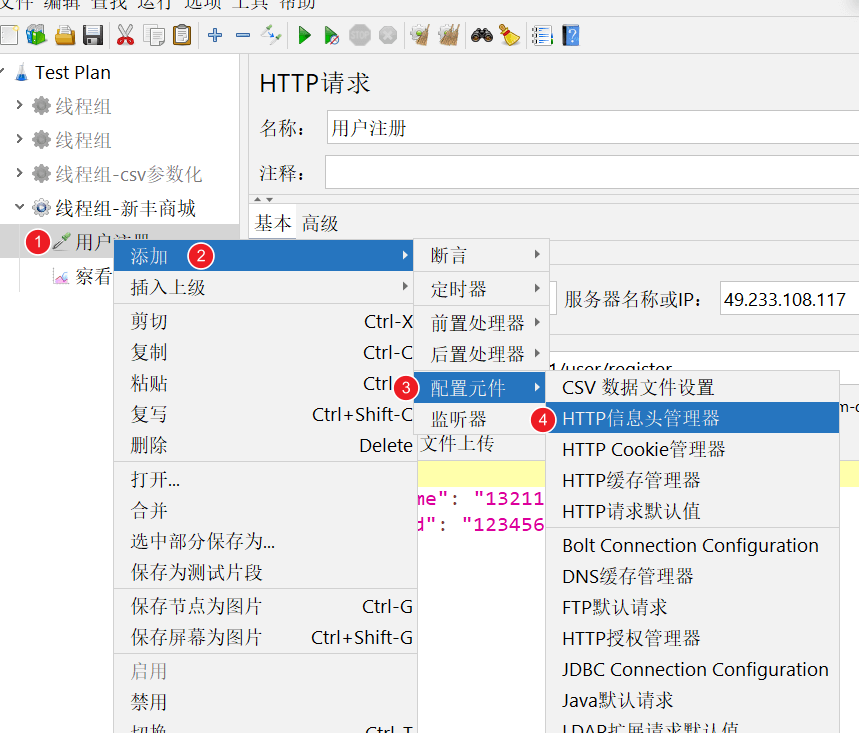
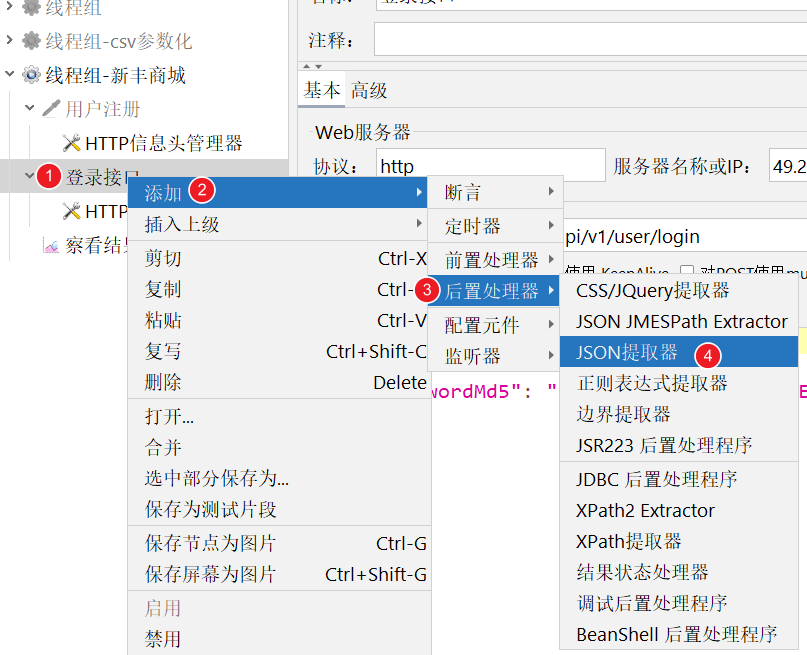
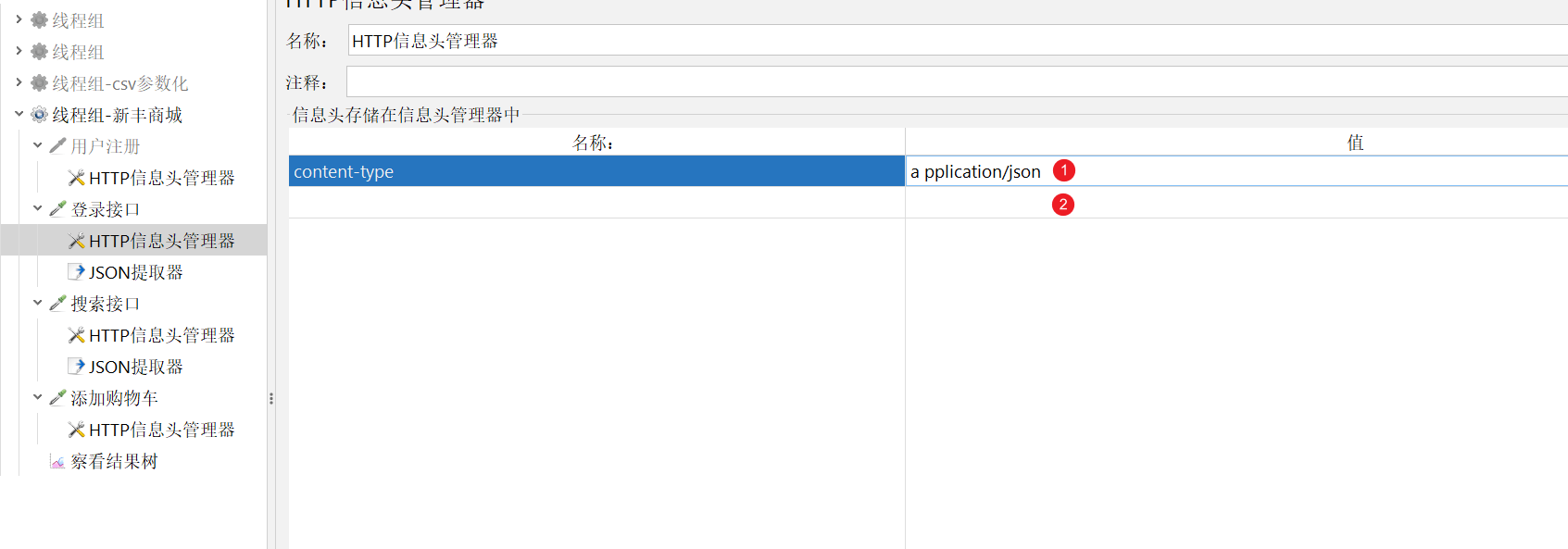
添加Http信息头管理器

在请求上—【右键】—【添加】—【配置元件】—【Http信息头管理器】
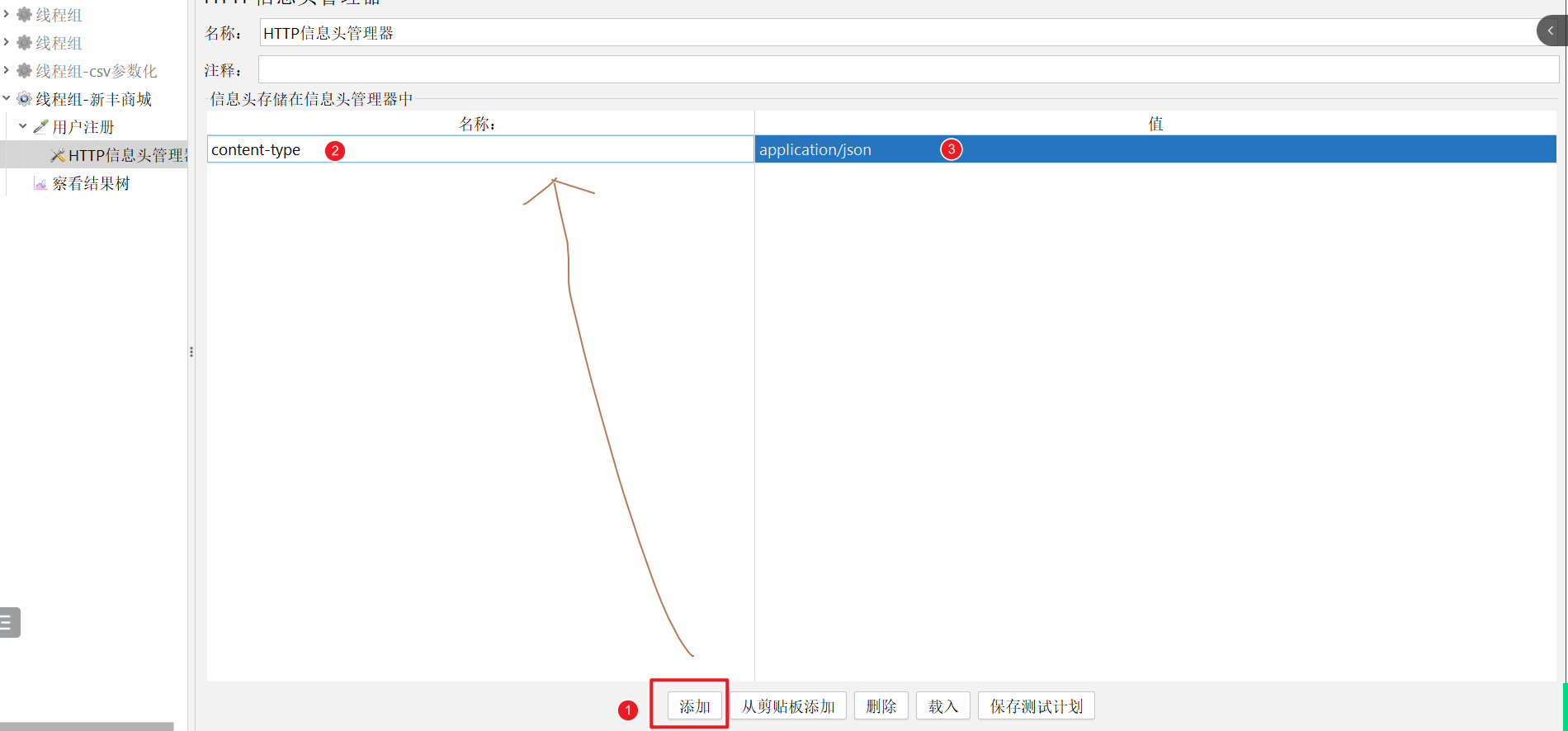
添加成功之后,声明json格式数据。
| content-type | application/json |
|---|---|
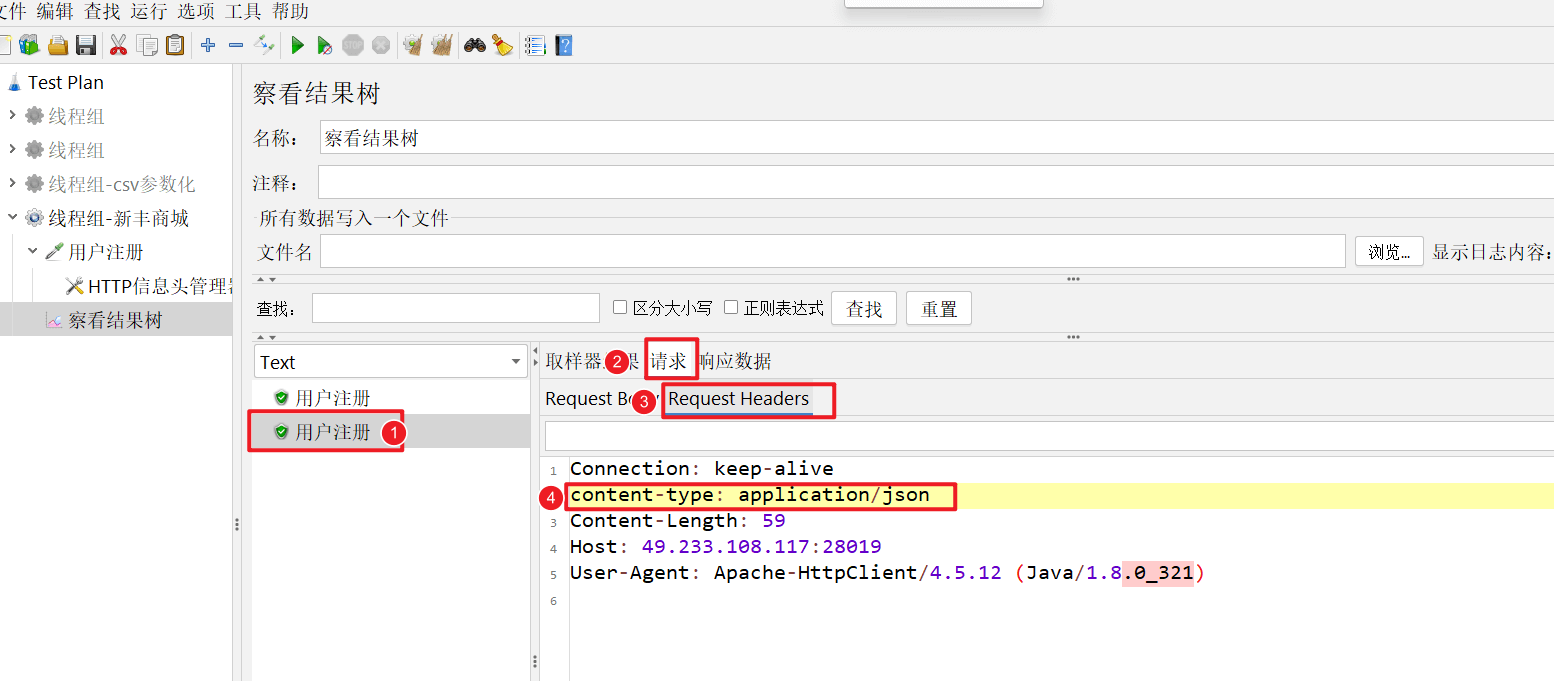
再次运行,可以看到信息头已经添加到了请求中
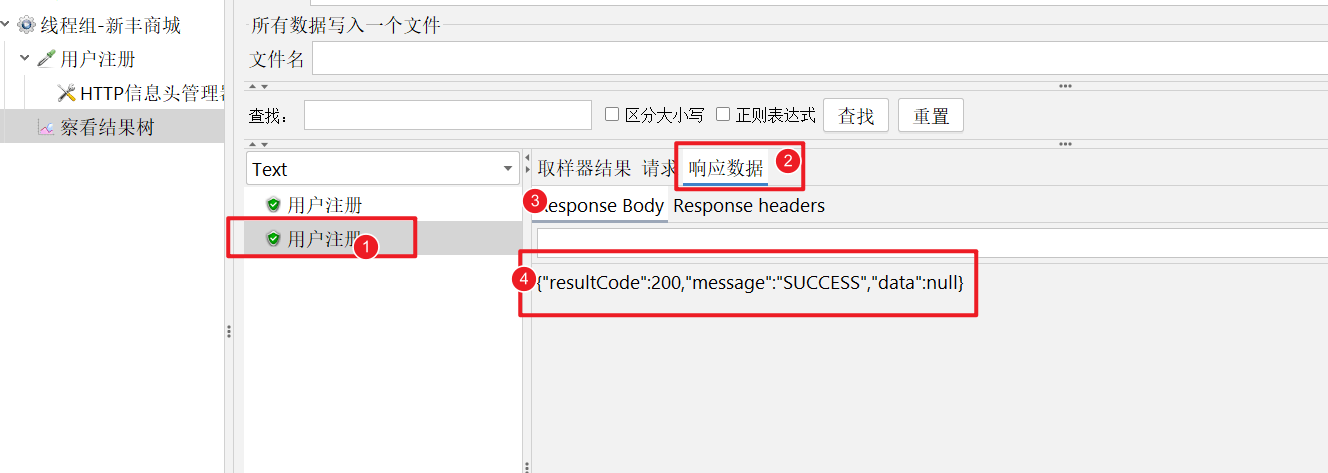
账号也能注册成功了。
添加其他信息
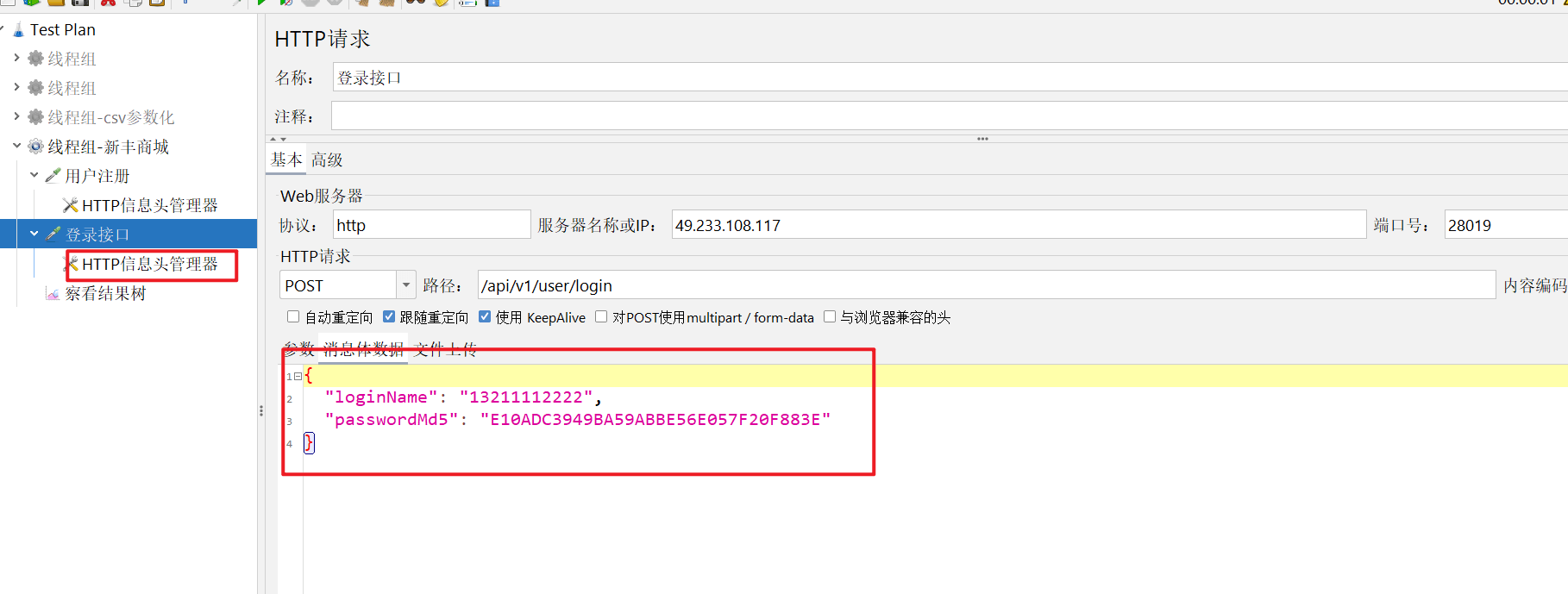
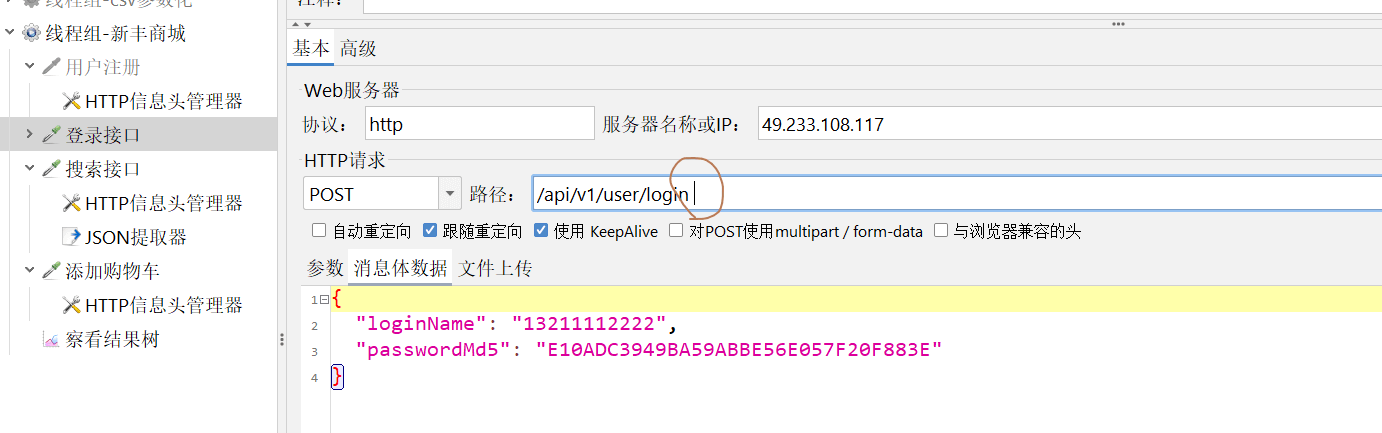
登录接口,也是一样,需要添加 信息头管理器

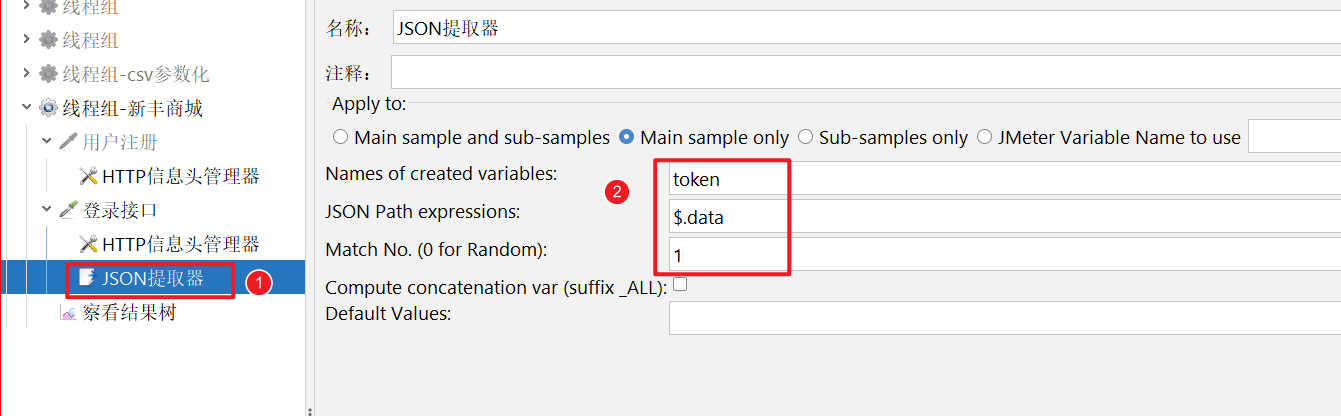
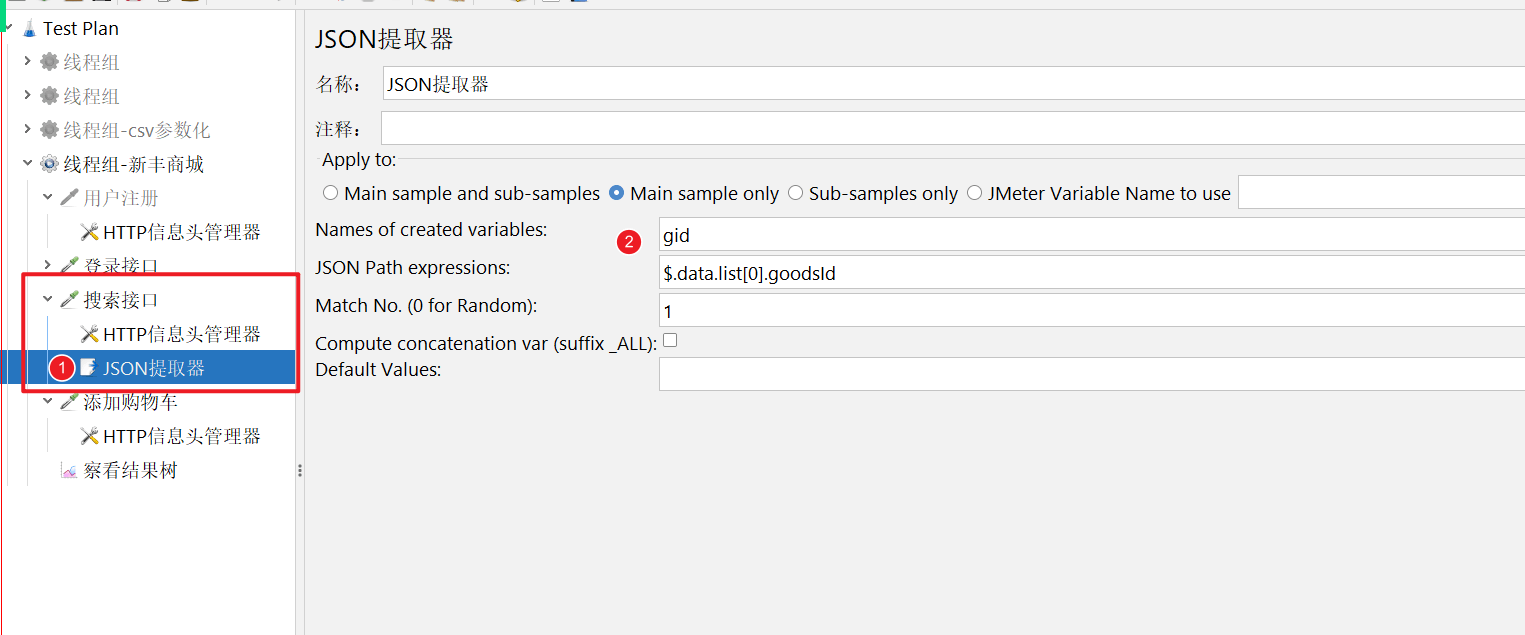
设置变量,添加json提取器
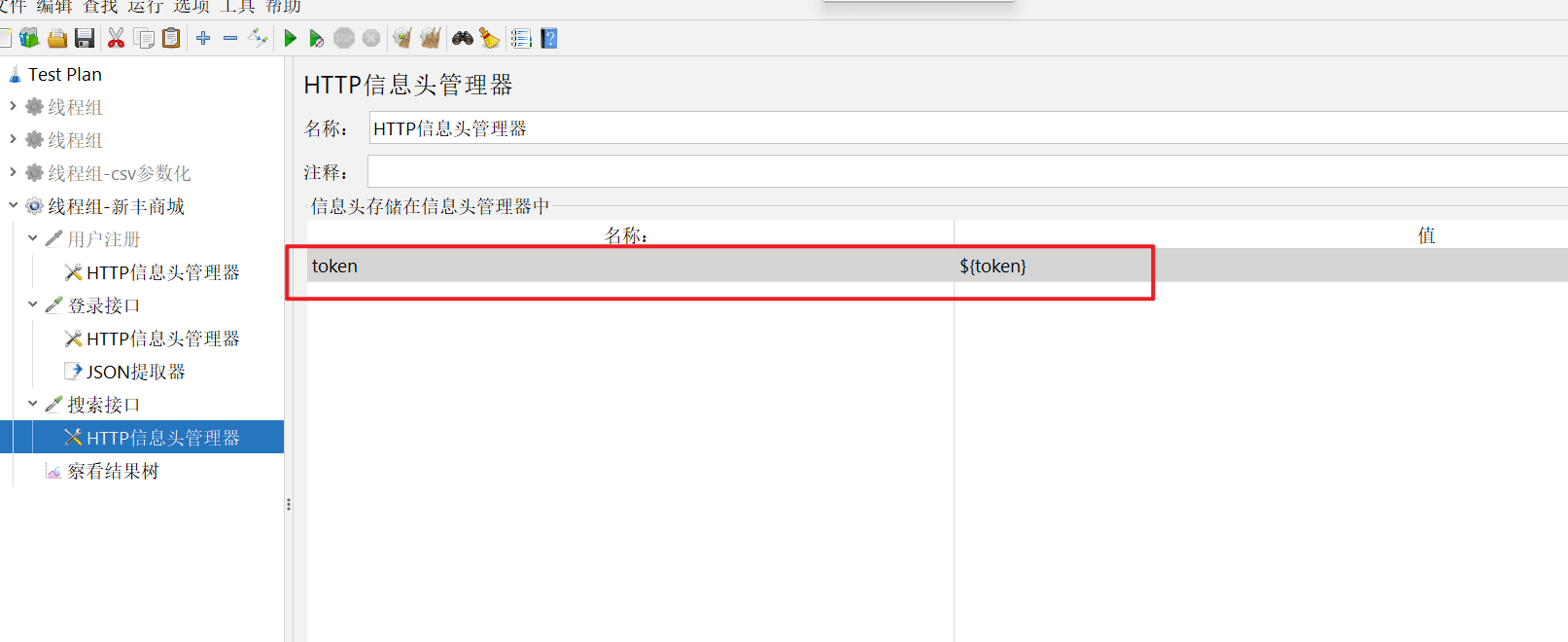
信息头中添加token
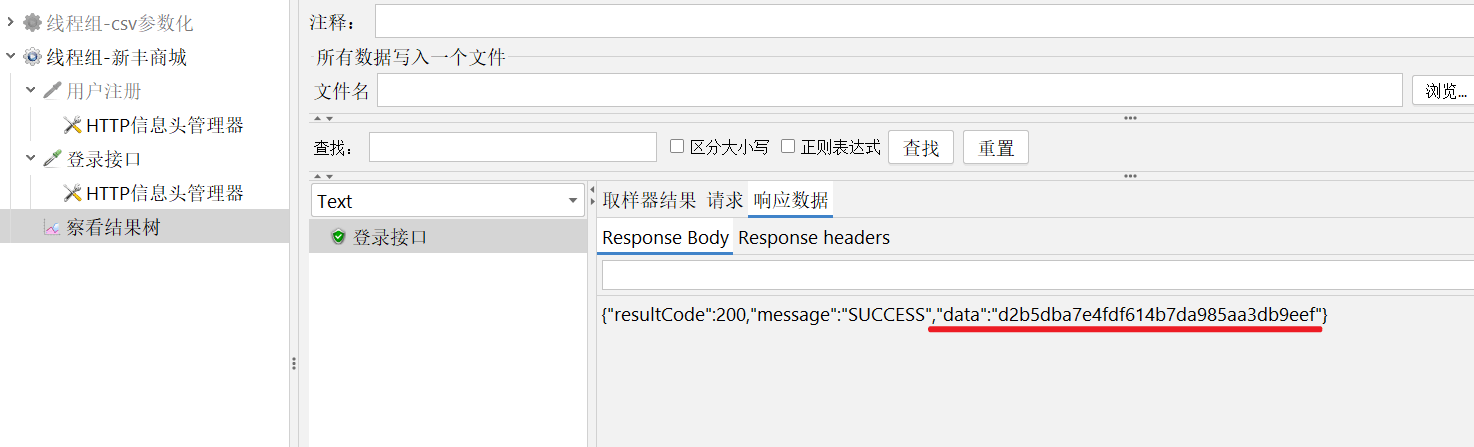
token 值在header中
添加token
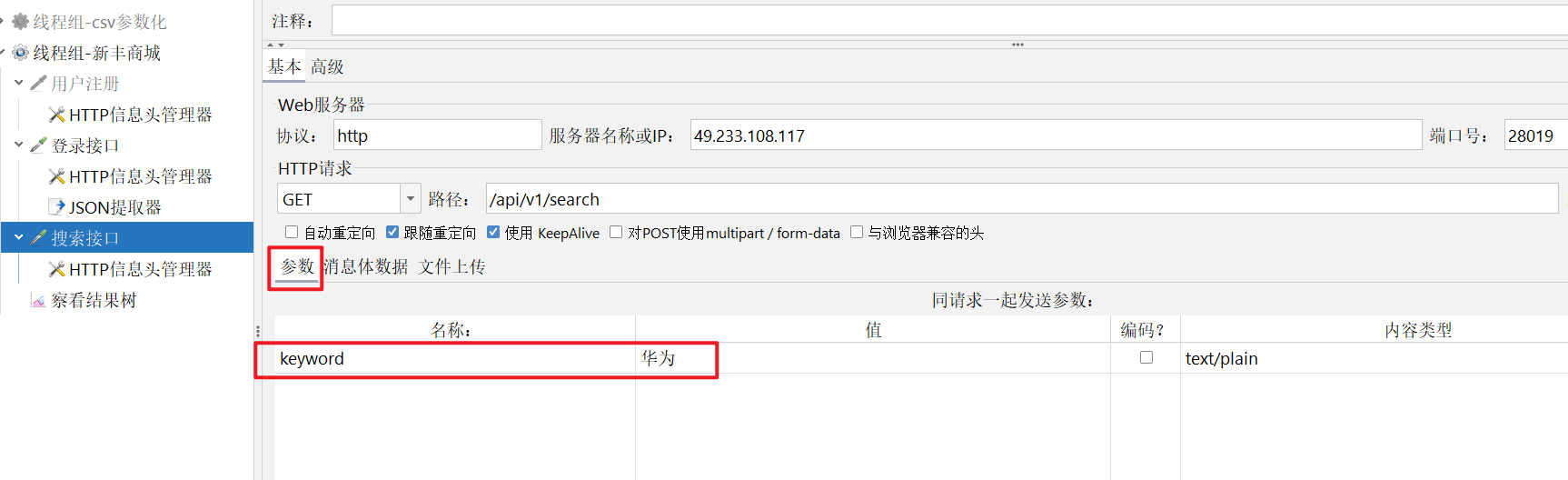
添加搜索参数
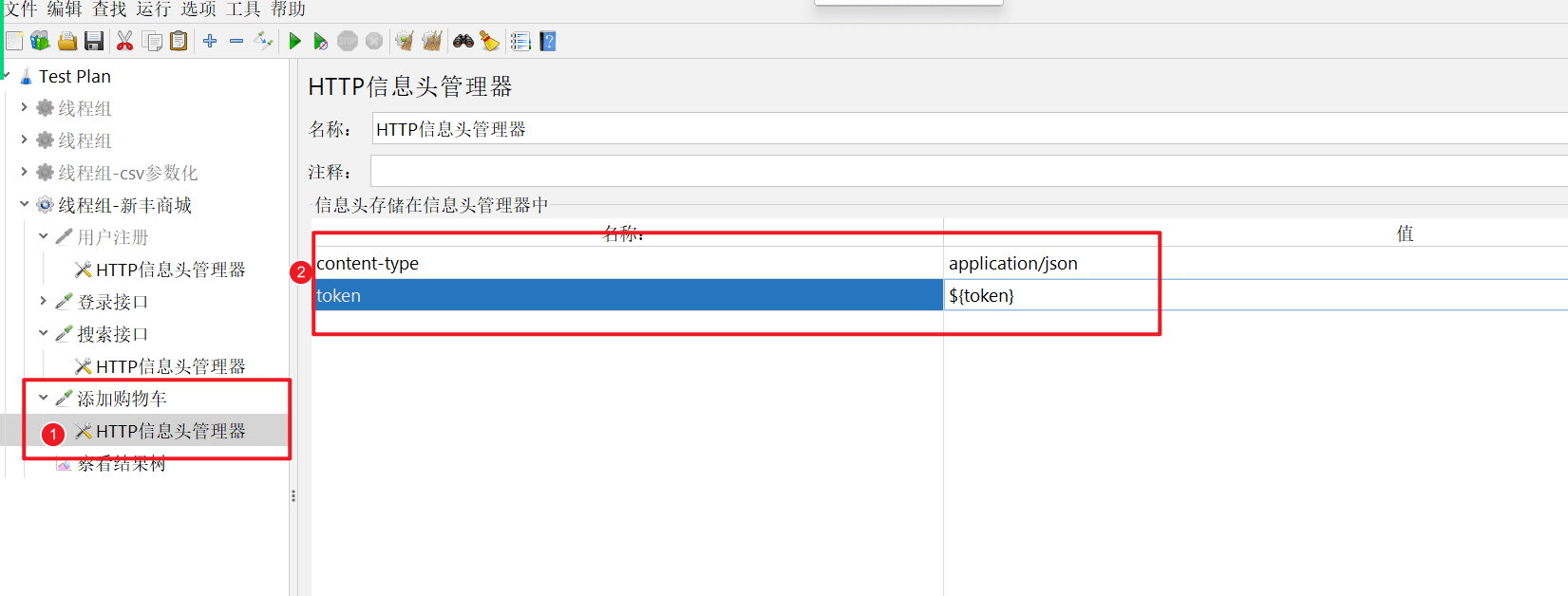
信息头中添加token 以及json声明
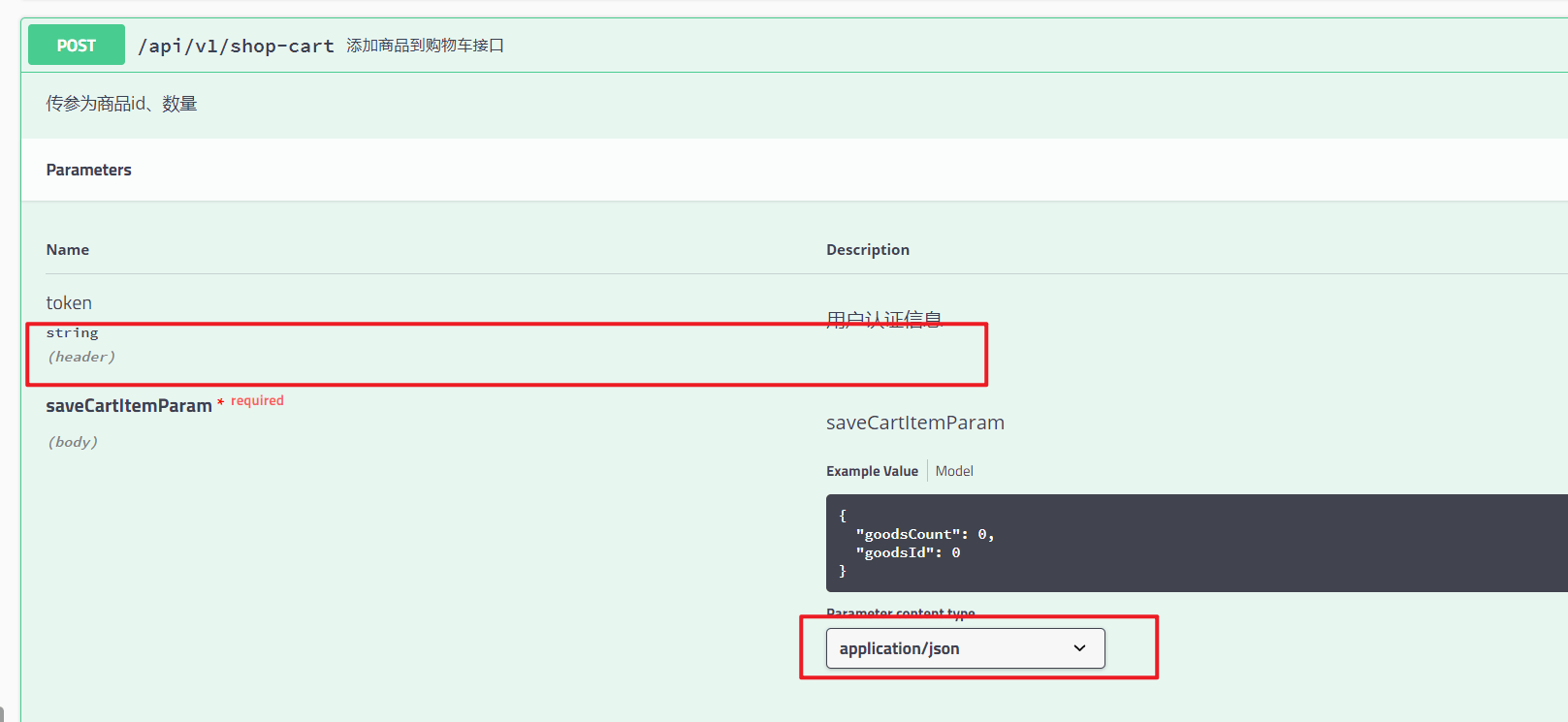
比如一个接口中,如果请求头中需要多个字段的声明,那么都加在信息头中。
比如加入购物车的操作,需要两个信息头
添加两个值
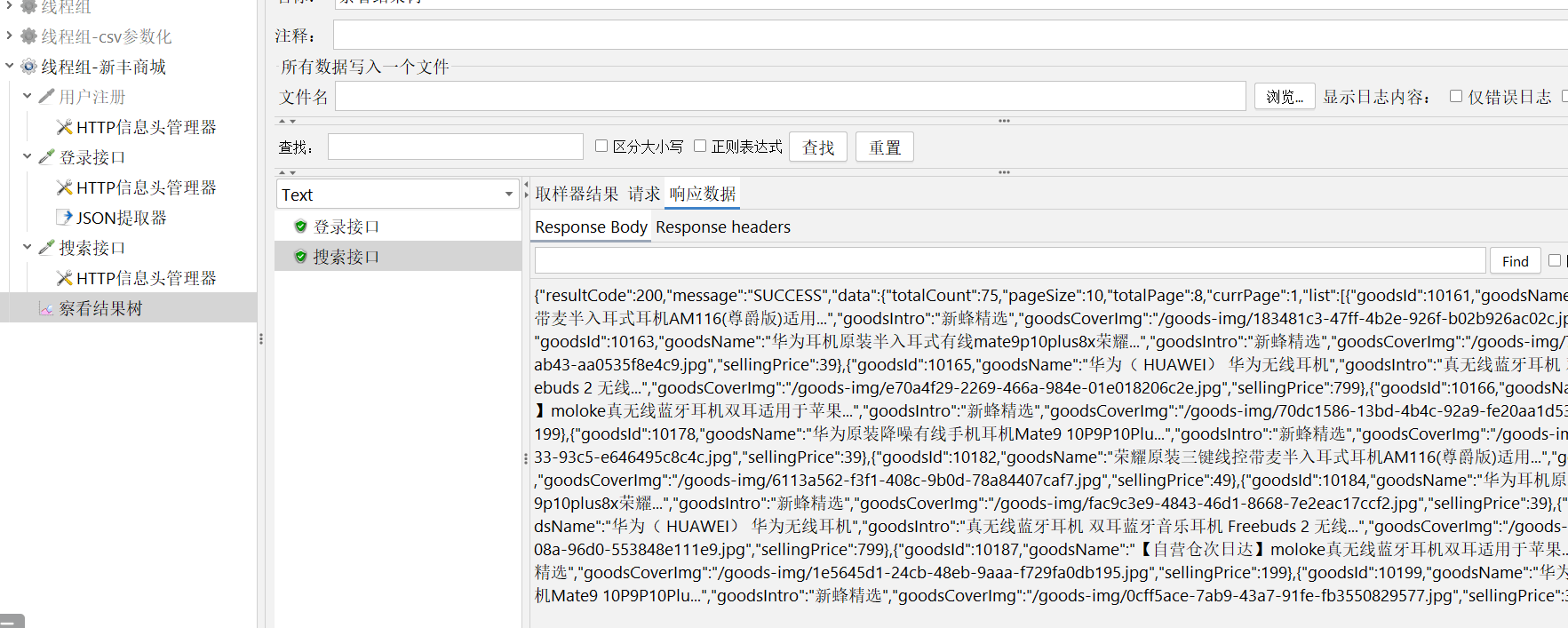
在搜索接口中设置json 提取器
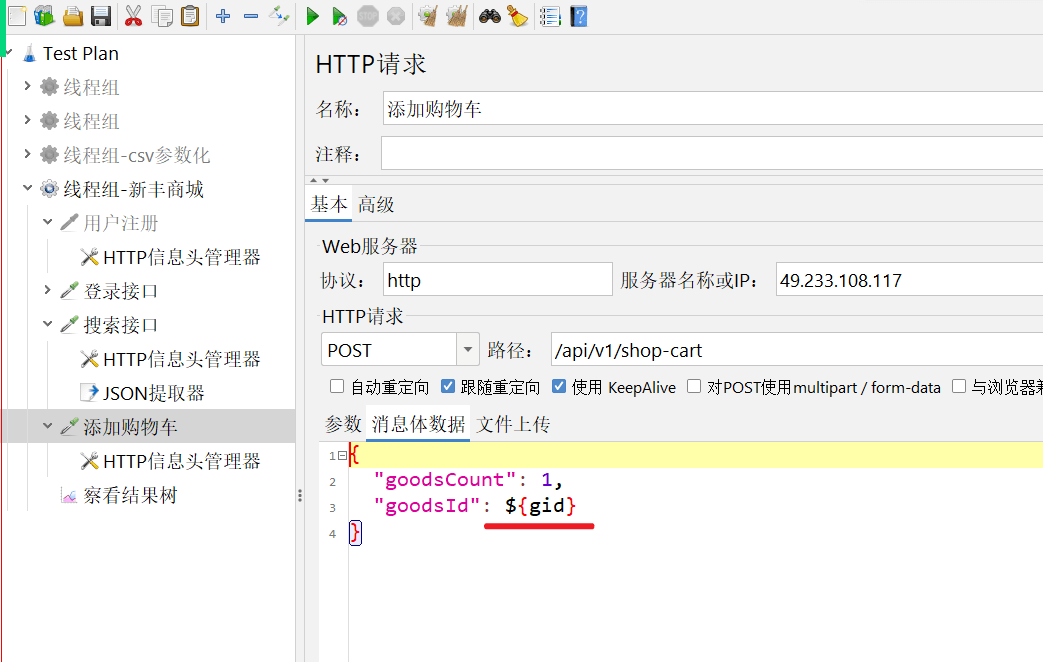
添加购物车中调用变量

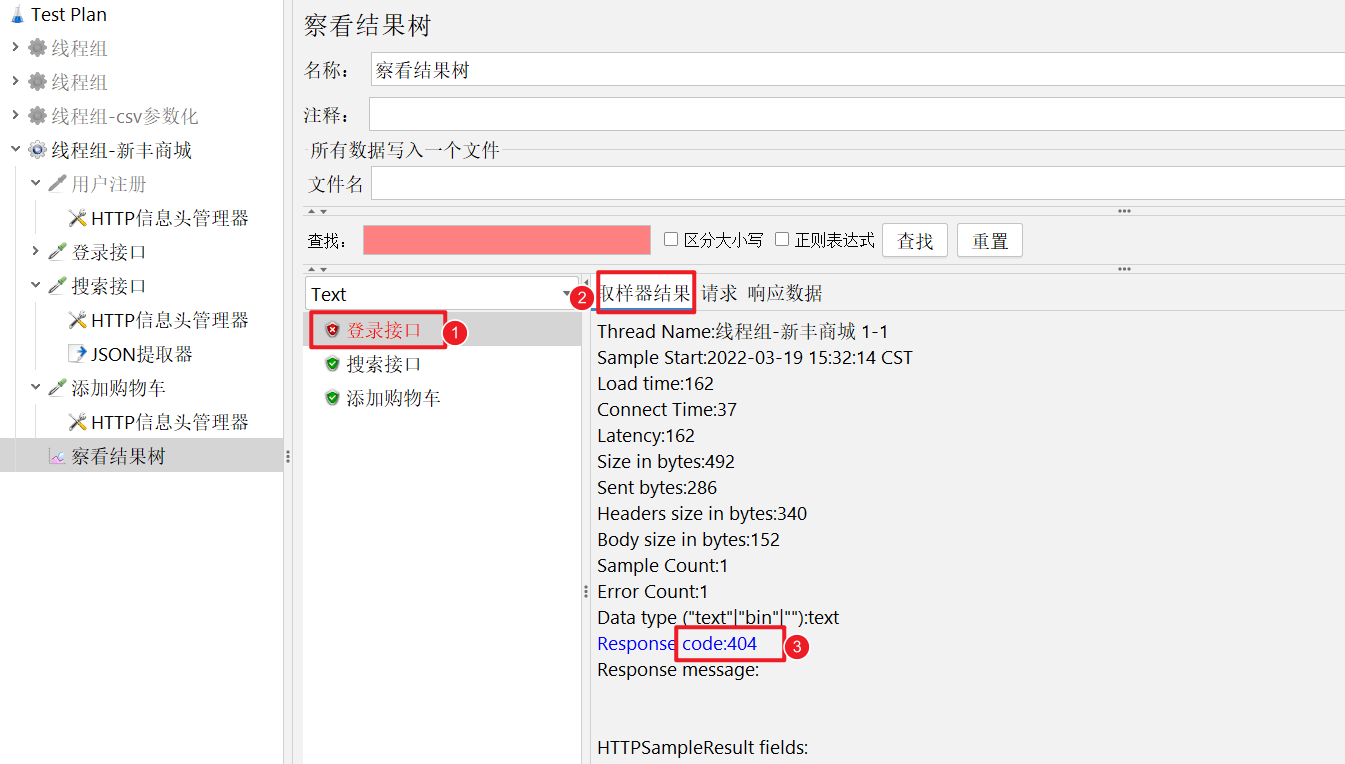
执行结果出错如何排查问题
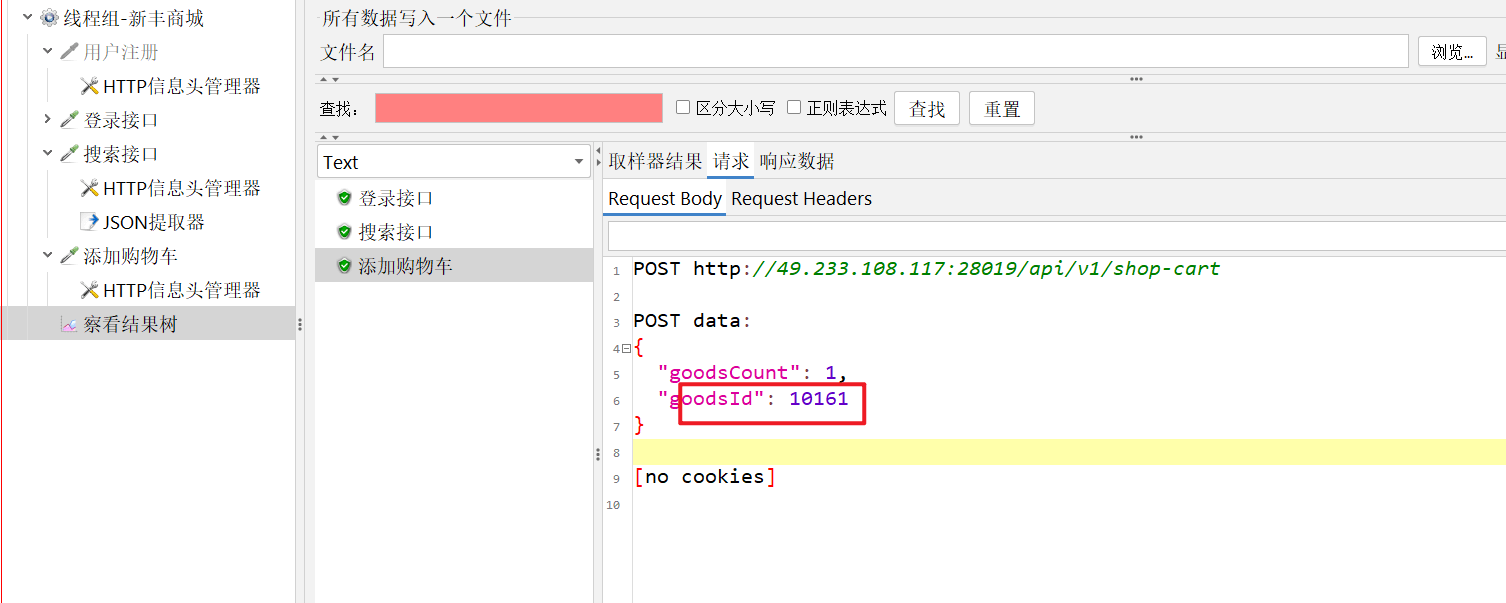
察看结果树中的的取样器结果
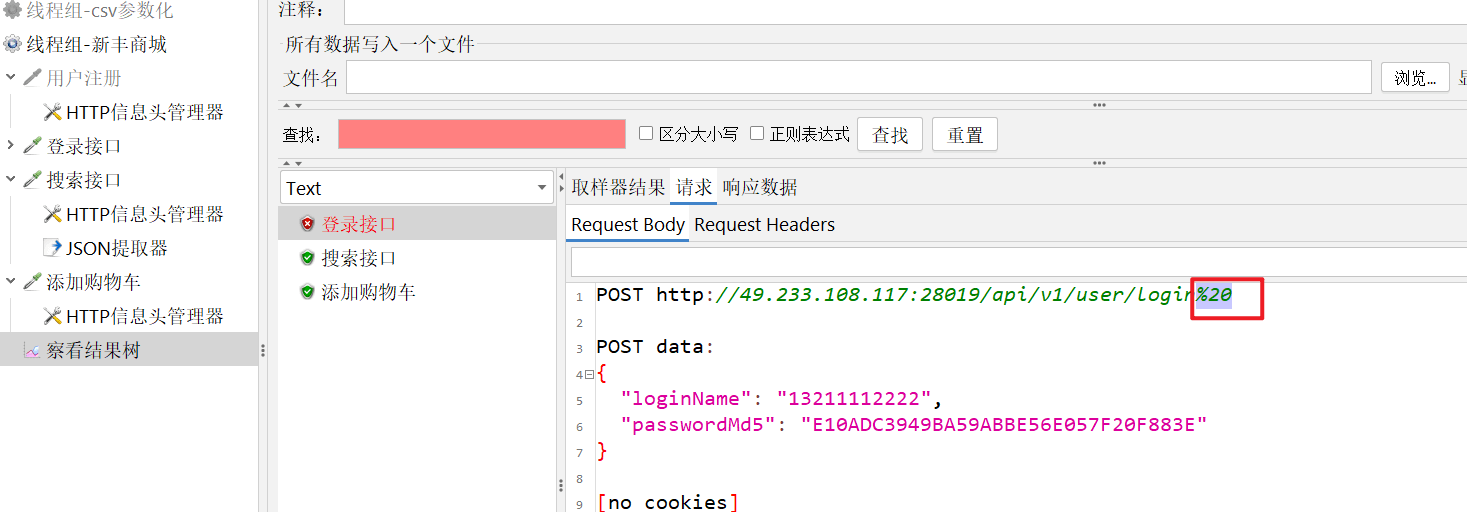
查看请求

在请求中看到 路径中多了一个 %20 可以推测 路径中多了个空格。
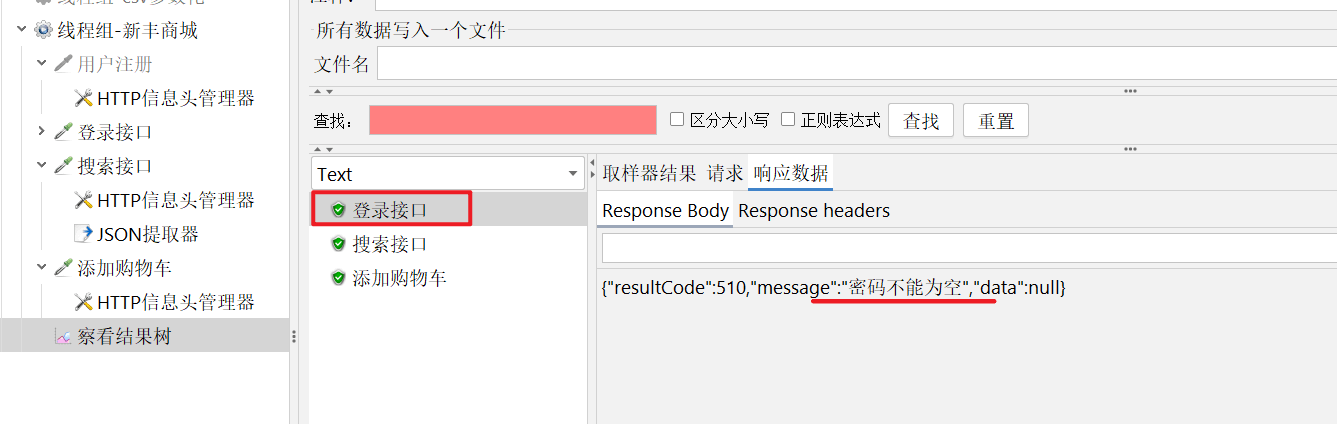
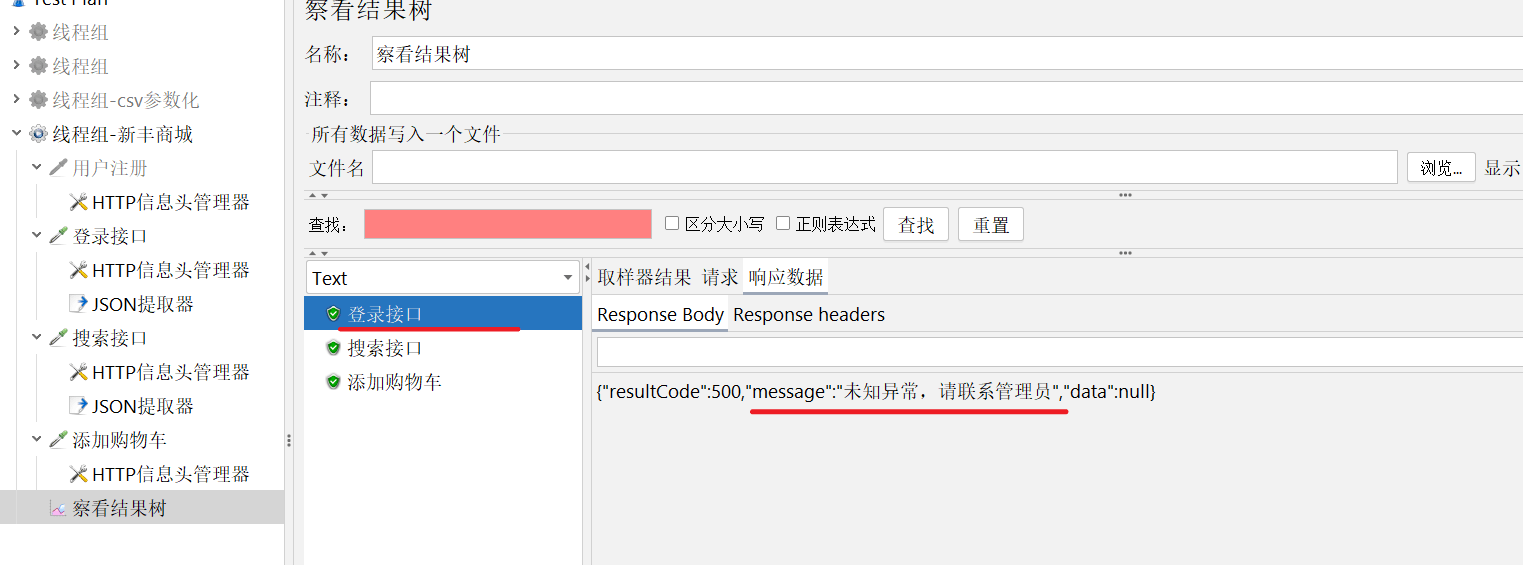
比如下面这个错误。
错误提示为 密码不能为空。
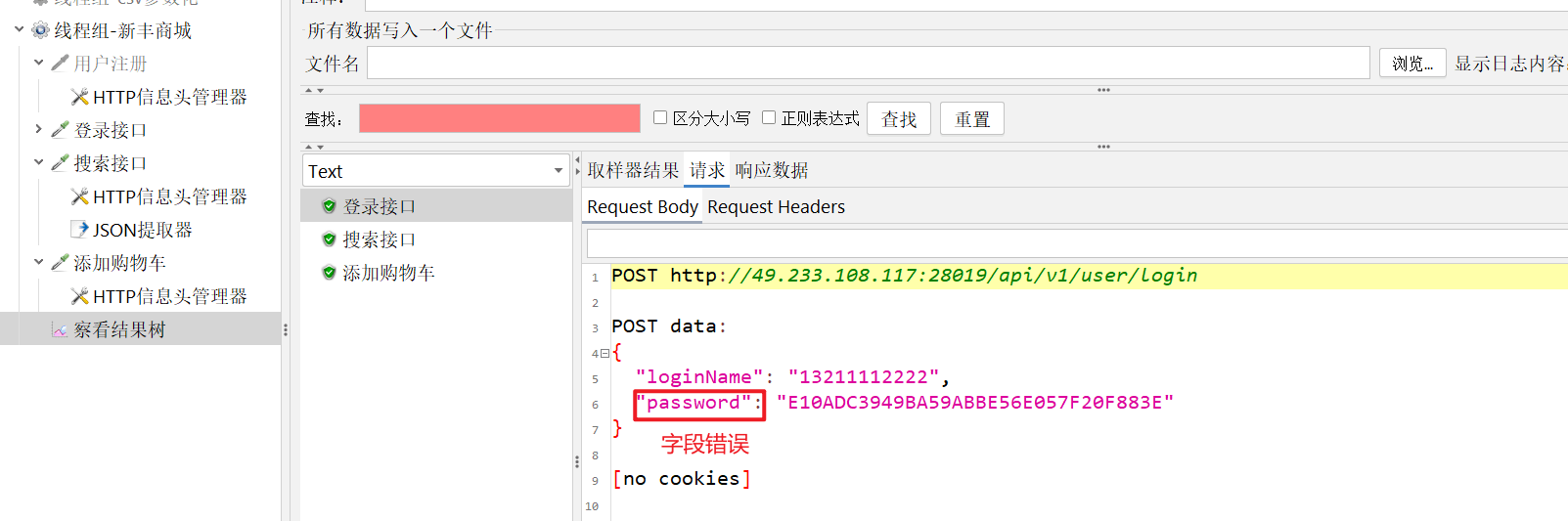
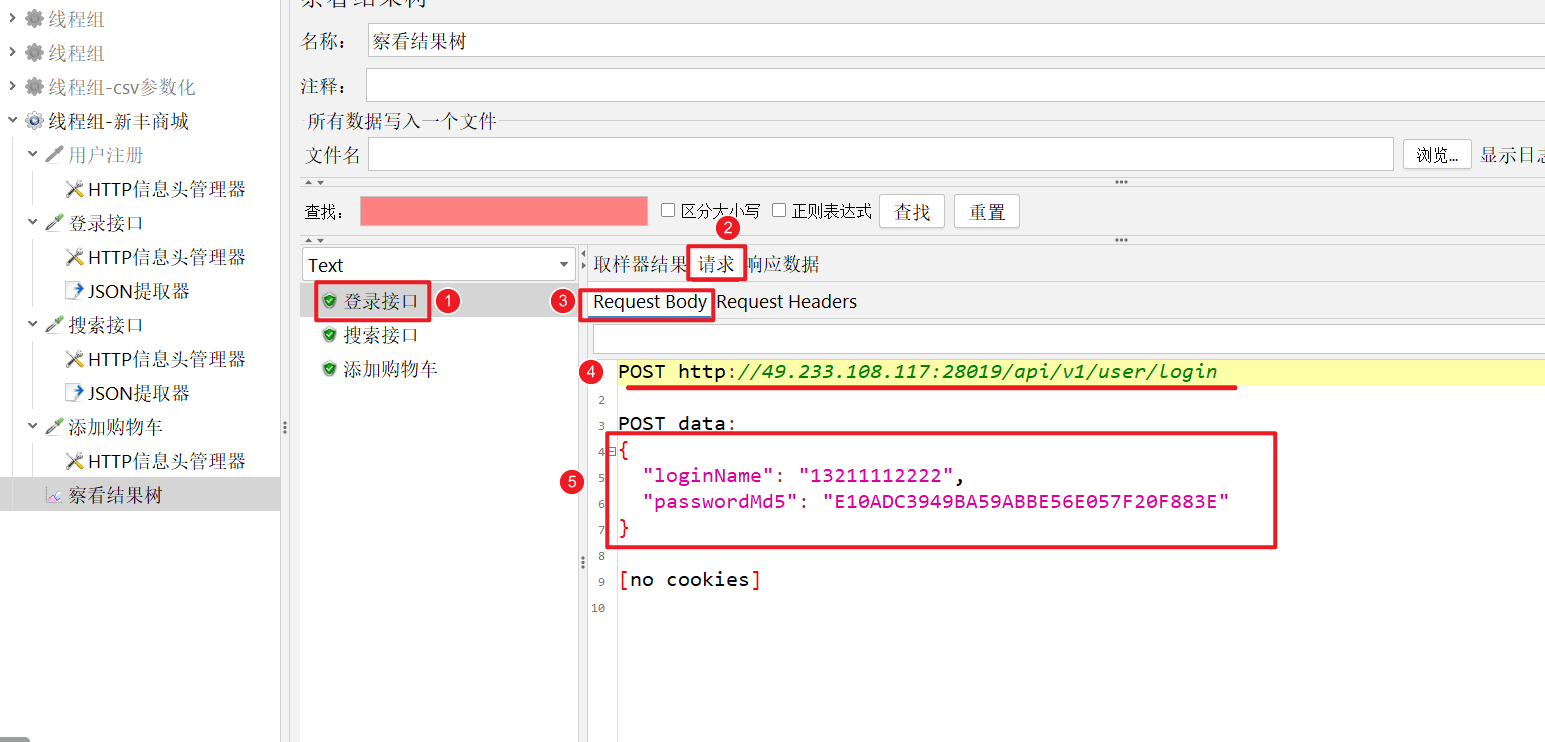
查看请求的数据, 发现字段错误。
请求头问题
通过查看结果树,发现登录失败。
- 还是先看请求的数据。
每个步骤都已经仔细检查,发现数据并没有问题。
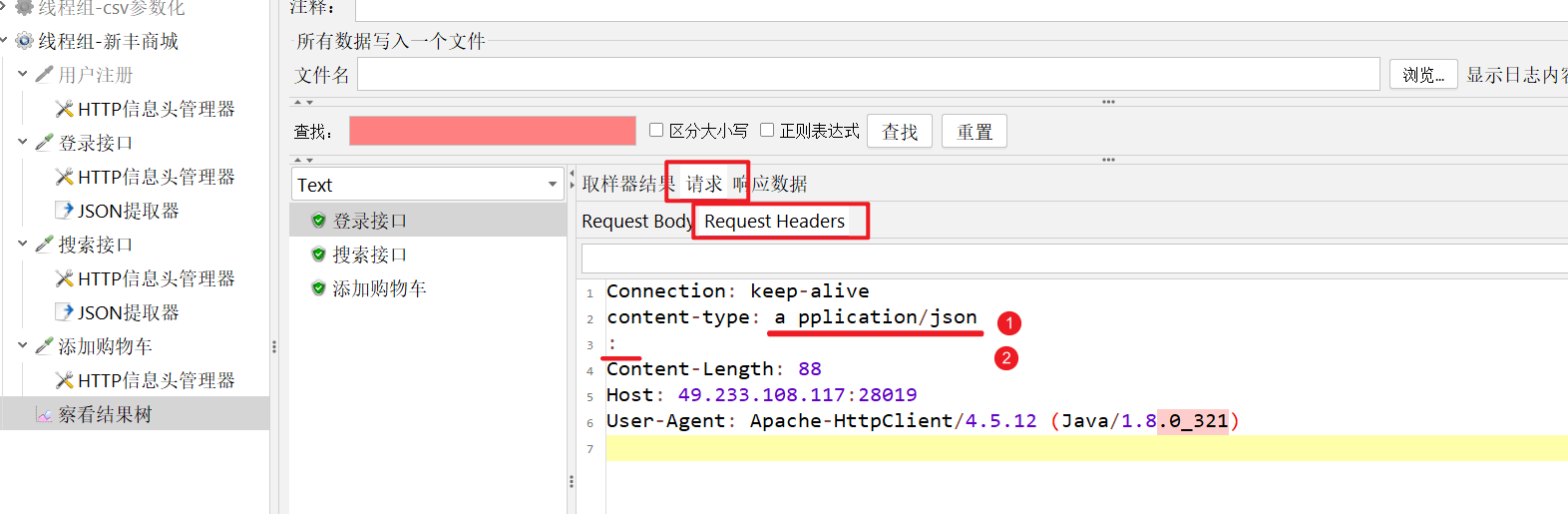
- 查看请求头

发现请求头中的数据异常,那么就是请求头的问题。
重新修改下信息头,就好啦。
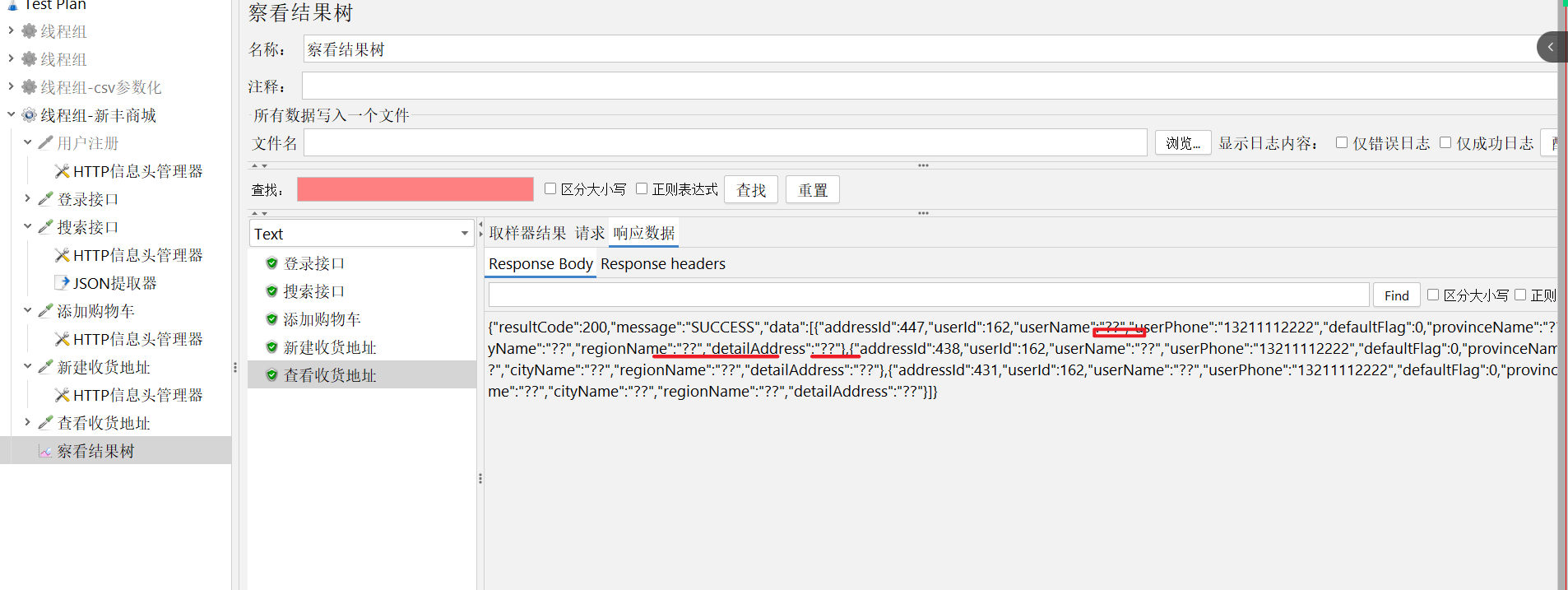
提交数据中文乱码
发现通过接口保存到服务器中的数据中文乱码。
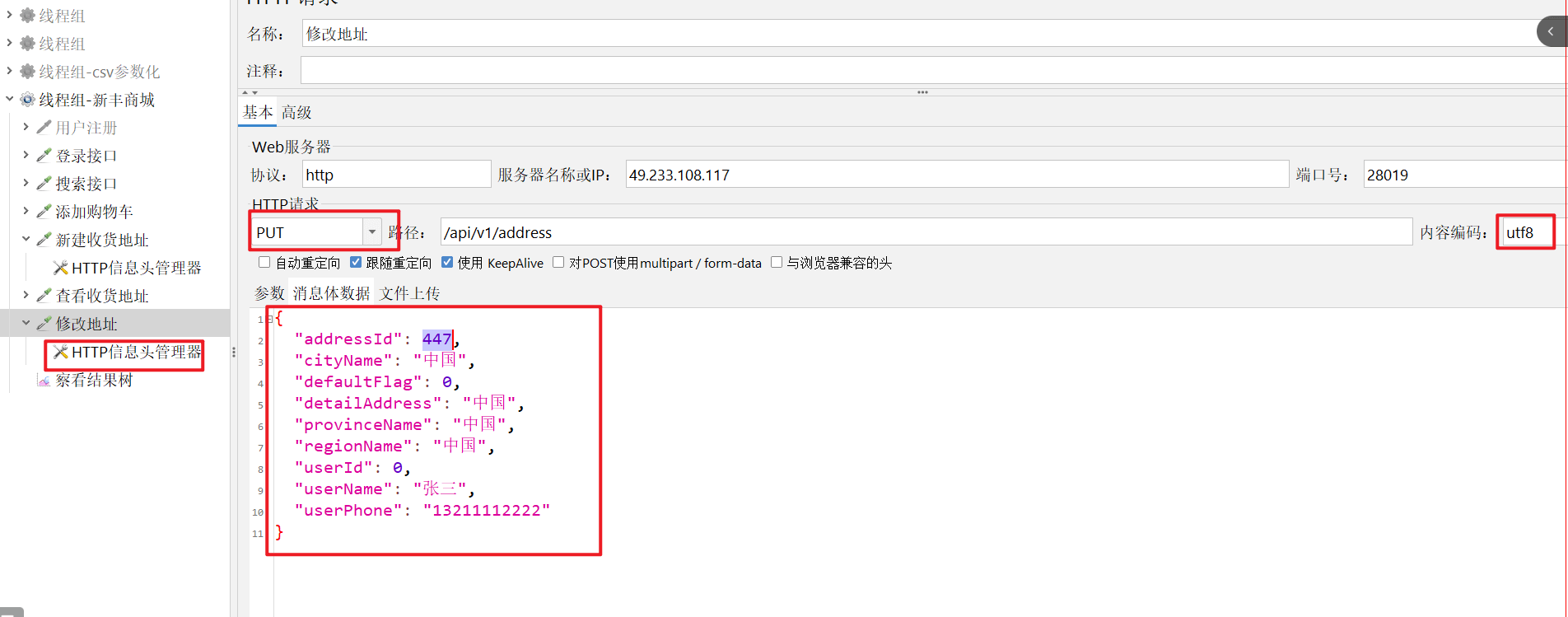
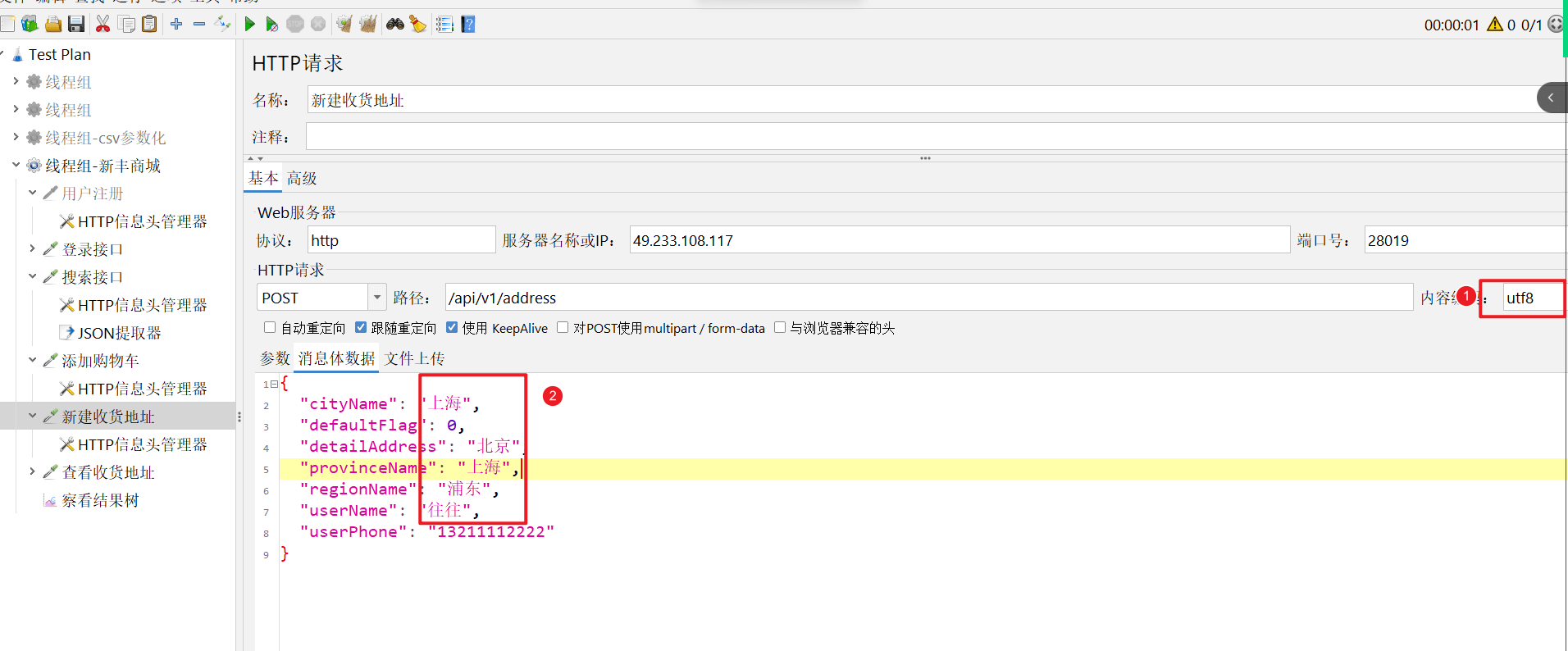
在新建数据的时候 设置编码 设置为 UTF8
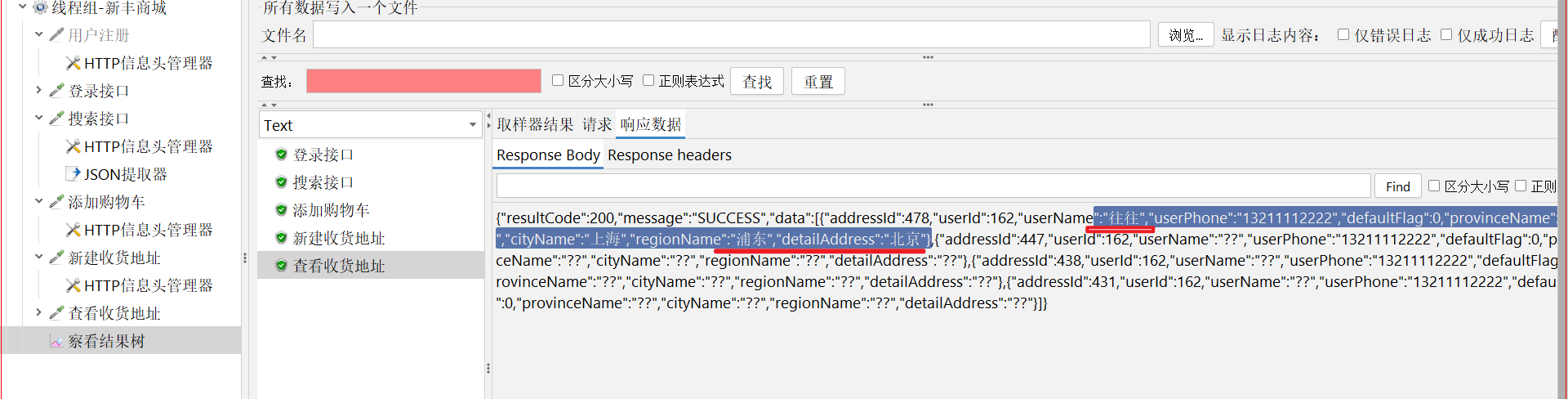
查看结果树,新加的数据已经没有乱码的。
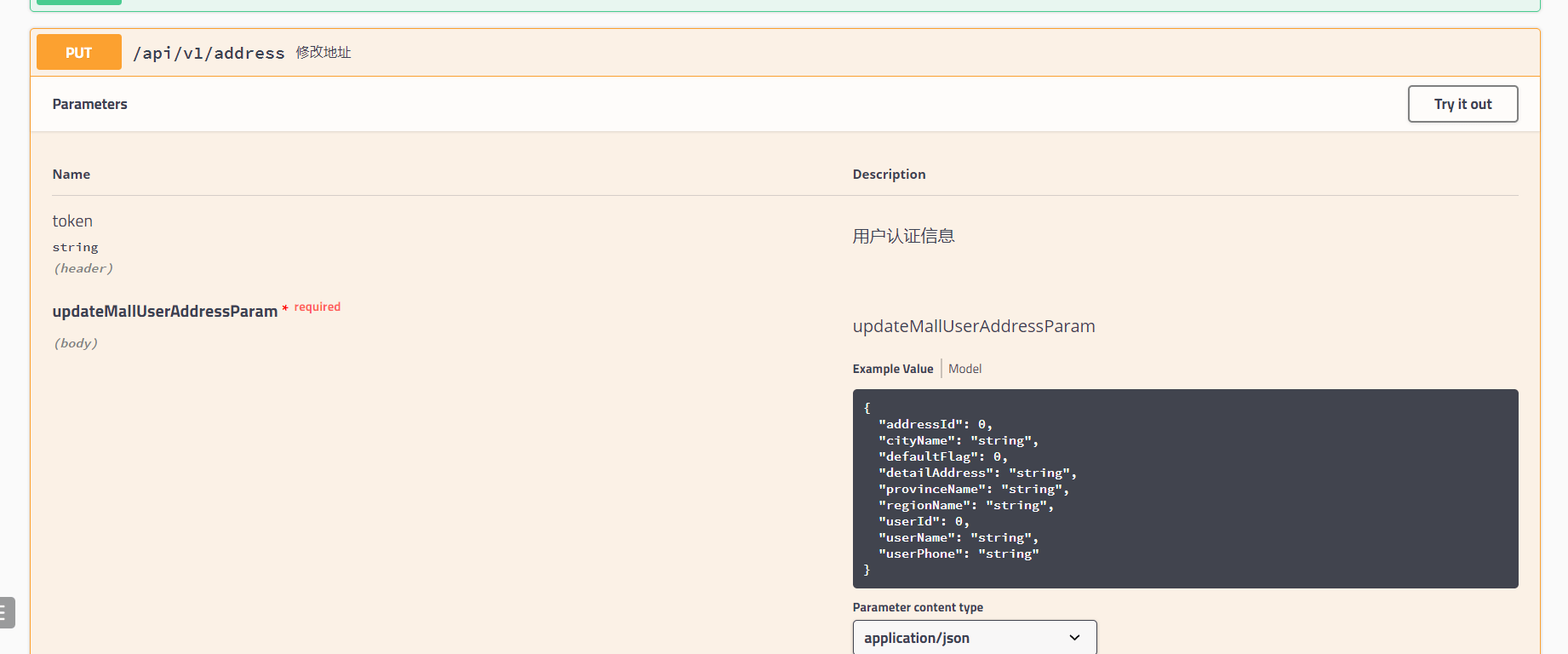
put 类型接口

jmeter 中做put类型的接口与post类型的接口做法都是一样的。
中文乱码问题
在JMeter的返回结果中,中文显示乱码。
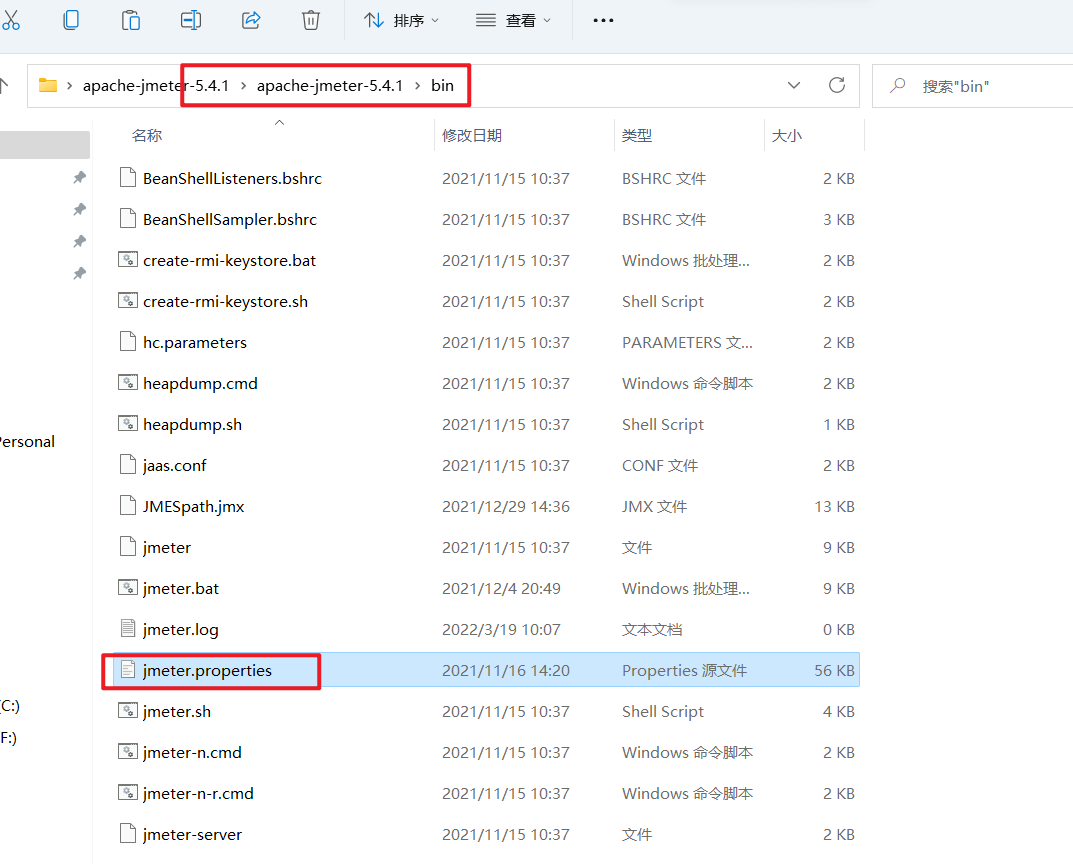
打开jmeter安装目录
覆盖jmeter/bin 目录下的文件
jmeter.properties 文件末尾处添加
sampleresult.default.encoding=UTF-8
保存文件之后,重启jmeter
附件
这一讲中主要讲解 信息头管理器的使用。
线程组-新丰商城—信息头管理器.jmx